2장. React에선 HTML대신 JSX
📌 JSX란? (JavaScript eXtension)
쉽게 말해 HTML 문법을 JavaScript 코드 내부에 쓴 것.
어렵게 말해 JavaScript eXtension.. JavaScript의 확장 버전이고 결론은 자바스크립트이다.
즉, JSX는 자바스크립트 안에서 HTML 문법을 사용해서 view를 구성할 수 있게 도와주는 자바스크립트 문법으로, 리액트 개발에 엄청난 도움을 주고 있다.
📝 실습 Code
App.js
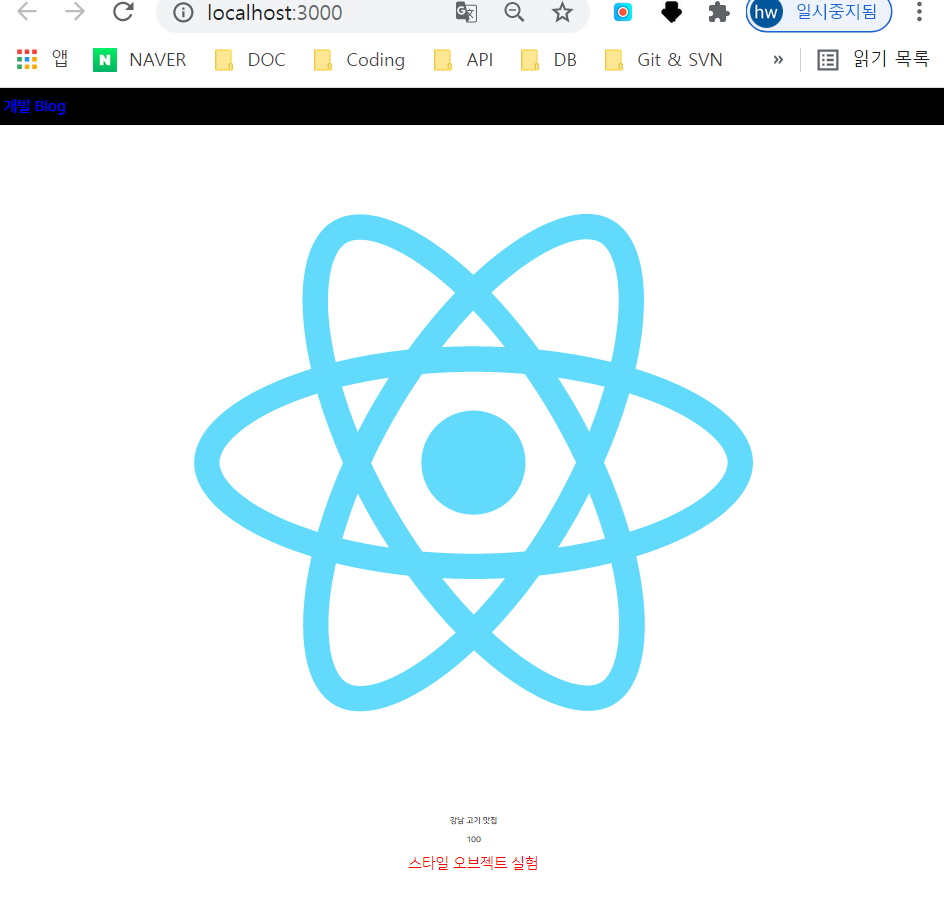
import logo from './logo.svg'; import './App.css'; import reactDom from 'react-dom'; import { getQueriesForElement } from '@testing-library/dom'; // function App() { let posts = '강남 고기 맛집'; let styleObj = {color:'red', fontSize:'30px'}; //fontSize : 15 + 15 + 'px'도 가능 function 함수(){ return 100 } return ( <div className="App"> <div className="black-nav"> <div className={posts} style={ {color : 'blue', fontSize : '30px'} }> 개발 Blog </div> </div> <img src={logo}></img> <h4>{posts}</h4> <h4>{함수()}</h4> <div style={styleObj}> 스타일 오브젝트 실험 </div> </div> ); } // export default App;
App.css
body{ font-family: 'nanumsquare'; } .black-nav{ background : black; width : 100%; display : flex; color : white; padding : 20px; font-weight : 600; font-size : 20px; }
💡 중요 문법
class 부여
- class가 아닌 className을 입력
why? javascript는 class라는 명령어가 있기 때문에 className으로
ex) <div className="클래스명">style 부여
- 무조건 Object형식으로 집어넣어야 함
why? javascript에서 쓸 수 있는 민감한 기호들이 많기 때문
ex) <div style={ {color : 'blue', fontSize : '30px'} }>- 무조건 중괄호('{}')를 이용
- 속성명은 camelCase 관습으로 작성
font-size (x) fontSize(O)
❓ React를 사용하는 이유
데이터 바인딩을 쉽게 해줌 (서버에서 가져온 데이터들을 HTML에 꽂아넣는 것)
기존의 javascript의 경우 document.getElementById().innerHTML = ''
JSX의 경우 중괄호('{}')를 이용
- 변수를 이용하여 출력하는 방법
let posts = '강남 고기 맛집' <h4> { posts } </h4>
- 함수를 이용하여 출력하는 방법
function 함수() { return 100; } <h4> { 함수() } </h4>
- import를 이용하여 이미지를 출력하는 방법
import logo from './logo.svg'; <img src= { logo }/>
- 변수를 이용하여 style 부여
let posts = {color : 'blue', fontSize : '30px'}; <div style= { posts }>
<오늘의 결과물>

참고 유튜버 : 코딩애플