실기자료
-
위 링크 웹디자인기능사 공개문제를 다운 받으신 후 공개문제 위주로 실기연습하시면 됩니다.
-
12개 유형 중 한 개의 문제가 출제되니 모든 문제를 풀어보시고 시험보시면 됩니다.
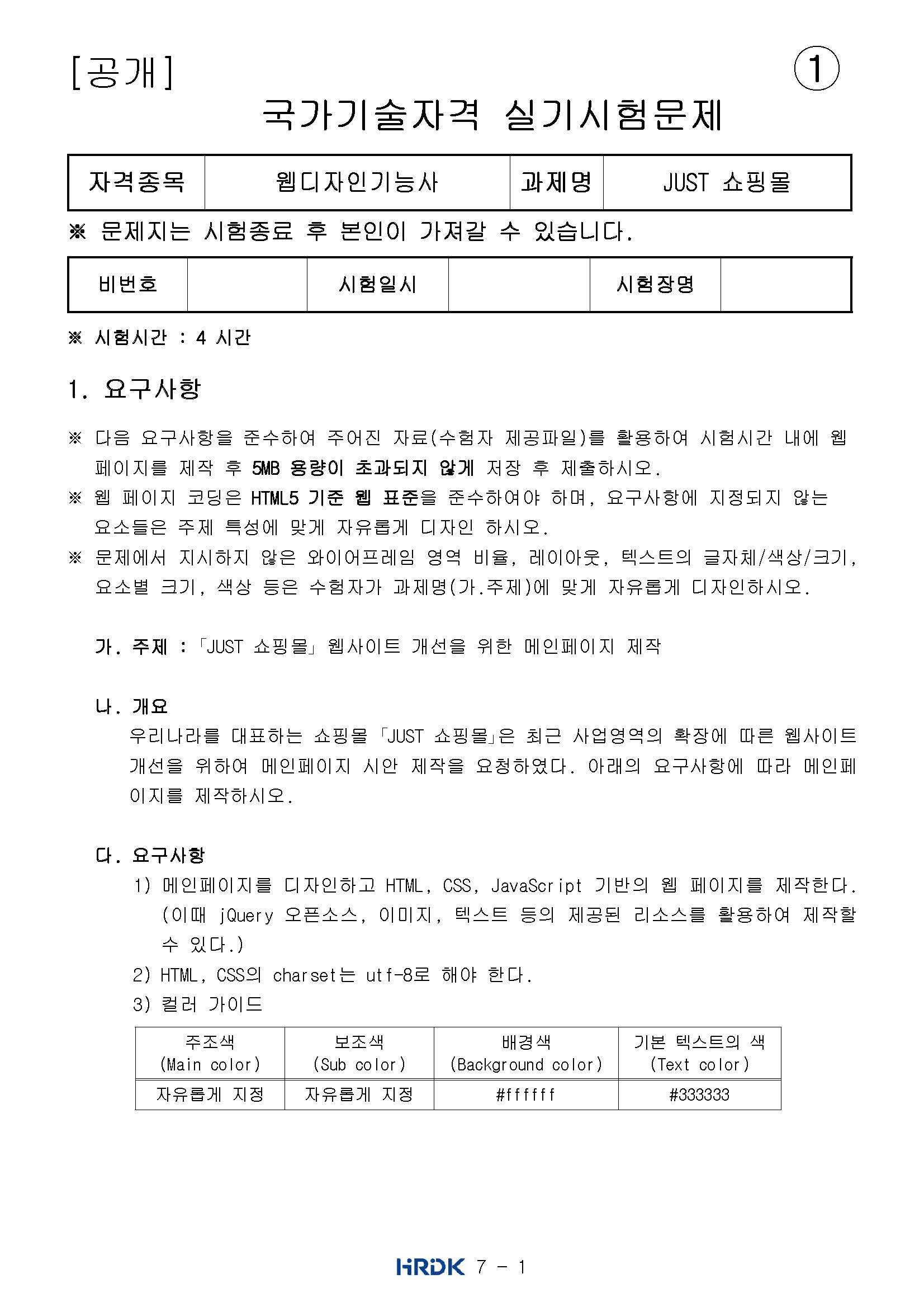
실기 A-1 요구사항

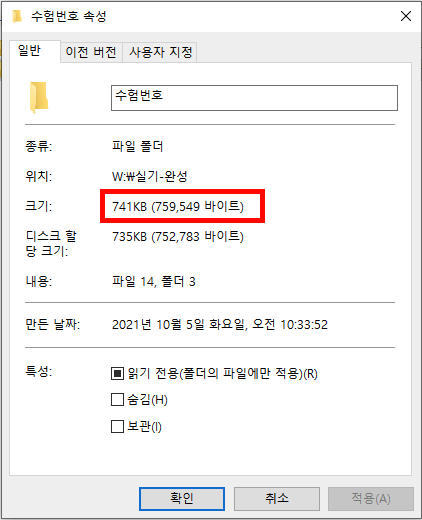
1. 시험시간 내에 웹페이지를 제작 후 5MB 용량이 초과되지 않게 저장 후 제출한다.
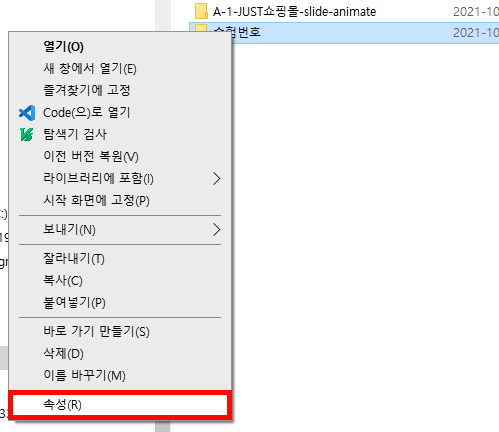
- 작업 완료 후 폴더를 오른쪽 클릭 후 속성을 확인하시면 작업 폴더의 용량을 확인할 수 있습니다.


2. 웹페이지 코딩은 HTML5 기준 웹 표준을 준수한다.
- html 기본 셋팅시 html5를 기준으로 합니다.
- w3schools html 가이드
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>3. 메인페이지를 디자인하고 HTML, CSS, JavaScript 기반의 웹 페이지를 제작한다.
(이때 jQuery 오픈소스, 이미지, 텍스트 등의 제공된 리소스를 활용하여 제작할 수 있다.)
- css, js 파일 삽입시 링크를 연결하는 External 방식으로 삽입합니다.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="./css/style.css">
<script src="./js/jquery-3.5.1.min.js"></script>
<script src="./js/script.js"></script>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>4. HTML, CSS의 charset는 utf-8로 해야 한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./css/style.css">
<script src="./js/jquery-3.5.1.min.js"></script>
<script src="./js/script.js"></script>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>5. 컬러가이드
- 요구사항에 명시되어 있는 컬러가이드에 맞춰 작업하시면 됩니다.