1. 렌더 순서
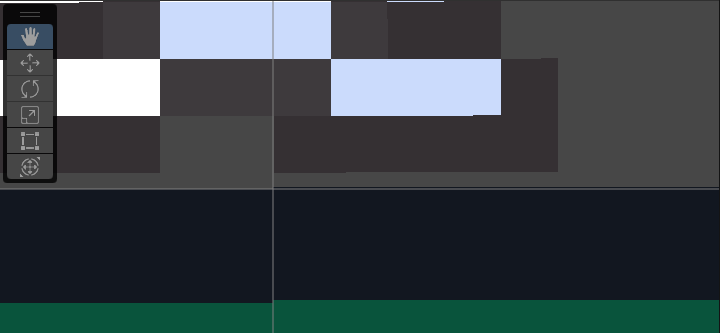
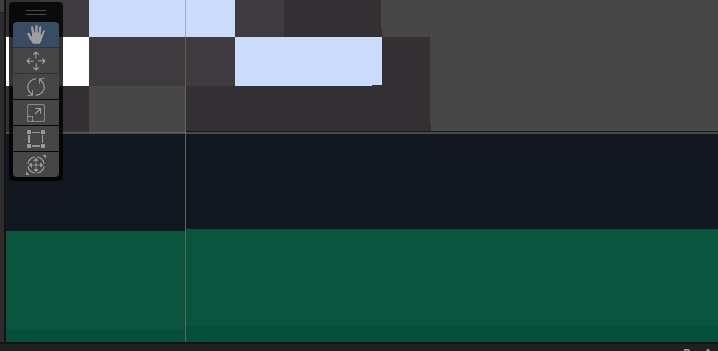
- sprite 생성하고, 2d에서 두 객체 이상이 겹칠 때 앞뒤 설정하는 법은 크게
두가지가 있다.
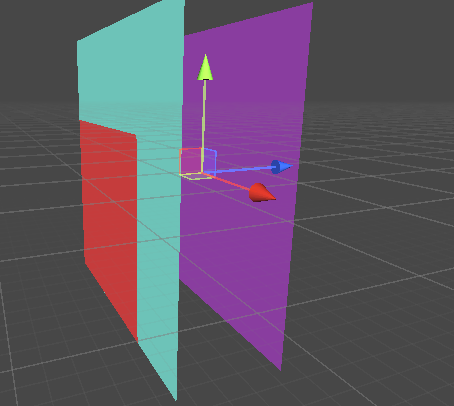
-첫번 째는 2d를 3d화면으로 변경해 원하는 객체의 z축을 이동시키면 된다.
-두번 째는 order in layer로 조정하면된다. 숫자가 클수록 앞으로 나온다.
(연두색과 보라색은 z축이동) (빨간색과 연두색은 order in layer로 조정)
2. Sprite 픽셀 아트 조정
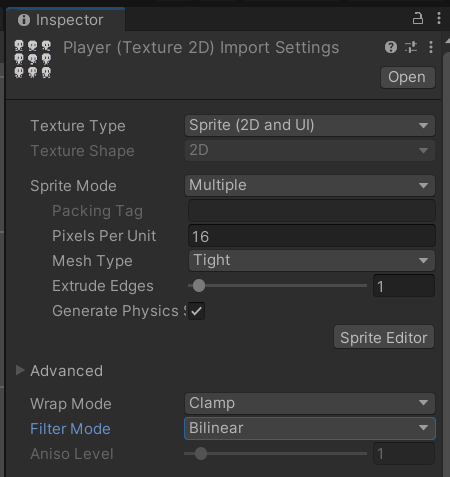
- sprite 이미지를 더 깔끔하게 보기위해서는 Filter Mode 를 Point(no Filter)로 변경해줘야 한다.
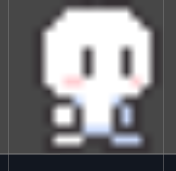
(바꾸기 전)
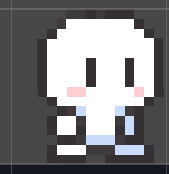
(바꾼 후)
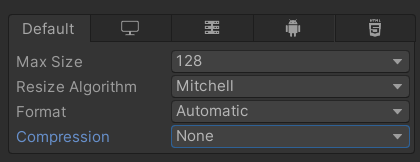
- 그리고 픽셀을 확대할 때 색깔이 미세하게 누래질 경우가 있는데 이는 compression(압축)에서 None으로 설정해줘야 한다.
어차피 도트 이미지 자체는 크기가 작기때문에 압축할 이유가 없다.
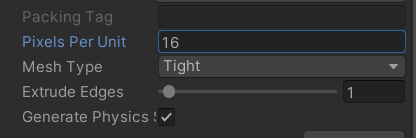
- 또한, 1x1이나 2x2 등 칸 규격에 맞게 조정하고 싶다면 Pixels Per Unit 을 사진 규격에 맞게 조정해야한다.
- 쓰고 있는 이미지가 16x16 사이즈이기에 16으로 맞춰줬다.
(조정 전)
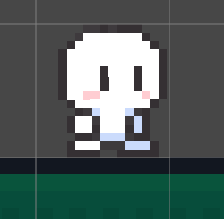
(조정 후)
(한칸에 16x16이미지가 알맞게 들어옴)
3. 2d 물리적용
- 2d도 3d와 마찬가지로 Box Collider 2D를 추가해 물리충돌 영역을 정해주고, 물리적용을 하고싶은
객체에는 rigidbody 2D를 추가해주면 된다.
(모두에 colider 추가 후, Player에만 rigidbody 2D 추가한 상태)
- 그리고, colider를 추가해서 물리충돌 영역을 정해줬음에도 불구하고, 아래 사진처럼 약간의 틈이 생기는 경우가 있다. 그럴 때는 Edit - Project Settings - Default Contact Offset 에서 충돌 여백을 0(0.0001)으로 바꿔주면 된다.
-숫자가 작을수록 여백이 줄어든다.
(바꾸기전 설정값: 0.01)

(바꾼 후 설정값:0.0001)

<참고>
골드메탈님 강의 영상: https://www.youtube.com/watch?v=v_Y5FH_tCpc&list=PLO-mt5Iu5TeYI4dbYwWP8JqZMC9iuUIW2&index=15
사용한 이미지소스 : http://u3d.as/2mvJ (by골드메탈님)