이제 플러터로 UI를 따라 구현해보는 시간을 갖겠다.
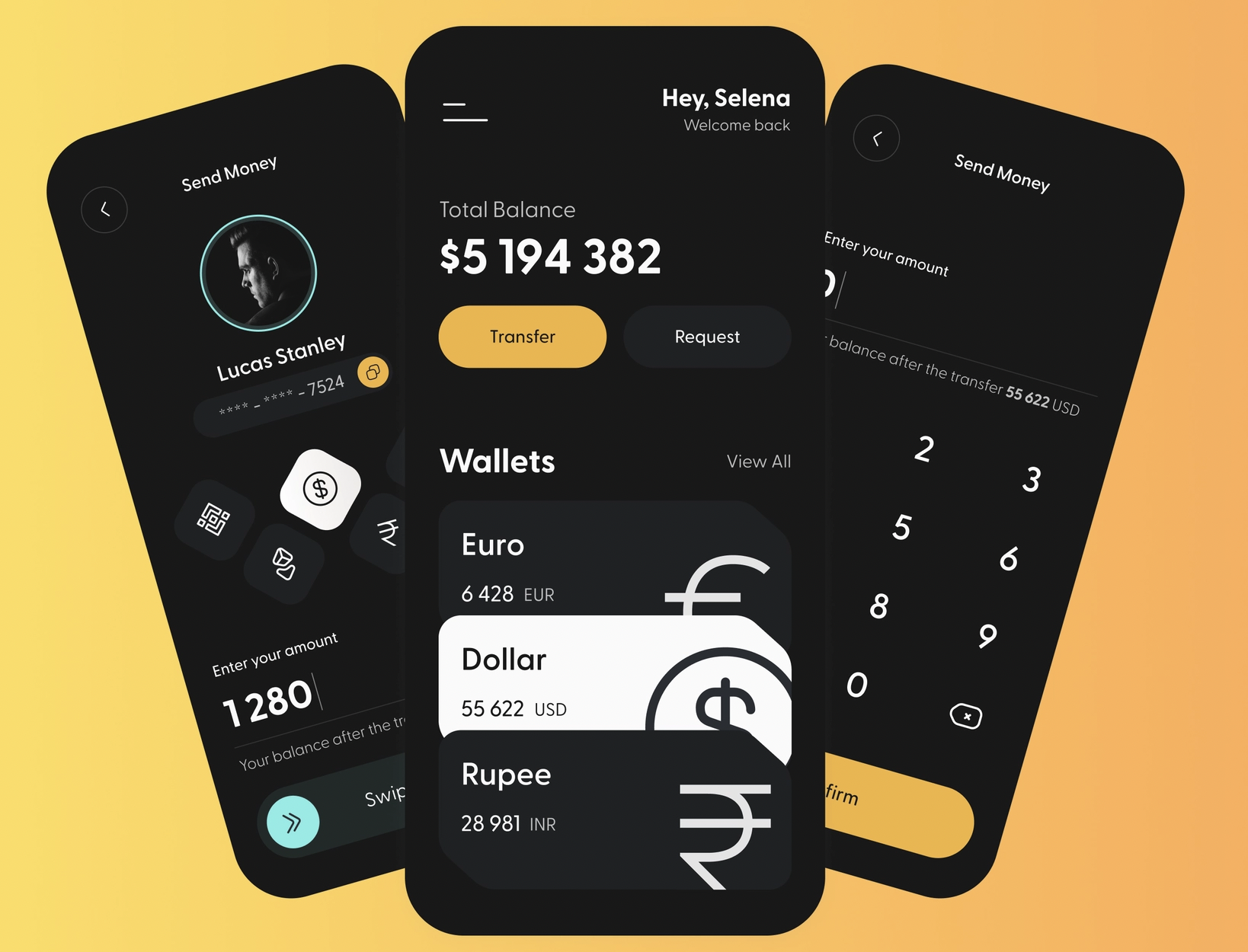
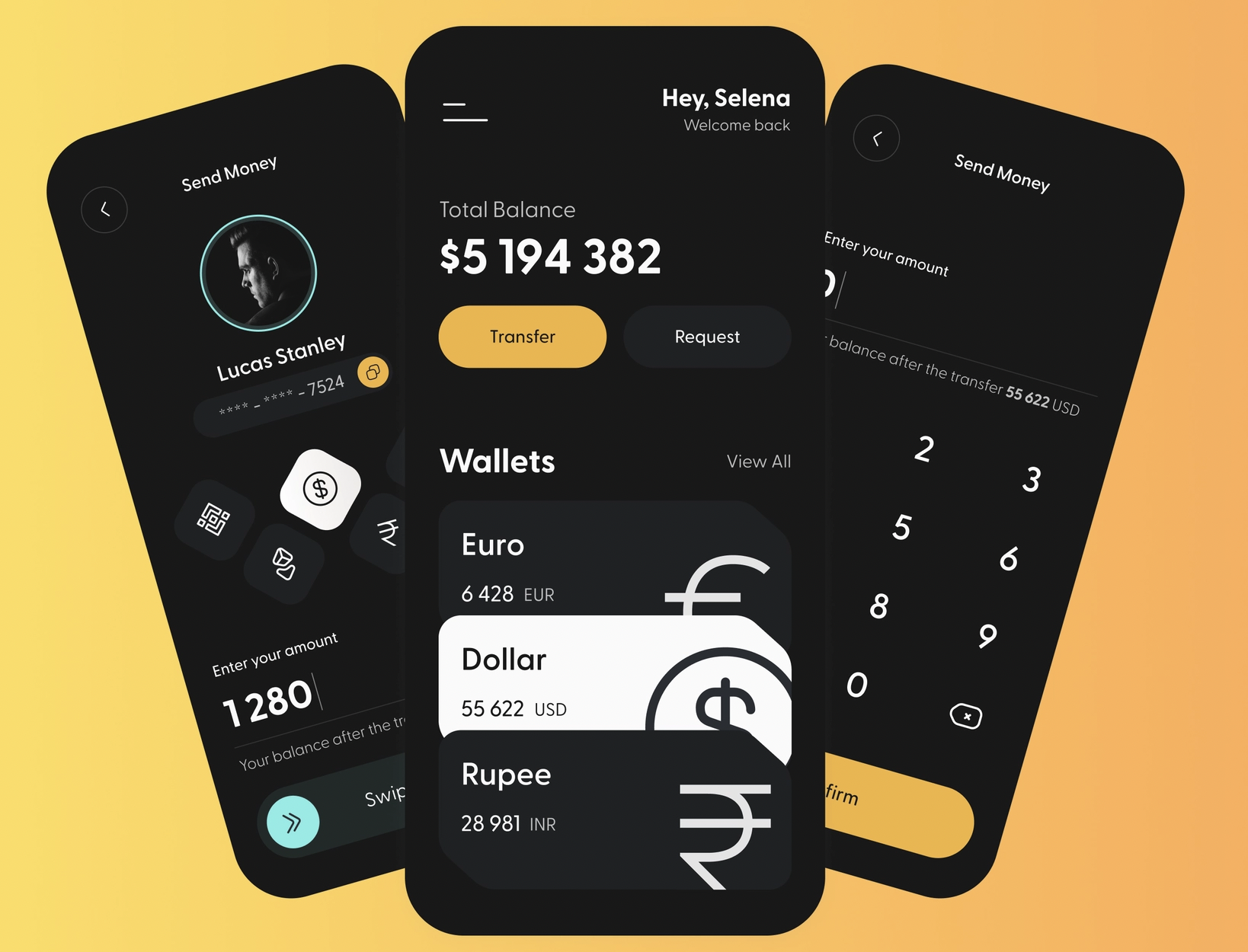
UI 참고 사이트로 유명한 드리즐에서 하나를 골라 이대로 구현해보겠다.
할 수 있는 한 최대한 비슷하게 해볼거시다. 거의 똑같이 보이게 할 것이다.
최대한 같은 색깔을 사용해볼 거고 할 수 있을 만큼 같은 size, font, spacing, 장식들, margins을 써보자!
이렇게 만들어 보고, 위젯들을 사용하는 데에 익숙해 질 것이다. 점검하고, 무슨 Option들을 조합해서 하는지 등등 플러터를 사용하는 데에 익숙해져 보자.
Header 시작
이제 시작을 해볼 것이다. 전 코드를 그대로 이어서 할 것이다.
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('My Flutter'),
),
body: Center(
child: Text('Hello Flutter!'),
),
),
);
}
}시작 해보자.
요소 만들기

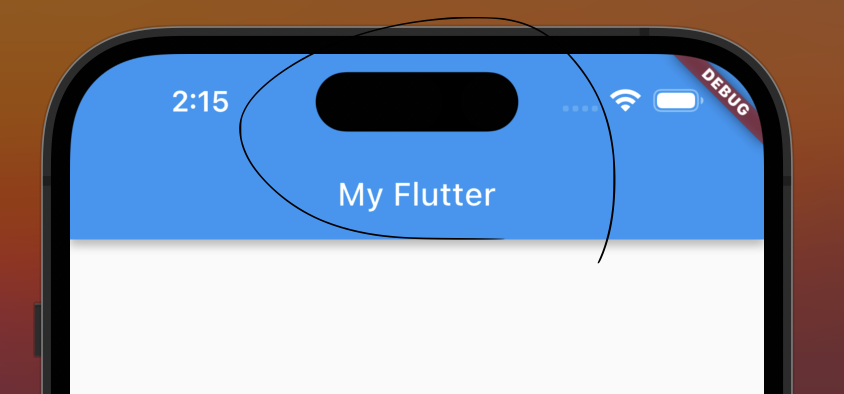
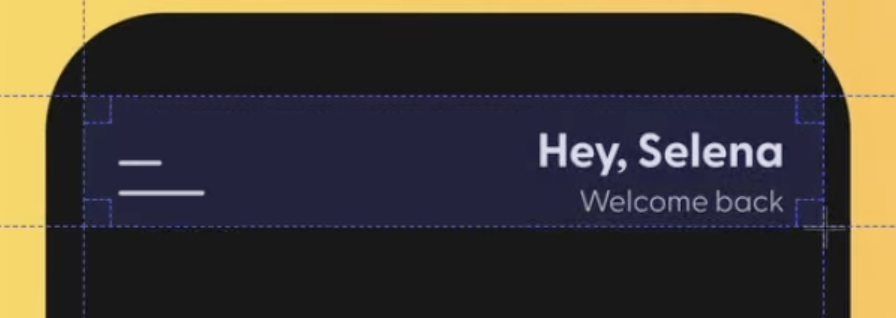
위 사진처럼 만들 거기 때문에 기본 앱바는 필요 없다.
이 윗부분이 AppBar를 뜻한다. 그러므로 지운다.
배경색
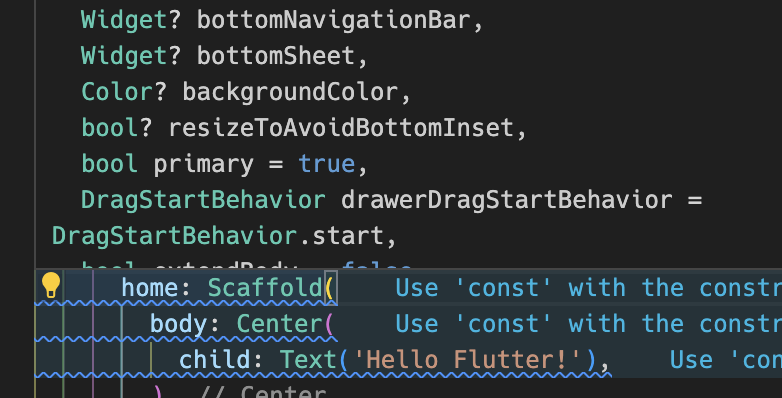
그리고 배경색을 지정하기 위해 Scaffold를 보면 backgroundColor 속성이 있다.

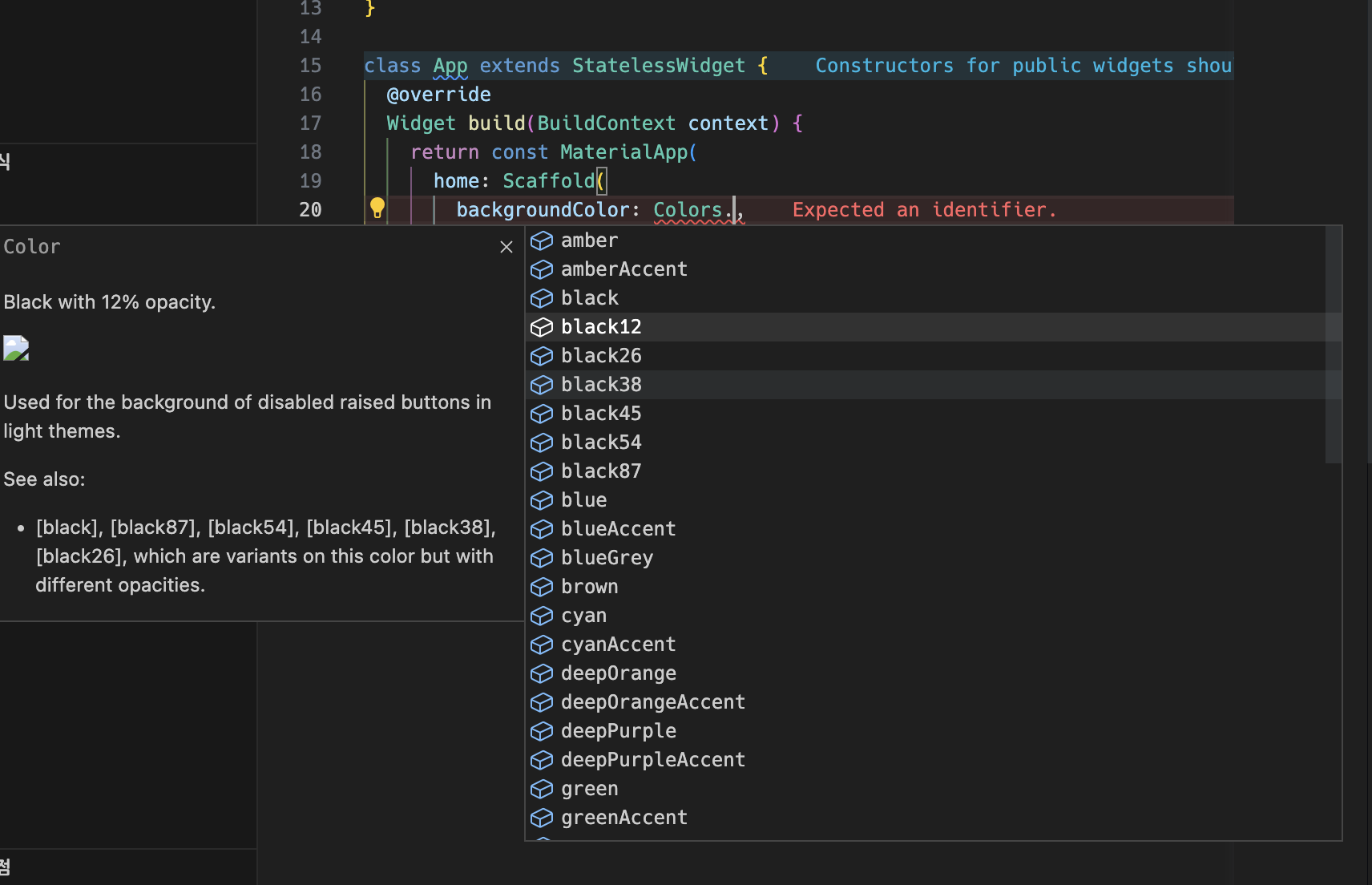
입력하고 그 다음 backgroundColor 속성을 보면 Color를 지정해야한다고 나온다.
플러터의 색상 지정은 헥사나 RGB로 다 할 수 있지만 플러터만의 색상 옵션을 쓸 수 있다.
위처럼 말이다. 이미지가 왜 깨져서 나오는지 나도 모르겠다;; 해결방법좀 알려주라..
일단 저렇게 색상 옵션을 선택할 수 있다.
class App extends StatelessWidget {
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
// backgroundColor: Color(0xFF181818),
backgroundColor: Colors.red.shade100,
body: Center(
child: Text('Hello Flutter!'),
),
),
);
}
}이렇게 말이다. 뒤에 .을 또 붙여 shade100~같은 옵션도 사용할 수 있다. 참 쉽다!
헥사코드는 Color(0xFFXXXXXX)이렇게 넣으면 되고, RGB는 Color.fromRGBO(X, X, X, X) 이렇게 넣으면 된다. 투명도인 O를 넣어도 되고 안넣어도 된다.
나는 배경색을 #181818으로 만들 것이다.
UI 구조 짜기

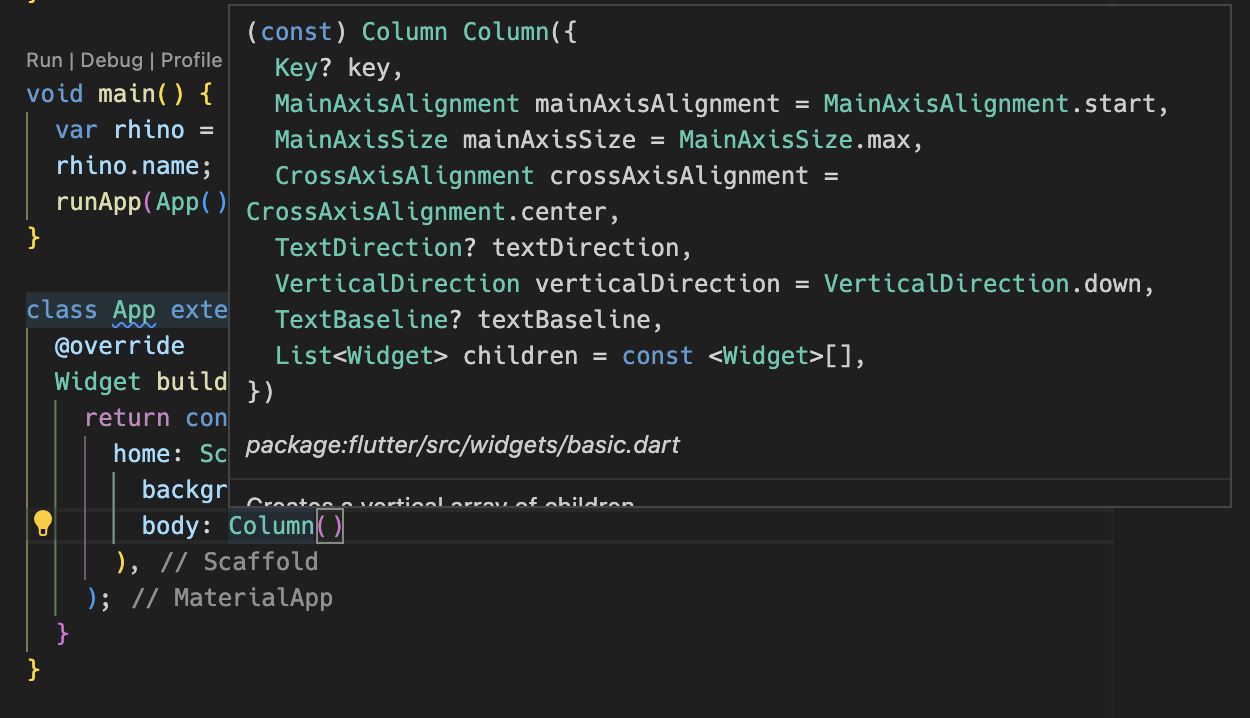
다시 UI 화면을 보자면 대부분 요소가 수직이므로 Column 위젯을 써서 구조를 짤 것이다.
수직: Column

위 사진은 Column의 속성들이다. 요소가 들어가는 children에 한개가 아닌 리스트가 들어가는 걸 볼 수 있다.
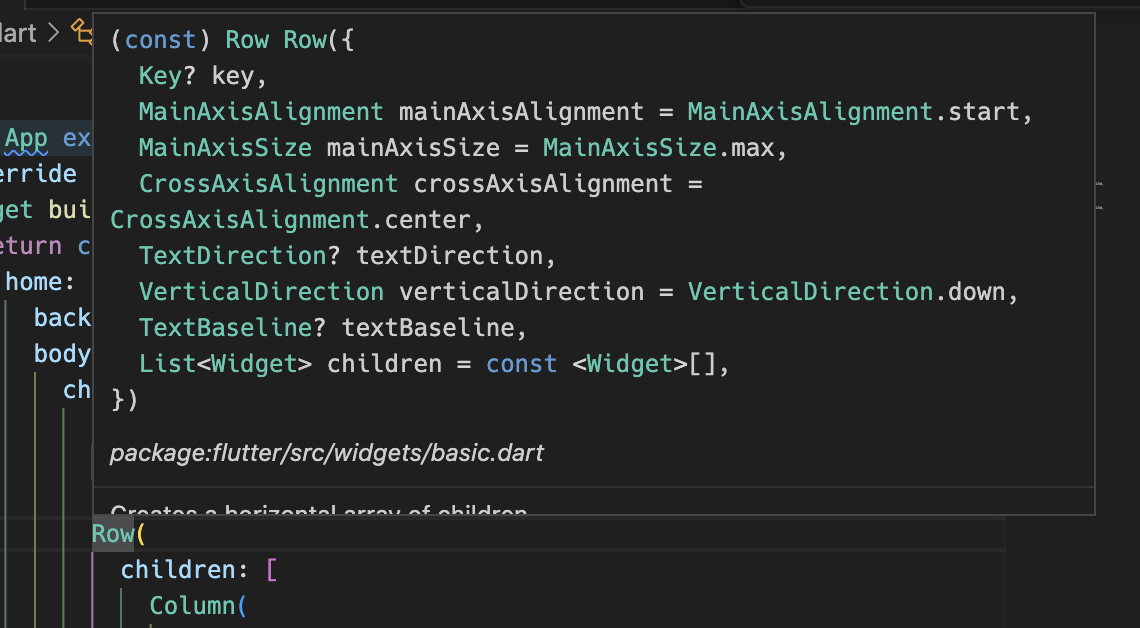
수평: Row

수직을 넣었다면 그다음 각 가로줄인 Row가 있을 것이다. 요소가 Column과 비슷하다. 리스트 안에 그 요소들을 넣어주면 된다.
이렇게 계단식으로 UI 구조를 짜면서 개발하면 된다!
저 Row 안에 Text가 수직으로 있는 걸 볼 수 있다. 그러면 또 Column 이렇게 전개해 나가면 된다. 간단하죠?
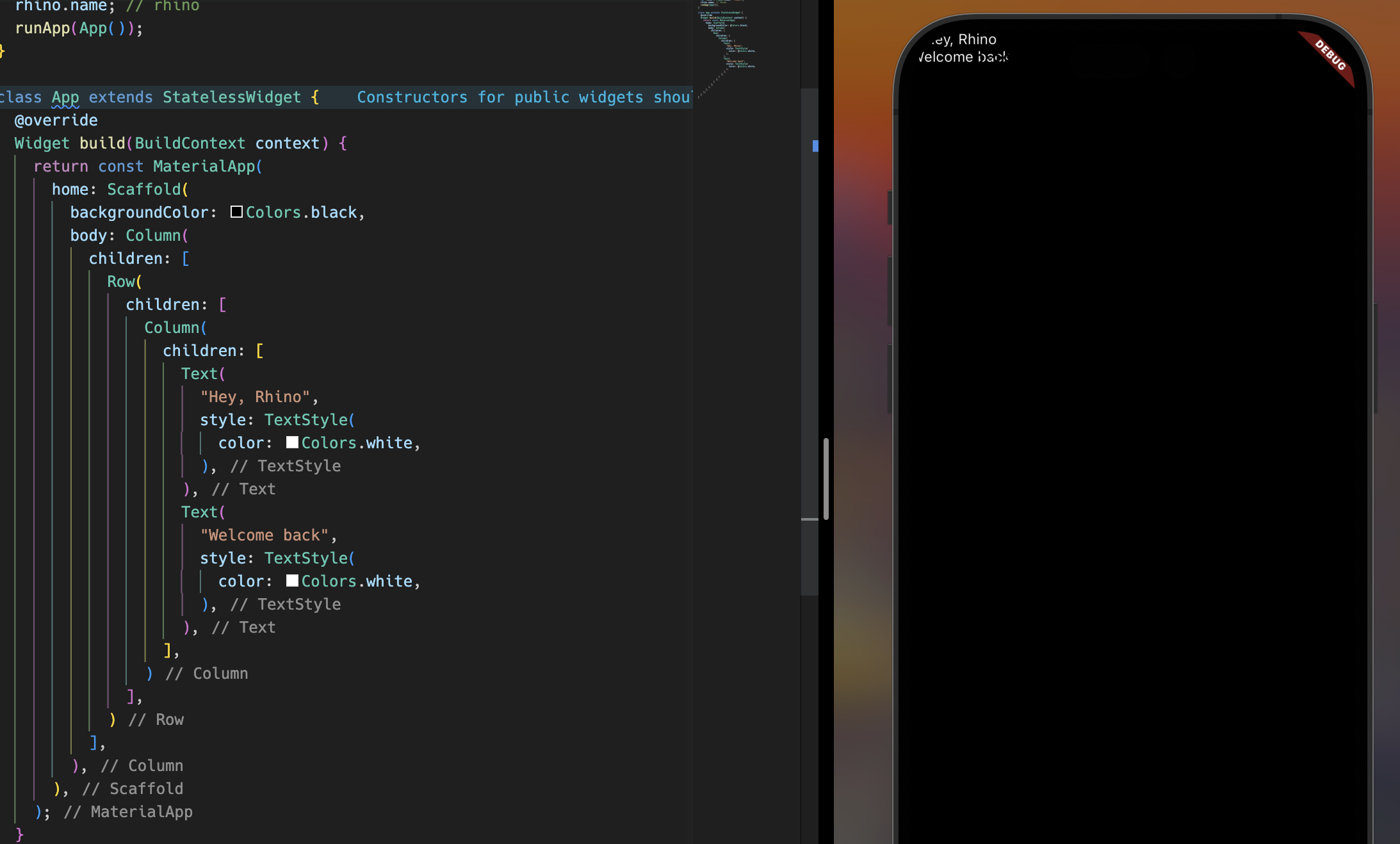
지금까지 했던 코드는 아래와 같다.
class App extends StatelessWidget {
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: Column(
children: [
Row(
children: [
Column(
children: [
Text(
"Hey, Rhino",
style: TextStyle(
color: Colors.white,
),
),
Text(
"Welcome back",
style: TextStyle(
color: Colors.white,
),
),
],
)
],
)
],
),
),
);
}
}벌써 괄호 줄세우기에 어질어질한 느낌이다. 물론 VSC에서 어떤 괄호인지 알려주기때문에 그나마 낫다.
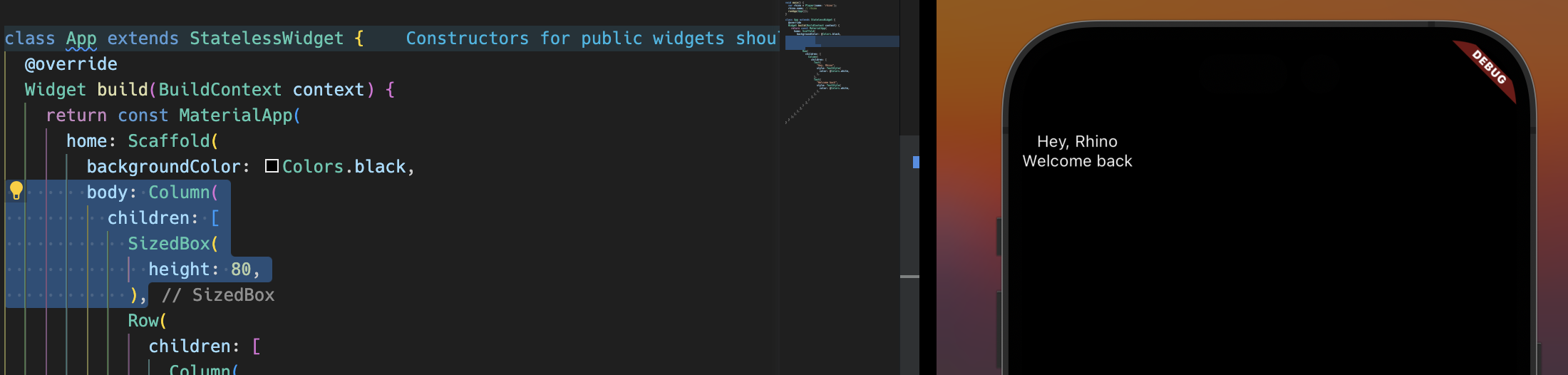
알아둬야 할 부분은 Text에 style을 넣은 것이다. 폰트 색을 넣기 위해 backgroundColor처럼 Colors를 불러와서 색을 넣었다.
결과물은 다음 과 같다. 
글씨가 이제 보인다. 이제 배치를 바꿔보자.
배치하기
SizedBox
이 위젯은 말 그대로 어떤 공간을 만드는 것이다. 빈 공간을 만들어 배치할 수도 있고, 구역을 나눌 수도 있다.
이 위젯을 가지고 내가 쓴 Text들을 아래로 배치할 것이다.
...
body: Column(
children: [
SizedBox(
height: 80,
),
...이렇게 배치를 하고 결과물을 본다면?!
짠 내려왔다!
Row 정렬
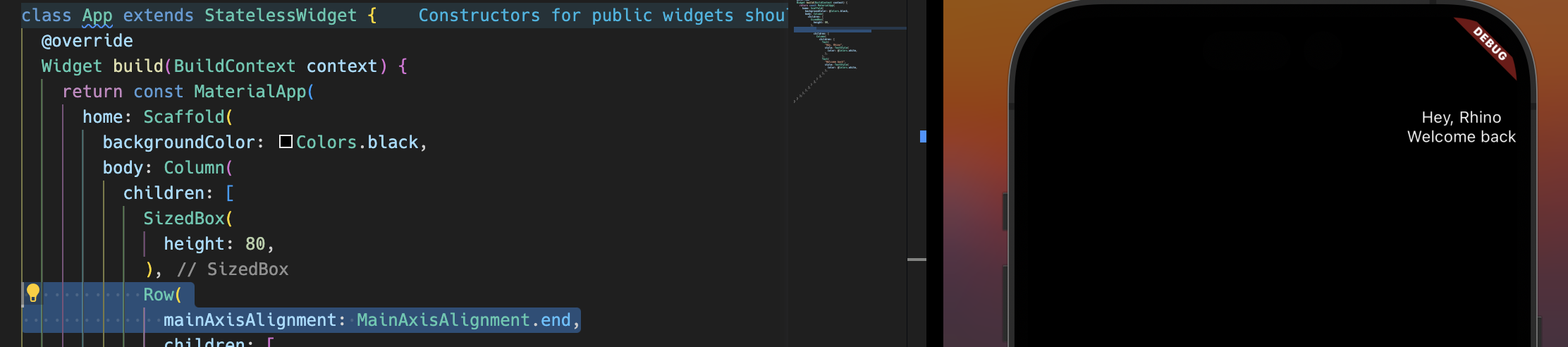
저 문구를 가지고 오른쪽 정렬을 할 것이다. Row의 정렬 속성은 MainAxisAlignment와 crossAxisAlignment다.
Row(수평)의 Main 방향과 반대 방향인 Cross 방향 2가지인데 수평의 메인 방향은 당연히 수평, Cross는 그 반대인 수직의 정렬 방식을 설정한다. Column은 반대이다.

마우스 오버를 하며 보면서 속성과 위젯을 쌓아보면
Row(
mainAxisAlignment: MainAxisAlignment.end,
...이렇게 된다. end는 끝에 정렬한다는 식으로 한다는 말이다.
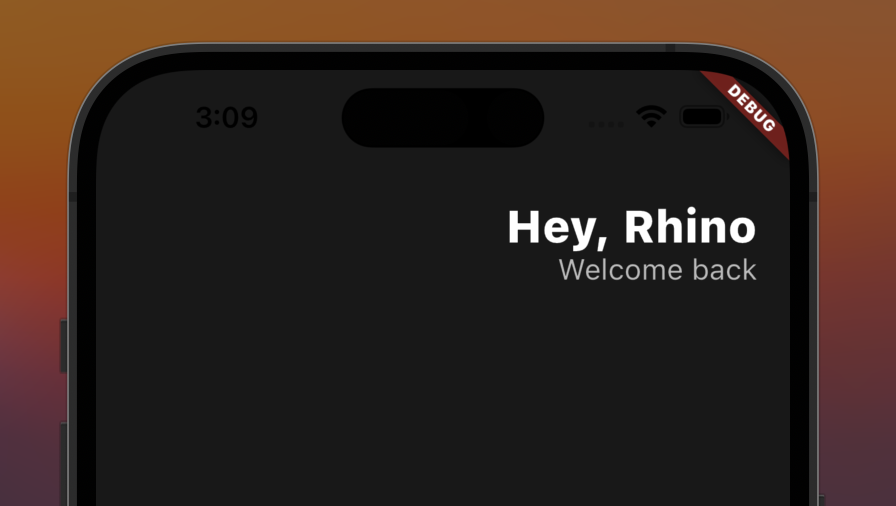
짠! 됐다.
Column 정렬
위 Row 정렬에서 말했다싶이 Column의 mainAxisAlignment은 수직, Cross는 반대인 수평이다. Column 정렬 할 때도 똑같이 써주면서 방향만 설정하자.
Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
...글씨 바꾸기
Hey하고 인사하는 문장이 좀더 크고 굵기 때문에 Style을 바꿔보겠다.
...
children: [
Text(
"Hey, Rhino",
style: TextStyle(
color: Colors.white,
fontSize: 28,
fontWeight: FontWeight.w800,
),
),
Text(
"Welcome back",
style: TextStyle(
color: Colors.white.withOpacity(0.7),
fontSize: 18,
),
),
],
...이렇게 바꿨다.
지금까지의 완성모습은 아래와 같다.
오른쪽 배젤과 너무 가깝지 않는가? 공통적으로 여백이 필요한 원래 UI와는 다르기 때문에 고쳐줘야한다. 이럴 때 필요한 게 위젯 Padding이다.
Padding
공통적으로 여백을 넣기 위해 여백이 필요한 위젯들을 Padding 위젯으로 감싸줘야한다.
class App extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Color(0xFF181818),
// Padding!!
body: Padding(
child: Column(
children: [
SizedBox(
height: 80,
),
Row(
...위 처럼 말이다. 그 다음 아래 내용들을 child로 묶고 있다.
padding 속성 추가
Padding 위젯 안에 padding속성이 있다. 그 안에 다양한 위젯들, 속성이 있다.
다 설명하기엔 좀 그래서 써주고 마우스 오버 해서 보면서 만들었다. : padding: EdgeInsets.symmetric(horizontal: 20),
추가하면 아래와 같다.
class App extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Color(0xFF181818),
body: Padding(
padding: EdgeInsets.symmetric(horizontal: 20),
child: Column(
children: [
SizedBox(
height: 80,
),
Row(
...이러고 완성본을 보자!

안정적으로 띄워져 있는 모습을 볼 수 있다. 지금까지 Header의 일부분을 만들어 보았다.
잠깐! 플러터의 개발자 도구!
레이아웃을 만들다보면 극악의 괄호 세우기와 가독성으로 보기 헷갈릴 수도 있다. 그럴 때 플러터 개발자 도구를 켜서 구조를 보자.

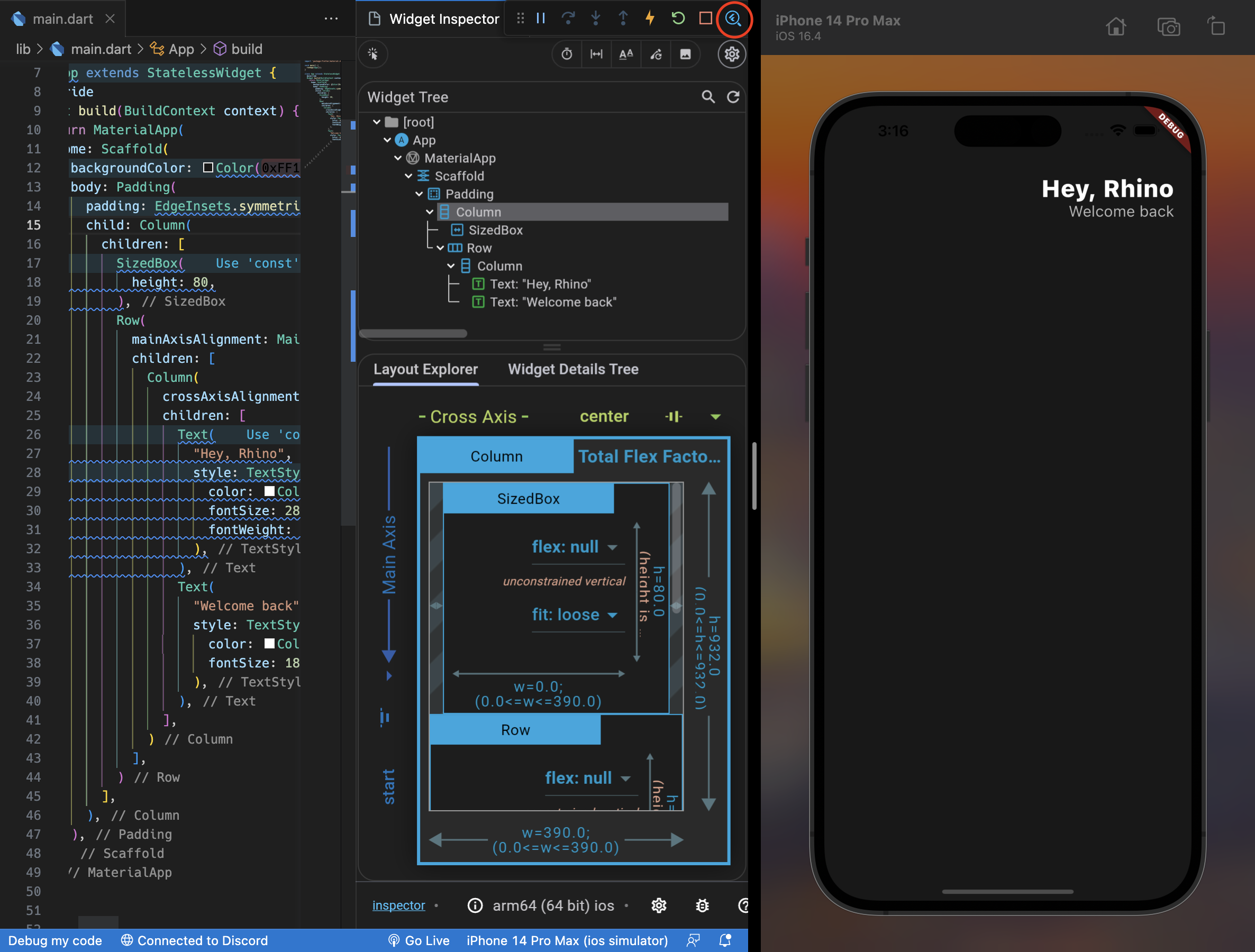
플러터 개발 환경 시작 버튼을 누르면 오른쪽 위 플러터가 있는 돋보기 모양을 보면 내가 그동안 개발했던 코드 구조가 보인다. 즉, 한눈에 볼 수 있는 위젯 트리가 나오고 어떤 위젯이 부모고 자식인지 볼 수 있는 거시다!
공통 Padding - 전체 UI가 수직 구조이니까 Column - 여백을 위한 SizedBox - 등등
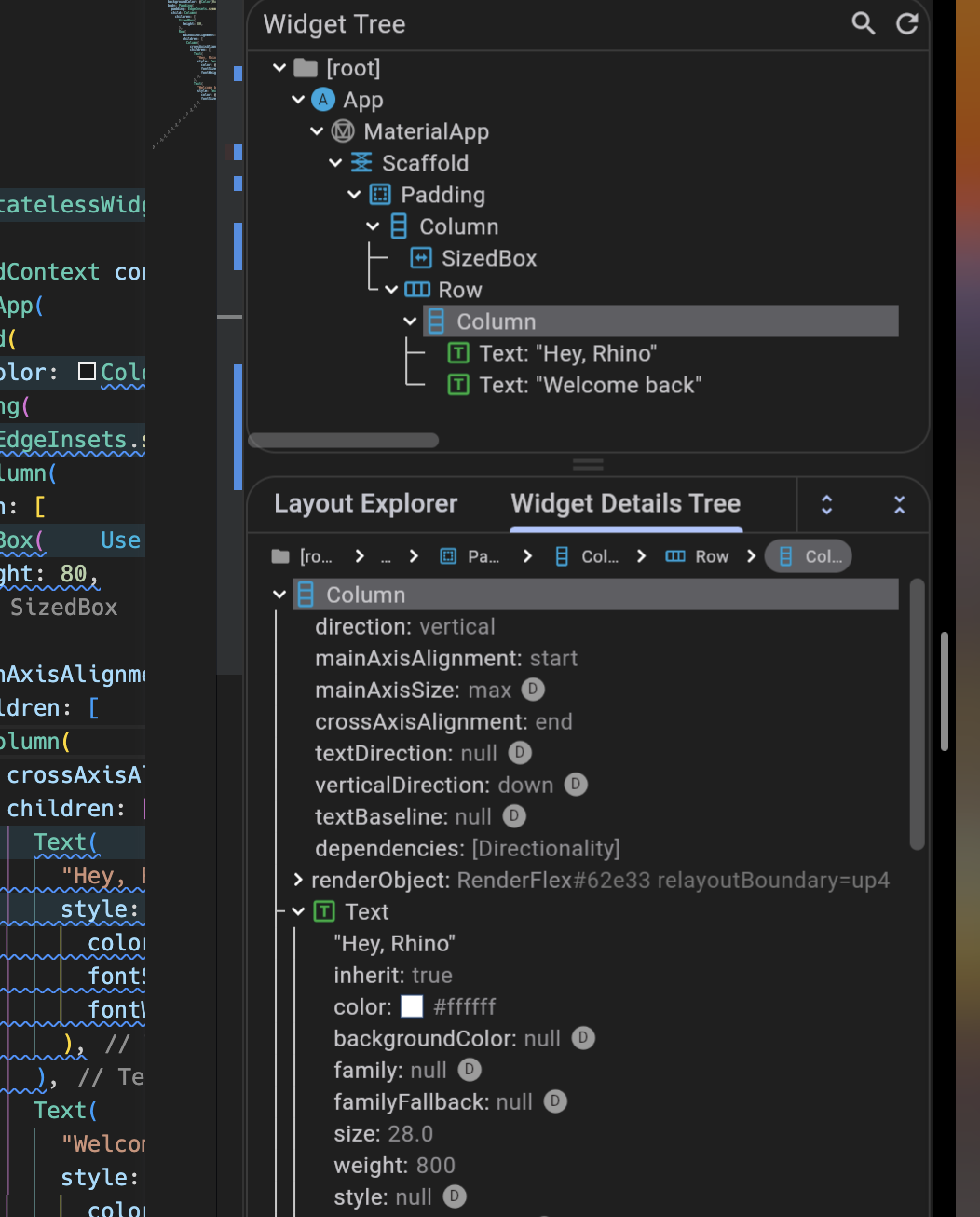
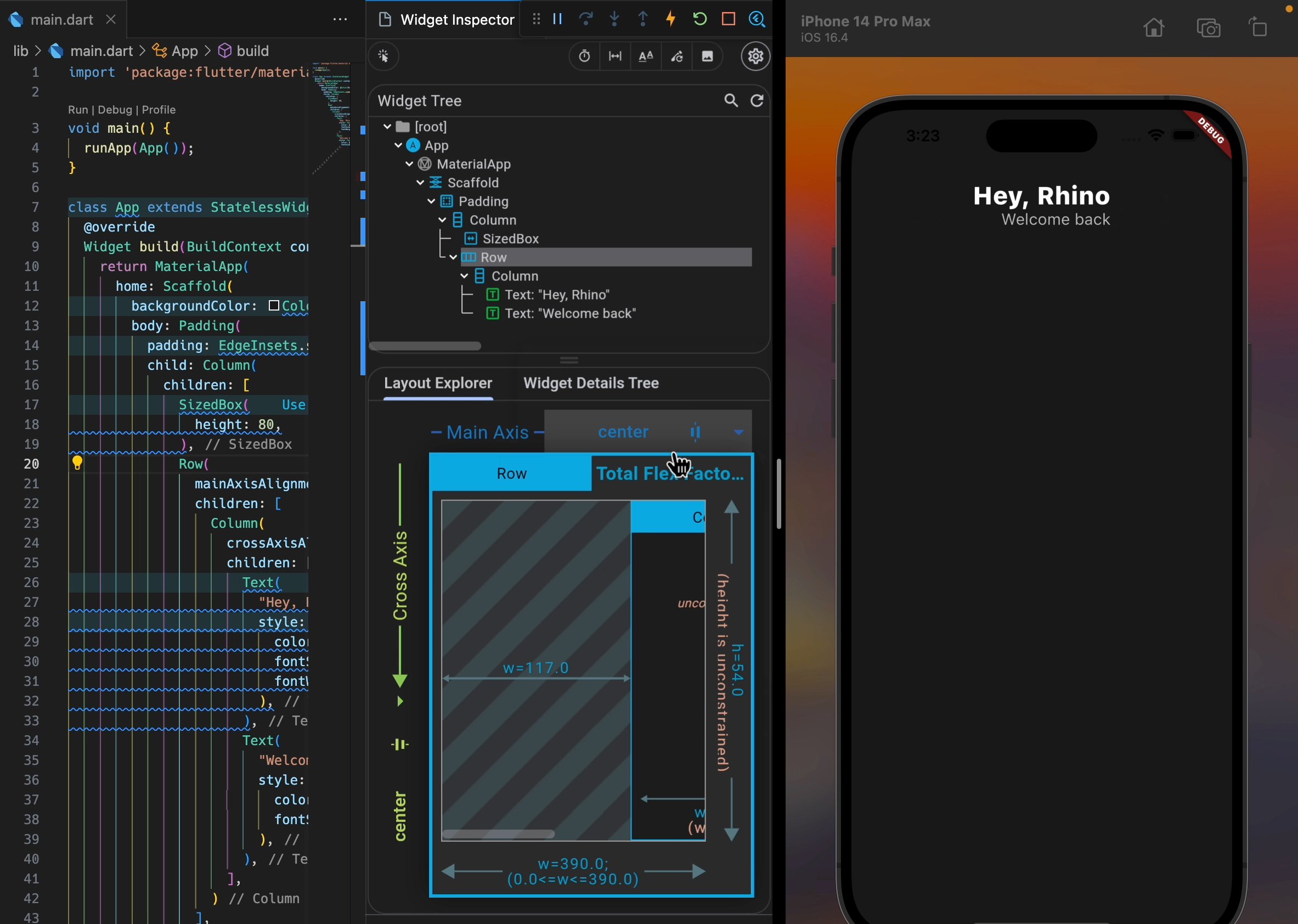
위젯 스타일 코드 한눈에 보기

위젯을 클릭하고 보면 2개의 탭이 보인다. 거기서 Widget Details Tree를 클릭하면 모든 스타일 코드를 한눈에 볼 수 있다.
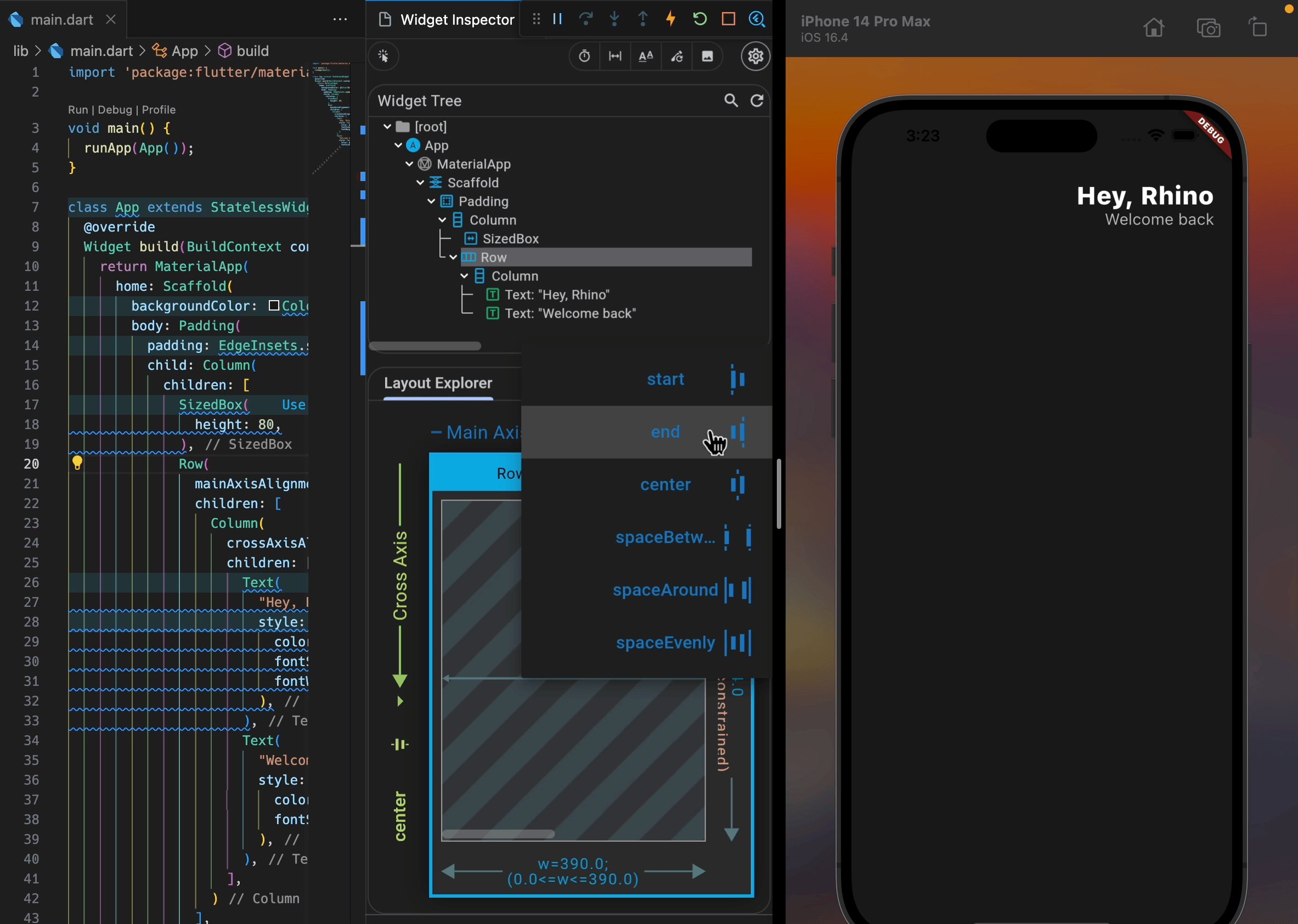
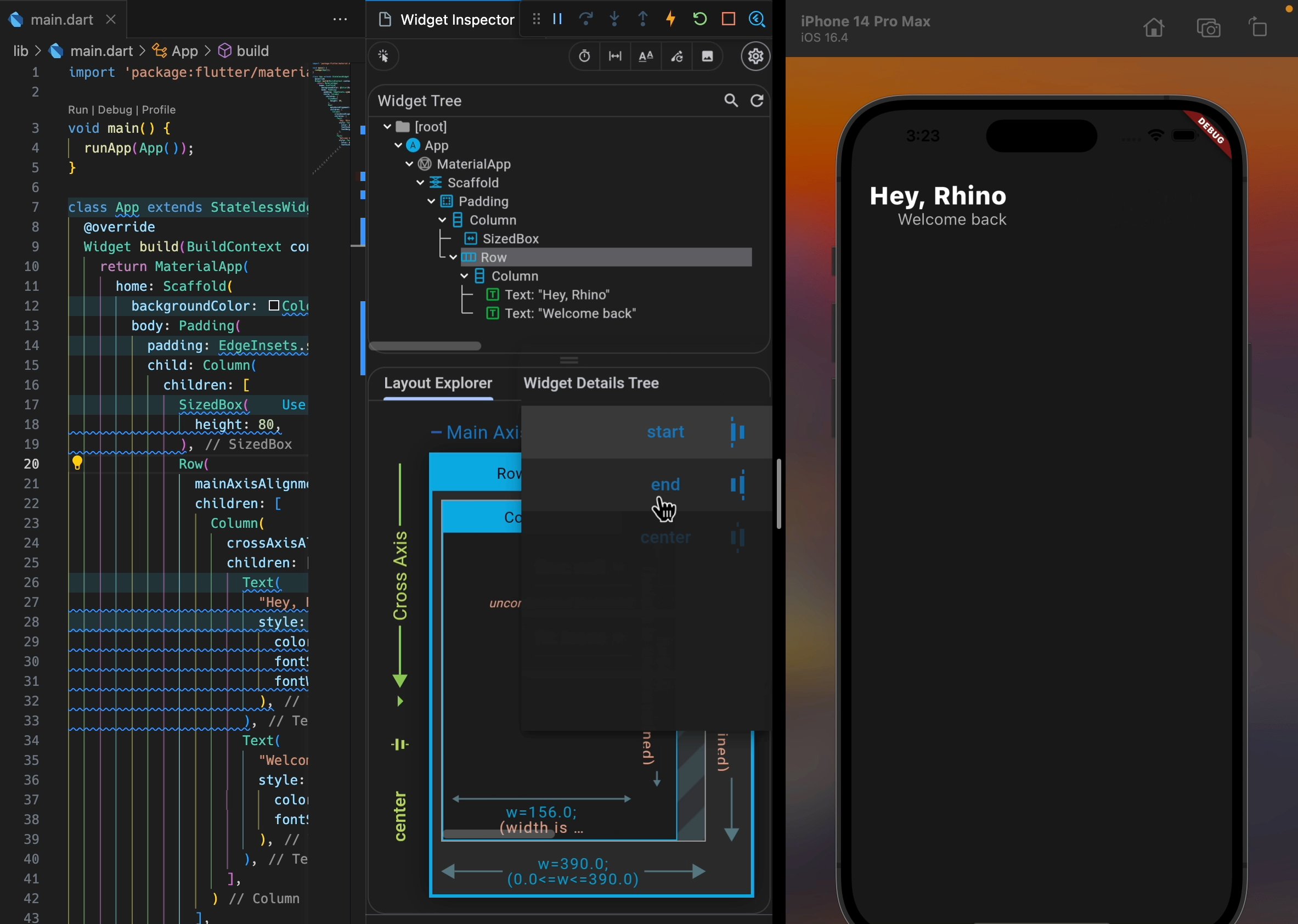
배치 미리보기
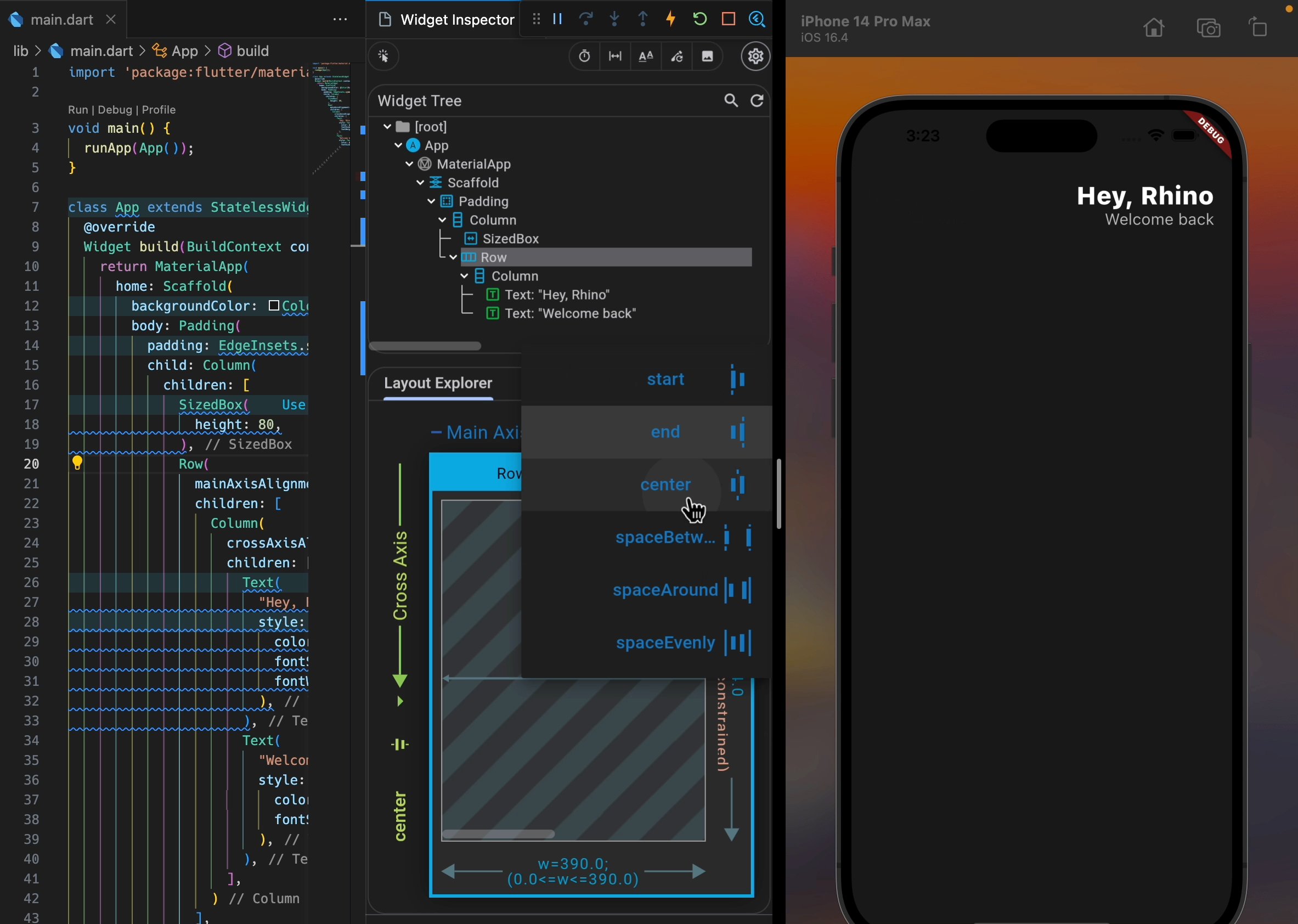
크롬 개발자도구처럼 배치를 미리 수정할 수 있다. 물론 코드는 안변한다.
크롬은 커맨드+쉬프트+C, 플러터는?
크롬에서 마우스오버로 레이아웃과 위젯들을 볼 수 있는 기능이 있다. 플러터도 마우스 클릭 앤 드래그로 가능하다.
근데 클릭하면 돋보기 모양이 나오고, 돋보기 모양을 클릭해야 다시 위젯들을 고를 수 있다. 이건 왜그런진 모르겠는데 무튼 그렇다.
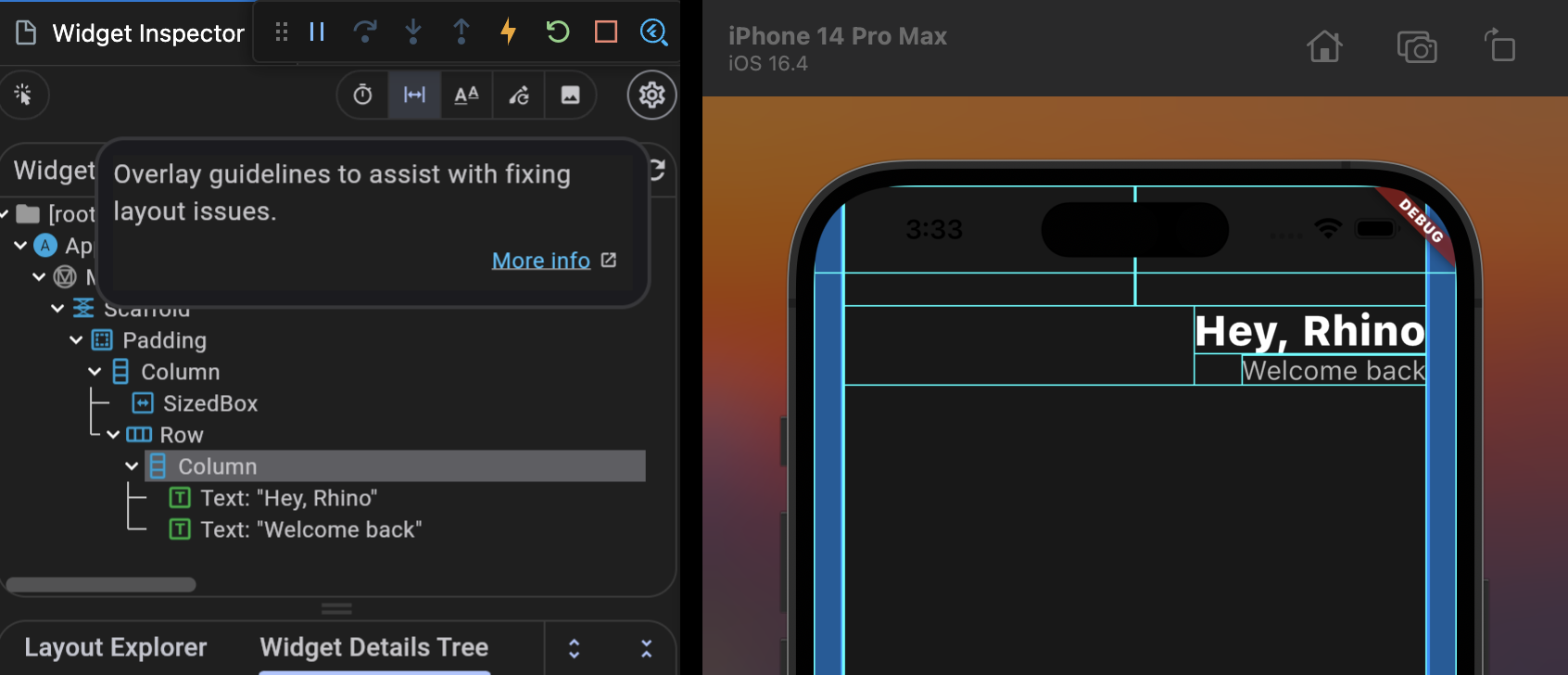
Overlay Guidelines
내가 그린 레이아웃의 구조를 한눈에 파악할 수 있다.






신기한게 많네요 개발자도구 써서 크롬처럼 확인도 할 수 있고 컴포넌트 보여주는 것도 직관적이고 좋은 기능이네요! 고생하셨습니다