개요
- 바로 전 포스트에서 시스템 alert 대신 전역으로 쓸 수 있는 Alert Modal 컴포넌트를 만들어보았는데, 사실 react-toasify 라는 아주아주 간편한 라이브러리를 사용하는 방법도 있다
- 적용 방법도 너무너무너무너무 쉬울 뿐더러 알림 타입에 따라 기본적으로 설정된 디자인도 있어 추가로 디자인을 할 필요도 없다 (물론 커스텀도 가능하다)
- 공식문서
코드
npm install -D react-toastify설치 후
import { ToastContainer } from 'react-toastify'
import 'react-toastify/dist/ReactToastify.css';- 일단 가장 최상단 루트 레이아웃에 ToastContainer 컴포넌트를 넣는다
- 본인은 Next.js app 라우터 버전 사용중이므로 가장 루트 layout.tsx 파일에 추가
<ToastContainer
style={{ zIndex: 200 }}
hideProgressBar={false}
position="top-center"
theme="dark"
/>- 원하는 옵션 값을 넣을 수도 있다 (공식 문서 참고)
- 옵션 값은 추후 toast func 실행 시 개별적으로 변경이나 추가할 수 있다
사용할 때는 toast function을 import 해온 뒤 매개변수 자리에 메세지 string값만 넣어주면 된다 (+필요시 옵션 추가) 정말이지 무지무지 쉽지 않은가...?
import { toast } from 'react-toastify';
// 중략
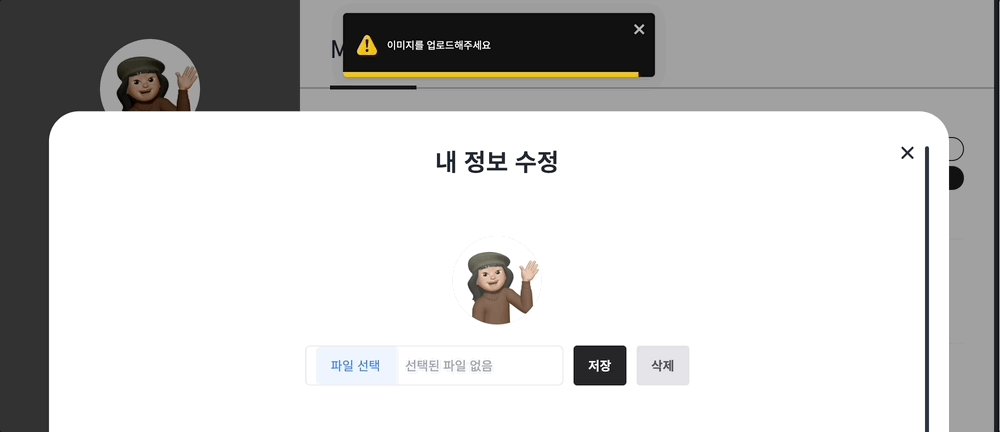
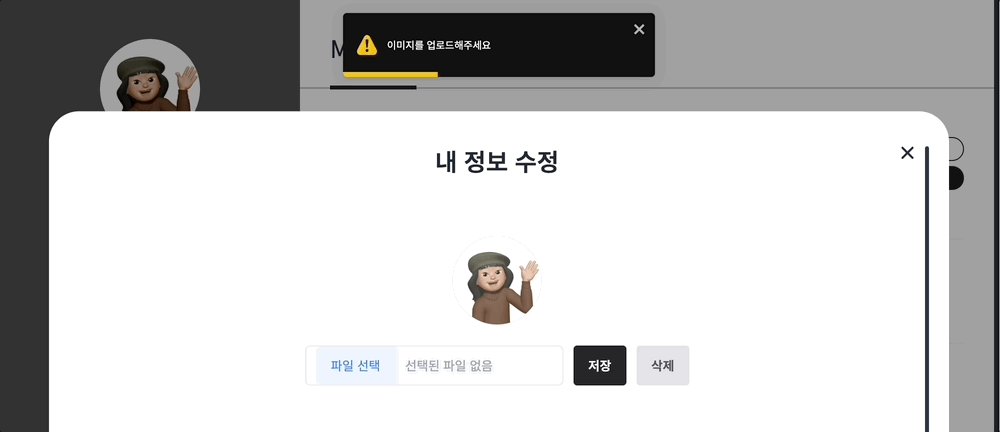
toast.warning('경고 메세지') //알림 타입 옵션 추가
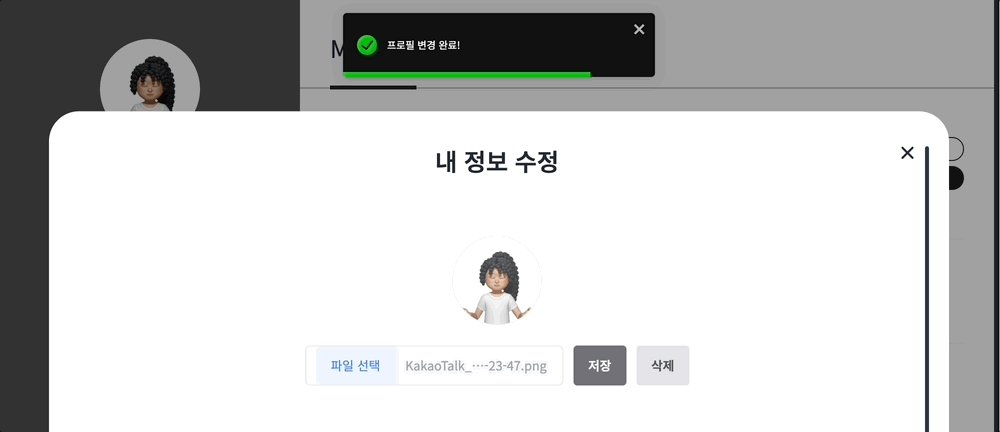
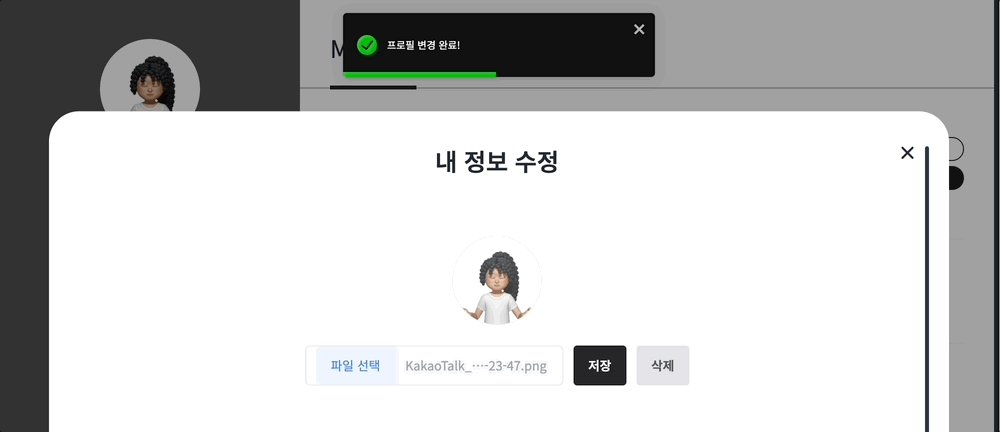
toast.success('성공 시 메세지')
...등등결과
- warning 타입

- success 타입