React Hooks
- react hooks 도입배경
함수형 컴포넌트에서 state와 생명주기를 이용가능하게 해줌! class없이 react사용 가능!
useState
hook을 호출하여 함수 컴포넌트 안에 state를 추가
state는 컴포넌트가 다시 렌더링 되더라도 그대로 유지됨.
사용방법
const [state,setState]=useState('초기값');
현재의 state값과, 이 값을 업데이트 하는 함수를 동시에 제공
예시코드
<script>
import React, { useState } from 'react';
function Example() {
// "count"라는 새 상태 변수를 선언합니다
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
</script>useEffect
useEffect를 사용하여 react에게 컴포넌트 렌더링 후 어떤일을 수행해야할지 지정.
리액트는 우리가 넘긴 함수(effect)를 기억 한 후 DOM업데이트 이후 불러냄.
effects는 컴포넌트 안에 선언되어 있기 때문에, props와 state에 접근 가능. 렌더링 이후에 effects실행!
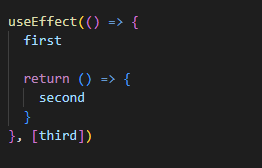
vsc에 effect 치면 나오는 'useEffectSnippet이용하면 기본 틀 자동 생성!

- 리액트가 DOM업데이트 후 문서의 타이틀을 바꾸는 컴포넌트 예시 코드
<script>
import React, { useState, useEffect } from 'react';
function Example() {
const [count, setCount] = useState(0);
useEffect(() => {
// 브라우저 API를 이용해 문서의 타이틀을 업데이트합니다
document.title = `You clicked ${count} times`;
});
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
</script>-effect 해제 하는 함수가 포함된 코드(effect 해제는 선택적) return 부분에 effect해제 함수를 적으면 됨
<script>
import React, { useState, useEffect } from 'react';
function FriendStatus(props) {
const [isOnline, setIsOnline] = useState(null);
function handleStatusChange(status) {
setIsOnline(status.isOnline);
}
useEffect(() => {
ChatAPI.subscribeToFriendStatus(props.friend.id, handleStatusChange);
return () => {
ChatAPI.unsubscribeFromFriendStatus(props.friend.id, handleStatusChange);
};
});
</script>참고자료🚀:
Hook 개요,
Using the Effect Hook,
따라하며 배우는 리액트 강의 자료
