
📖 수업내용
# React
1) React란?
: 동적 사용자 인터페이스를 만들기 위해 페이스북에서 만든 오픈 소스 javascript 라이브러리이다.
🤷🏻♀️ 라이브러리 란?
: 특정 기능을 수행하는 코드들의 집합으로 개발 시 필요한 기능을 직접 호출해서 사용할 수 있다.
React의 특징
① Data Flow
- 단방향의 데이터 흐름 (양방향 X)
- 부모에서 자식으로의 데이터 전달
② Component 기반 구조
Component 란?
: 독립적인 단위의 소프트웨어 모듈로 소프트웨어를 독립적인 하나의 부품으로 만드는 방법이다.
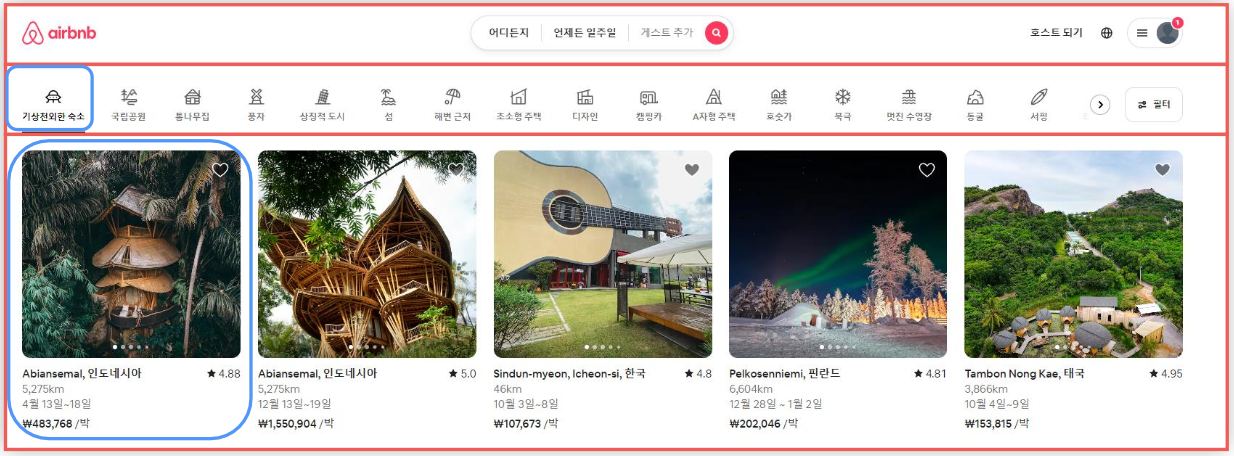
- React UI(View)를 여러 component를 쪼개서 만든다.
- 한 페이지 내에서 여러 부분을 component로 만들고 이를 조립해서 화면을 구성한다.
- 데이터(props)를 입력 받아 View 상태(state)에 따라 DOM Node를 호출한다.

이미지 참고: 포스코x코딩온 강의 자료(23_React_Component_JSX.pdf)
- 장점 :
- component 단위로 쪼개져 있기 때문에, 전체 코드를 파악하기 쉽다.
- 기능 단위, UI 단위로 캡슐화시켜 코드를 관리하기 때문에 재사용성이 높다.
캡슐화란?
데이터와 데이터를 처리하는 행위를 묶고, 외부에는 그 행위를 보여주지 않는 것이다. - 코드를 반복할 필요 없이 component만 import 해서 사용하면 된다는 간편함이 있다.
- 어플리케이션이 복잡해지더라고 코드의 유지보수, 관리가 용이하다.
- 종류 :
- 함수형 component : 짧고 직관적이며, 기본적인 function 구조를 이용한다. hooks를 통해 리액트의 핵심 기능(예: state, lifecycle 등)을 할 수 있다.
function FuncComponent({ name }) {
// const { name } = props;
return (
<div>
<h1>Hi!</h1>
<p>여기는 Function Component</p>
<p>
새로운 컴포넌트의 이름은 <b>{name}</b>
</p>
<p>
새로운 컴포넌트의 이름은 <b>{name}</b>
</p>
</div>
);
}- 클래스형 component : State와 라이프 사이클 기능을 이용할 수 있으며, Render 함수가 필수적이다. 그리고 컴포넌트를 만들 때 기존 Components 클래스에서 상속 받아서 사용할 수 있다.
import { Component } from 'react';
class ClassComponent extends Component {
// 클래스형 컴포넌트는 render 함수가 필수
render() {
const { name } = this.props;
return (
<div>
<p>
새로운 컴포넌트의 이름은 <b>{this.props.name}</b>
</p>
<p>
새로운 컴포넌트의 이름은 <b>{name}</b>
</p>
</div>
);
}
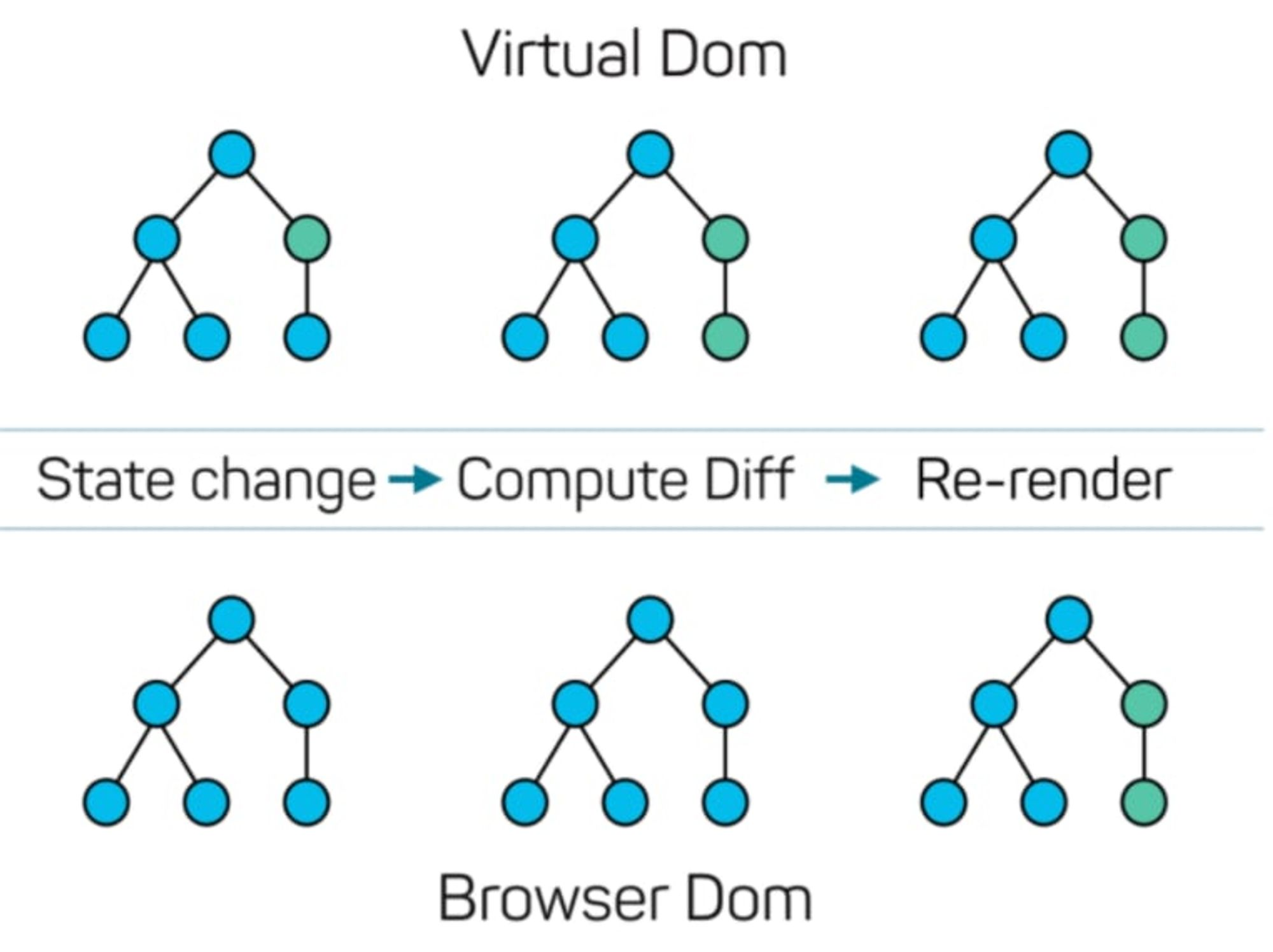
}③ Virtual DOM
- 이벤트가 발생할 때마다 Virtual DOM을 만들고 다시 그릴 때 실제와 전후 상태를 계속 비교, 변경이 필요한 최소한의 변경사항만 실제 DOM에 반영한다.
-> 앱의 효율성과 속도 개선
④ Props and State
④-1. Props
- 부모 컴포넌트에서 자식 컴포넌트로 전달해주는 데이터이다.
- 자식에서는 props 변경이 불가능하며, props를 전달한 최상위에서만 변경이 가능하다.
④-2. State
- 컴포넌트 내부에서 선언되고 내부에서 값을 변경한다.
- 클래스형 컴포넌트에서만 사용이 가능하며, 각각의 state는 독립적이다.
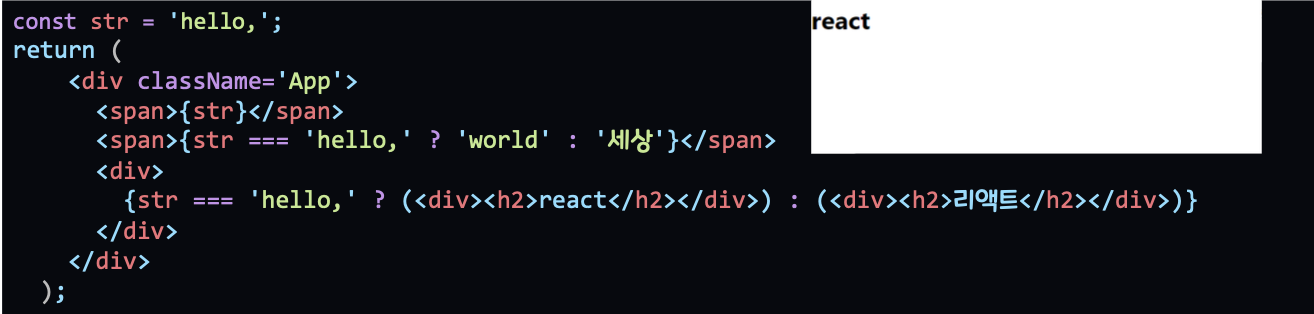
⑤ JSX
-
JSX = Javascript + XML
-
React에서 JSX 사용이 필수는 아니지만, 편의성을 위해 대부분의 프로젝트에서 많이 사용된다.
-
사용법 :
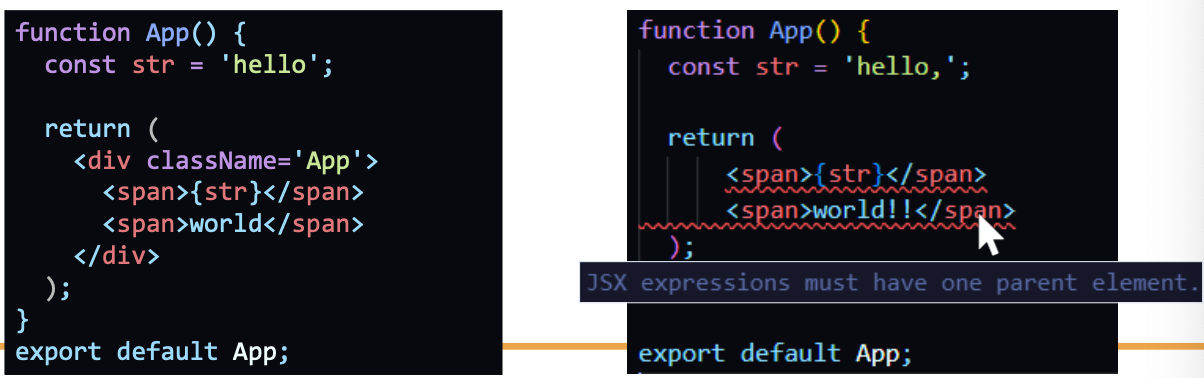
- 전체는 하나의 태그로 감싸야 한다.

- html을 작성하다가 중간에 js 문법을 사용하고 싶을 때는 {}로 감싸야 한다.

- 삼항 연산자 대신 if문을 사용할 수 없으며, for문 또한 JSX 내부에 올 수 없다.
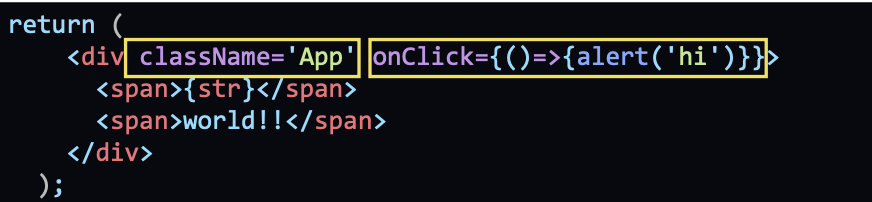
- class 대신
className을, onclick 대신onClick을 사용한다.

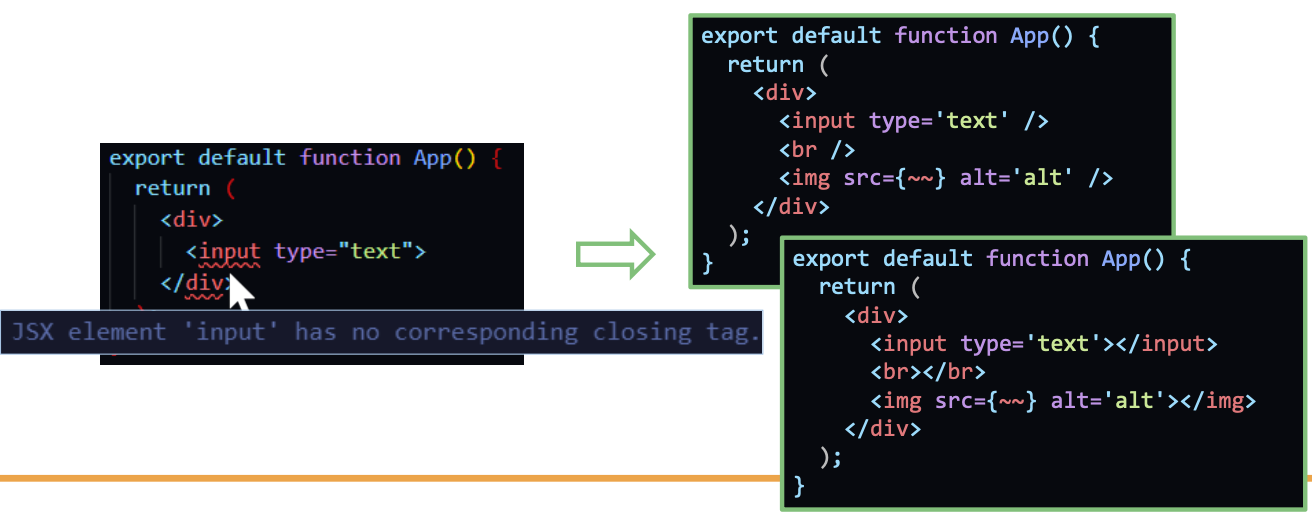
- 빈 태그도 closing tag가 필요하다.

- 전체는 하나의 태그로 감싸야 한다.
이미지 참고: 포스코x코딩온 강의 자료(23_React_Component_JSX.pdf)
참고: 포스코x코딩온 강의 자료(23React소개.pdf, 23_React_Component_JSX.pdf)
👩🏻💻 학습
React 특징
- 리액트는 데이터가 변할 때마다 화면을 새로 띄우는 대신 필요한 곳만 업데이트 해주는 형식인데, 이를 가능하게 해주는 것이 Virtual DOM이다.
1) Virtual DOM 이란?
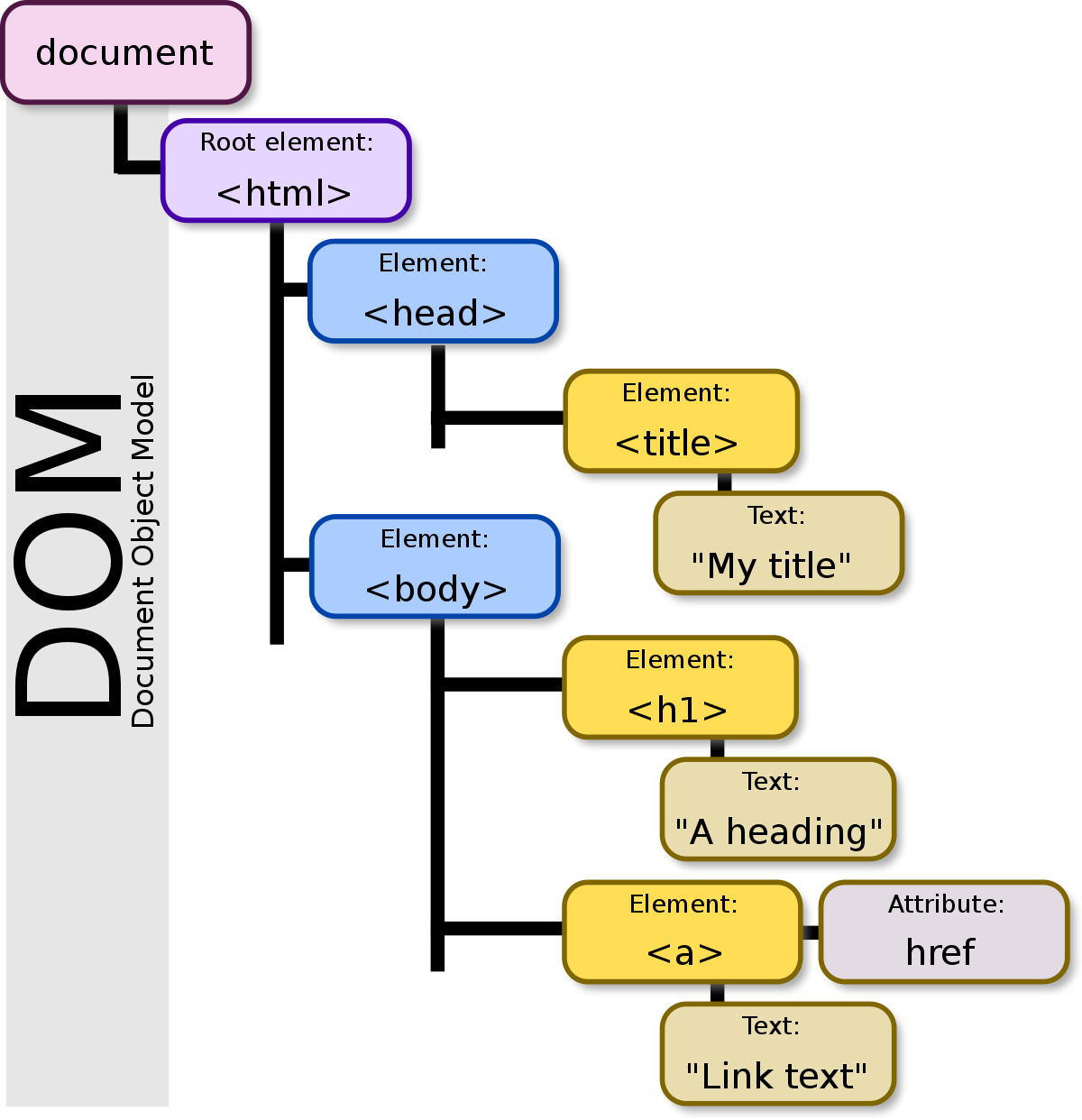
🤷🏻♀️ DOM 이란?
DOM은 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다.
하지만, 웹 페이지의 특정 요소의 속성을 변경하려면, 해당 요소를 찾아서 속성을 변경한 후, 변경사항을 적용하기 위해 해당 요소부터 하위 요소까지 브러우저가 화면을 다시 그리는데 많은 비용이 발생하게 됩니다.
명칭 설명 리플로우 (reflow) DOM의 구조나 레이아웃이 변경되면 브라우저는 새로운 레이아웃을 계산하고 화면을 다시 그린다. 예를 들어, 요소의 크기나 위치를 변경하면 리플로우가 발생한다. 리페인트 (repaint) 요소의 색상이나 테두리 등 외양이 변경되면, 브라우저는 해당 요소를 다시 그린다.
# Virtual DOM (가상돔)
React는 렌더링이 발생될 상황에 놓이게 되면 새로운 화면에 들어갈 내용이 담긴 가상 돔을 생성하게 되며, 이 때 React는 변경 이전과 변경 이후의 두 개의 가상 DOM을 유지한다.
첫 번째 가상 DOM은 변경 이전의 내용을, 두 번째 가상 DOM은 변경 이후에 보여질 내용을 담고 있다. 화면에 새롭게 그려지기 전(실제 DOM이 변경되기 전), React는 두 개의 가상 DOM을 비교하여 어떤 부분이 변경되었는지 효율적으로 찾아내는 작업(Diffing)을 수행한다.

2) React 장점
① 개발 생산성이 높다.
리액트는 컴포넌트로 화면을 구성하기 때문에, 화면을 구성하는 요소들을 하나하나 개발하지 않고 반복되는 것들은 컴포넌트를 재사용해 생산성을 높일 수 있다.
오류가 생겼을 때도 전체 페이지를 수정하는 대신 해당 컴포넌트만 수정하면 되기 때문에 문제를 해결하기 더욱 수월하다.
② 사용하는 기업이 많다.

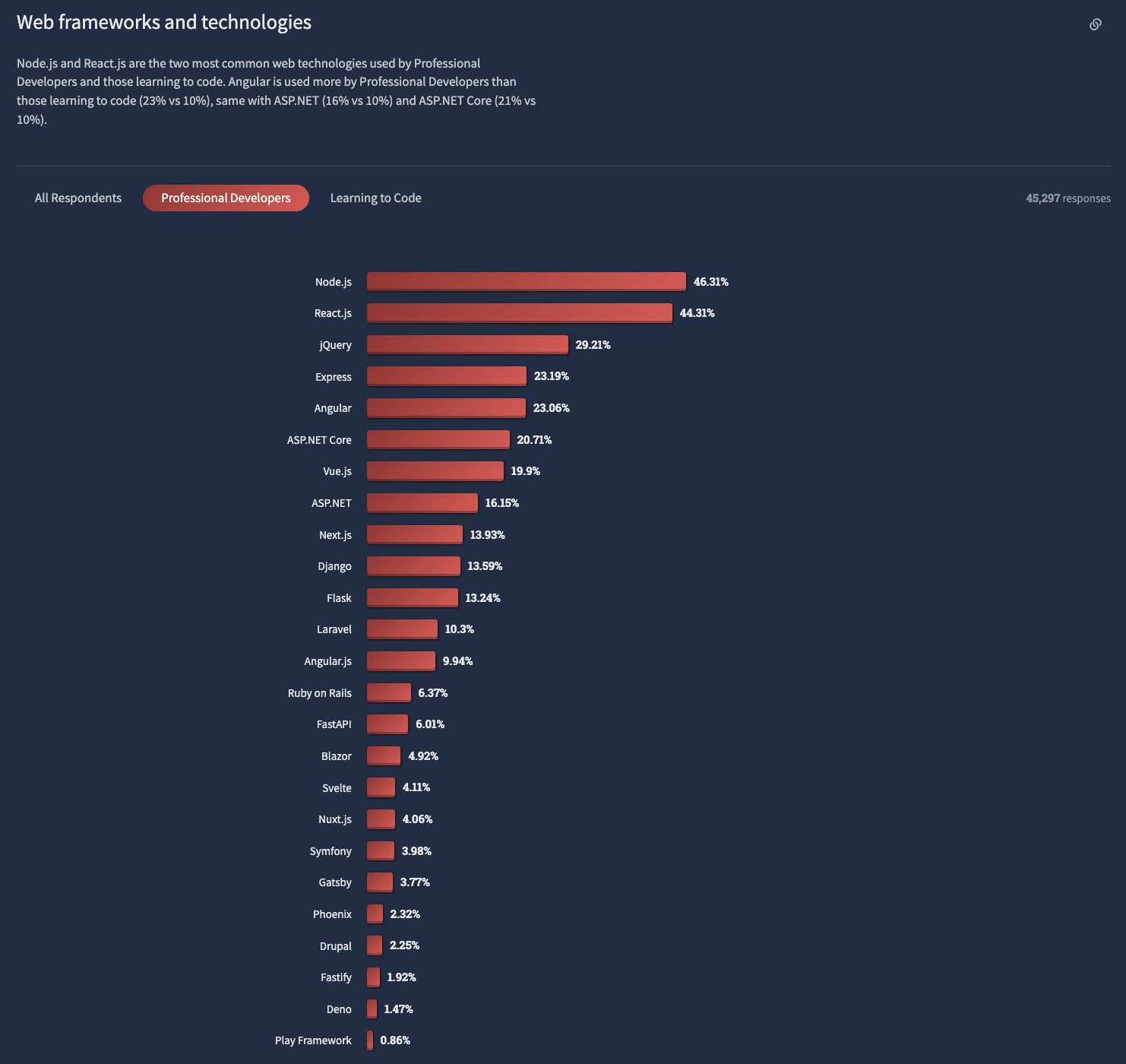
프론트엔드 현업에서 사용되는 언어를 조사한 결과, Node.js 다음으로 React가 많이 사용되고 있으며 앞서고 있는 Node.js와는 근소한 차이를 보이고 있다. 쿠팡, 11번가, 티몬, 오피지지, 카카오페이 등 수많은 국내 기업에서도 프론트엔드 개발에서 리액트를 사용하고 있다.