개요
- 기존에는 alert을 띄울 때 시스템 alert을 사용했었다
- 그러나 크롬 alert 버그 이슈가 있으니 되도록 시스템 alert 대신 모달 컴포넌트로 빼서 사용하는 것을 추천
- 그래서 만들어보았다 ㅇ_ㅇ!
코드
- 전역 상태 관리 : recoil
export const AlertOpenState = atom({
key: 'alertOpenState',
default: '',
})- 전역으로 쓰일 alert 모달을 위해 atom 함수를 사용하여 새로운 상태 단위를 생성한다
- 추후 alert을 띄우고자 할 때는 alert 메세지만 추가
- 사실 초반에는 default: '' 가 아닌 msg, state 두 개의 키로 구성했었으나 alert을 구동시킬때 매번 state:true를 쓰는게 번거로워 빈 문자열일 경우 false 상태로 치부한다
// 사용 시
const [alert, setAlert] = useRecoilState(AlertOpenState)
// 기존 - 시스템 모달 사용
alert('요청 성공!')
// 후 - 모달 컴포넌트
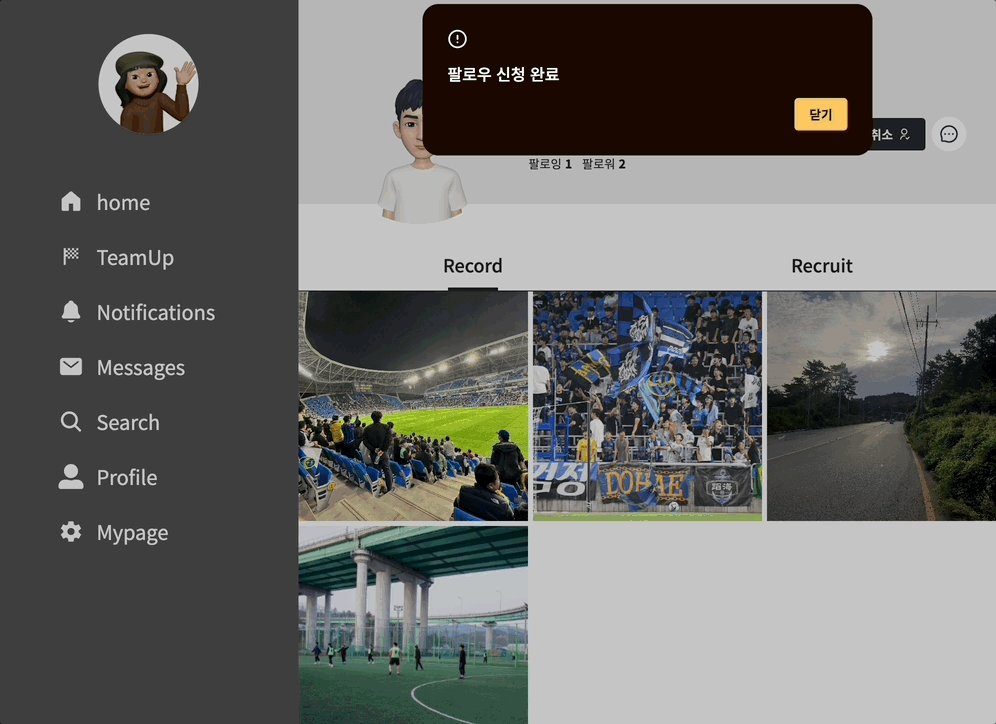
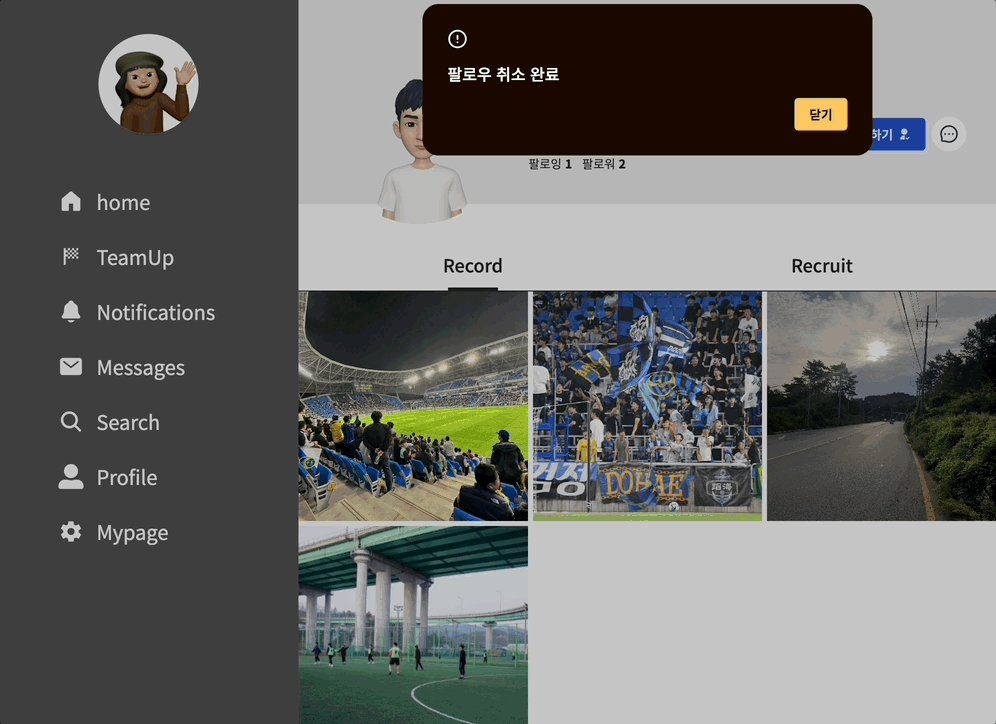
setAlert('요청 성공!')alert.tsx
//alert.tsx
'use client'
import { AlertOpenState } from '@/store/user'
import { useRecoilState } from 'recoil'
import Button from './commonButton'
import { LuAlertCircle } from 'react-icons/lu'
const Alert = () => {
const [alert, setAlert] = useRecoilState(AlertOpenState)
{
return alert !== '' ? ( // 빈 문자열일 경우 === alert 상태 false
<div id="alertModal">
<div className="alertCont">
<div className="alertInner">
<LuAlertCircle />
<p>{alert}</p> // alert messge 출력
<Button theme="blue" onClick={() => setAlert('')}>
닫기 //닫기 버튼 클릭 시 다시 빈 문자열 (false)로 변경
</Button>
</div>
</div>
</div>
) : null
}
}
export default Alert
완성