스터디 5주차 🐬 내용정리
-React to-do앱 만들기(따라하며 배우는 리액트 2~3강)
React
React Component
리액트 컴포넌트는 리액트로 만들어진 앱을 이루는 최소한의 단위로, 사용자에게 보여지는 UI요소를 컴포넌트 단위로 구분하여 구현한다.
1. Class Component 클래스형 컴포넌트
- class로 정의하고 render()함수에서 jsx 코드를 반환
(jsx는 js의 확장 문법으로 리액트에서 화면에서 UI가 보는 모습을 나타내줌. 자세한 내용은 !!! 링크 참고)
- state, 리액트 생명주기를 모두 포함함
2. Functional Component 함수형 컴포넌트
- function으로 정의하고 return 문에 jsx코드 반환
(arrow function 이용하여 정의 가능) - react hooks가 등장한 후로는 functional component에서도 state와 생명주기의 사용이 가능함.
잠깐! JSX란..?

자바스크립트 확장 문법으로, JavaScript에 xml을 추가한 것. 하나의 파일에 js와 html을 동시에 작성 가능
함수형 컴포넌트의 장점 vs class 컴포넌트
1.짧고 간결 2. 더 빠르다 3. 가독성이 더 좋다
참고자료🚀:
https://chanhuiseok.github.io/posts/react-4/,
https://goddaehee.tistory.com/299,
따라하며 배우는 리액트 강의 자료
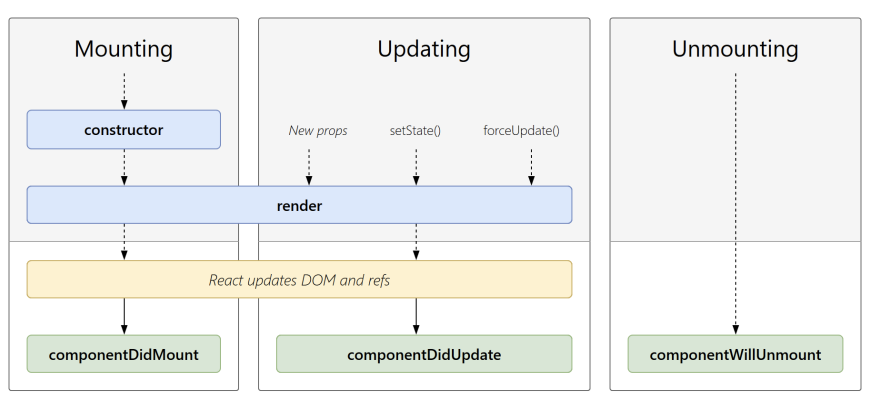
React 생명주기(lifecycle)
component가 렌더링 되기 위해 준비하는 과정부터 제거될때 까지의 과정

- Did는 해당 시점이 끝난 후, will은 해당 시점 직전에 method실행을 의미
-
Mounting : 컴포넌트 인스턴스가 mount(생성)되고 dom에 삽입 되는 과정
-
Updating: props 또는 state 변경, 부모 컴포넌트의 re-rendering 등으로 인해 컴포넌트 업데이트 발생시 진행되는 과정
-
Unmounting: 컴포넌트가 dom상에서 unmount(제거)되는 과정
참고자료🚀:
https://talking-potato.me/51,
따라하며 배우는 리액트 강의 자료
React Props
:props는 properties의 줄임말
- 상속하는 부모 컴포넌트로부터 자식 컴포넌트에게 데이터를 전달하는 방법
- props는 읽기전용(immuatable)로 자녀 컴포넌트에서는 변경 x, 변경하기 위해서는 부모 컴포넌트에서 변경해야함
예시 코드
app.js
:Form 컴포넌트에 handlesubmit,value,setValue props 내려주기
<Form handleSubmit={handleSubmit} value={value},setValue={setValue}>Form.js
:props로 필요한 데이터 함수 가져오기
function Form({handleSubmit,value,setValue}){...}React State
:리액트에서 component 내부에서 가지고 있는 값. - state가 변경가능(mutable)
- state 변경시 component는 re-rendering됨.
함수형 컴포넌트의 Hooks를 이용한 사용 방법
const [state,setState]=useState('초기값');
예시코드(강의 코드)
<script>
import React,{useState} from 'react';
export default function Banner(){
const [isClicked,setIsClicked]=useState(false);
}
if(!isClicked){
//...다른 코드들
<button className="play_button" onClick={()=>setIsClicked(true)}>play</button>
}
</script>위의 코드를 통해 state의 값을 setState를 이용하여 변경하는 방법을 알수 있다.
참고자료🚀: 따라하며 배우는 리액트 강의 자료,
https://songzzi.github.io/2021/11/21/react-2/
더 자세한 hook과 useState에 관한 내용은 다음 글에서,,!
