
@@ 파이널 프로젝트 결과물을 토대로 정리한 UI 디자인 시안. 기본 컴포넌트를 완료한 뒤 자세한 디테일을 잡기 위해 Adobe XD를 이용하여 시안을 정리하고 그에 맞춰 프로젝트에 CSS를 잡아나갔다.
아무래도 퍼블리셔 출신이라 그런가 시안 없이 컴포넌트부터 잡아나가려니 좀 불안한 마음이 들기도 했던 게 사실이었다.
컴포넌트 잡을 때 CSS를 어떤식으로 그려나갈지 정해두고 잡아야 한다고 생각했기 때문에, 나중에가서 대대적으로 수정을 하게 돼야하지 않을까? 싶었다.
그래도 다행인 것은 모바일 환경이고, 타겟을 PC 웹까지 넓게 잡지 않았어서 CSS를 나중에 입힐 때 큰 문제나 어려움이 없이 진행됐다.
(초반 논의에서 아이패드 pro 까지 사이즈를 염두해두고, 더 넓은 pc 화면에서는 모바일 처럼 보이도록 처리하기로 했다)
Pc 사이즈까지 작성할수도 있었지만, 타겟 대상이 가게 사장님들이고 간편하게 모바일을 이용해 주문 넣는 서비스를 구상했던 것이기 때문에 반응형을 pc 웹까지 잡는 것은 과감히 제외시켰다. 간편하고 간단한 사용자 경험을 최대한 강조하며 기획 구상을 했기 때문이다.
UI 디자인
[주문]
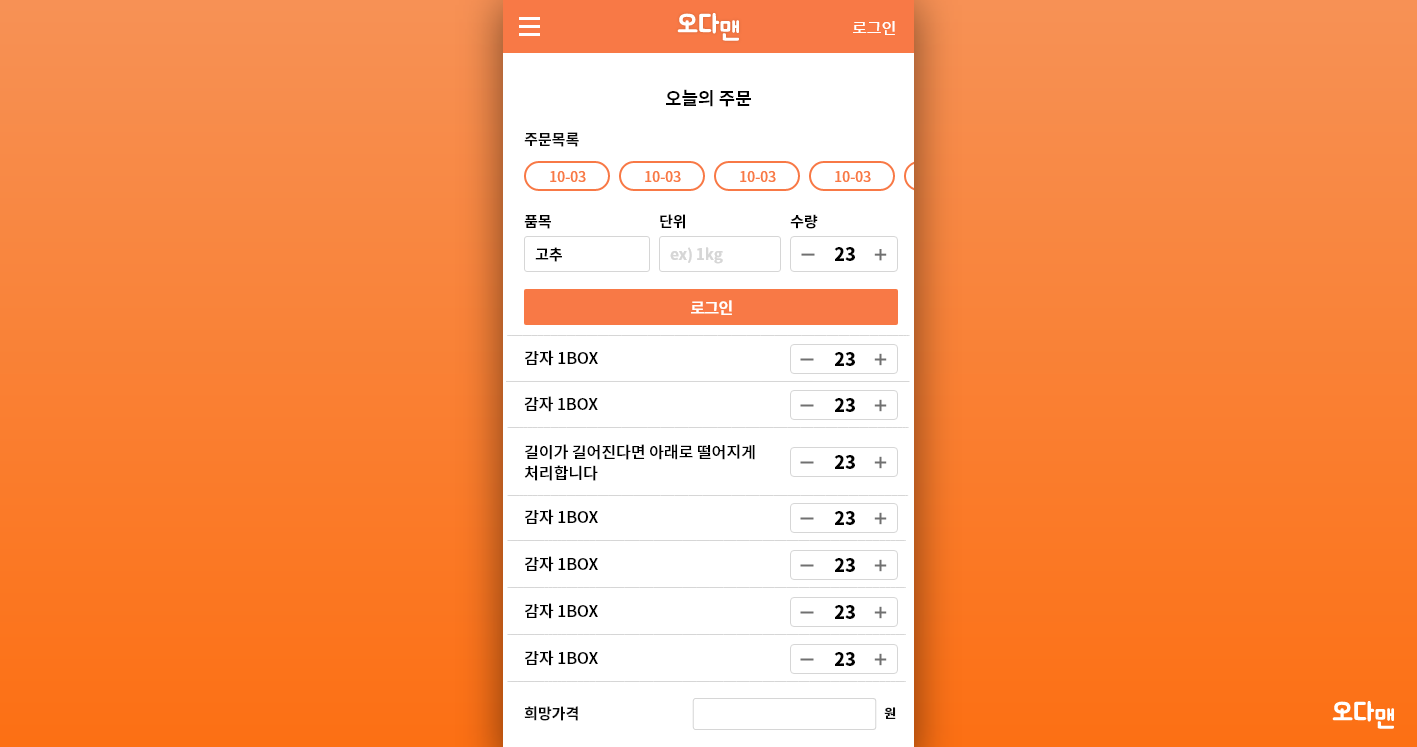
오늘의 주문
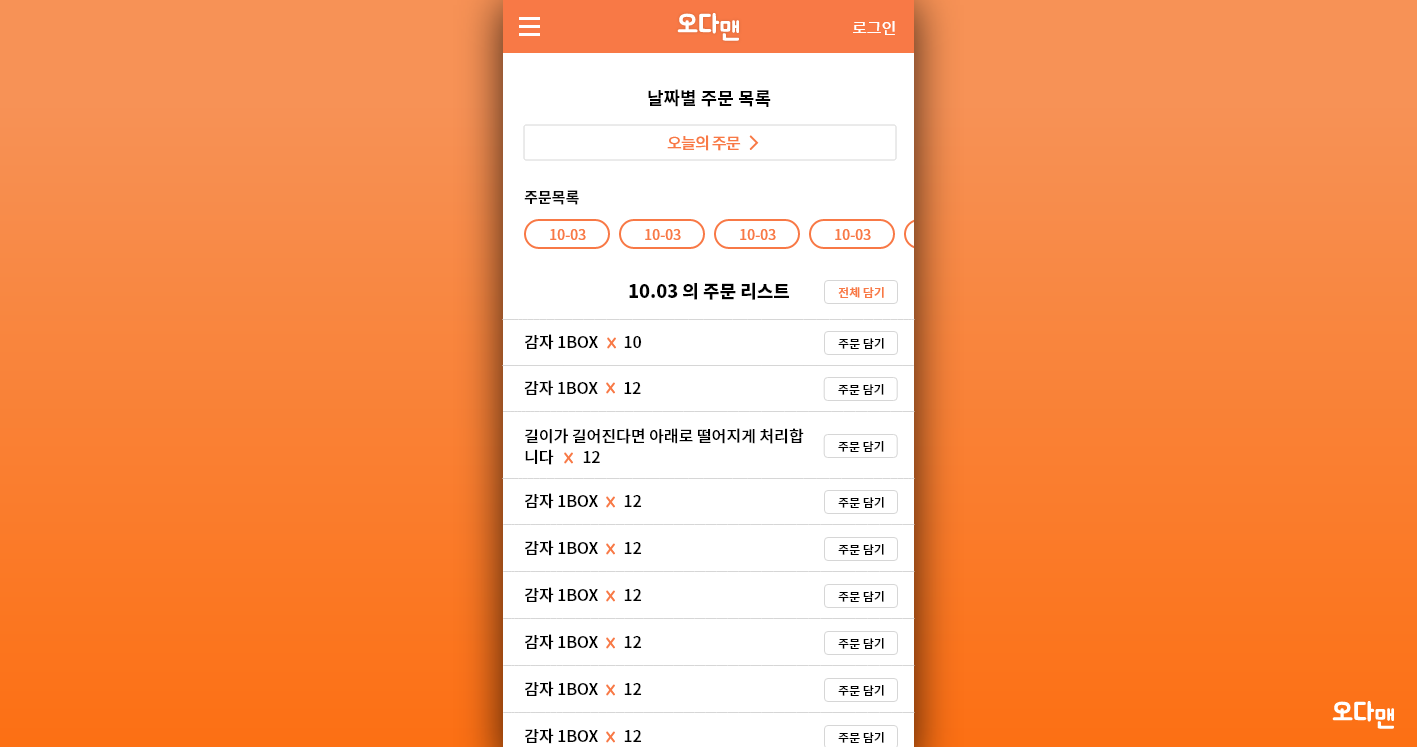
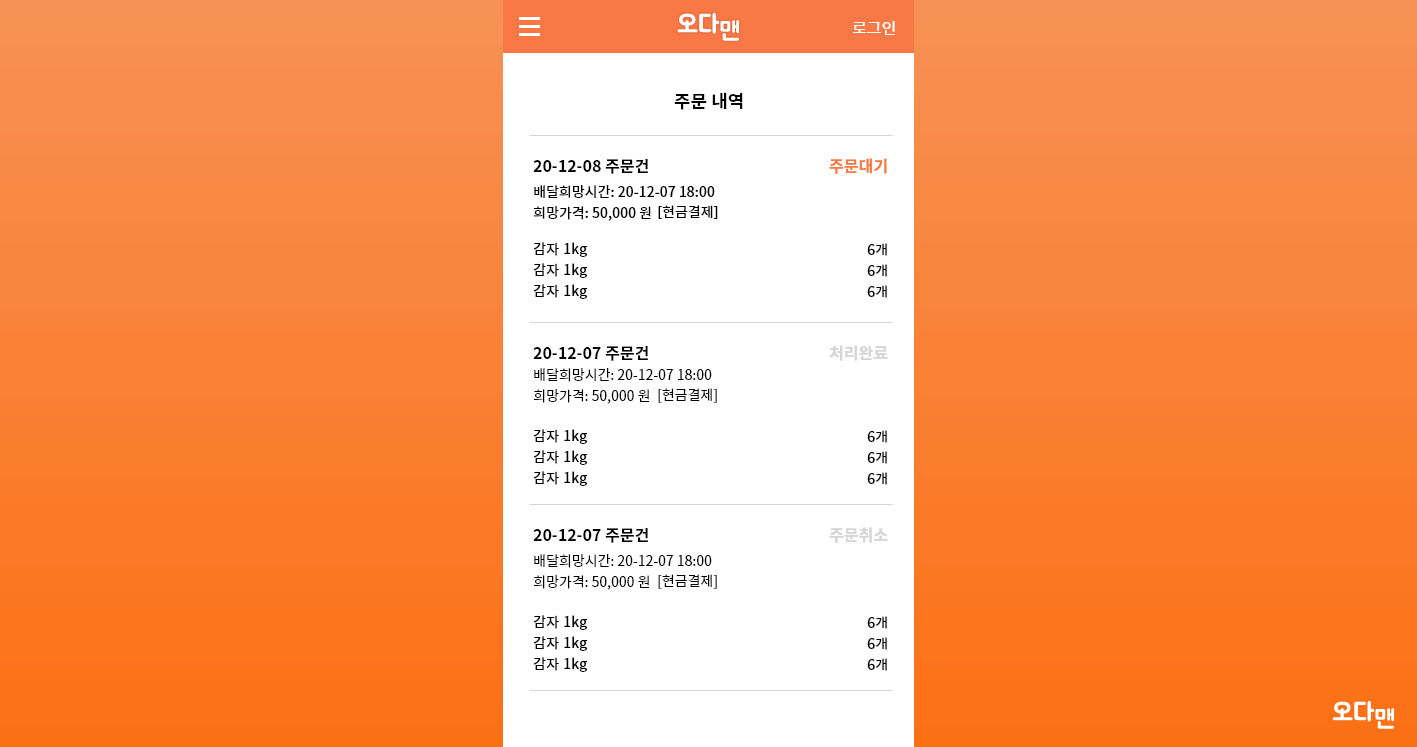
.png) 날짜별 주문 목록
날짜별 주문 목록
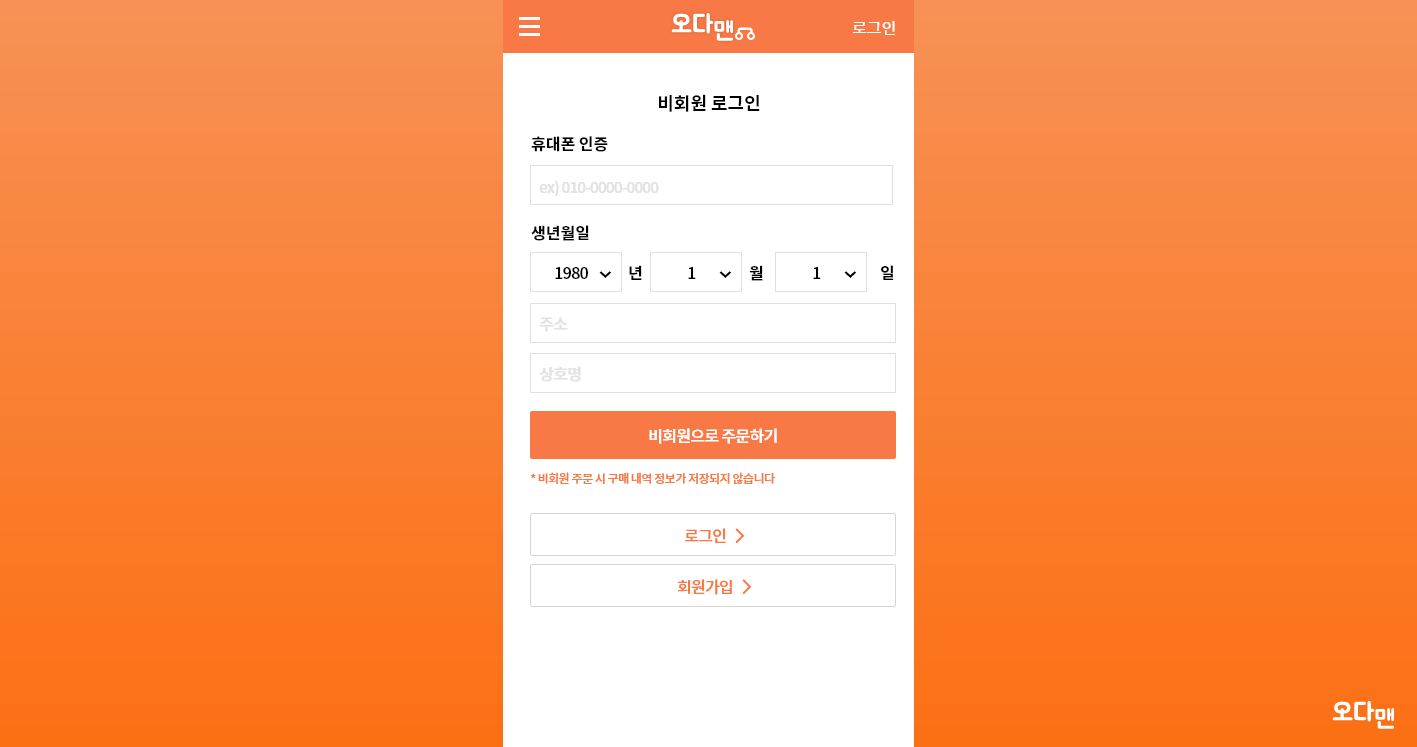
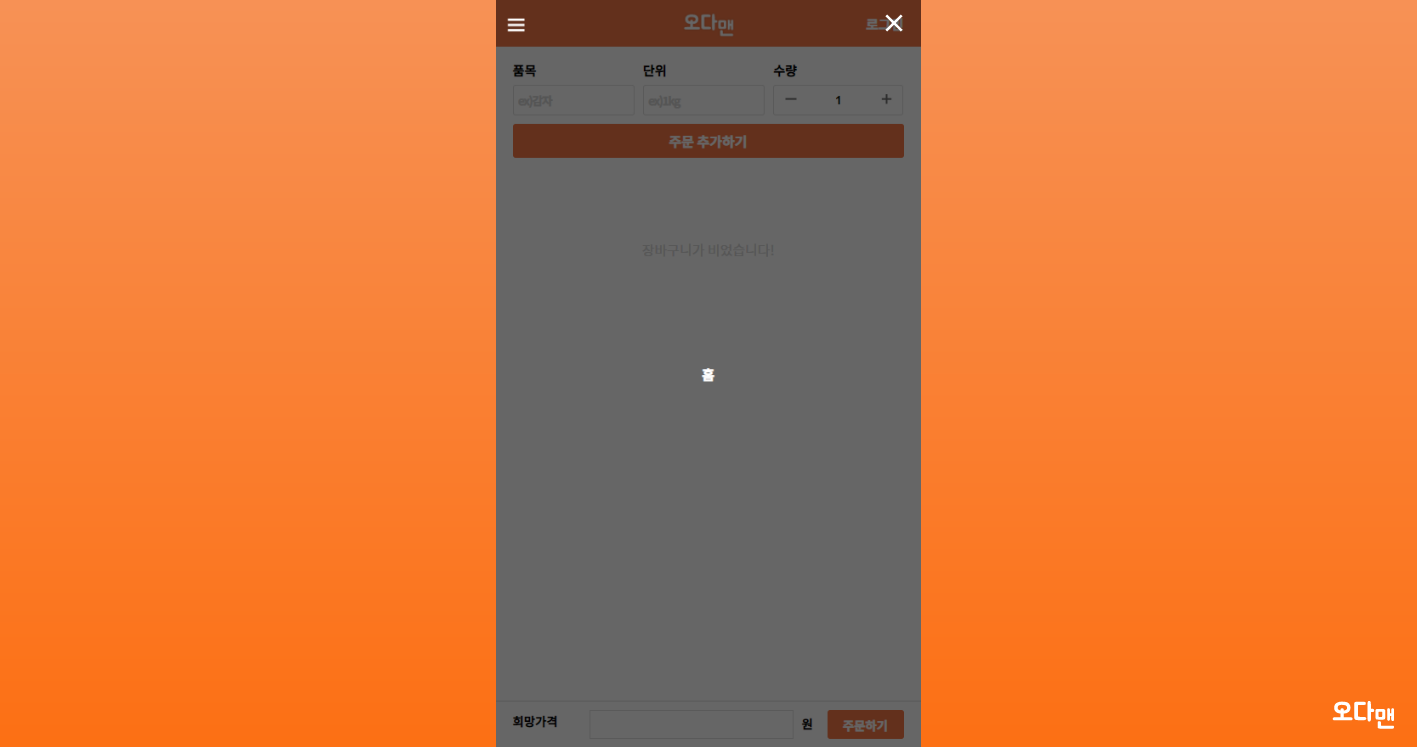
 비회원 주문 정보 입력
비회원 주문 정보 입력
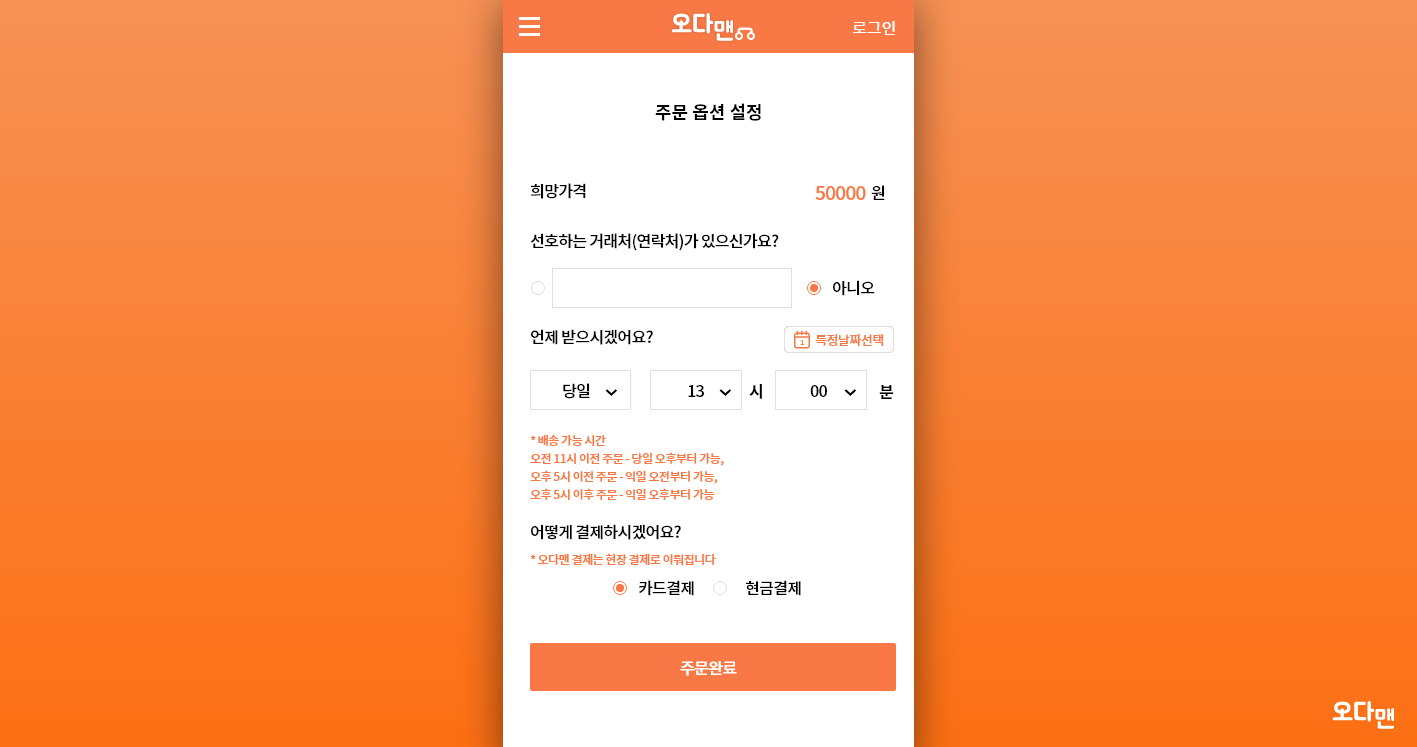
 주문 정보 입력
주문 정보 입력
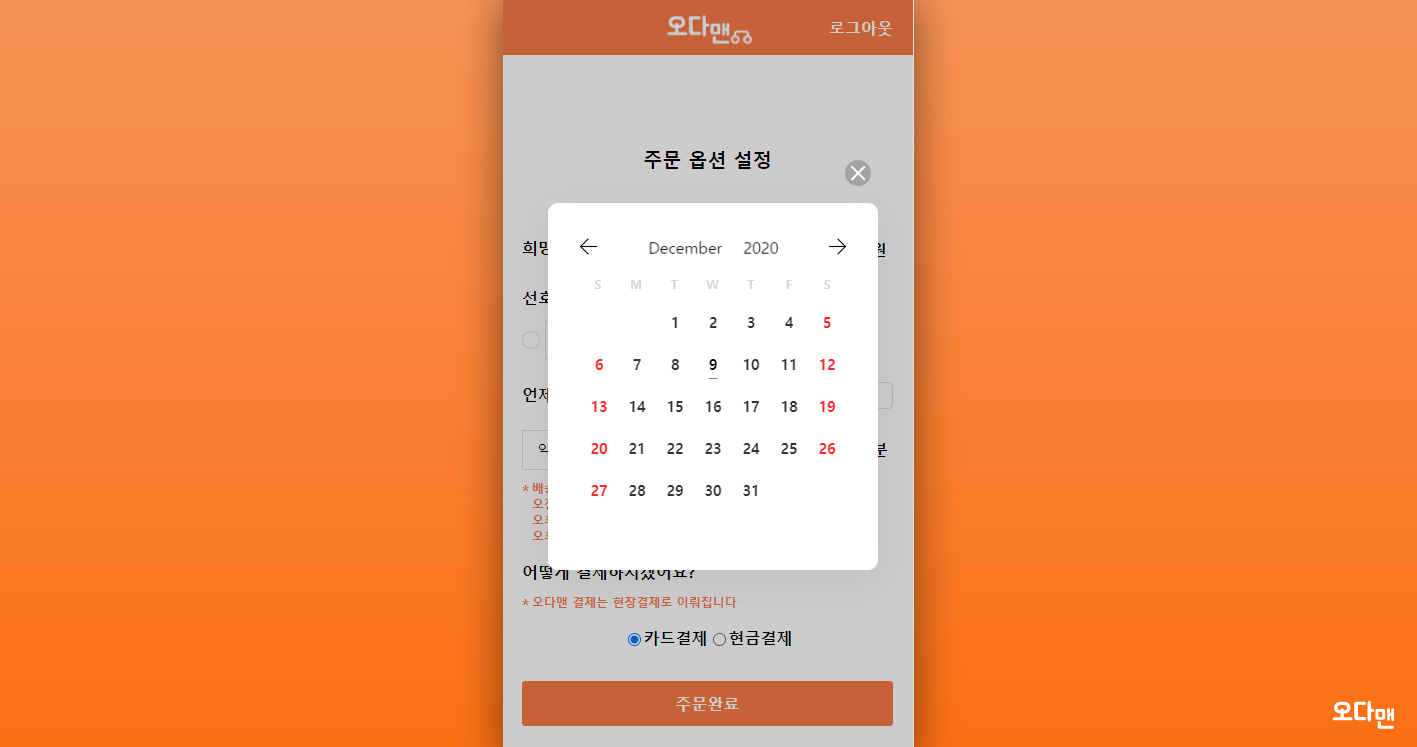
 날짜 선택(캘린더)
날짜 선택(캘린더)

[기타]
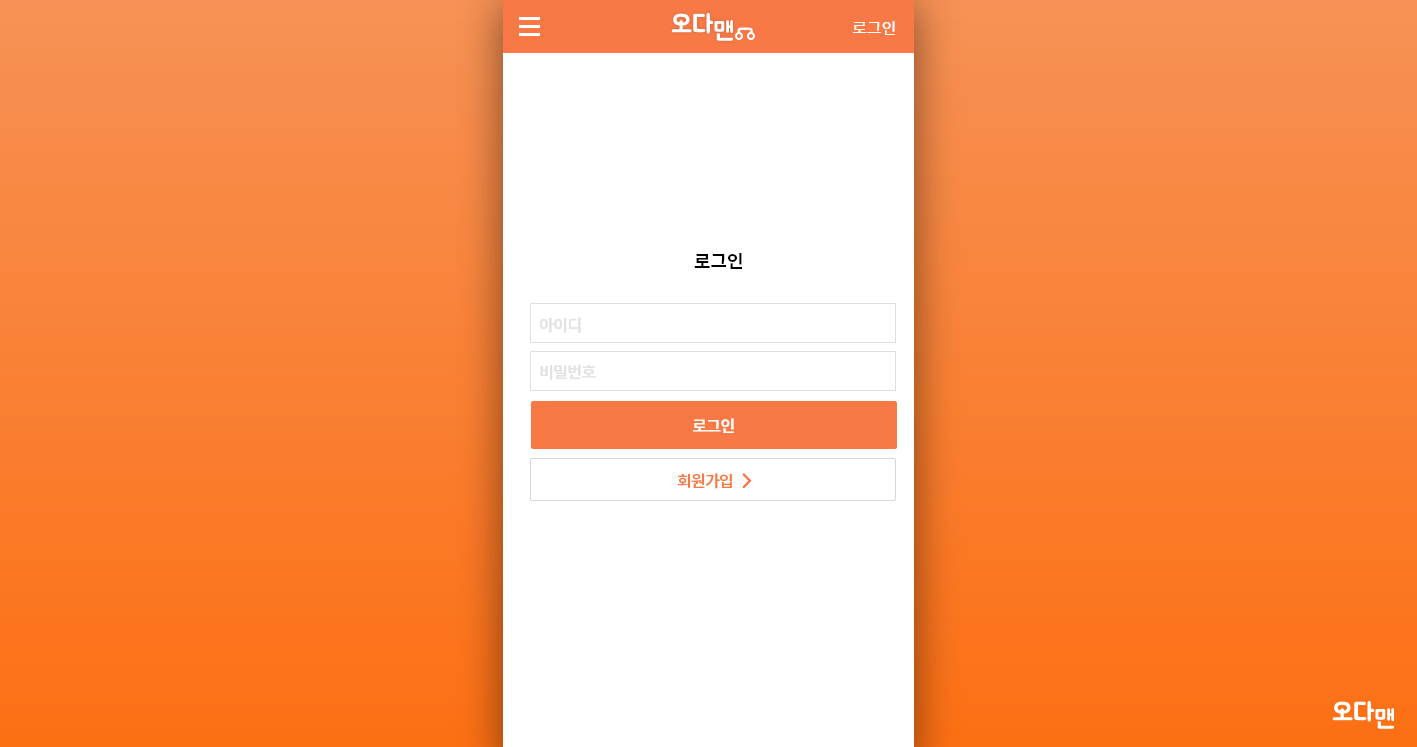
메뉴화면 로그인
로그인
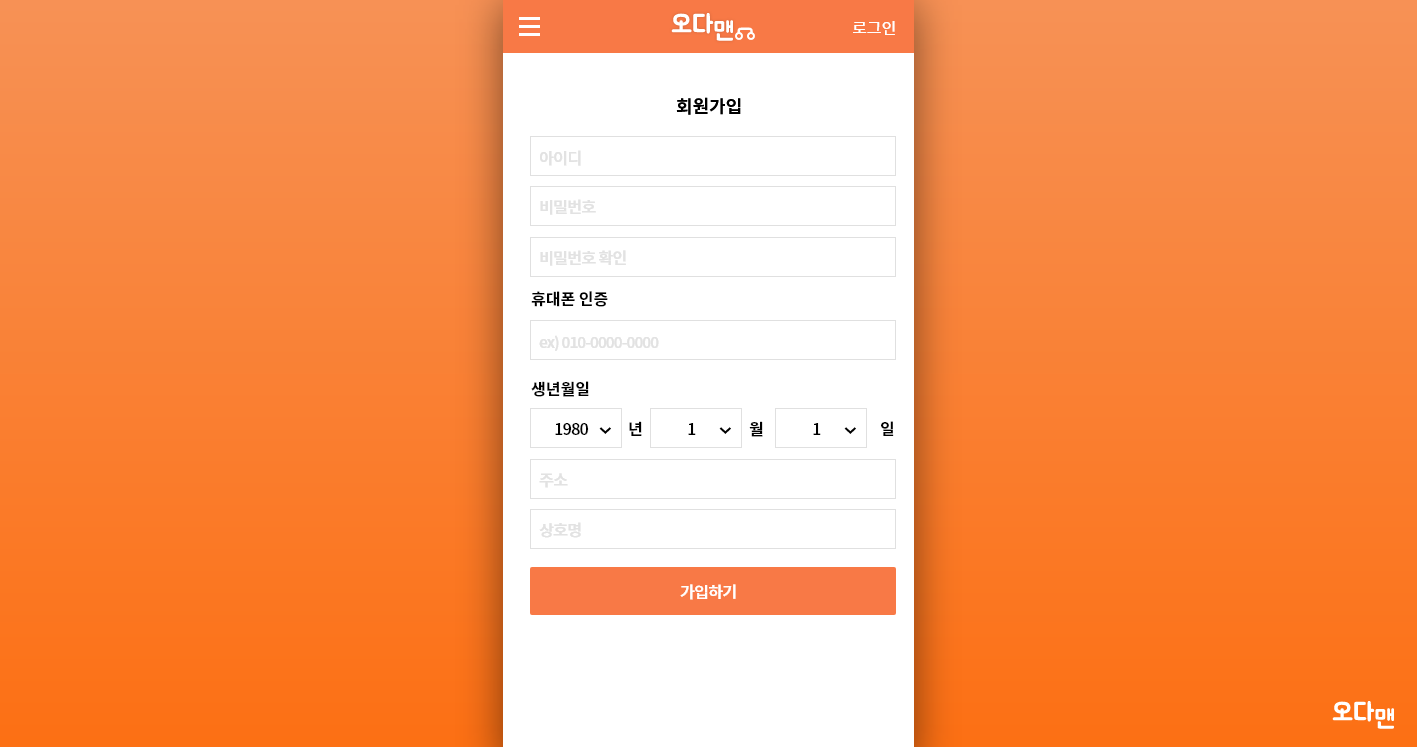
 회원가입
회원가입

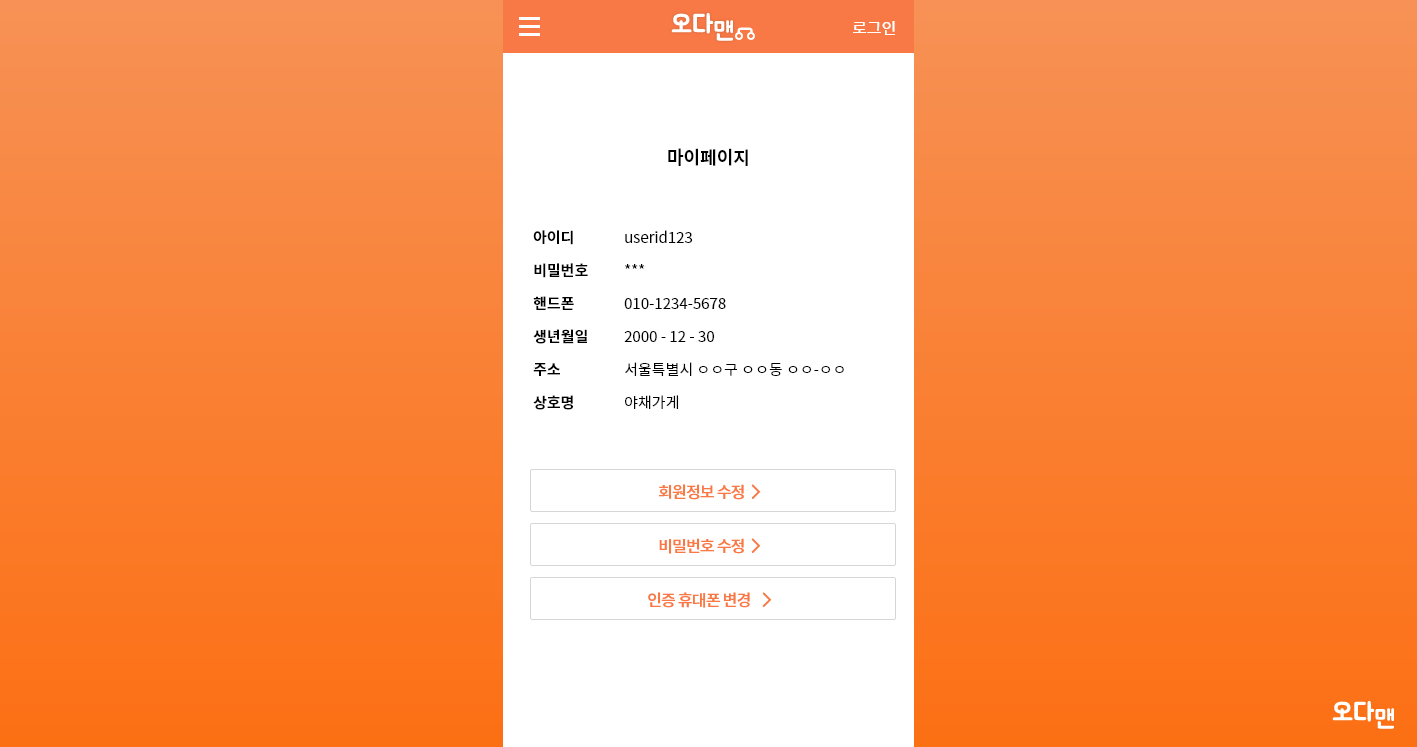
[마이페이지]
마이페이지 구매내역
구매내역
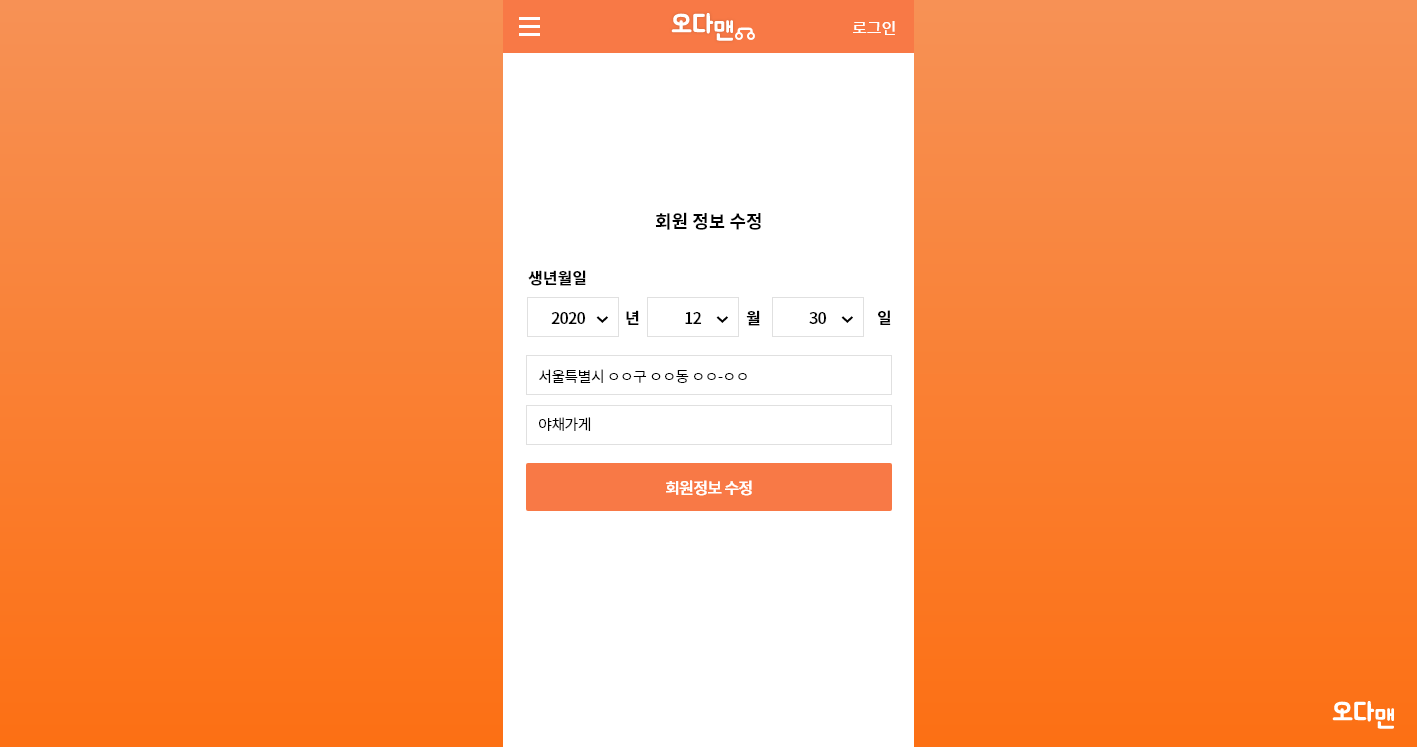
 회원정보 수정
회원정보 수정
 비밀번호 수정
비밀번호 수정
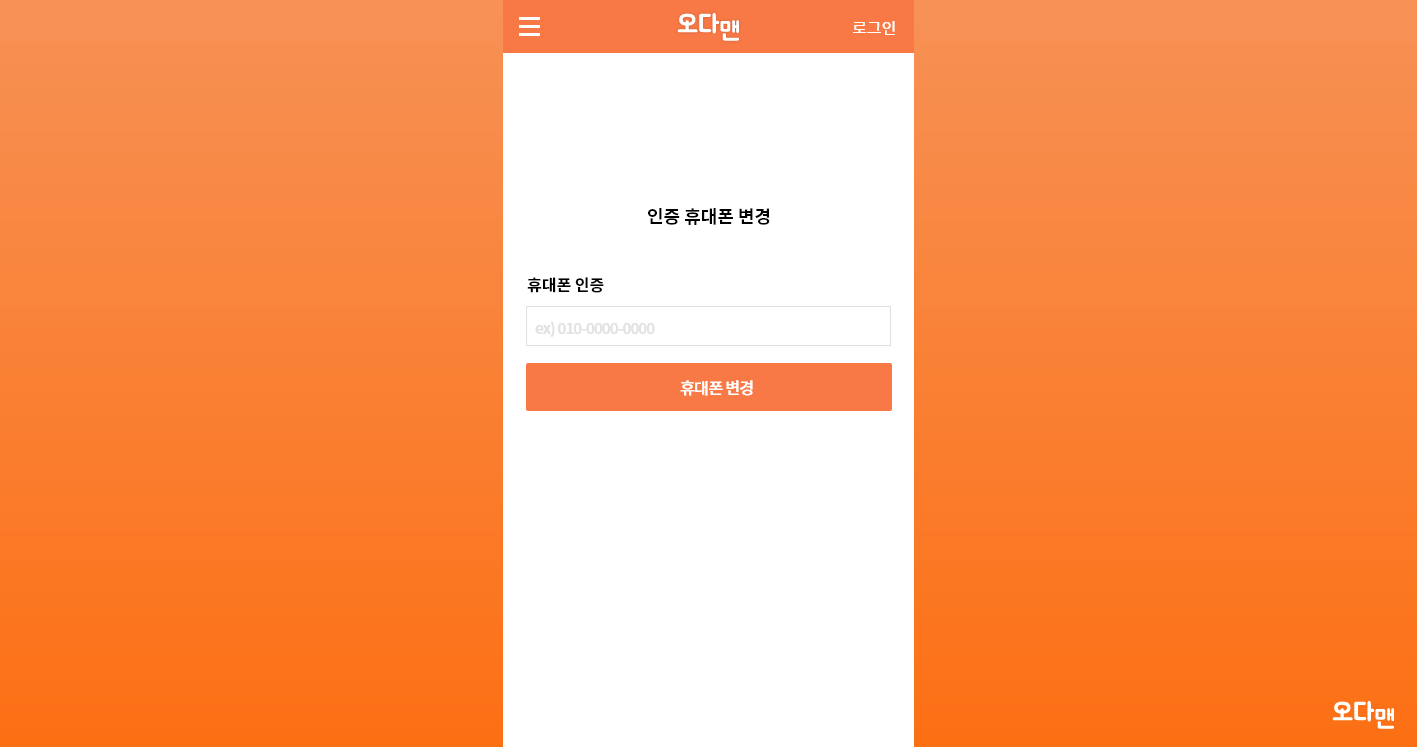
 핸드폰 인증 변경
핸드폰 인증 변경