웹디자인기능사 기술적 준수사항

- 웹페이지 코딩은 HTML5 기준 웹 표준을 준수하여야 하며, HTML 유효성검사 (W3C validator)에서 오류(‘ERROR’)가 없도록 코딩하여야 한다.
※ HTML 유효성검사 서비스는 시험시 제공하지 않는다.(인터넷 사용불가)
- html Basic
- W3C html validator
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>-
CSS는 별도의 파일로 제작하여 링크하여야 하며, CSS3 기준 (W3C validator)에서 오류(‘ERROR’)가 없도록 코딩되어야 한다.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
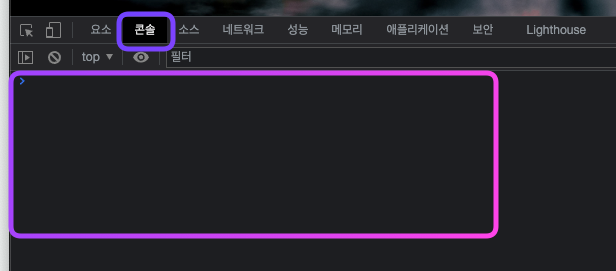
</html>- JavaScript 코드는 별도의 파일로 제작하여 연결하여야 하며 브라우저(Google Chrome)에 내장된 개발도구의 Console 탭에서 오류(‘ERROR’)가 표시되지 않아야 한다.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="./css/style.css">
<script src="./js/jquery-3.5.1.min.js"></script>
<script src="./js/script.js"></script>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>- F12 > 개발자창 > 콘솔 탭에 오류가 없어야 합니다.
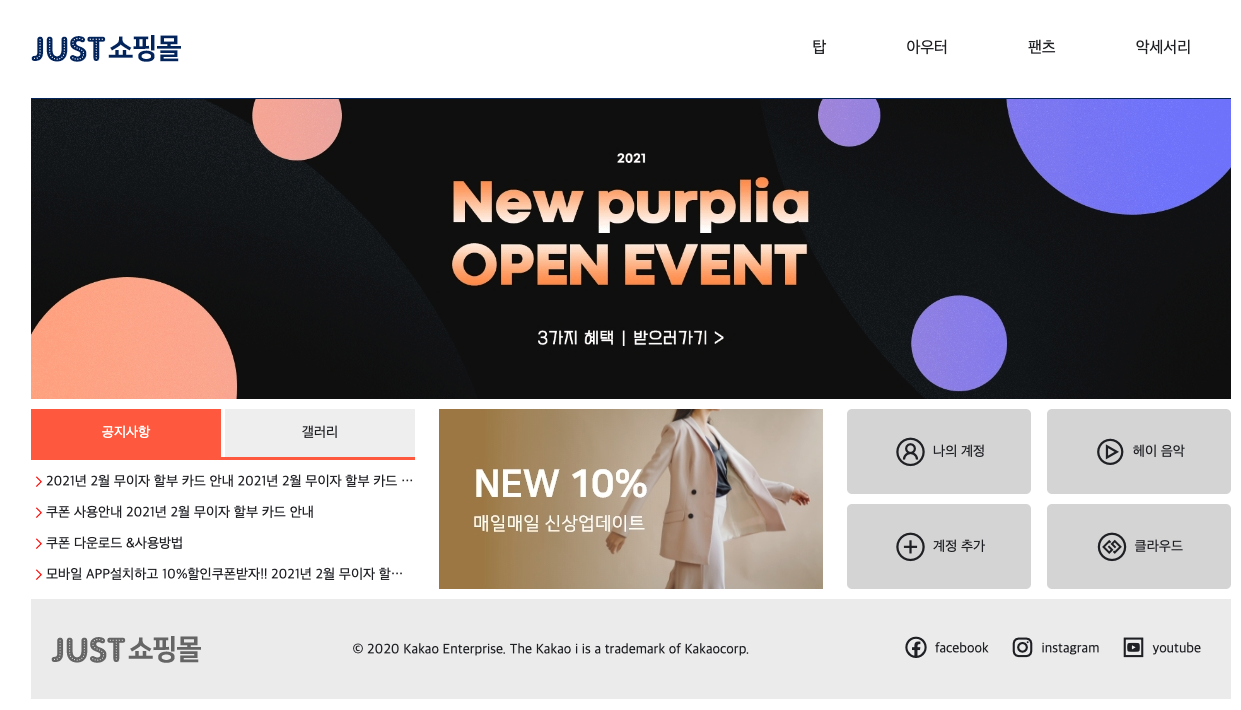
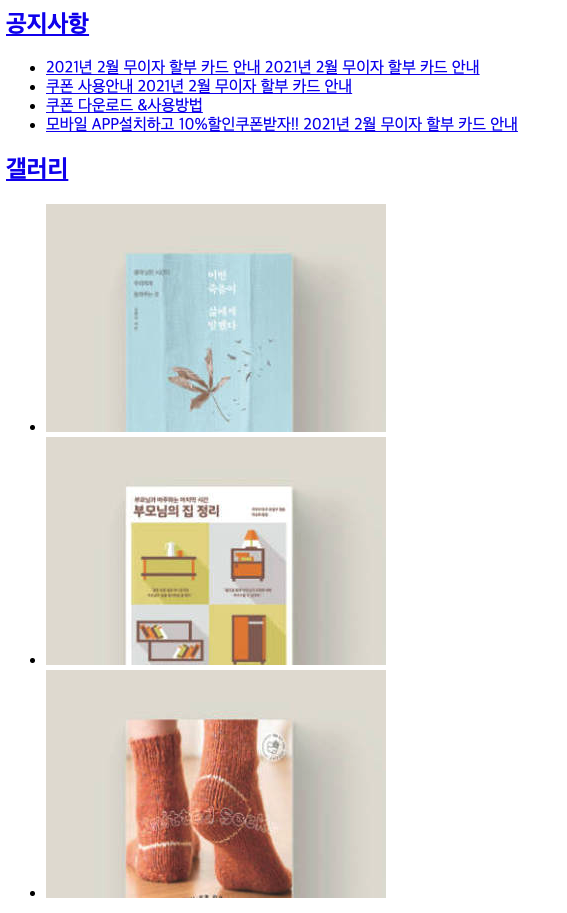
- 상호작용이 필요한 모든 콘텐츠(로고, 메뉴, Slide, 공지사항, 갤러리 등)는 임시링크(예:#)되어야 하며 ‘Tab’() 키로 이동 선택할 수 있어야 한다.
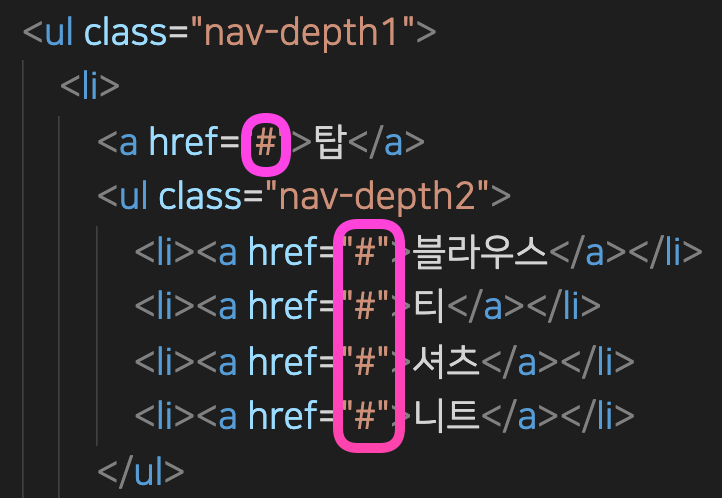
- 링크 작업 시 링크를 비워두지 말고 '#'을 넣어둡니다.
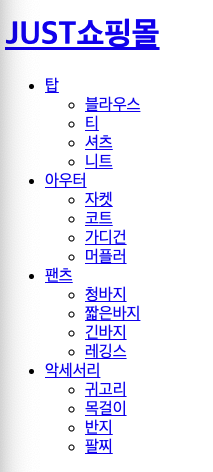
<ul class="nav-depth2">
<li><a href="#">블라우스</a></li>
<li><a href="#">티</a></li>
<li><a href="#">셔츠</a></li>
<li><a href="#">니트</a></li>
</ul>
- A-1 샘플
- 위 링크를 클릭해 페이지를 연 후 tab 키를 누르면 logo에 점선박스가 생긴다. 연속에서 누르면 점선 박스가 이동한다. 이와 같이 tab 키를 눌러 이동 선택이 가능하도록 해야 한다.
- 사이트는 다양한 화면 해상도에서 일관성 있는 페이지 레이아웃을 제공해야 한다.
- 브라우저 크기가 크거나 작아도 같은 레이아웃을 제공해야 한다.
- 웹 페이지 전체 레이아웃은 Table 태그 사용이 아닌 CSS를 통한 레이아웃 작업으로 해야 한다.
- table 태그는 사용하면 안됩니다.
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
</table>- div와 css를 이용한 레이아웃 작업
<div class="header">
<h1 class="logo">
<a href="#">JUST쇼핑몰</a>
</h1>
</div>- 브라우저에서 CSS를 “사용안함”으로 설정한 경우 콘텐츠가 세로로 나열된다.
- html 에서 css 링크를 삭제했을 때
- 브라우저의 콘텐츠가 세로로 나열되어야 한다.

-
타이틀 텍스트(title text), 바디 텍스트(body text), 메뉴 텍스트(menu text)의 각 글자체/굵기/색상/크기 등을 적절하게 설정하여 사용자가 텍스트간의 위계질서(hierarchy)를 직관적으로 알 수 있도록 한다.
- 타이틀은 h1, h2 등의 타이틀 태그, - 링크는 a 태그, - 중요한 글씨는 strong, - 단락은 p 태그를 사용해 - 텍스트 간의 위계질서를 직관적으로 알 수 있도록 한다.

-
모든 이미지에는 이미지에 대한 대체 텍스트를 표현할 수 있는 alt 속성이 있어야 한다.
<div class="slide">
<ul>
<li>
<a href="#">
<img src="./images/slide1.jpg" alt="open event 딱 일주일만! 오픈기념 15% 계절마다 함께 하기 좋은 붓컷데님 must have denim">
</a>
</li>
<li>
<a href="#">
<img src="./images/slide2.jpg" alt="2021 New purplia OPEN EVENT 3가지 혜택 받으러가기">
</a>
</li>
<li>
<a href="#">
<img src="./images/slide3.jpg" alt="더할수록 커지는 MADE 혜택 1+1 두 장 구매시 15% 할인 ALL-DAY 차르르 부드러운 모달 티셔츠">
</a>
</li>
</ul>
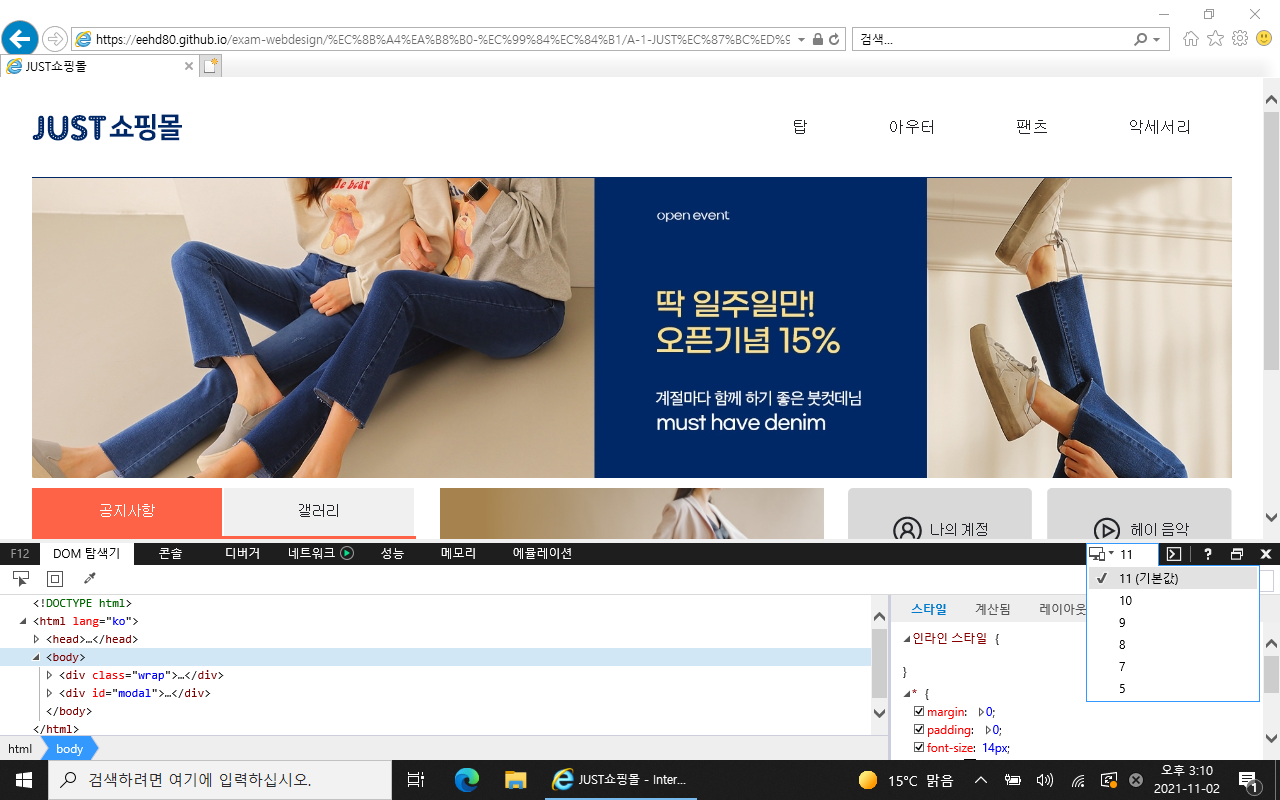
</div>- 제작된 사이트 메인페이지의 레이아웃, 구성요소의 크기 및 위치 등은 최신버전의 Internet Explorer와 Google Chrome 에서 동일하게 표시되어야 한다.
- Internet Explorer 최신버전(11버전) 브라우저
- F12 > 개발자모드 > 오른쪽 상단에 11(최신버전)로 표시 되어 있는지 확인 후 디자인 확인


- chrome 브라우저