실기자료
- 웹디자인기능사 공개문제 바로가기
- 위 링크 웹디자인기능사 공개문제를 다운 받으신 후 공개문제 위주로 실기연습하시면 됩니다.
- 12개 유형 중 한 개의 문제가 출제되니 모든 문제를 풀어보시고 시험보시면 됩니다.
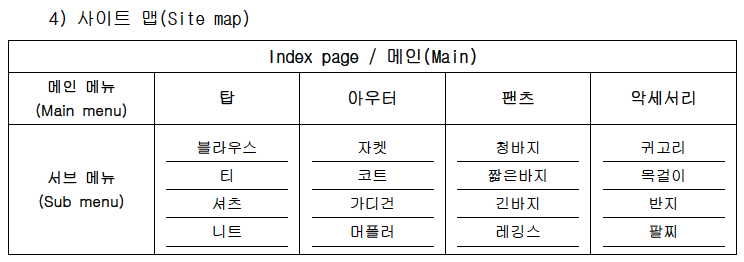
실기 A-1 사이트맵(Site map)

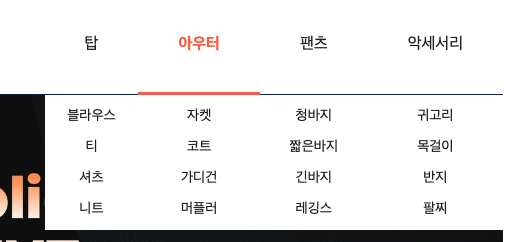
- 사이트 상단 메뉴 구성입니다.
- 탑, 아우터, 팬츠, 악세서리는 메인메뉴(1depth)이고
- 메인 메뉴를 마우스 오버시 서브메뉴가 나타나게 작업합니다.

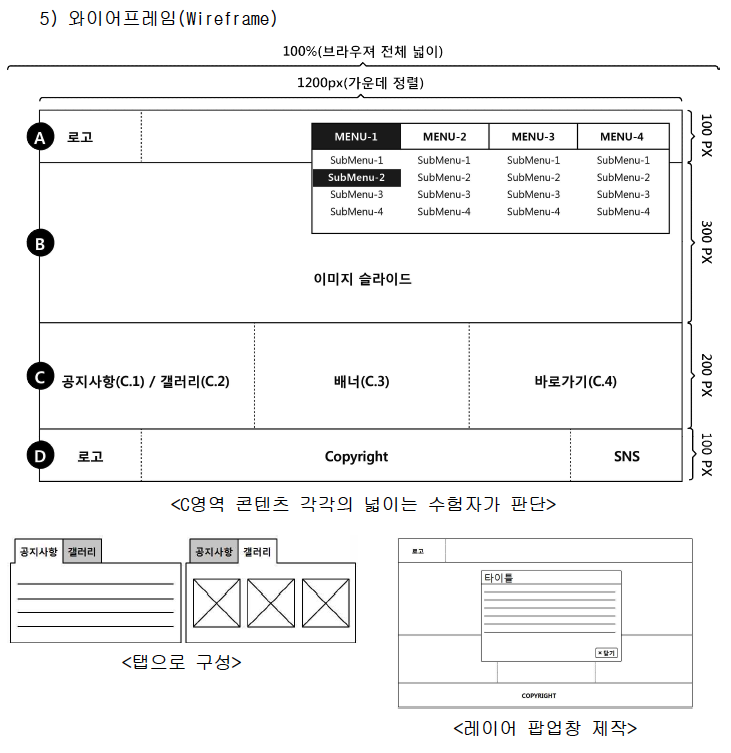
실기 A-1 와이어프레임(Wireframe)

- 사이트 전체의 레이아웃과 구성요소, 사이즈를 나타냅니다.
- 각 섹션의 가로, 세로 값과 항목을 확인합니다.
- header 안에 logo, nav
- 이미지 슬라이드
- contents 안에 tab(공지사항/갤러리), 배너, 바로가기
- footer 안에 logo, copyright, sns
- layer pop
