다트를 한지가 가물가물해서 어제 했던 Hello Flutter를 가지고 다시 복습하면서 특징을 다시 보고, Dart 문법으로 활용해보는 시간을 갖겠다.
Flutter Code
어제 했던 플러터 구조는 아래와 같다.
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('My Flutter'),
),
body: Center(
child: Text('Hello Flutter!'),
),
),
);
}
}Dart 문법의 미친 활용성
new 생략
그때 배운 것처럼 Dart의 장점은 new 생략이다.
위 코드를 보며 설명해 주겠다.
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('My Flutter'),
),
body: Center(
child: Text('Hello Flutter!'),
),
),
);
}
}위에서부터 App, Widget, BuildContext, MaterialApp, Scaffold, AppBar, Text, Center 전부 다 각자 클래스의 인스턴스들이다.
근데 이상하지 않는가? 자바나 JS, TS 등에서의 클래스를 봤을 때 항상 new라는 생성자를 꼭꼭 사용했어야 했다. 플러터도 버전 2.XX 까지는 그랬다.
하지만 플러터 3.0이 릴리즈 되고 나서 new를 생략해도 됐다!!! 이게 엄청난 기능이다. Hello Flutter 하나 하는데 저기에 쓰인 인스턴스만 해도 8개나 된다. 저기에 계속 new 가 붙여지면 코드 보일링도 일어나고, 가독성도 안좋아지겠지?
이러한 장점이 있다.
내장 인스턴스의 Named Parameter
class App extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('My Flutter'),
),
body: Center(
child: Text('Hello Flutter!'),
),
),
);
}
}위 코드를 보면 속성들이 쓰여있다. home, appBar, title, body 등 이렇게 말이다.
저거는 이제 전 다트 시간에 봤었던 Named Parameter 문법을 활용한 것이다. 순서와 상관 없이 이름을 저렇게 써서 쓰기도 편하고, 가독성도 좋게 만드는 기능이다.
다트 문법과 비교해서 보자면
class Player {
String name;
Player({required this.name});
}
void main() {
var rhino = Player(name: 'rhino');
rhino.name; // rhino
runApp(App());
}
...Player라는 클래스를 만들어서 named로 파라미터 설정 후 Player(name: 'rhino');로 만들었다. 위의 home등의 속성들과 똑같지 않는가? 플러터에서도 이렇게 쓰인다.
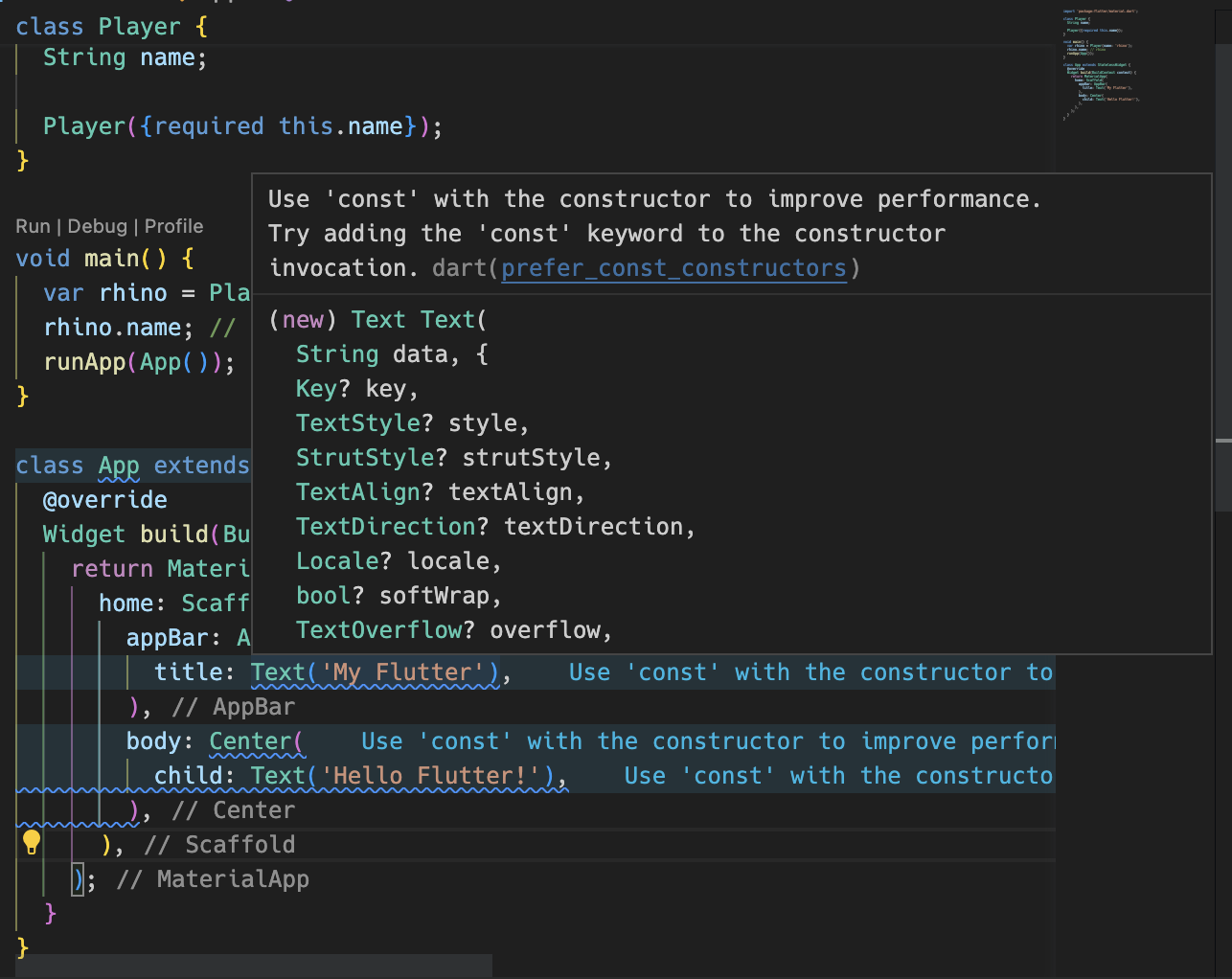
물론 Text같은 거를 보면 Positional 파라미터로 들어갈 수도 있다! 때에 따라 잘 보고 하자.

위 사진 처럼 Text에 그냥 넣으면 data를 받는다. 그 다음 속성들에는 nullable 옵션들을 넣어서 다른 속성들을 넣지 않게 해도 된다. 그래서 Positainal도 가능하다는 얘기! 다른 클래스들도 똑같다.
이제 이 다음에는 플러터로 UI를 만들어보는 시간을 가질 것이다. 오늘은 좀 빡세게 안썼고 다음 시간부터는 이제,, 빡세게 쓰기 시작할 것이다..ㅠㅠ





지금 양도 충분히 좋은거 같아요 읽기도 편하고 ㅎㅎ 고생하셨습니다!