[PROJECT] USports
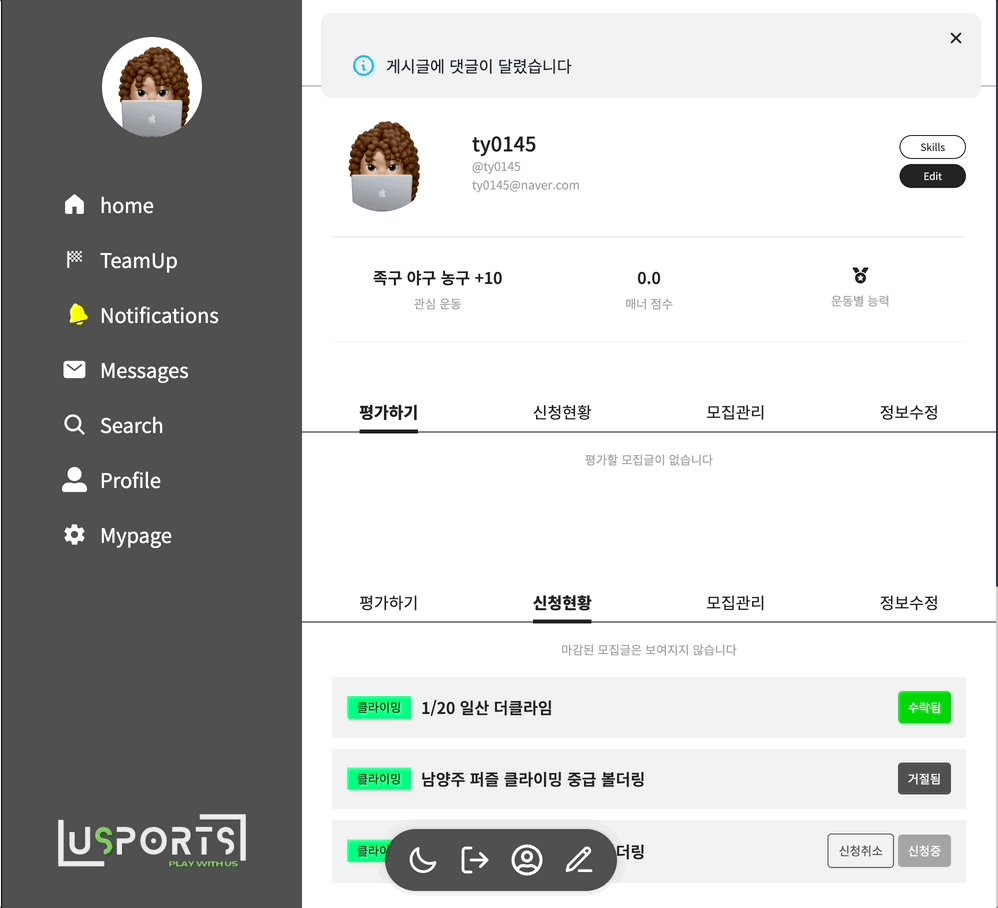
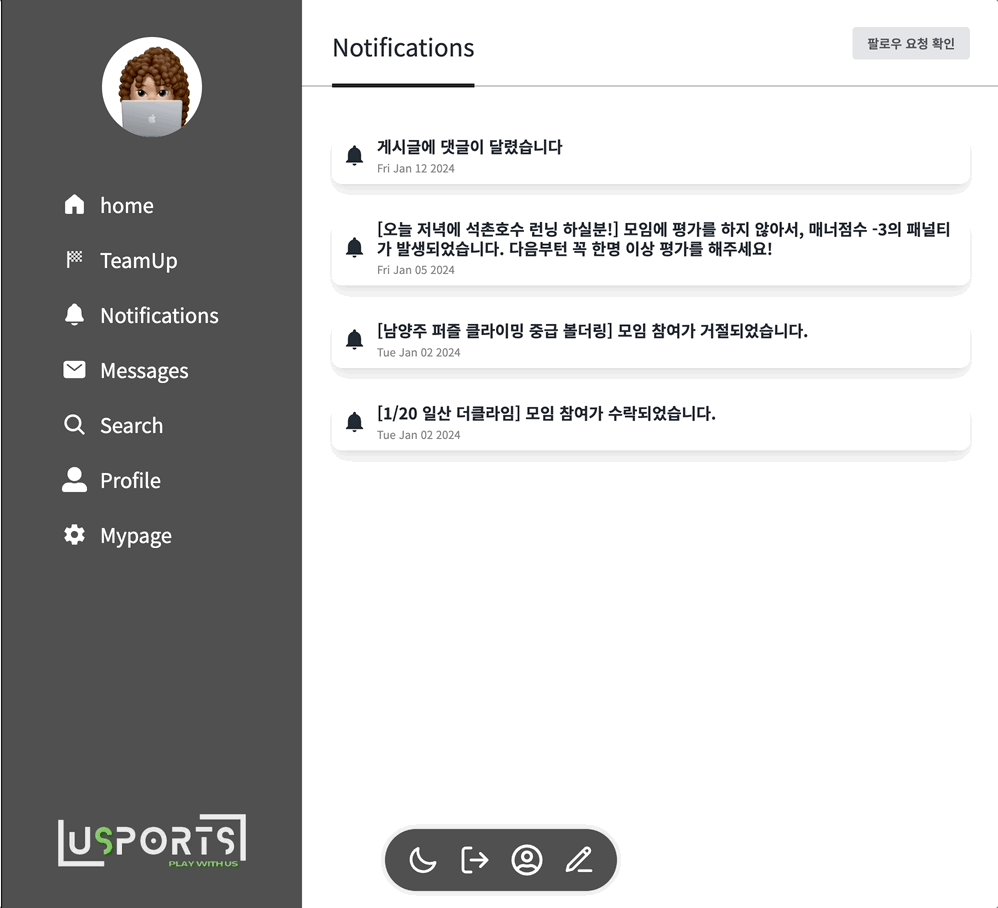
1.[SSE] Server-sent-Events를 통한 알림 구현 (Client)

🔎 SSE(server sent events)란? 웹소켓 과 거의 동일하게 작동하되 WSS 프로토콜을 따로 사용하는 웹소켓과 달리 SSE는 HTTP 프로토콜을 사용하기 때문에
2024년 1월 13일
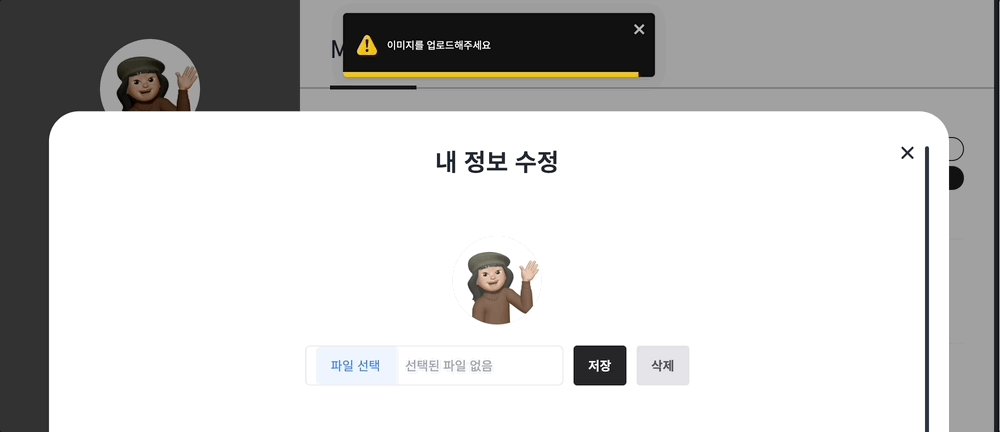
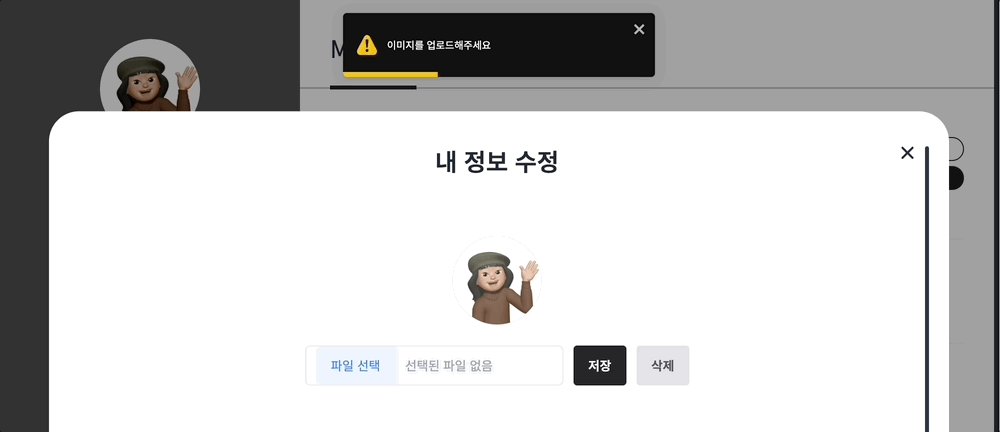
2.[React-toastify] 간편한 alert 라이브러리 적용기

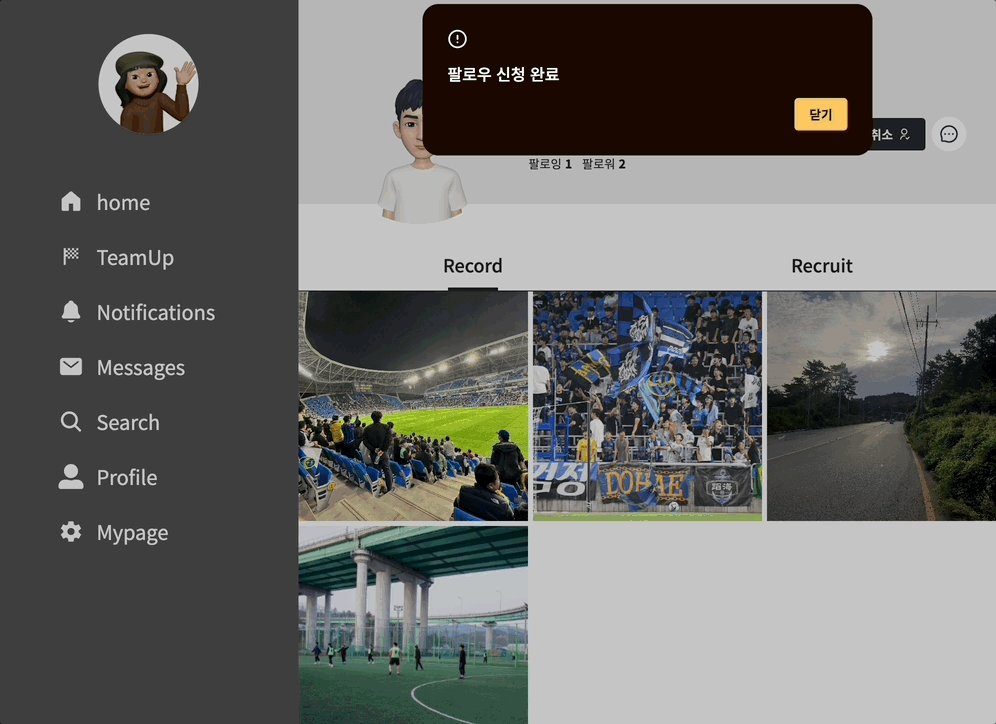
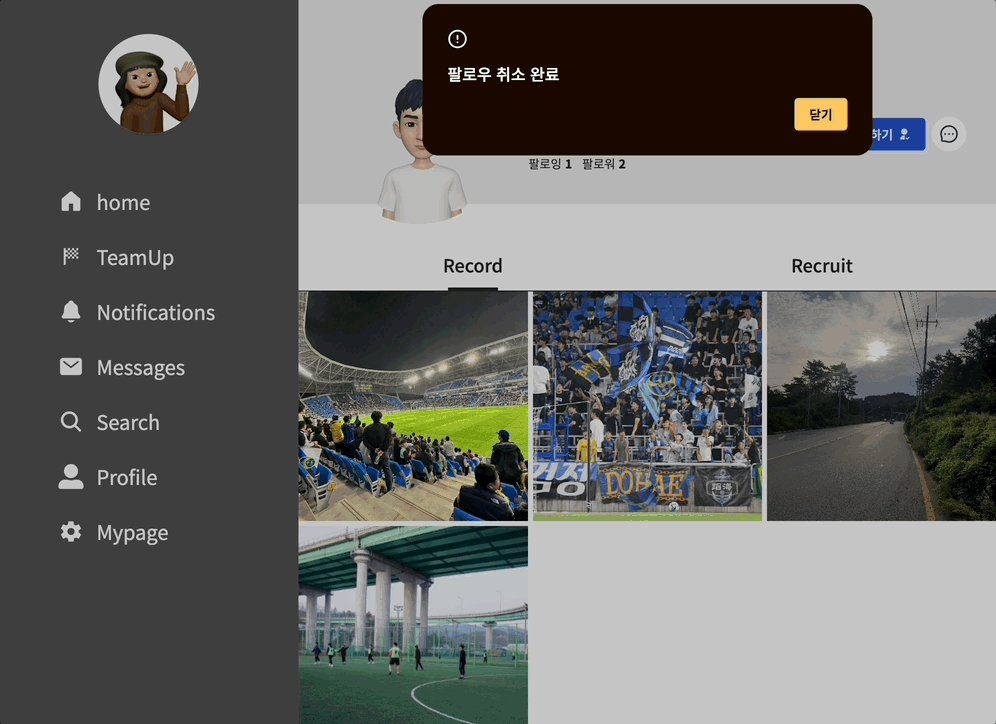
바로 전 포스트에서 시스템 alert 대신 전역으로 쓸 수 있는 Alert Modal 컴포넌트를 만들어보았는데, 사실 react-toasify 라는 아주아주 간편한 라이브러리를 사용하는 방법도 있다
2024년 1월 13일
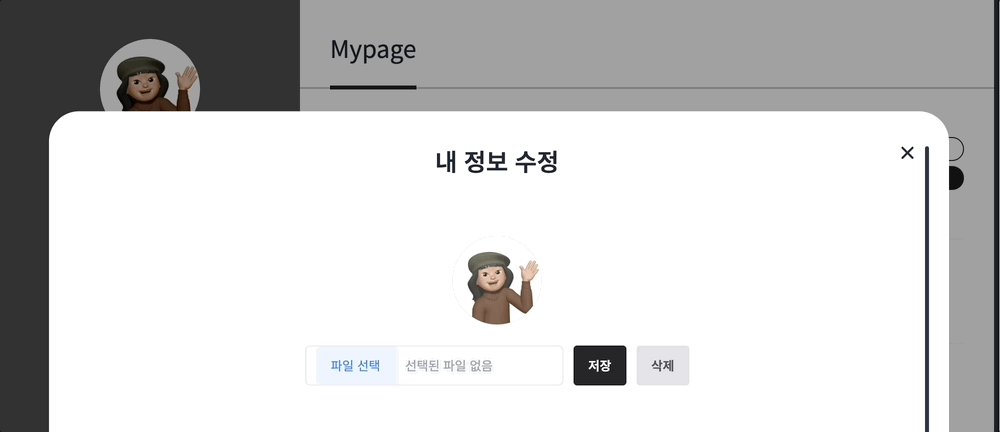
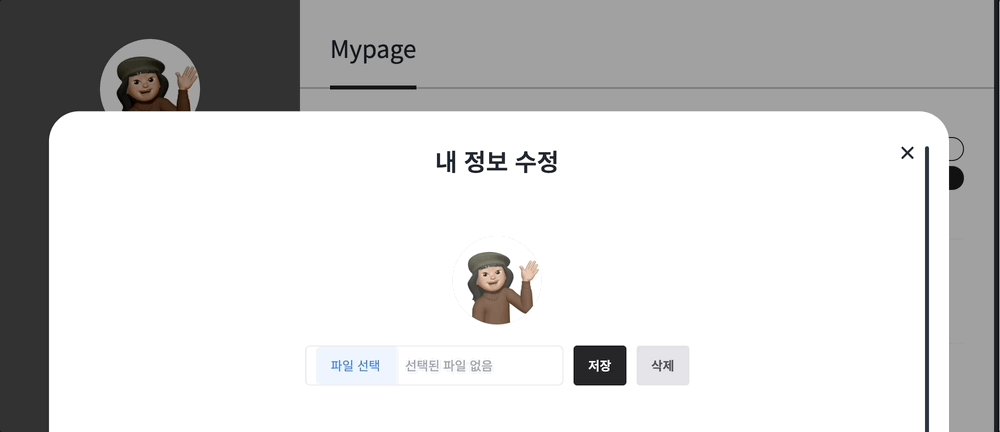
3.[React] Alert 컴포넌트 만들기

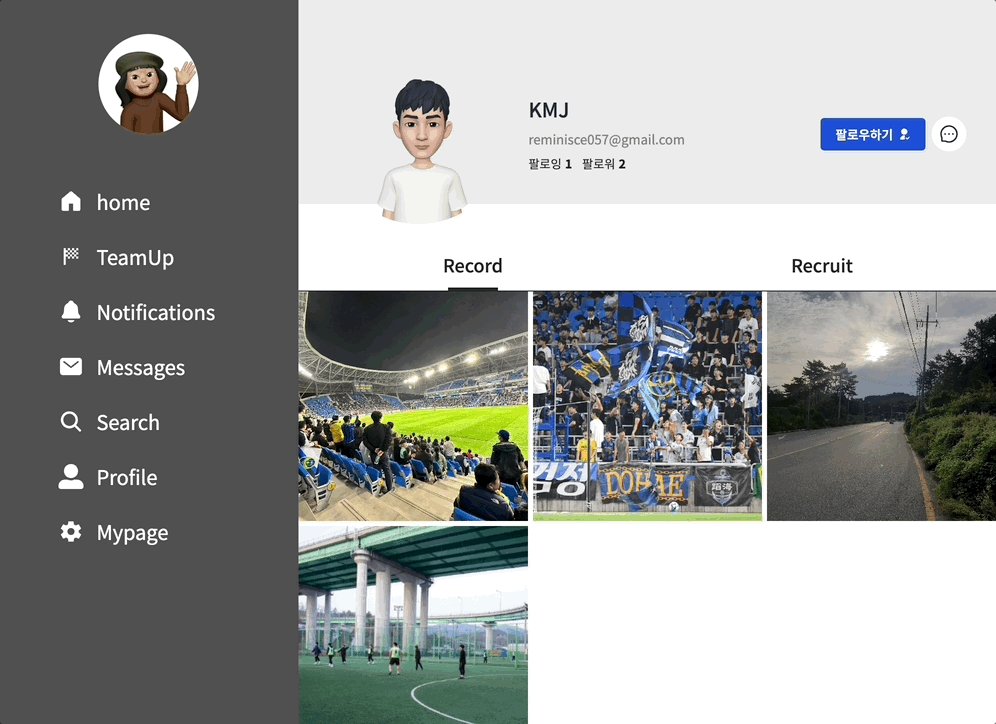
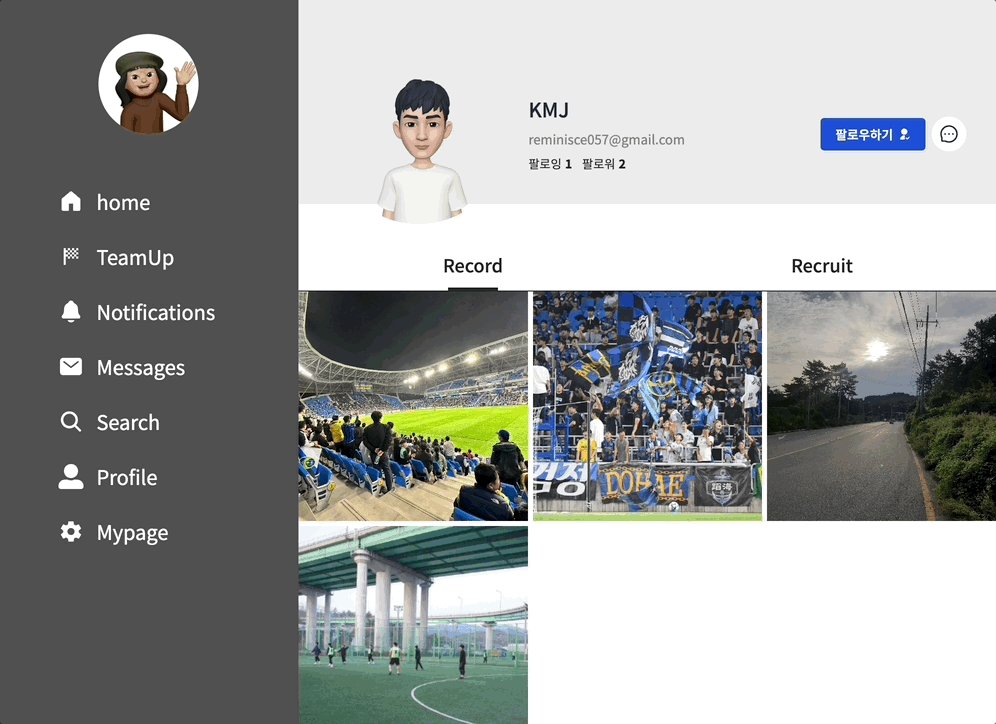
기존에는 alert을 띄울 때 시스템 alert을 사용했었다그러나 크롬 alert 버그 이슈가 있으니 되도록 시스템 alert 대신 모달 컴포넌트로 빼서 사용하는 것을 추천 , 그래서 만들어보았다 ㅇ_ㅇ!
2024년 1월 12일
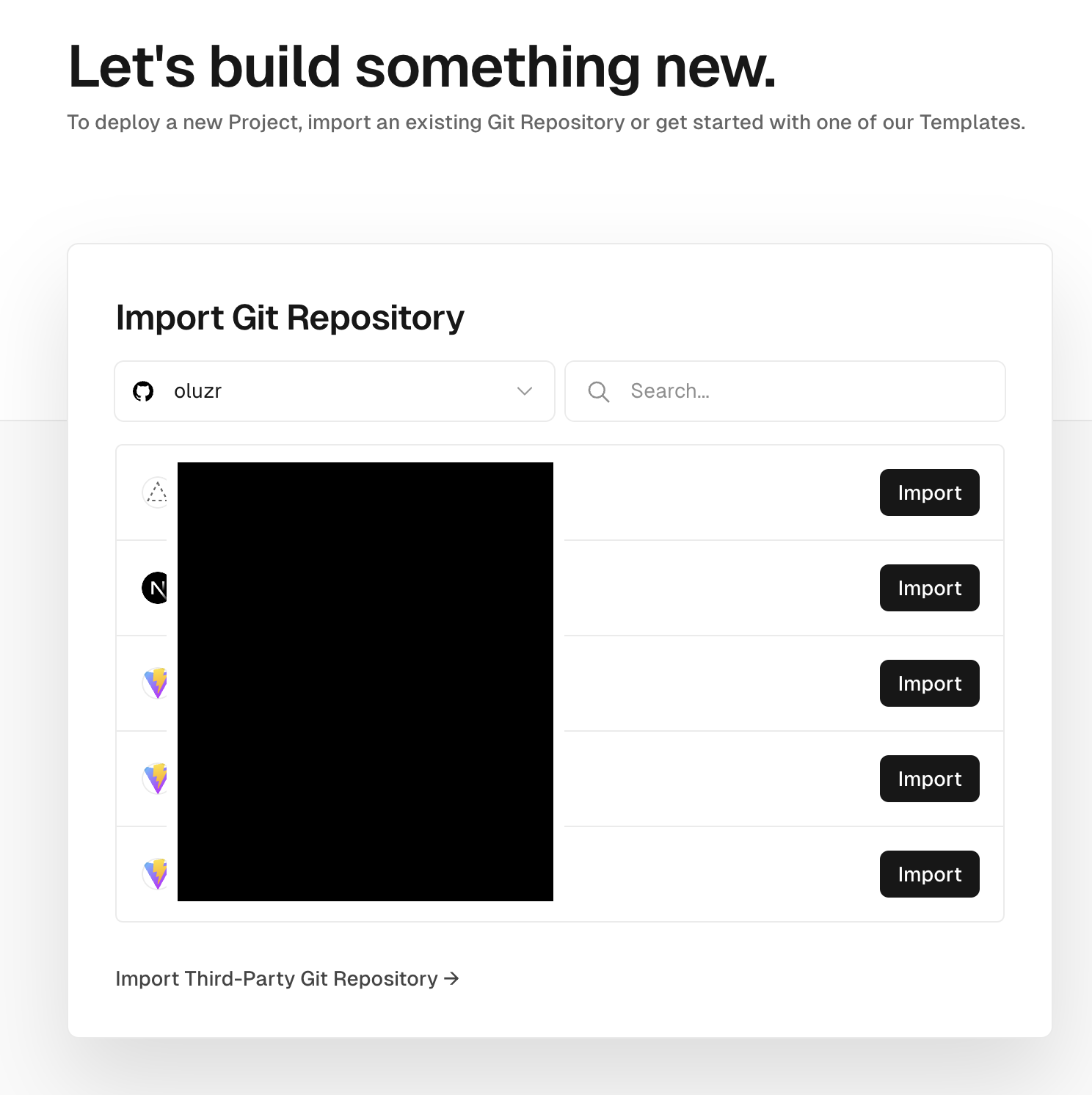
4.[Vercel] Next.js + Github Organizations 팀 프로젝트 배포하기

Vercel 을 이용한 Next.js 배포개인 프로젝트는 vercel에서 배포하기가 쉽고 본인도 이미 여러 개인 레포를 vercel 로 배포한 경험이 있음하지만 팀 레포 배포의 경우 비용이 발생한다는 소식을 접함(..!)그리고 vercel 본인 git 레포지토리에서 i
2024년 1월 3일
5.[Next.js@14] 카카오 간편 로그인 구현

프론트에서 해줘야될 것 > 1. 요청 API 로 카카오 로그인 요청 2. 설정한 redirect url로 넘어갈 때 쿼리로 넘어간 code 인가 코드를 받아 백엔드 서버로 요청 보내기
2024년 1월 23일