1. Positioned 위젯
- Stack이라는 (위젯을 겹쳐, 쌓는 방식의)위젯에서 텍스트의 위치를 조절하고 싶을 때
Positioned라는 위젯을 쓴다 --> Stack 내부에서만 작동
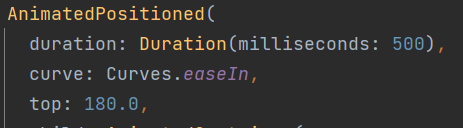
2. Animated < Widget >

- 위젯 자체에 애니메이션 속성을 부여하고 싶을 때 사용한다
- duration 속성은 필수적으로 작성하여야 한다
- curve: Curves.옵션 으로 애니메이션 속성을 부여할 수 있다
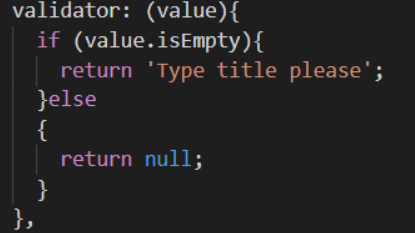
3. validator
- TextFormField 위젯들은 validator 속성을 갖고 있으며 , 여기에는 String 값을 반환하는 메소드가 들어간다.

4. GlobalKey 와 Validate
텍스트 필드가 한개 있는 폼을 어떻게 검증하는지 알아보자
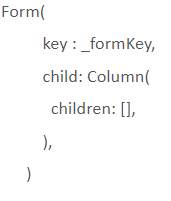
1. GlobalKey를 가지는 Form 생성
2. 검증로직을 가진 TextFormField 추가
3. 폼에 검증(validation)과 제출(submit)을 하는 버튼 추가
4.1 GlobalKey를 가지는 Form생성
- Form위젯은 여러개의 폼필드를 그룹핑하고 검증하도록 동작
- 폼을 생성할 때, GlobalKey를 넣어줘야함, 이것으로 폼을 구분 & 검증
// 키 생성
final _formKey = GlobalKey<FormState>();-> _formKey를 사용해서 Form위젯 빌드

4.2 검증로직을 가진 TextFormField 추가
- TextFormField는 TextField를 Form으로 감싸고 있다.
- 입력값은 validator에 넣어준 함수로 검증
TextFormField(
validator: (value){
if(value.isNotEmpty){
return "Please Enter some Text";
}
return null;
},
)4.3 폼에 검증(validation)과 제출(Submit) 하는 버튼 추가
ElevatedButton(
onPressed: (){
if(_formKey.currentState.validate()){
Scaffold.of(context).showSnackBar(SnackBar(content: Text("Processing data"),));
}
},
child: Text("submit"),
)5. Text ( Text, RichText , Text.rich )
-
텍스트를 그리는 것 : Text() , RichText()
-
그래픽적 효과 : TextStyle()
-
글자, 문장을 모아 문단을 구성할 수 있게 해주는 것 : TextSpan()
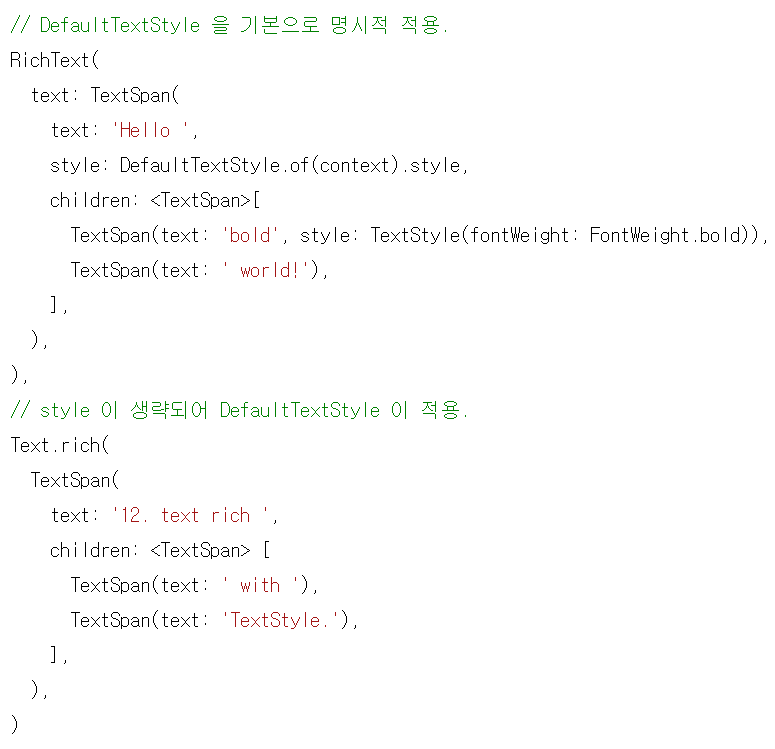
5.1 RichText
RichText : 여러개의 다른 스타일을 가진 문자를 화면에 그린다.
!!!! Text.rich와 다른 점

5.2 TextSpan()
- 특정 길이의 문자를 한 단위로 하여 스타일을 적용하는데 사용 ,
- children 자식 위젯 TextSpan 리스트를 가지며 모두 한 문단으로 화면에 그려짐

-> TextSpan 을 통해 문단별로 스타일을 다르게 적용
6. SingleChildScrollView 위젯
- 화면의 크기보다 위젯이 더 큰 경우 발생하는 overflow 에러에서 사용
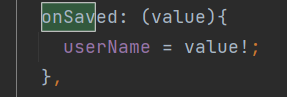
7. onSaved() 메소드
TextFormField 에서 onSaved 속성으로 각 입력값에 접근하고
입력값이 업데이트 될 때 각 입력값을 저장할 수 있다.

-> 유저 이름 입력시 저장
8. FocusScope.of(context).unfocus();
화면의 어딜 터치하든 소프트키를 사라지게 해주는 역할을 한다.
9. TextField 안에 여러가지 속성
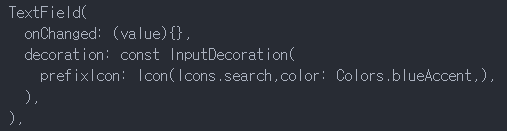
9.1 prefixIcon
TextField 안에 Icon 위치

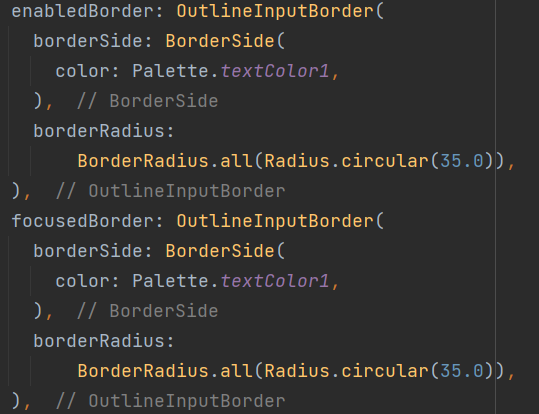
9.2 텍스트 필드 테두리를 둥근 모양으로 만들기

enabledBorder 를 이용해 텍스트 필드를 둥글게 만들고 , focusBorder를 이용해
해당 텍스트 필드를 클릭하여도 모양이 유지되는 것을 설정
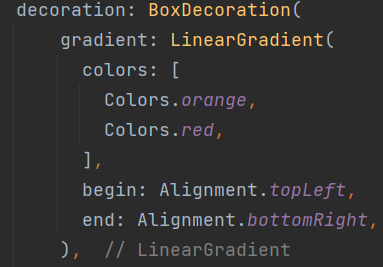
10. gradient
-
gradient는Container내의 데코레이션 항목에서 BoxDecoration을 쓸 때, 사용 가능 -
gradient의color속성은 List[] 를 받는다 -
begin은 시작의 위치를 나타내고Alignment로 정한다 -
end는 당연히 끝 점이고 마찬가지로Alignment로 정한다