
html/css : 다양한 단위들
* 주로쓰는 단위들
- em : font_size, 해당 폰트의 대문자 M의 너비를 기준으로 한다.
- ex : x-height, 해당 폰트의 소문자 x의 높이를 기준으로 한다.
- px : pixel, 출력 장치에 따라 상대적인 크기를 가진다.
- % : percent, 기본 글꼴의 크기에 대해 상대적인 값을 가진다.
아직 css를 많이 사용해보진 않았지만 주로 px와 %를 많이 쓰는 것 같다.
px는 요소 어디에서나 많이 쓰고 % 같은 경우에는
100%를 써서 화면에 꽉차게 할 때 쓰면 유용했다.
- ex) 박스의 가로가 화면에 꽉 차게 하고 싶을 때(가로 여백 없게)
--css--
.box1{
height : 50px;
width : 100%;
background-color : auqa;
}
html/css : 위치 지정
* 위치 지정 : 포지션 속성을 사용하여 위치를 지정할 수 있다.
-중요 포지션 4가지
1. stactic
: 모든 요소의 default 값으로, 포지션 속성을 따로 설정하지 않았을 때 적용된다.
가장 위쪽, 왼쪽에 배치된다.
2. relative
: 자기 자신의 원래 위치를 기준으로 배치한다.
top, right, bottom, left를 이용해서 위치를 조절할 수 있다.
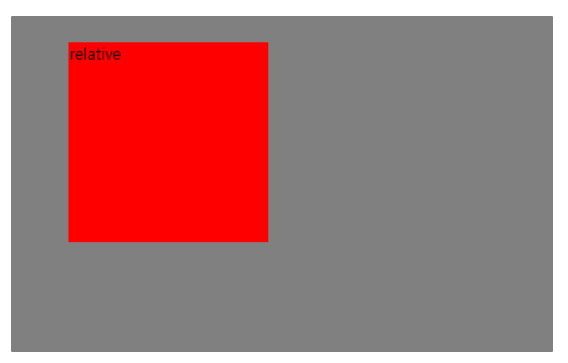
div{
position : relative;
top : 20px;
left : 50px;
}👉 현재 자신의 위치 : 기본값인 static의 위치로 가장 위쪽, 가장 왼쪽.
∴ 가장 위쪽에서 20px, 가장 왼쪽에서 50px만큼 떨어진 위치에 박스가 생성된다.

3. absolute
: relative와 마찬가지로 top, right, bottom, left를 이용해서 위치를 조절할 수 있다.
부모가 없다면 화면의 좌측 상단을 기준으로 배치된다.
부모가 있다면
부모 요소가 static일 때 구속되지않고 독립적으로 위치를 설정할 수 있다.
하지만, 부모 요소의 position이 static이 아닐 때는 가장 가까운 부모의 위치를 기준으로
위치가 배치된다.
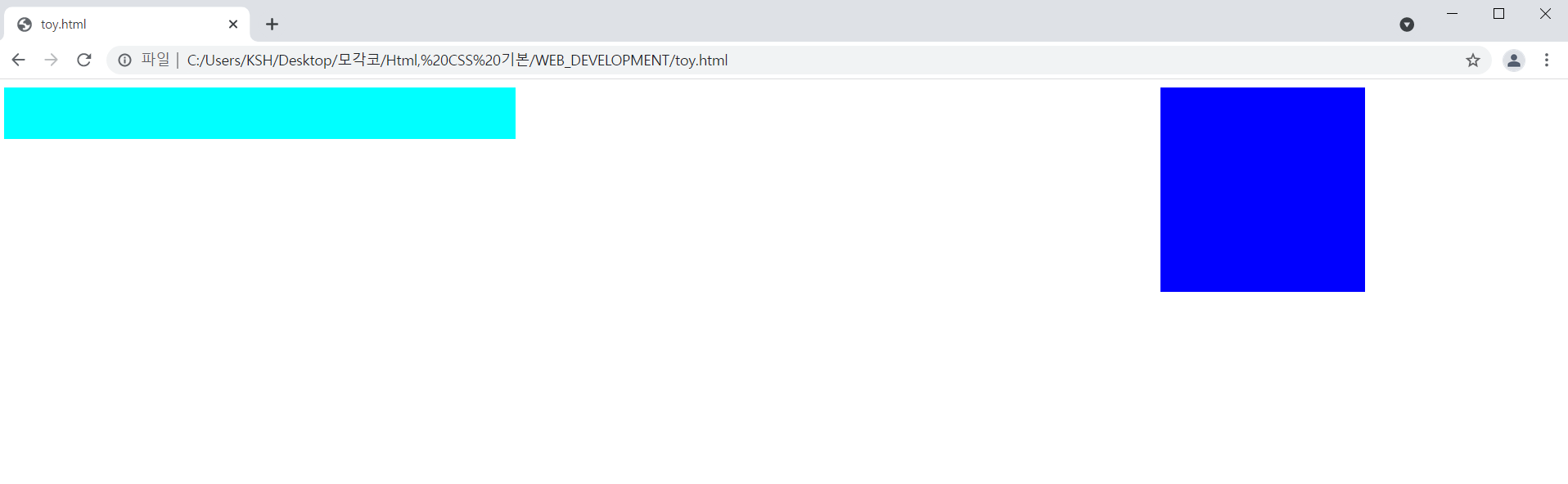
① 부모 요소의 위치가 설정되어 있지 않을 때 (기본값)
-html-
<body>
<div class = "box1"> <!--parent-->
<div class = "box2"></div> <!--child-->
</div>
</body>-css-
.box1{
height : 50px;
width : 500px;
background-color: aqua;
}
.box2{
position : absolute;
right: 200px;
height : 200px;
width : 200px;
background-color: blue;
}
👉 부모 위치에 구속받지 않고 오른쪽에서 200px만큼 떨어진 곳에
자식인 파란색 박스가 생성된 것을 알 수 있다.
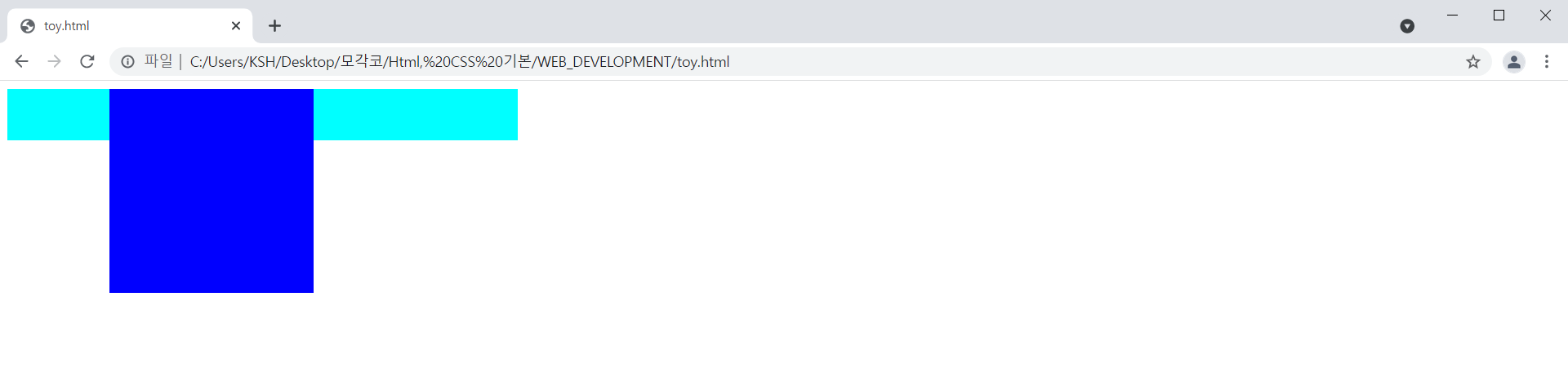
② 부모 요소의 위치가 설정되어 있을 때
-html-
<body>
<div class = "box1"> <!--parent-->
<div class = "box2"></div> <!--child-->
</div>
</body>-css-
.box1{
position : relative;
height : 50px;
width : 500px;
background-color: aqua;
}
.box2{
position : absolute;
right: 200px;
height : 200px;
width : 200px;
background-color: blue;
}
👉 부모 요소에 구속되어 부모인 아쿠아색 박스에서 오른쪽으로 200px만큼
떨어진 곳에 자식인 파란색 박스가 생성된 것을 알 수 있다.
4. fixed
: 뷰포트(화면 전역)을 기준으로 배치한다.
위치를 고정시켜주는 역할을 한다
-> 스크롤으로 화면을 내려도 fixed 포지션인 요소는 움직이지 않고 고정된다.
Javascript : Javascript의 사용 목적
Javascript : 웹 브라우저와 사용자가 상호 작용을 할 수 있게 해주는 도구이다.
html만 사용하면 웹 페이지 사용시 수정이 불가능하지만
Javascript를 사용하면 웹 페이지 사용 중에 사용자와 상호 작용하여
html 문서를 수정할 수 있다.
👉 목적 : 웹 브라우저와 사용자의 상호 작용을 위해 사용
Javascript : html에 javascript 연동하는 방법
: html 문서에서 script 태그를 추가하여 그 안에 자바스크립트를 작성하면 된다.
<body>
<script>
자바스크립트 코드
</script>
</body>Javascript : 이벤트(Event)
Event : Javascript와 사용자의 상호작용으로, 웹 브라우저 안에서 일어나는 사건들
- 버튼 클릭했을 때 경고창 뜨게 하기
<body>
<input type="button" value="hi" onclick="alert('hi')">
</body>👉 hi 버튼이 생성되고 눌렀을 때 경고창이 뜬다.
컴퓨터는 onclick에 있는 자바스크립트 코드를 기억했다가
사용자가 hi 버튼을 클릭하면 자바스크립트 코드를 그때 실행한다.
👉이때 이벤트 : 사용자가 hi 버튼을 클릭한 것
- 웹 브라우저에서 일어날 수 있는 이벤트들 -> 'on'으로 시작
- onclick="자바스크립트 코드" : 클릭했을 때
- onchange="자바스크립트 코드" : 글씨를 입력해서 내용이 변했을 때
- onkeydown="자바스크립트 코드" : 키를 눌렀을 때
- onmouseover="자바스크립트 코드" : 마우스를 올렸을 때
...
등등 여러가지가 있다.
Javascript : 콘솔(console)
따로 html 파일을 만들지 않아도 javascript 코드를 콘솔을 사용해서 실행할 수 있다.
웹페이지 -> F12 or 우클릭 후 검사 -> console에서 javascript 코드 실행
웹페이지에서 콘솔로 javascript를 실행하면
웹페이지 안에 삽입되어 있는 자바스크립트인 것처럼 행동한다.
👉 자바스크립트를 사용하는 목적은 웹사이트를 만드는 것도 있지만
이처럼 콘솔을 사용하여 현재 만들어진 웹사이트에서
자바스크립트 코드를 작성하여 뭔가를 해결하려는 목적도 있다!
Javascript : 변수와 대입연산자
~var X = 1에서 'X'는 변수, '='은 대입 연산자!
변수를 만들때 앞에 var을 붙이는 게 좋은 습관이다! (variable의 약자)
22.01.09 수정 : var은 ES6 버전 이후 부터 거의 쓰지 않는다고 한다.
var대신 let과 const쓰기!
Javascript : 제어할 태그 선택
javascript를 사용하여 body 태그에 css 요소 추가하기
(웹페이지 다크모드 만들기)
- 웹 브라우저에게 태그를 선택하도록 하는 javascript 문법
: document.querySelector("selector");
- 일반 태그 선택 -> document.querySelector("태그명");
- 클래스 선택 -> document.querySelector(".class명");
- id 선택 -> document.querySelector("#id명");
👉 css에서 선택하는 것과 같다! (css에서 클래스 호출할 때 .class명으로 호출)
-html-
<body>
<input type=”button” value=”night” onclick=”
document.querySelector(”body”)
”>
</body>👉 이렇게 onclick 이벤트에 javascript 문법을 넣어주면 웹 브라우저가
body태그를 선택한다.
이때 웹브라우저가 태그를 선택했으므로 그 태그에 css의 스타일을 넣어야한다.
👉 document.querySelector("body")뒤에 .style.스타일속성 추가
- 스타일 속성(Javascript)
css에서는 배경색 속성이 background-color : red;
하지만 Javascript에서는 backgroundColor = "red";이다.
'-'도 사라졌고, C도 대문자가 되고, red에 ""도 생긴다.
👉 이처럼 css 속성과 형태가 다르니 css 속성으로 쓰지 말기!
document.querySelector("body").style.background-Color = "black" 추가
document.querySelector("body").style.color = "white" 추가 (글자색)
<body>
<input type=”button” value=”night” onclick=”
document.querySelector(”body”).style.background-Color = "black"
document.querySelector(”body”).style.background-Color = "white"
”>
<input type=”button” value=”day” onclick=””
</body>👉 배경색이 검은색이 되고 글자색이 하얀색이 되는 다크모드 완성!
분명 11시에 작성 시작했는데 12시가 돼버려서 29일이 됐다..
그래도 TIL 1일차로 할거다! ㅎㅎ,,
TIL 첫 시작 성공!
