1. 사이트 구조 이해하기

2. 사이트 와이어프레임(Wireframe) 제작
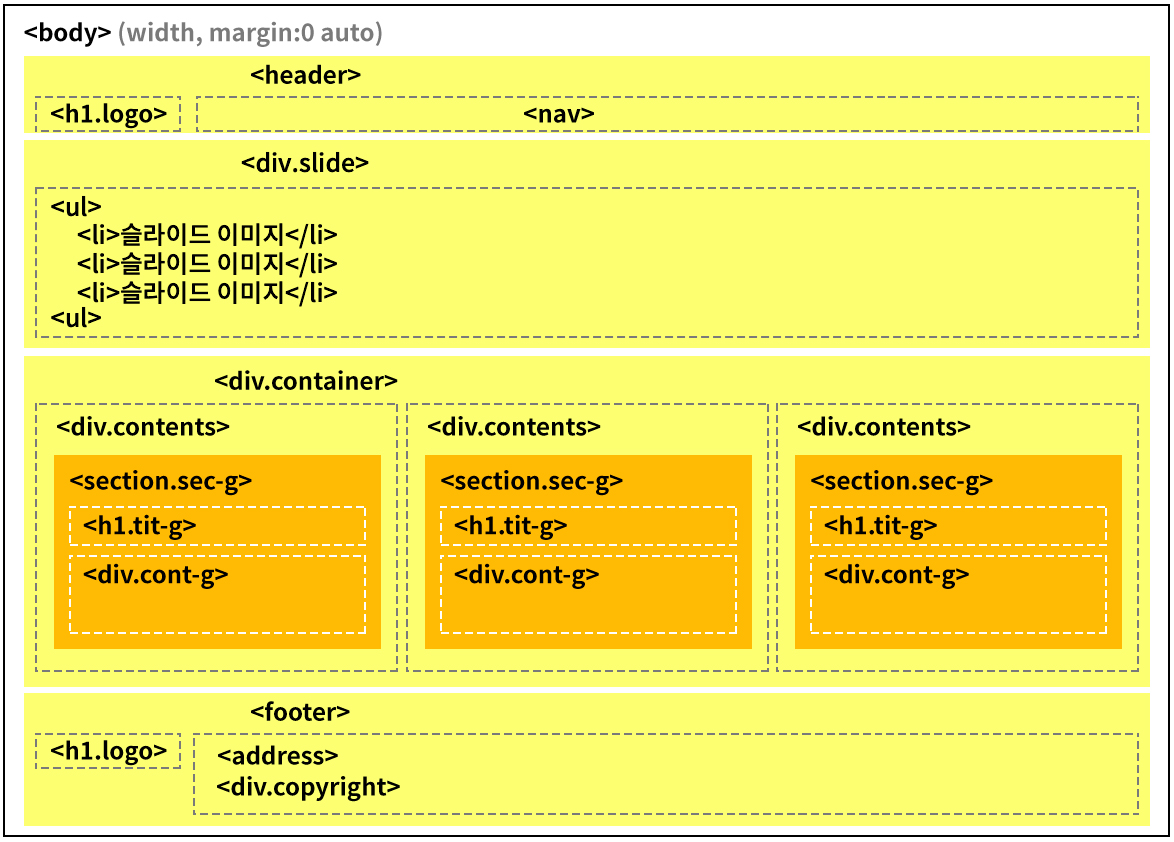
그림을 그릴 때도 대강의 스케치를 하고 세분화 해서 작업하듯 코딩 시에도 와이어프레임을 먼저 제작하고 각각의 섹션을 코딩합니다.

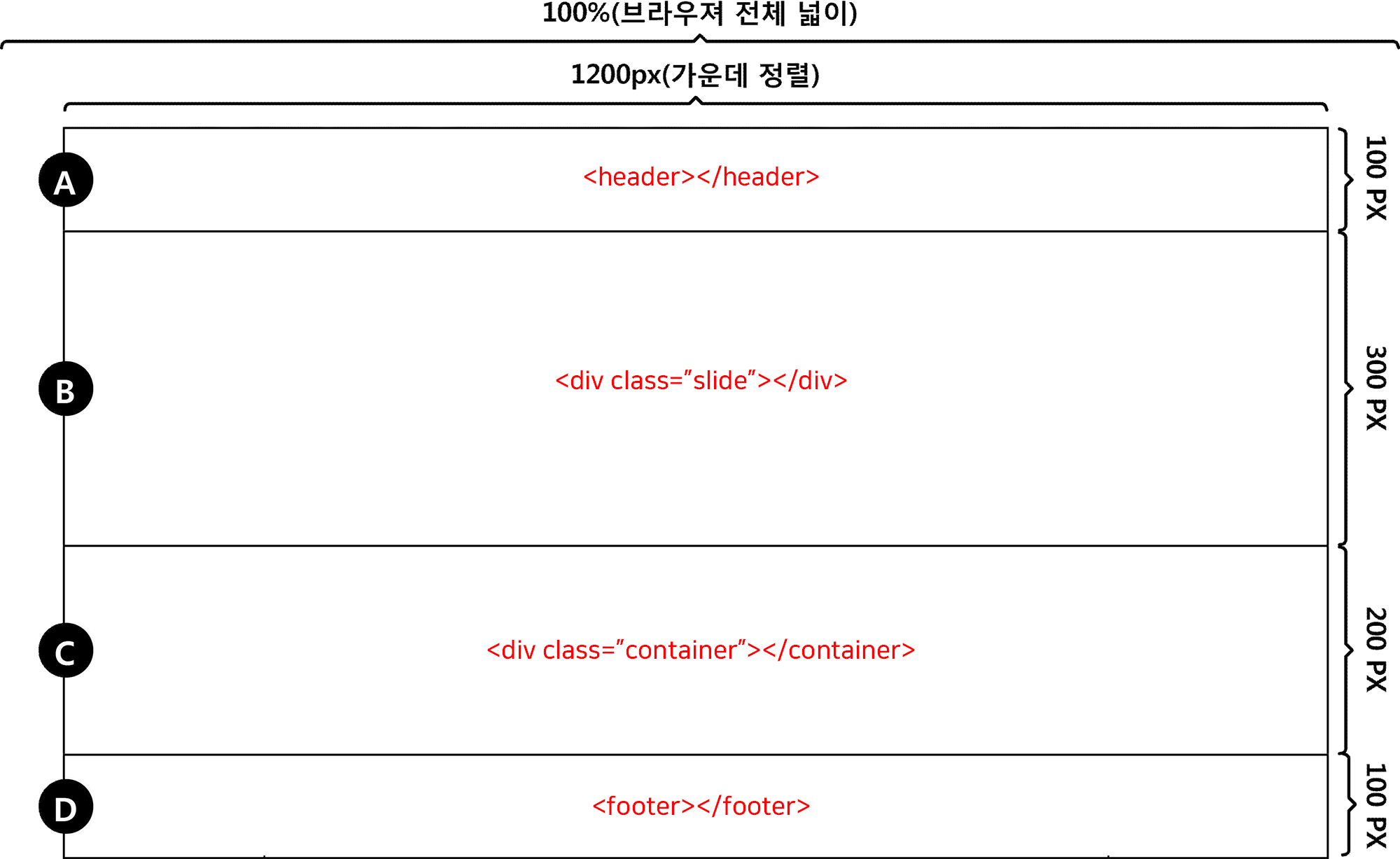
body 태그 안에 전체 컨텐츠를 포함하는 .wrap 을 만들고 그 안에 header, slide, container, footer로 와이어프레임을 제작한다.
<div class="wrap">
<!-- header -->
<header>헤더</header>
<!-- /header -->
<!-- slide -->
<div class="slide">슬라이드</div>
<!-- /slide -->
<!-- container -->
<div class="container">컨텐츠</div>
<!-- /container -->
<!-- footer -->
<footer>풋터</footer>
<!-- /footer -->
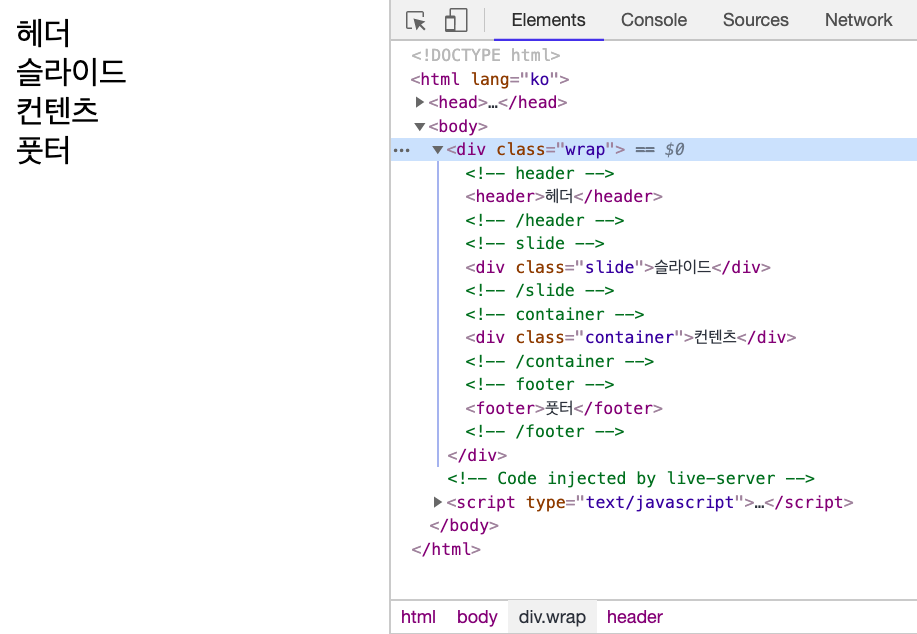
</div>3. 작업한 파일을 Chrome > 개발자모드(F12)에서 파일 구조를 확인한다.
개발자 도구는 윈도우 Ctrl + Shift + I 또는 macOS Command + Option + I 키를 눌러서 열 수 있습니다.
.wrap > header, .slide, .container, footer 가 순서대로 배치되어 있는지 확인합니다.