1. 아틀라스 짜르기
- 아틀라스란 여러 개의 택스처를 묶어논 에셋
(아틀라스 예시)
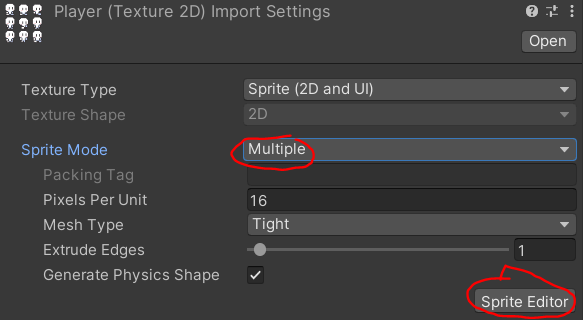
- 원하는 아틀라스를 선택한 뒤, Sprite Mode 를 Single -> Multiple로 바꿈.
- Multiple로 바꿔줘야 조각으로 나눠 사용 가능.
- Sprite Editor에 들어감.
- 슬라이스 방식
- Automatic : 이미지 분석해 자동으로 슬라이싱
- Grid by Cell size : 입력한 크기에 따라 슬라이싱
- Grid by Cell count : 셀 개수에 따라 슬라이싱
- Isometric Grid : 한 줄 간격으로 절반 높이의 다이아몬드 모양으로 스프라이트가 놓인 스프라이트 시트의 슬라이싱
- 픽셀을 이용할 경우 2번째 슬라이스 방식을 주로 사용.
- Grid by Cell size 방식을 이용하는 경우,
- pizel size 는 텍스처 크기에 맞춤.
- padding 은 텍스처 간의 사이 공간 크기에 맞춤.
(Grid by Cell size 를 이용한 슬라이스 모습)
(텍스처가 16x16이므로 pizel size는 16으로 텍스처끼리의 사이 크기(여백)는 1이므로 padding의 x 와 y 값에 1을 넣어준 상태)- 단일 텍스처를 사용하지 않고 아틀라스를 이용하는 이유:
- 그래픽을 그리기 위해 메모리와 CPU를 사용한 횟수를 Batch라 함.
- Batch 크기를 줄여서 최적화 하기 위함.
- 특히, 모바일 게임은 절대적 필수.
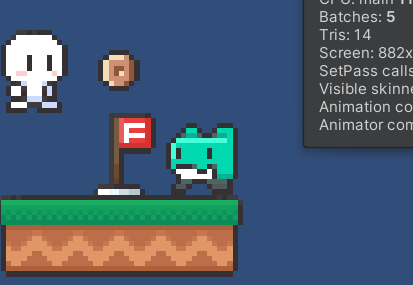
(총 단일 텍스처는 7이나, 아틀라스로 묶어놔서 batch크기가 5인 모습)
2. 애니메이션 생성 및 상황에 따른 지정(시작할 때)
- 원하는 텍스처들을 함께 골라 원하는 개체에 드래그하면 쉽게 만들기 가능.
- 애니메이션을 만들면 자동으로 적용한 object의 Animator Controller가 생성됨.
- 상황에 따른 애니메이션을 지정하기 위해선 Animator에서 지정.
- 한 object에 여러 애니메이션이 있을 수 있는데, 시작할 때의 원하는 애니메이션을 지정하기 위해서, 원하는 State를 오른쪽 마우스 클릭 후, Set as Layer Default State를 클릭하면됨.
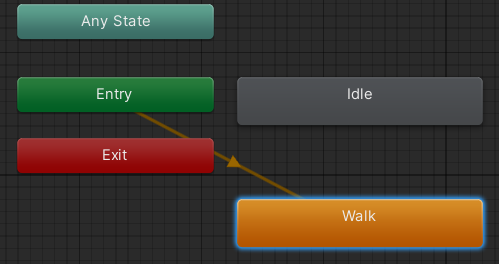
- 지정하면 자동으로 Entry(시작)과 연결됨.
(Walk 라는 state를 Set as Layer Default State로 지정후, 시작한 모습)
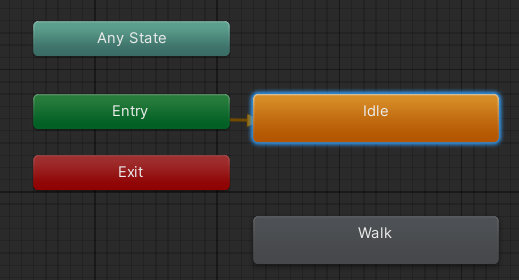
(Idle 라는 state를 Set as Layer Default State로 지정후, 시작한 모습)
3. 애니메이션 속도 조절
- 애니메이션을 만든 후, 속도 조절 하는 2가지 방법.
- Window - Animation 창에서 조절.
- Animator에 들어가서 Speed 크기 조절.
(1번째 방식)
(2번째 방식)
(Speed 1인 상태)
(Speed 3인 상태)
<참고>
골드메탈님 강의 영상: https://www.youtube.com/watch?v=IkvYstCzcoc&list=PLO-mt5Iu5TeYI4dbYwWP8JqZMC9iuUIW2&index=16
사용한 텍스처 소스 : http://u3d.as/2mvJ (by골드메탈님)