Routing / Loading UI and Streaming 번역 및 요약
Loading UI and Streaming
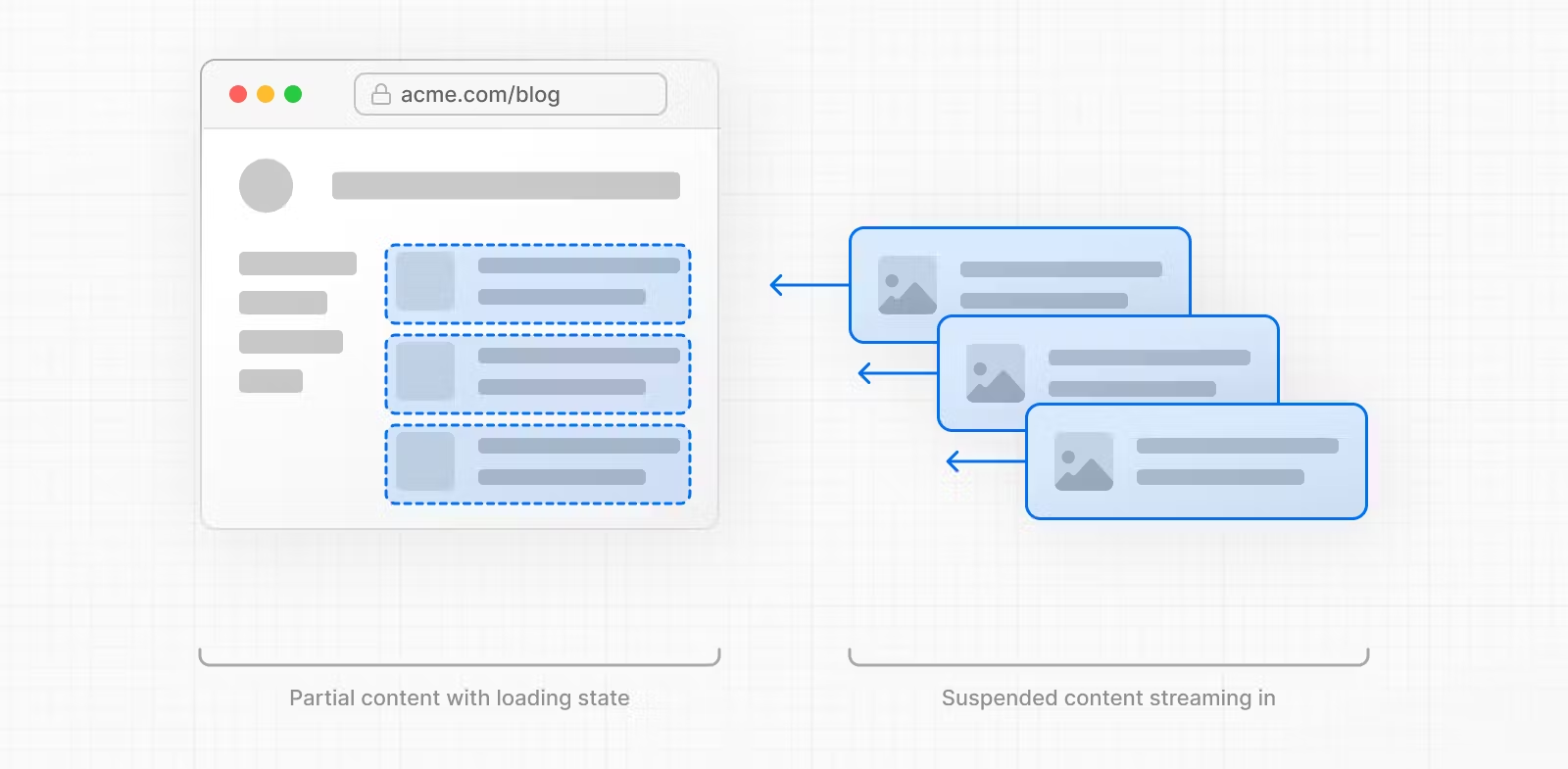
특별한 파일 loading.js는 React Suspense를 사용하여 의미 있는 로딩 UI를 생성하는 데 도움을 줍니다. 이 규칙을 사용하면 라우트 세그먼트의 내용이 로드되는 동안 서버에서 Instant Loading States를 표시할 수 있으며, 렌더링이 완료되면 자동으로 새로운 내용으로 교체됩니다.

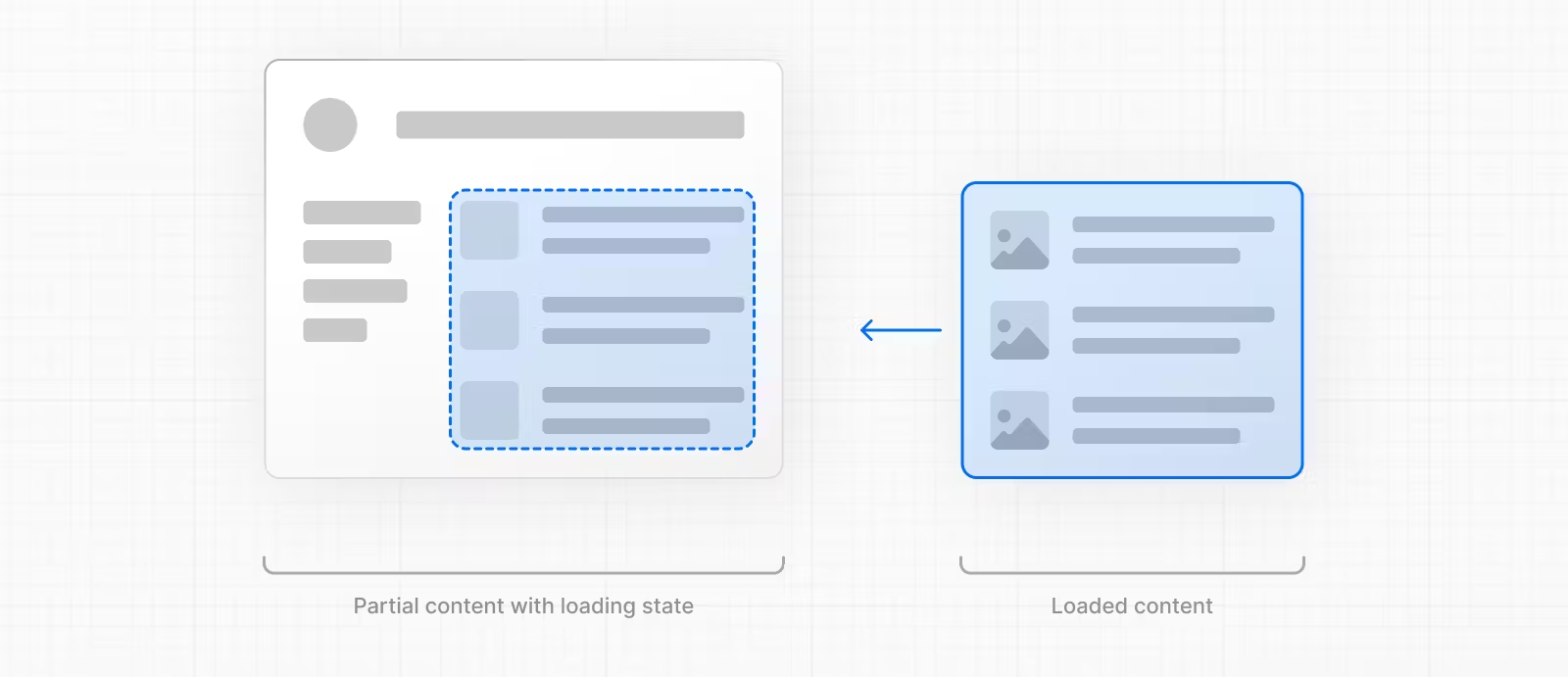
Instant Loading States
Instant Loading States는 Navigation 시 즉시 표시되는 대체 UI입니다. 로딩 인디케이터(스켈레톤 또는 스피너) 또는 향후 화면의 일부인 커버 사진, 제목 등을 미리 렌더링할 수 있습니다. 이를 통해 사용자가 앱이 응답 중임을 이해하고 더 나은 사용자 경험을 제공할 수 있습니다.
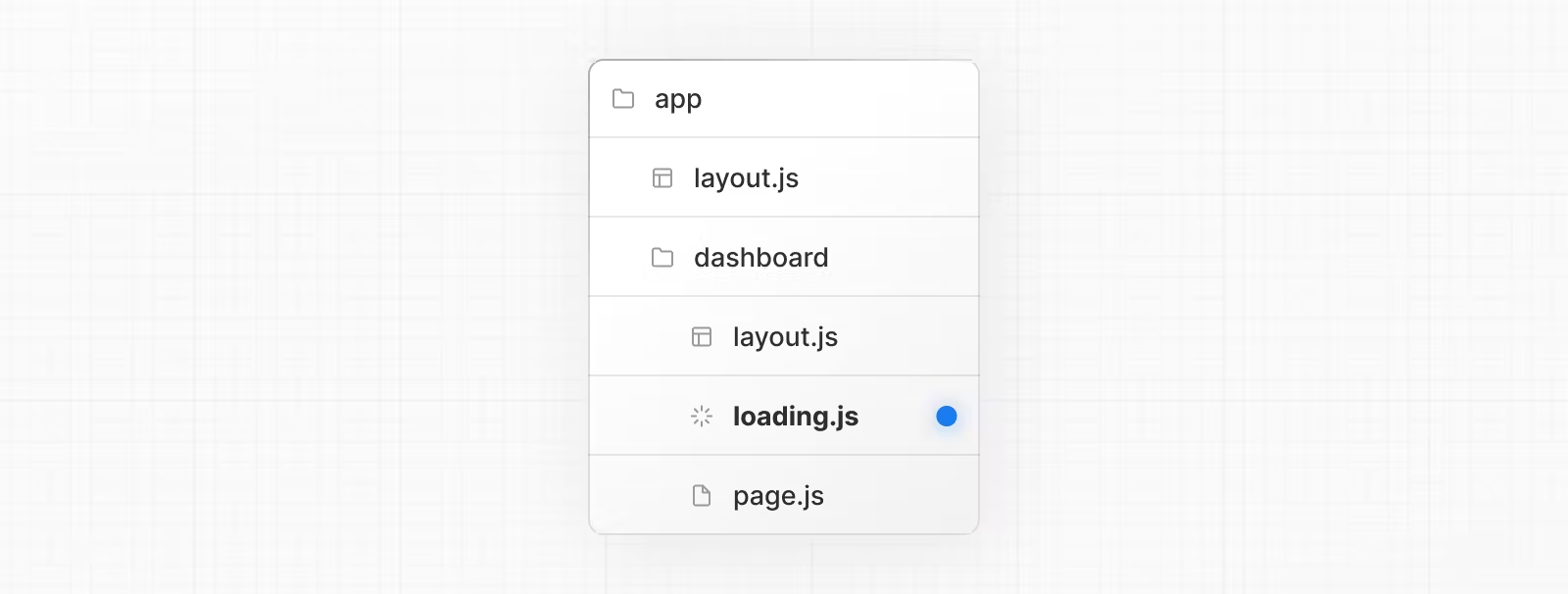
로딩 State는 폴더 내에 loading.js 파일을 추가하여 생성합니다.

export default function Loading() {
// 어떤 로딩 UI든 추가할 수 있습니다. 심지어 Skeleton UI도요!
return <LoadingSkeleton />
}동일한 폴더 내에서 loading.js는 layout.js 내에 중첩되며, page.js 파일과 해당 하위 요소를 자동으로 <Suspense> 경계로 감쌉니다.

알아두면 좋은 점:
- 라우팅은 서버 중심 라우팅에서 클라이언트 측 탐색을 사용해도 즉시 진행됩니다.
- 라우트의 내용이 완전히 로드되기 전에 다른 경로로 탐색할 필요가 없습니다.
- 공유 레이아웃은 새로운 라우트 세그먼트가 로드될 때까지 상호작용할 수 있습니다.
권장 사항: Next.js가 이 기능을 최적화하므로 경로 세그먼트(레이아웃 및 페이지)에
loading.js규칙을 사용하십시오.
Suspense를 사용한 스트리밍
loading.js 외에도 직접 사용자 정의 UI 컴포넌트에 대해 Suspense 경계를 생성할 수 있습니다. 앱 라우터는 Node.js 및 Edge 런타임 모두에서 Suspense와 함께 스트리밍을 지원합니다.
스트리밍이란 무엇인가요?
React와 Next.js에서 스트리밍 작업 방식을 이해하려면 서버 사이드 렌더링 (SSR)과 그 제한 사항을 이해하는 것이 도움이 됩니다.
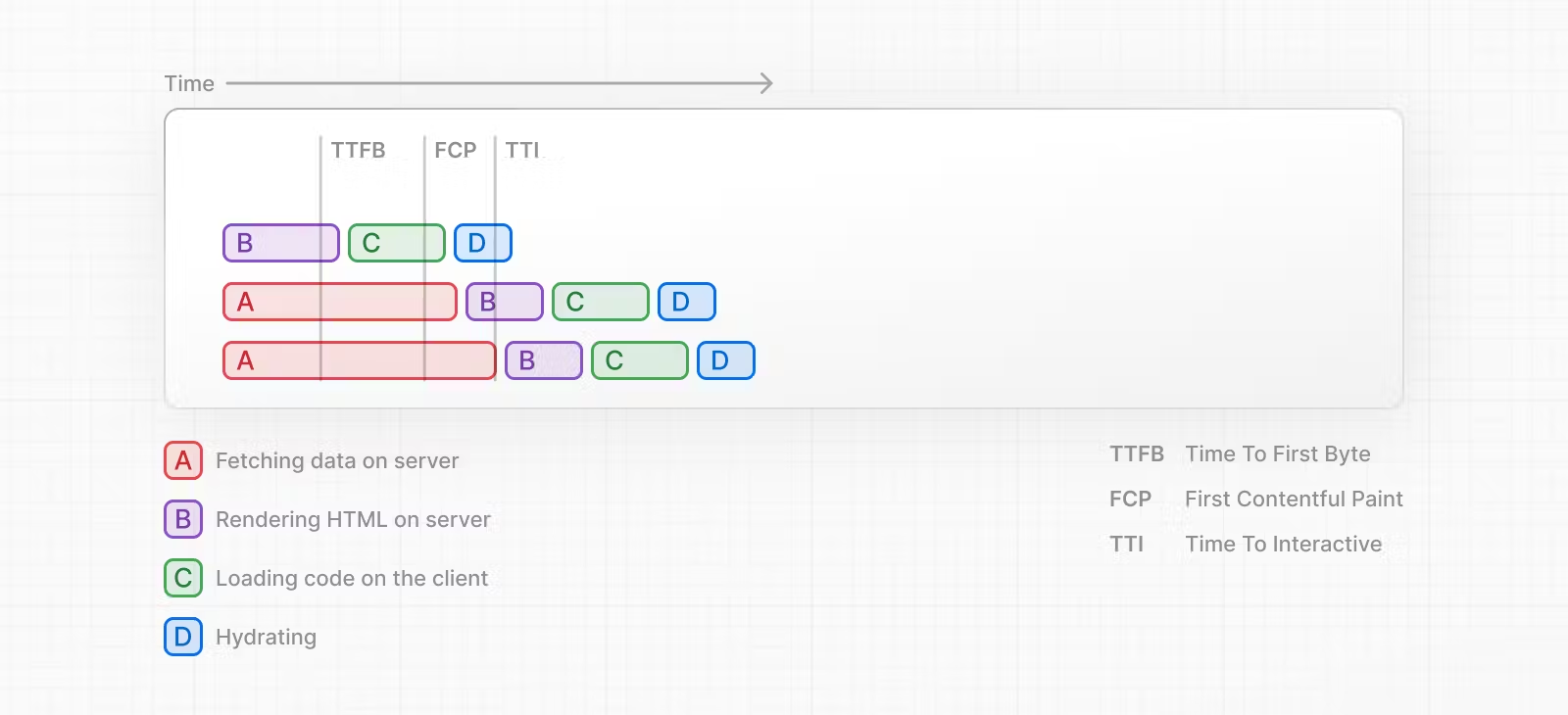
SSR에서는 사용자가 페이지를 볼 수 있고 상호작용할 수 있도록 하려면 일련의 단계를 거쳐야 합니다:
- 서버에서 페이지에 대한 모든 데이터를 가져옵니다.
- 서버에서 페이지의 HTML을 렌더링합니다.
- 페이지의 HTML, CSS 및 JavaScript를 클라이언트로 전송합니다.
- 생성된 HTML과 CSS를 사용하여 비대화형 사용자 인터페이스를 표시합니다.
- 마지막으로, React가 사용자 인터페이스를 상호작용 가능하도록 Hydrating합니다.
역자:
Hydration, Hydrate : 수화, 수화하다
水化 : 물이 되다, 물을 주다 등 공급자(server)에서 수용자(client)에게 충족시키기 위해 필요성이 있는 걸 주다.
웹에서는 클라이언트 측에서 서버에서 전송받은 HTML을 인식하고 상호작용 가능한 상태로 변환할 수 있게 해주는 과정을 뜻함.(SSR)

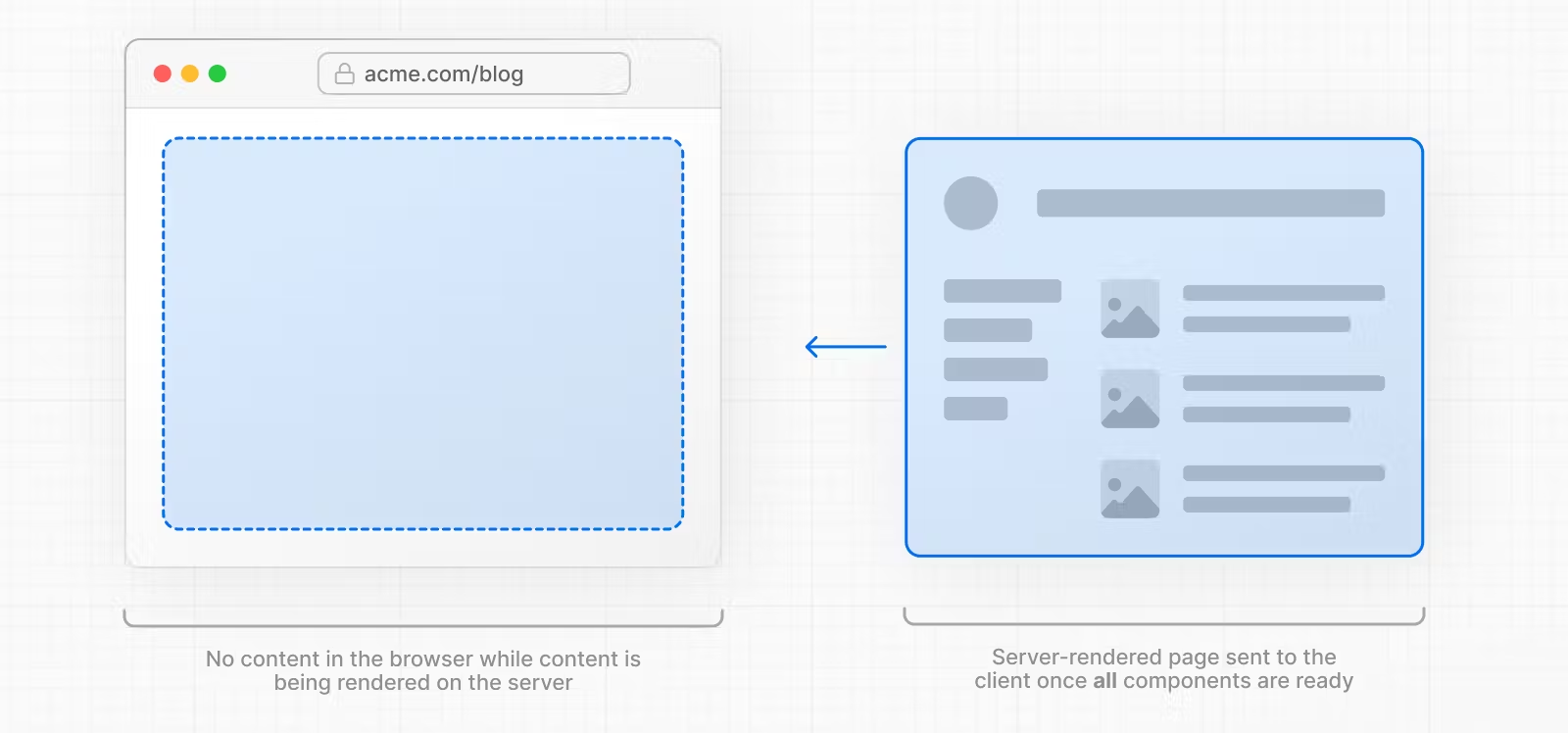
이러한 단계는 순차적이고 차단적입니다. 즉, 서버는 모든 데이터를 가져온 후에만 페이지의 HTML을 렌더링할 수 있습니다. 또한 클라이언트에서는 페이지의 모든 컴포넌트 코드를 다운로드한 후에만 React가 사용자 인터페이스를 수화할 수 있습니다.
React와 Next.js를 사용한 SSR은 사용자가 비대화형 페이지를 가능한 한 빨리 볼 수 있도록 도와줍니다.

하지만 서버에서 데이터를 가져오는 모든 작업이 완료되어야 페이지를 사용자에게 표시할 수 있으므로 여전히 속도가 느릴 수 있습니다.
Streaming은 페이지의 HTML을 작은 Chunk로 분할하여 서버에서 클라이언트로 점진적으로 전송할 수 있게 합니다.

이를 통해 페이지의 일부를 기다리지 않고 조금씩 표시할 수 있습니다. UI를 렌더링하기 전에 모든 데이터가 로드되기를 기다리는 것이 아닙니다.
스트리밍은 React의 컴포넌트 모델과 잘 작동합니다. 각 컴포넌트는 Chunk로 간주될 수 있습니다. 우선순위가 높은 컴포넌트(예: 제품 정보)나 데이터에 의존하지 않는 컴포넌트(예: 레이아웃)를 먼저 보낼 수 있으며 React는 조기에 Hydration을 시작할 수 있습니다. 우선순위가 낮은 컴포넌트(예: 리뷰, 관련 제품)는 해당 데이터가 검색된 후에 동일한 서버 요청에 보낼 수 있습니다.

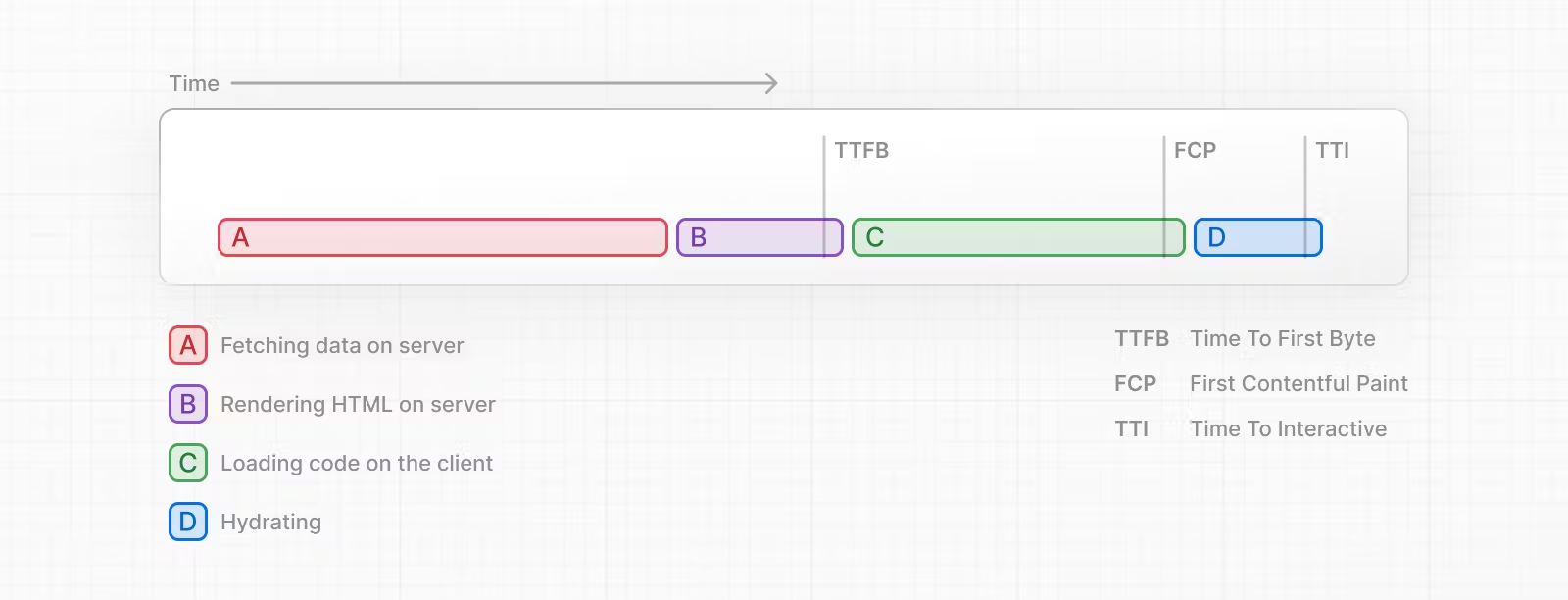
스트리밍은 긴 데이터 요청이 페이지 렌더링을 차단하는 것을 방지하고 Time To First Byte (TTFB)와 First Contentful Paint (FCP)를 줄일 수 있어 특히 유용합니다. 또한 느린 기기에서 Time to Interactive (TTI)를 개선하는 데 도움이 됩니다.
예제
<Suspense>는 비동기 작업(예: 데이터 가져오기)을 수행하는 컴포넌트를 감싸고, 작업이 진행되는 동안 대체 UI(예: 스켈레톤, 스피너)를 표시한 다음 작업이 완료되면 컴포넌트를 교체하는 방식으로 작동합니다.
import { Suspense } from 'react'
import { PostFeed, Weather } from './Components'
export default function Posts() {
return (
<section>
<Suspense fallback={<p>Loading feed...</p>}>
<PostFeed />
</Suspense>
<Suspense fallback={<p>Loading weather...</p>}>
<Weather />
</Suspense>
</section>
)
}Suspense를 사용하면 다음과 같은 이점을 얻을 수 있습니다:
- 스트리밍 서버 렌더링 - 서버에서 클라이언트로 HTML을 점진적으로 렌더링합니다.
- 선택적 Hydration - React는 사용자 상호작용을 기반으로 어떤 컴포넌트를 먼저 상호작용 가능하게 할지 우선순위를 정합니다.
Suspense의 더 많은 예제와 사용 사례에 대해서는 React 문서를 참조하십시오.
SEO
- Next.js는 클라이언트로 UI를 스트리밍하기 전에
generateMetadata내부의 데이터 가져오기가 완료될 때까지 기다립니다. 이는 스트리밍된 응답의 첫 부분이<head>태그를 포함하도록 보장합니다. - 스트리밍은 서버에서 렌더링되므로 SEO에 영향을 주지 않습니다. 구글의 웹 크롤러가 페이지를 어떻게 보는지 확인하고 직렬화된 HTML을 확인하기 위해 구글의 Mobile Friendly Test 도구를 사용할 수 있습니다. (원문: source)
요약
GPT로 요약함.
-
로딩 UI: 로딩 UI는 Suspense를 사용하여 의미 있는 로딩 상태를 생성하는 데 도움을 주는 특별한 파일인
loading.js를 활용합니다. 이를 통해 서버에서 라우트 세그먼트의 내용이 로드되는 동안 Instant Loading States를 표시할 수 있고, 렌더링이 완료되면 자동으로 새로운 내용으로 교체됩니다.loading.js파일을 사용하여 로딩 상태를 생성할 수 있습니다. -
Instant Loading States: Instant Loading States는 페이지 네비게이션 시 즉시 표시되는 대체 UI입니다. 로딩 인디케이터(스켈레톤 또는 스피너) 또는 화면의 일부인 커버 사진, 제목 등을 미리 렌더링할 수 있습니다. 이를 통해 사용자는 앱이 응답 중임을 이해하고 더 나은 사용자 경험을 얻을 수 있습니다. Instant Loading States는
loading.js파일을 해당 폴더에 추가하여 생성합니다. -
스트리밍: 스트리밍은 React와 Next.js에서 사용되는 작업 방식입니다. 스트리밍은 페이지의 HTML을 작은 청크로 분할하여 서버에서 클라이언트로 점진적으로 전송합니다. 이를 통해 페이지의 일부를 기다리지 않고 조금씩 표시할 수 있으며, 모든 데이터가 로드되기를 기다리지 않아도 UI를 렌더링할 수 있습니다. React의 컴포넌트 모델과 잘 작동하여 우선순위가 높은 컴포넌트부터 전송할 수 있고, 하이드레이션을 조기에 시작할 수 있습니다.
Suspense를 사용한 스트리밍은 컴포넌트를 감싸고 비동기 작업을 수행하는 동안 대체 UI를 표시한 다음 작업이 완료되면 컴포넌트를 교체하는 방식으로 작동합니다. Suspense를 사용하면 스트리밍 서버 렌더링과 선택적 하이드레이션을 구현할 수 있습니다.
+ 참고 : Lazy Loading
