myproject
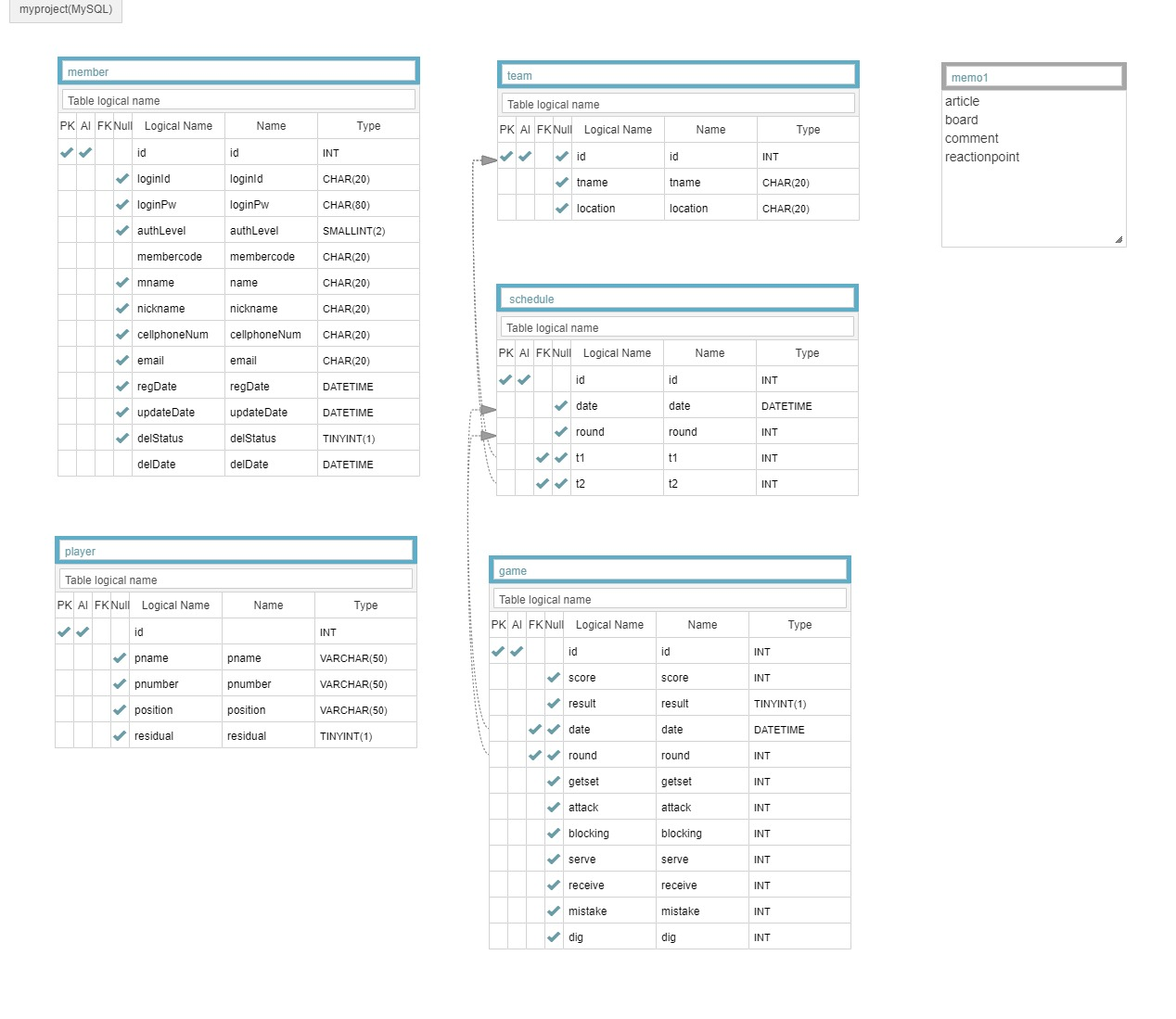
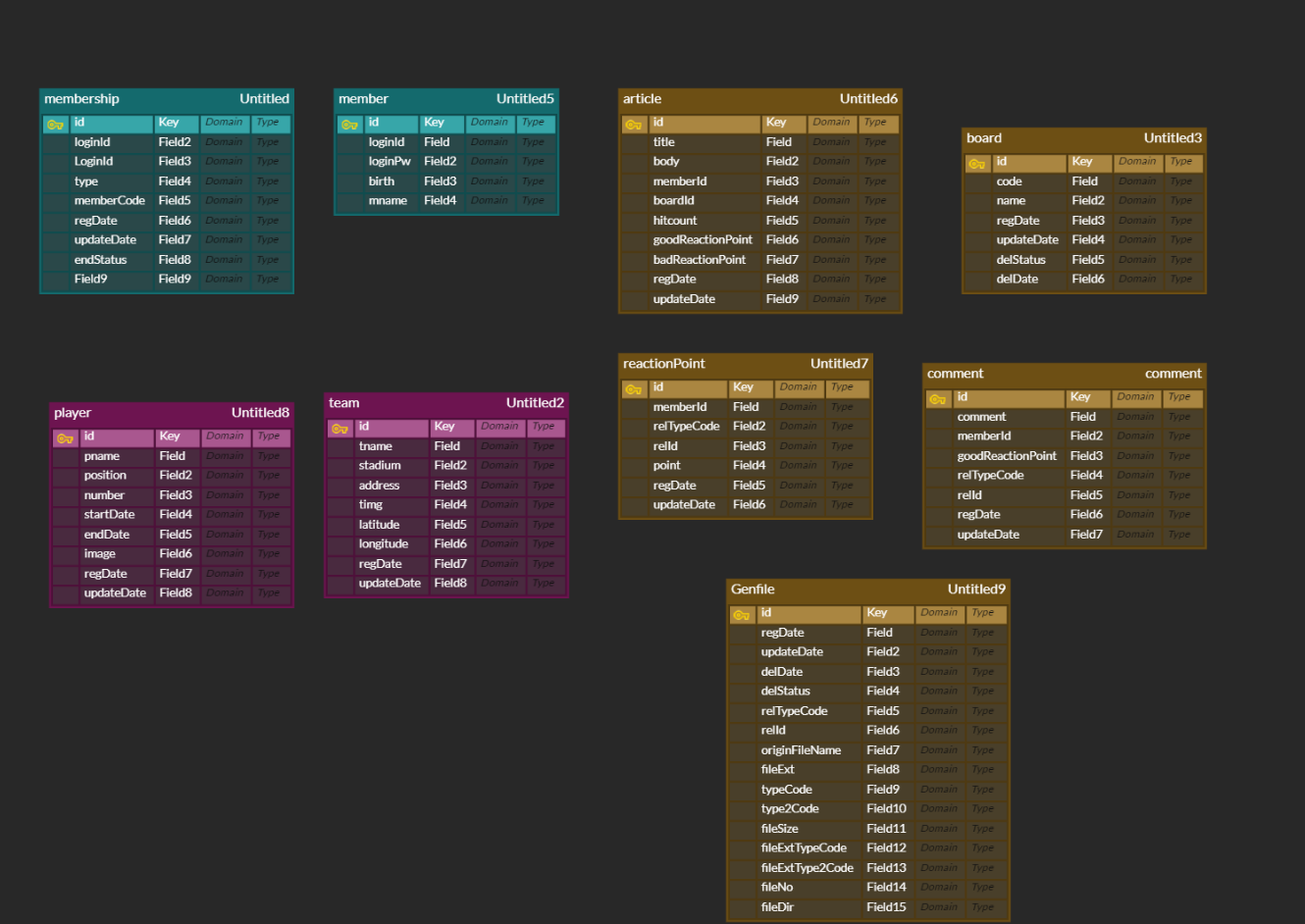
1.project_테이블구상

member, player, game, schedule, team Oarticle, reactionpoint, comment, board ...간단하게 table 구조 생각일정 table, 팀 table join 시키면 될듯결과에 대한 table이 가장 문제임...어떤
2.project_참고 사이트

GDWEB
3.project_기능 구상

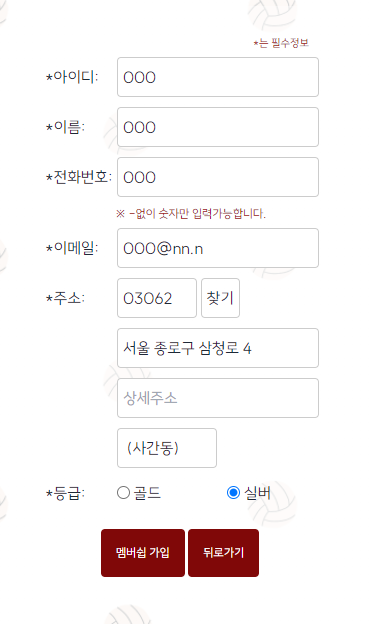
멤버쉽 인증 \* 회원가입 시 가능(신규회원)회원정보 수정(기존회원)회원가입을 하지 않은 경우 불가능인증 절차등급 선택 후 번호 입력멤버쉽 코드 랜덤으로 받기!회원 탈퇴 기능 추가회원가입 할 때 주소를 받아 근데 멤버쉽 가입할때 주소 없으면 필수로 입력하게 해야해
4.project_0228

로그인 페이지 회원가입 페이지 폼 위치 조정(가운데) 버튼 위치 조정(가운데) 멤버쉽 가입 페이지 아이디 보여주기만 이름, 전화번호, 이메일, 주소 저장되어 있는 값을 value로! 등급 체크박스 중복 불가능 -> 라디오 버튼으로 바꾸면
5.project_0304

헤더에 메뉴 hover했을때 배경 크기 달라져
6.project_0305

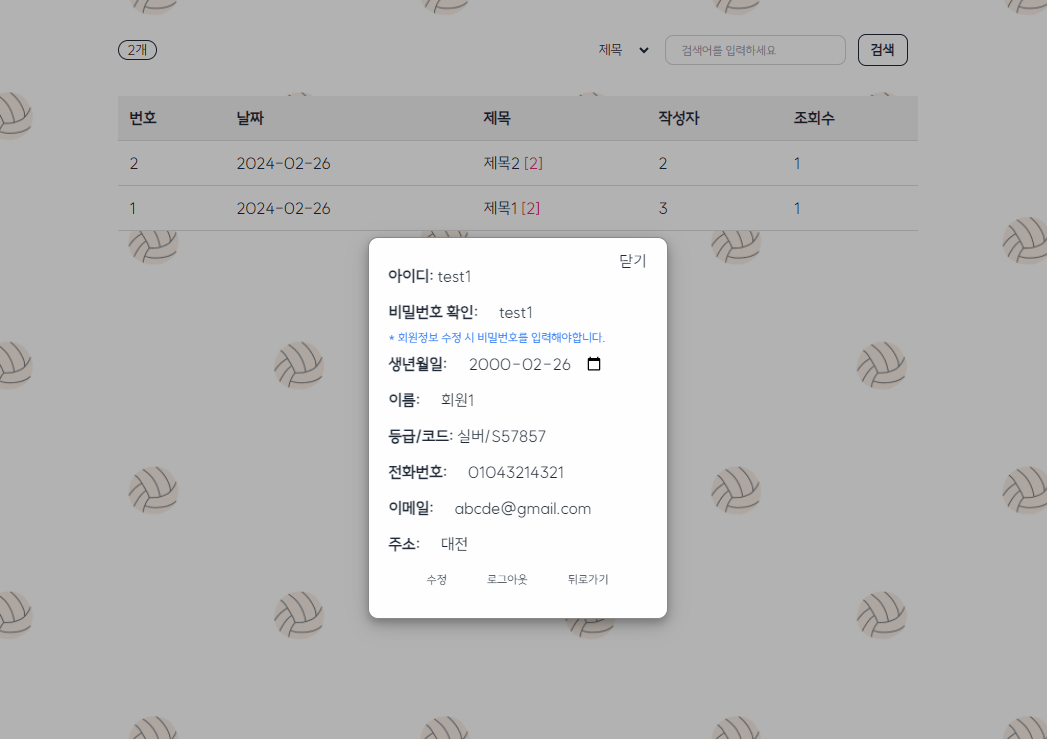
- 헤더 로그인 위치 변경 - 회원정보 수정 기능 작동리스트 위치 변경 상세보기 UI 댓글 등록 이상해 team 테이블 만들고 - 중심위치 정관장으로 지정 map에 경로 지정, 길찾기 서비스? 모달에서 수정페이지로 넘긴 다음에 다시 회원정보 들어가면 수정페이지로 들어가
7.project_0305(2) 코드 활용

비밀번호 보임/숨김비밀번호 유효성을 위한간트차트 이용해서 예매일정 그리기사진업로드
8.project_0306 현재까지의 상황

로그인 \* 아이디, 비밀번호 확인 후 로그인회원가입 \* 필수정보 입력 후 회원가입아이디/비번 찾기회원 탈퇴(정보 수정 옆에 만들면 될거같음)메인(아직....)주요 기능들로 이동할 수 있게(메인은 헤더에 메뉴바 없앨거임)회원정보아이디, 응원선수, 프로필사진, 회
9.project_0306(2) Todos

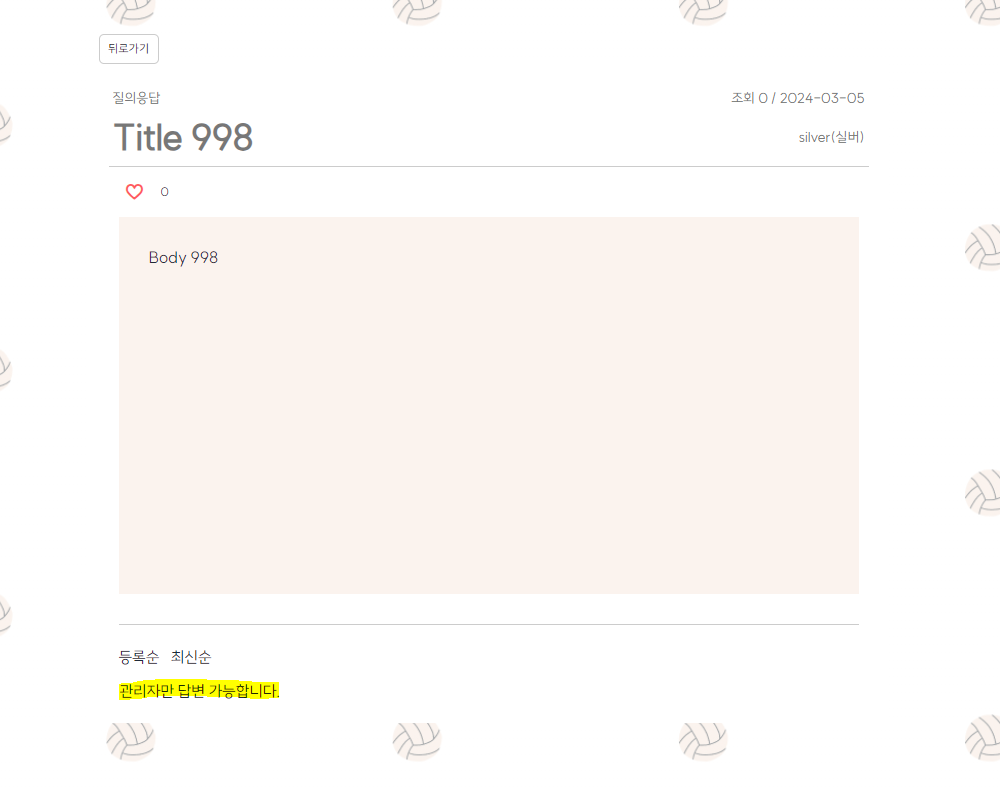
셀레니움 이용해서 데이터 가져와야겠다데이터 가져와서 csv파일로 저장시키고db로 가져오고 싶은데 이거 유료일껄?Q&A 댓글 창 막을거야 관리자만 대답할수있게!상세보기 UI 구성
10.간트차트 사이트, 이미지 업로드

function uploadPhoto() { var fileInput = document.getElementById('photoInput'); var file = fileInput.files0;}
11.project_0308

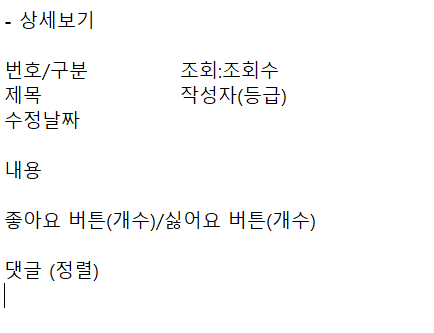
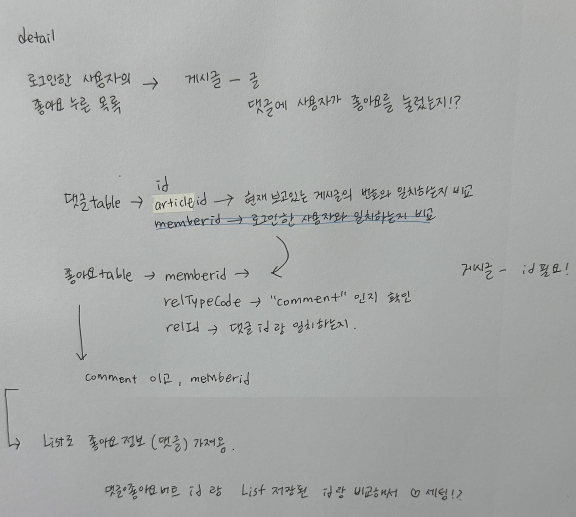
오늘한거상세보기상세보기 구상(대충함... 분명 하다보면 내멋대로 바꿀테니)게시판 구분, 조회수, 날짜(등록일), 제목, 작성자 / 등급, 좋아요 / 좋아요 수, 내용댓글 작성자 프로필, 아이디, 등록일, 댓글, 좋아요(이거 아직 기능 안돼 아ㅏㅏㅏ귀차나ㅏㅏㅏ), 댓글창
12.project_0309/10

로그인 안했을때 디자인 수정(로그인 버튼) 수정, 삭제 마우스 올렸을 때 색 변경(빨강) 상세보기 댓글에 수정 삭제 버튼 마우스 올렸을 때 색 변경(빨강)
13.project_0311

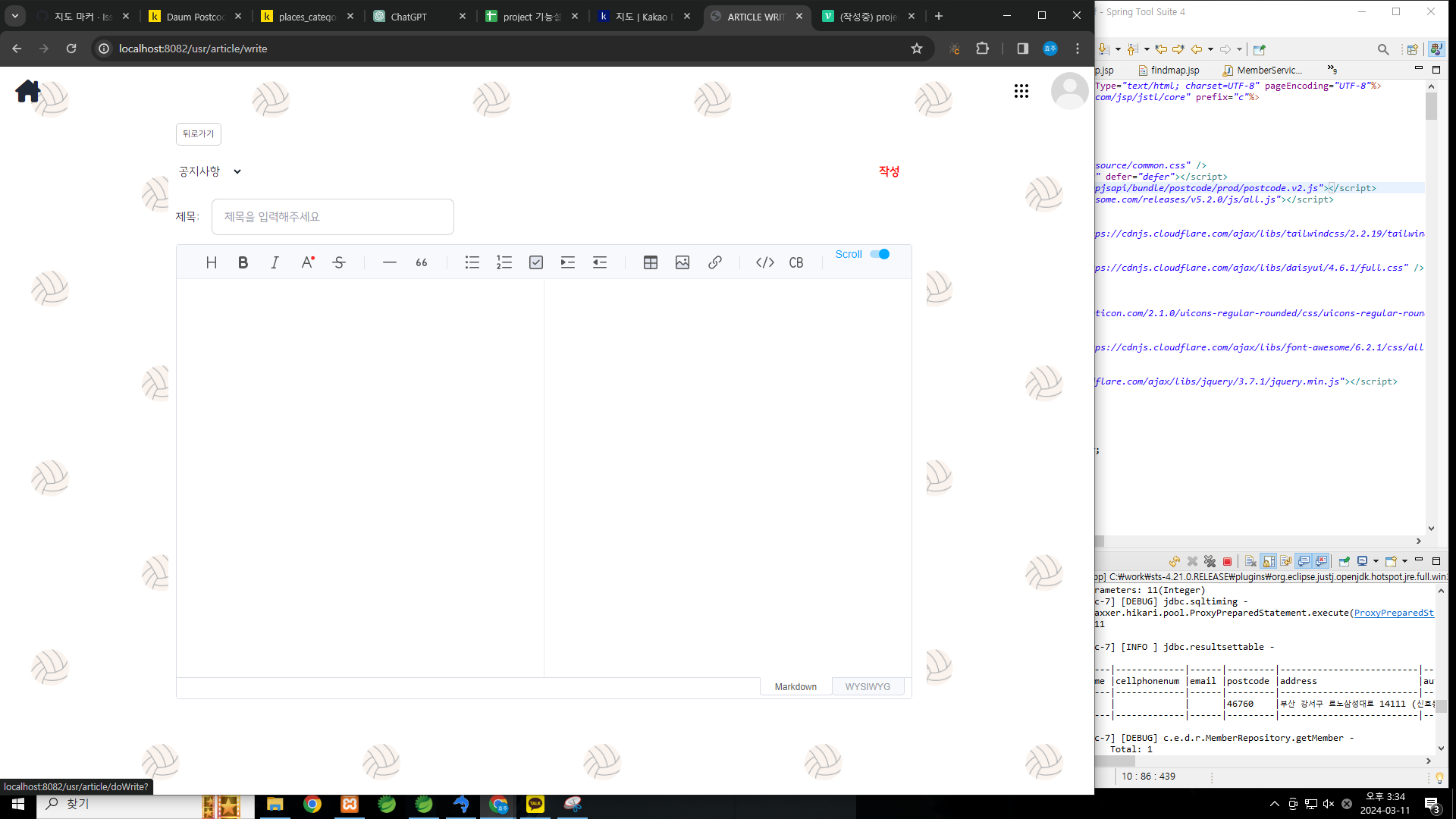
detail2페이지에서 글쓰기는 잘되는데멤버쉽 수정이미 멤버쉽 가입한 경우에 alert이 이상했음js로 onclick에 함수 걸어줬어글쓰기write에서 글쓰기 한게 안되는데 왜일까...머리아파서 못하겠다..>해결(작성을 a태그로 넘겨서 그랬음,,,버튼으로 해야했네)주변
14.project_0312 selenium

제공된 pom.xml 파일은 크롤링 코드와 직접적으로 관련이 없는 것으로 보입니다. 그러나 몇 가지 개선 및 주의사항이 있습니다:의존성 버전 확인:현재 Selenium의 버전은 4.9.0이지만, 가장 최신 버전을 사용하는 것이 좋습니다. Maven Central Rep
15.project_0312(2)

Q&A관리자만 댓글달수있어관리자 Q&A관리자는 댓글창 나와Q&A listQ&A에 답글있으면 답변 완료응원선수응원선수 선택되는데 select 표시 남게해모달이미지도 ajax로 되나셀레니움 원하는 데이터가 안나온다 짜증난다.............하기싫다...........
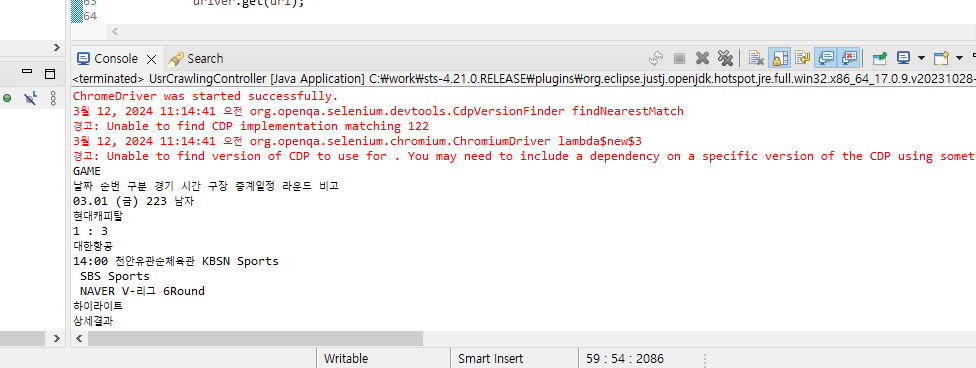
16.project_0313 selenium 오류

오류: org.openqa.selenium.ElementNotInteractableException: element not interactable (Session info: chrome-headless-shell=122.0.6261.112)"element not in
17.project_0313(2)

Main target="_self"로 바꿔서 링크 열릴때 새창으로 안열리도록!
18.project_0314

해야하는거 조회 ajax 수정 (바로 +1이 안돼) 프로필 이미지 ajax 적용해바 게시판 목록 만들어 수정폼 UI 크롤링 달력 클릭했을때 모달 띄우기
19.project_0315 모달

여기서 모달이 안나오고 뒤에 흐려지는 현상만 발생 아 저번에도 이거로 고생했는데 z-index로 수정했던거 같은데 뭔지 모르겠다...흠
20.project_0315 CSV파일 -> SQLYOG로

힘들다...일단 테이블을 만들어줬다 (F4누르면 테이블 만들 수 있음~)가져오기 > 로컬 어쩌고 가져오기 저거 해엑셀 값 채우기, 한글이니까 euckr로 설정해(다 UTF8로 하랬는데 안됨ㅡㅡ)
21.project_0318 중간점검

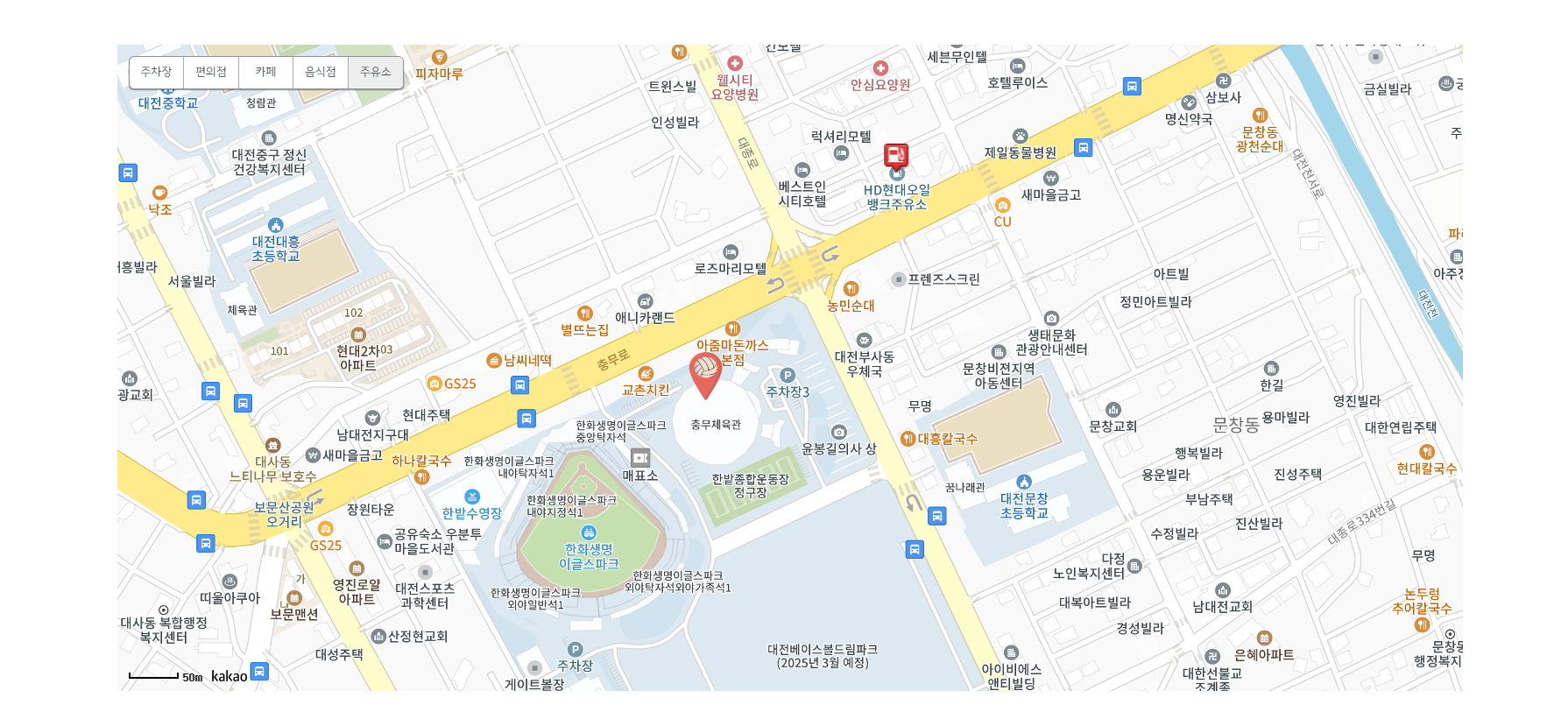
구현한거경기장 위치, 편의시설 위치나의 게시판Q&A시 관리자만 답변회원 주소 api프로필 수정(근데 사진 로드가 느려) - 멤버테이블, resource에 저장 시켜서 파일 경로를 DB에 저장해기본 프로필응원선수 등록회원정보 모달회원 탈퇴 (탈퇴 후 로그아웃, 로그인하면
22.project_0319 간담회 끝

ㅇㄴㄻㅇㄻㄴㄻㄴㅇㄻㄴㄹㅇㅁㄴㅇㄹㄴㅁㄹ
23.project_0319 모달 오류 수정

아 나 바보인가 const modal = document.getElementById(id); 이거 파라미터 이상하게 넘겨줘서 모달이 안나온거였자나...?;;
24.project_0320

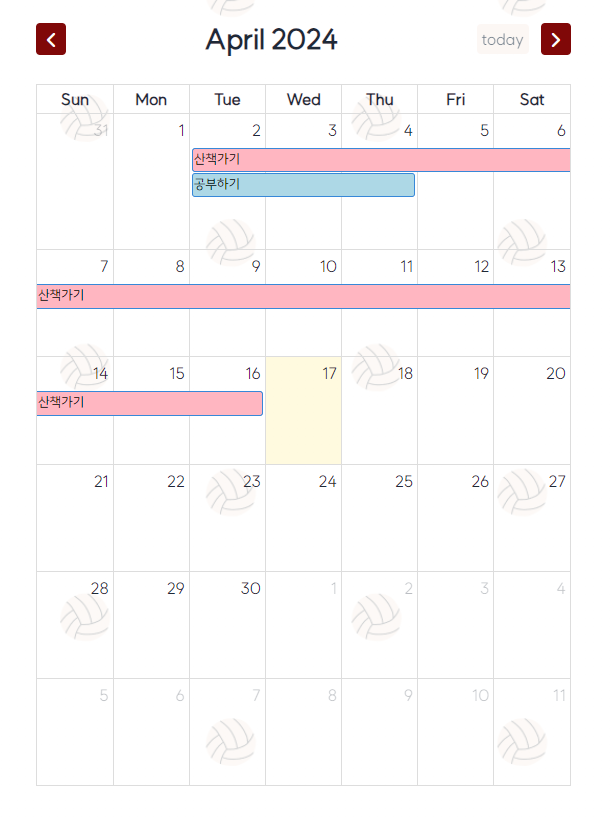
수정 UI, 기능 수정(파라미터 오류나던데..;), 첨부파일 수정경기일정 > 홈, 원정 표시 다르게일단 지금은 경기있는날은 빨간색이야이제 체육관 비교해서 "대전충무체육관"이 아니면 색을 바꿔주자~!조회수가 이상한대?상세보기에서 기본 이미지 계속 나오는데?
25.project_0321 경기일정 나타내기

아ㅋㅋㅋㅋfor문을 돌릴 필요가 없네 while (currentDay <= lastDayOfMonth) 이런 반복문을 이미 돌고있었자나...GPT가 짜주는 코드 걍 쓰니까 내가 내 코드를 몰라 대환장임
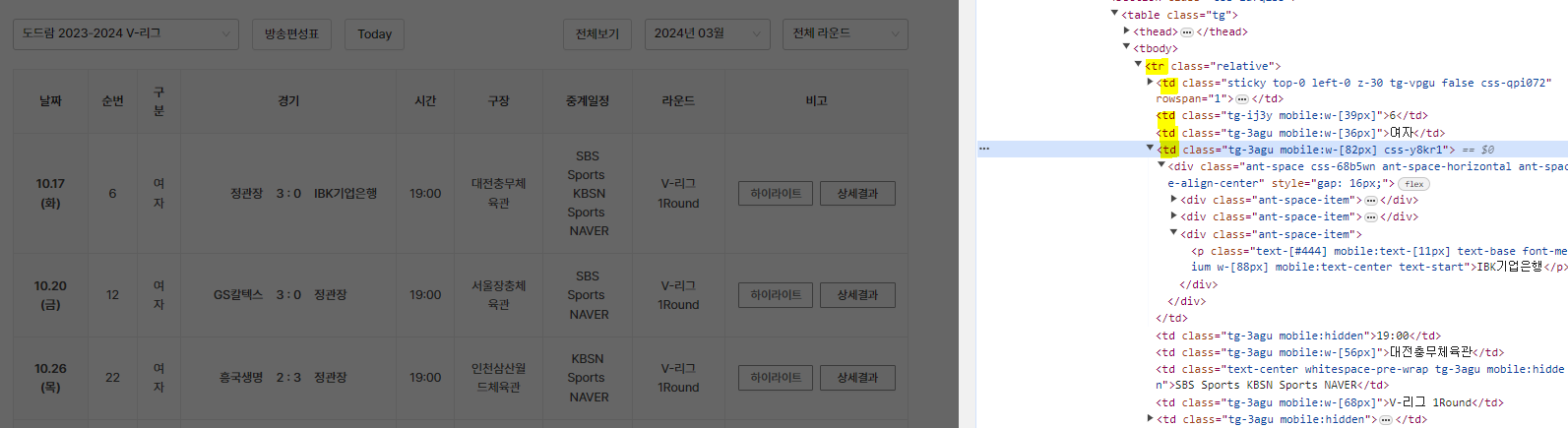
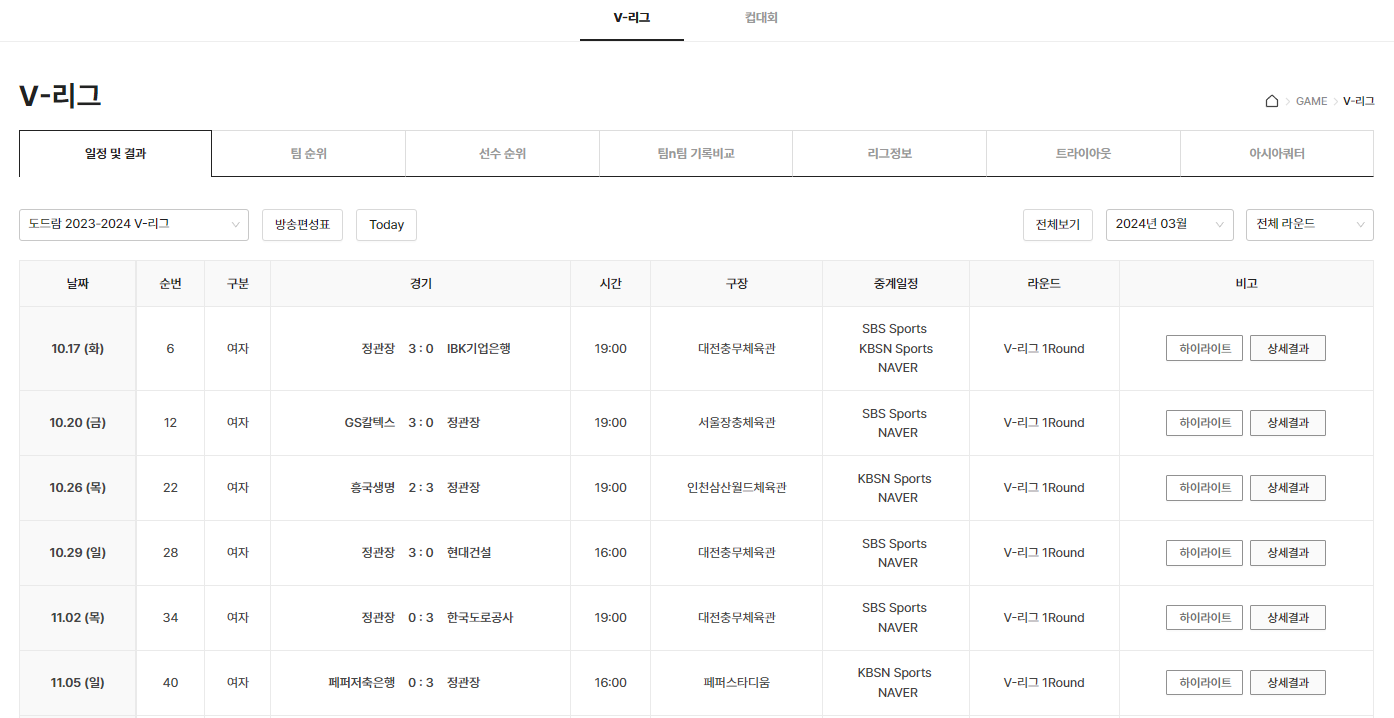
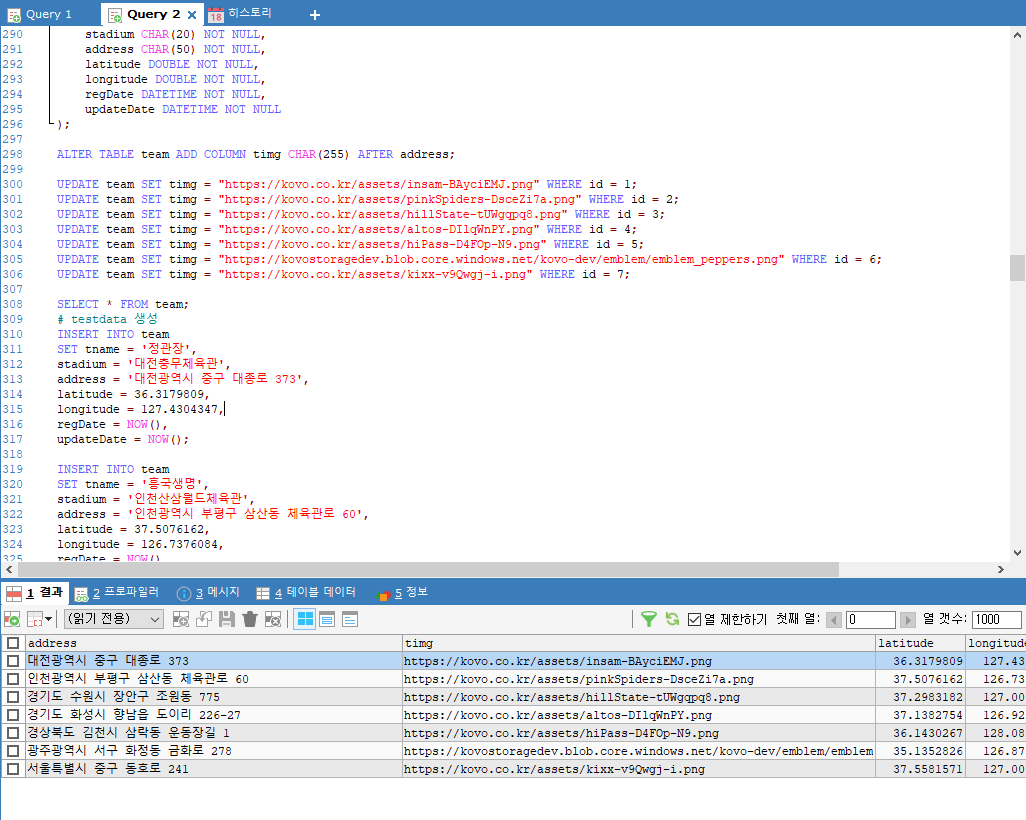
26.project_0325 경기일정 정보

DB 변경팀이미지를 넣어주려고 DB에 이미지 주소 넣어둠(나중에 지도에도 바꾸던가 해야지..)경기일정경기 일정에 대한 정보를 나타내줌일단 저 날짜에 맞는 정보들이 나와야 하는데 달력에서 일~토 이런식으로 7번씩 반복하는 반복문에 들어가있어서 이상하게 데이터가 나왔었는데
27.project_0326 경기정보 모달

모달경기일자에 맞는 모달 나오도록경기결과 링크 넘겨주기
28.project_0327

경기 하이라이트의 경로를 넘겨주고 싶은데 경기 날짜를 알아야해 ㅇㅋ 근데 내가 크롤링한 정보에는 년도가 없는데 년도 포함란 경기 날짜를 넘겨줘야해달력에 해당하는 날짜로 추출하면 되겠다! 이미 경기일이랑 해당날짜랑 비교 해놨거든~무튼 month, day 처럼 getYea
29.project_0328

비밀번호 암호화비밀번호 변경 시 임시 비밀번호 이메일로 보내기
30.project_0329 아이디/비번 찾기

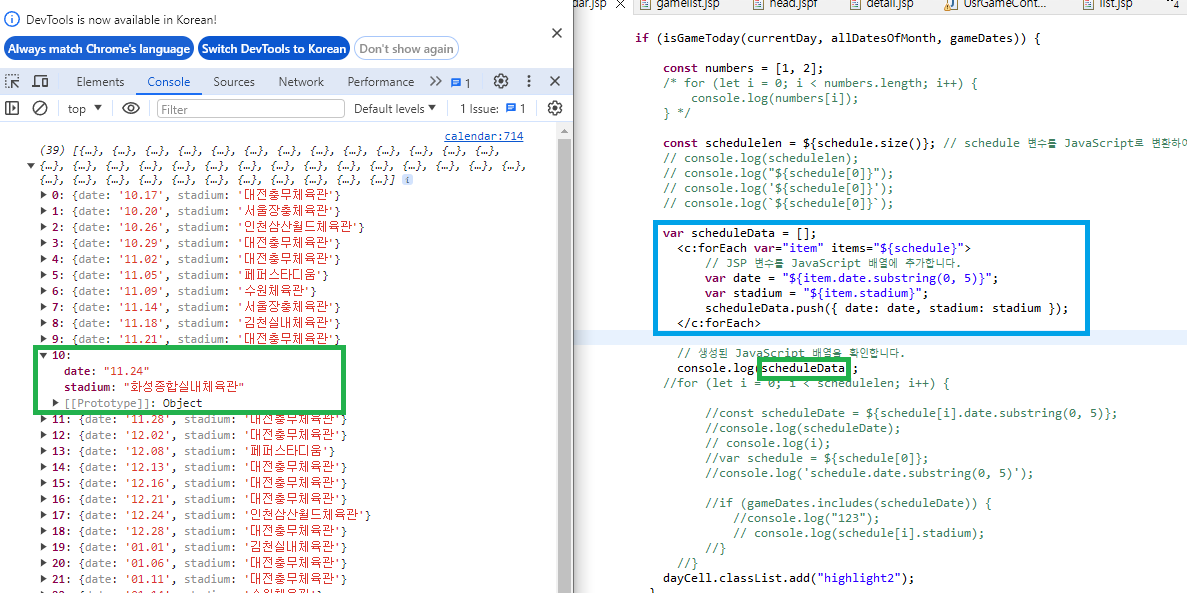
아이디 찾기비밀번호 찾기회원가입 id체크 ajax 수정JavaScript는 클라이언트 측에서 실행되는 언어이며, <c:if>와 같은 JSP 코드는 서버 측에서 실행됩니다. 따라서 AJAX를 통해 가져온 데이터를 JavaScript에서 JSP로 직접 전달하는 것은
31.project_0402 파일업로드 수정

제공하신 오류 메시지는 '연결 재설정' 메시지와 함께 java.net.SocketException을 나타냅니다. 이 예외는 일반적으로 네트워크 프로그래밍에서 발생하며 일반적으로 피어(연결의 다른 쪽 끝)에 의해 연결이 예기치 않게 닫혔음을 나타냅니다.다음은 예외 스택
32.project_0403 자잘한 오류해결

게시글 jsp 정리(mylist 따로 만들었었는데 조건문 줘서 바꿈)게시글에서 현재 화면이 어떤 게시글 type 인지 알려주기 위해 글씨 색이랑 굵기 변경게시글 리스트 바에 글쓰기 메뉴 추가Main 화면에 멤버쉽 가입 메뉴도 넣어주기Main 화면 이외의 화면에만 메뉴바
33.project_0404 댓글 등록순,최신순

해결방법: MyBatis의 동적 SQL을 사용하여 변수를 삽입할 때는 ${order}를 사용하여 직접 삽입이 방법말고 foreach를 반대로 돌리면 되는거 아니녜...맞네..근데 어떻게 하지
34.project_0405 댓글좋아요

댓글 좋아요💗일단 좋아요 누르고 취소하는 부분은 ajax로 구현!문제1 - 모든 댓글의 좋아요 눌러도 맨위에 댓글 좋아요에만 표시가 돼...이유? 좋아요 누르면 likeButton.html('♥') 이런식으로 태그를 표시해주는데 각 댓글마다 태그가 동일?해서 그랬음
35.project_0402 Naver 뉴스 크롤링

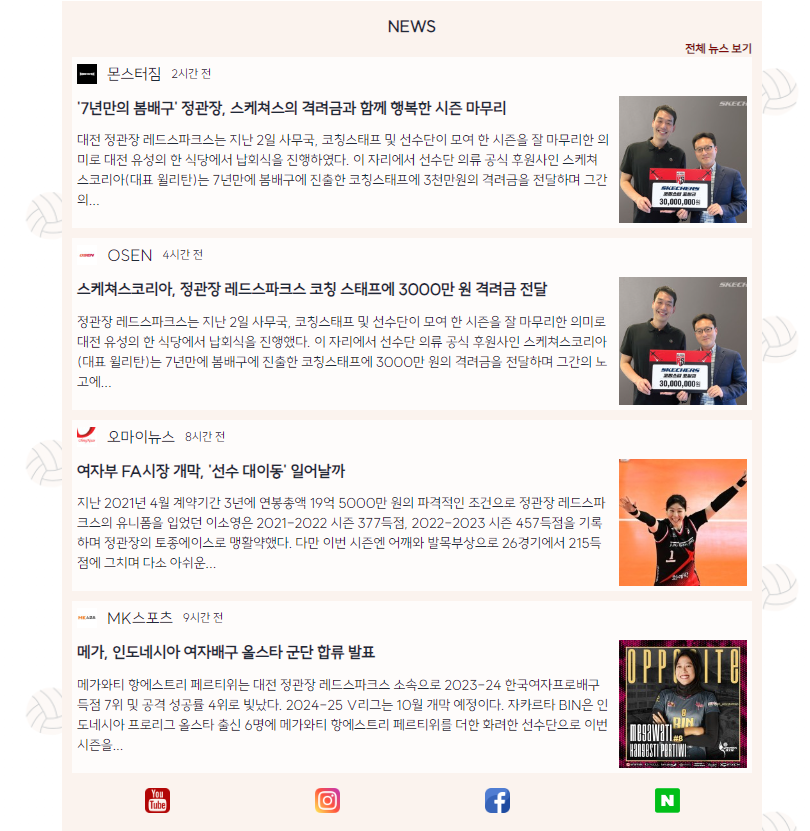
"정관장"으로 검색한 뉴스를 최신순으로 가져오기 "정관장"을 검색한 URL주소를 받아온다 최신순 데이터를 가져올거라 최신순 버튼을 클릭해준다 (버튼 요소를 찾아서 클릭시켜주기!) 클릭한 상태의 화면에서 요소를 찾아오면 되는데 우클릭해서 선택자를 복사하는 방법으로 했
36.project_0413

기존에는 게임있는 날 체크하는 함수 내에서 경기 전 날짜를 판단해서 아무런 소용이 없었음게임이 있는 날에 대해서 색을 칠하는게 아니라 달력을 그릴때 경기 5일전을 담아둔 배열과 경기일을 담은 배열을 비교?하는 식으로 넣어줘야할거같음일단 경기 있는 날에 대한 배열은 sc
37.project_0415

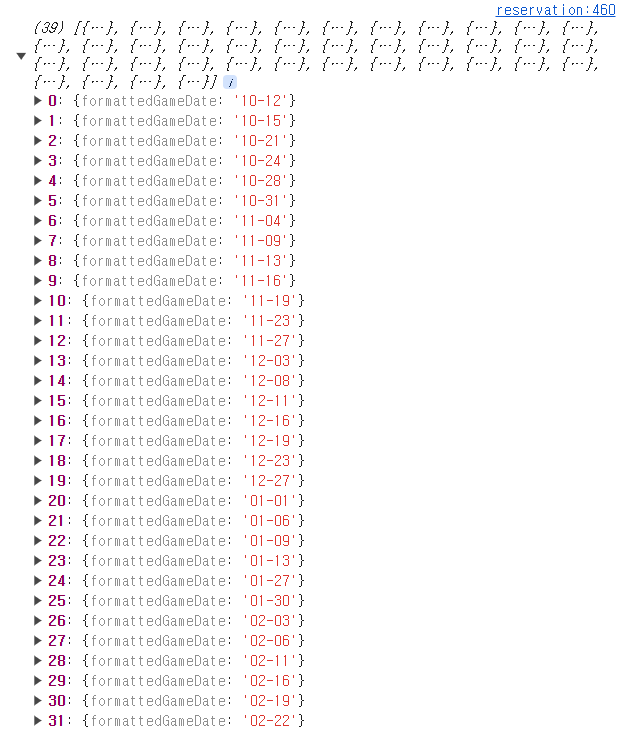
경기 5일전 날짜들을 배열로 따로 뽑을 필요가 없을 거 같아...td, div 그리는 부분에서 DATE 형식으로 만들어서 현재날짜랑 경기있는 날이랑 비교해서 경기있는 날 5일전 태그들에 클래스 이름 추가 해주면 될거같아?일단 경기있는 날을 DATE 형식으로 만들어주고현
38.project_0416

문제 발생) $(".reservationdate").each(function() {} 가 실행되지 않음DOM이 준비되지 않음: 스크립트가 실행될 때 jQuery로 선택하려는 DOM 요소를 사용할 수 있는지 확인하세요. DOM이 완전히 로드되었을 때만 실행되도록 jQue
39.project_0417 fullcalendar

일단 api 이용해서 일정을 기록할 수 있게 되었다문제1) 다음달 5~11일이 출력되고 있음fixedWeekCount: false 한줄로 해결!
40.project_0418

DB에는 경기년도가 없어서 DATE형식으로 변환하려면 문제가 된다!그래서 일단은 임의로 1,2,3월 경기에 대해서만 2024년을 주기로...ㅠ\-> getYear(): 메서드가 1900년을 뺀 연도를 반환\-> getFullYear(): 전체 연도(예: 2024)를 반
41.project_0421

배경 높이 사이즈 늘리기 main UI 수정 main scroll 수정 header 수정
42.project_0423 멤버쉽 가입 시 결제

토스페이먼츠 api 이용해서 멤버쉽가입 할 때 결제창 나오고 성공하면 멤버쉽 가입완료실버골드실버회원 70000원, 골드회원 100000원결제수단 선택해서 결제를 진행(카드결제만!)가입완료!
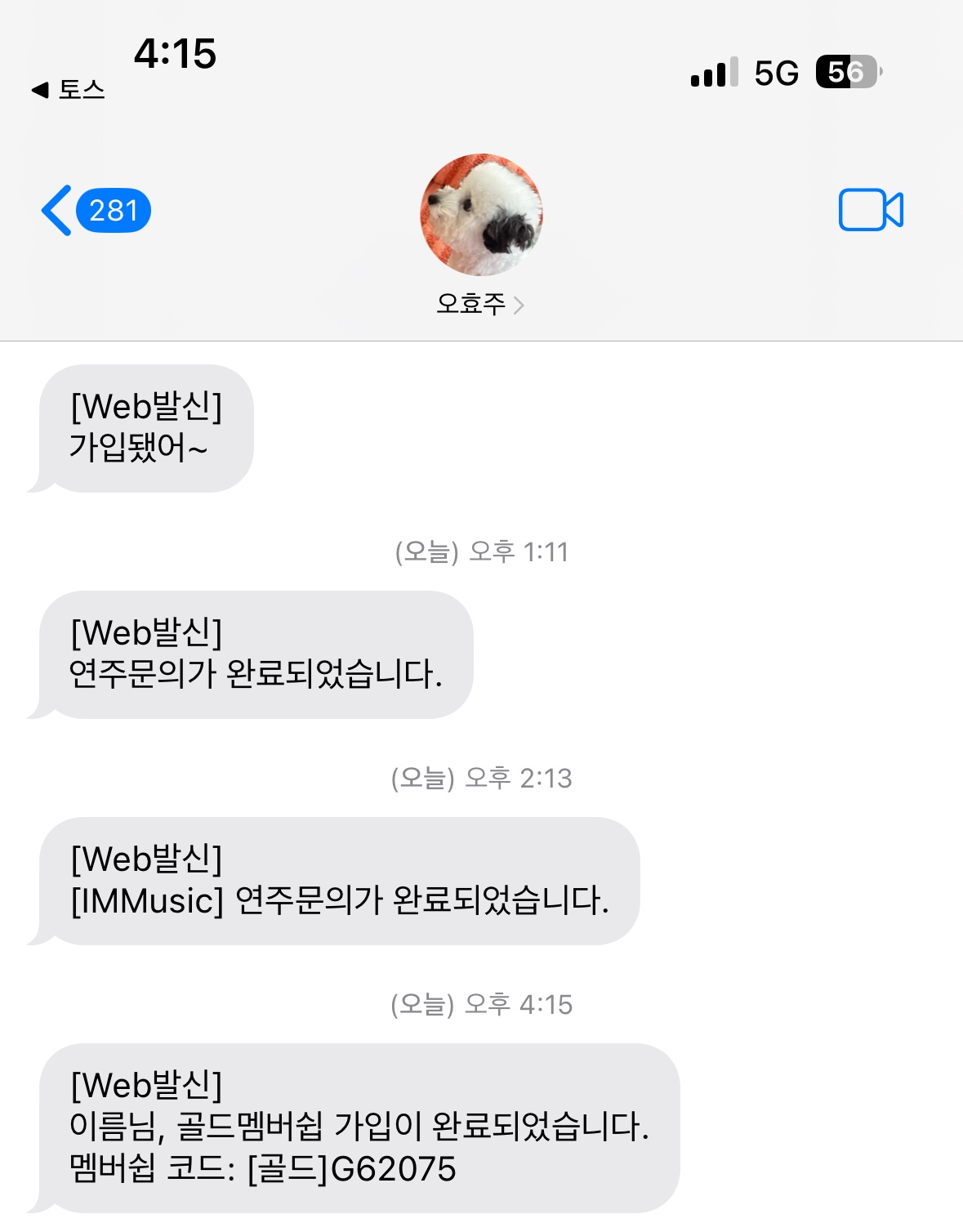
43.project_0425 멤버쉽 가입 후 문자

멤버쉽 가입하고 문자로 완료되었다고 알려주고 싶어서 문자서비스를 구현했단나중에 등급별로 공지사항 등록하면 단체 문자도 넣고 싶은데 이건 나아중에 해야지
44.project 디자인

a 태그에서 새로운 창으로 이동할땐 target="blank", 창 전환을 하고싶으면 target="self"