
📖 수업내용
# HTML이란?
Hypertext Markup Language.
- 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어이다.
# HTML 문서 기본 구조
<!DOCTYPE html> <!-- 문서 형식 선언 -->
<html lang="en">
<head> <!-- 문서의 정보 -->
<meta charset="UTF-8"> <!-- 인코딩 방식 설정 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title> <!-- 문서의 제목 (웹 페이지의 탭 메뉴에 표시됨) -->
</head>
<body> <!-- 웹 브라우저에 출력되는 모든 요소 (화면에 표시될 콘텐츠) -->
</body>
</html># HTML 기본 문법
-
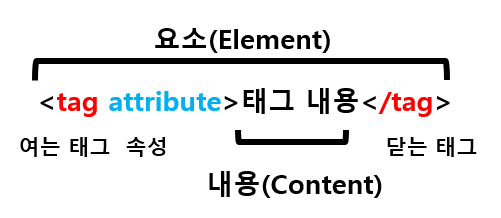
요소 : 여는 태그와 닫는 태그 그리고 그 사이에 위치한 내용으로 구성한다.
-
속성 : 요소에 추가적 정보(예: 이미지 파일의 경로, 크기 등)를 제공한다.

이미지 참고 -
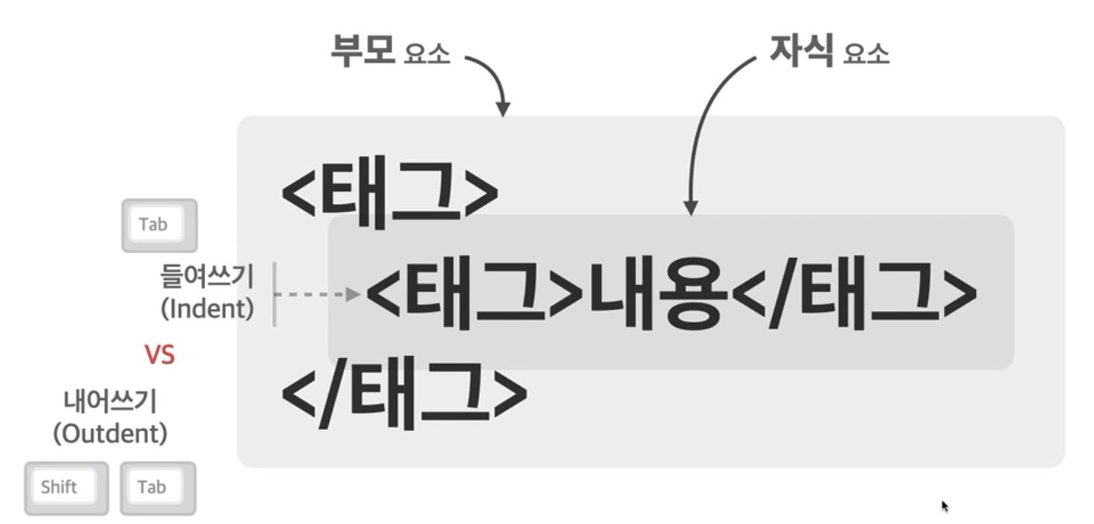
중첩 : 중첩 관계(부모자식 관)로 웹페이지의 구조를 표현한다.

이미지 참고: 10_01_git,html_01.pdf
# HTML 태그
1. 제목 태그
- 'heading'의 약자.
<h1>1번</h1>
<h2>2번</h2>
<h3>3번</h3>
<h4>4번</h4>
<h5>5번</h5>
<h6>6번</h6>1번
2번
3번
4번
5번
6번
- 하나의 HTML 문서에서는 하나의
h1태그사용을 권장한다.
2. 본문 태그
- 'paragraph'의 약자.
<p></p>3. 줄 바꿈 및 수평 줄 태그
- 'break'의 약자.
<!-- 줄 바꿈 태그 -->
<br>
<!-- 수평 줄 태그 -->
<hr>4. 목록 태그
<ul>순서 없는 목록</ul>
<!-- 마커 스타일: disc(기본값, 원형), circle(빈 원), square(사각형) 등 -->
<ol>순서 있는 목록</ol>
<!-- 마커 스타일: decimal(10진수 숫자), lower-roman(로마 숫자 소문자), upper-roman(로마 숫자 대문자), lower-alpha(알파벳 소문자), upper-alpha(알파벳 대문자) 등 -->5. 이미지 및 하이퍼링크 태그
<!-- 이미지 태그 -->
<img />
<!-- 하이퍼링크 태그 -->
<a href="링크 주소" target="_blank">새로운 탭에서 열기</a>
<a href="링크 주소" target="_self">현재 탭에서 열기</a>6. 사용자 입력 태그
<input />type: button(특정 기능 수행시킬 때 사용), text(입력 값 받을 때), password(입력 값을 안보이게 처리), checkbox(여러 개 선택 가능), radio(하나만 선택 가능), date, select(선택 메뉴) 등.
💡 어떻게 만드는 것일까?

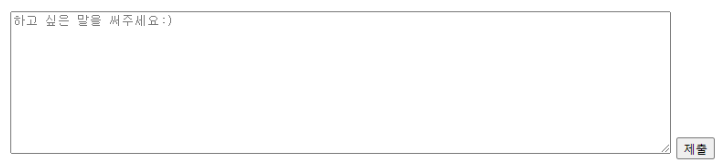
-> 바로 <textarea> 이다!
:<textarea>는 여러 줄의 텍스트를 입력받을 수 있다. (사용 예: 리뷰 혹은 피드백 양식)
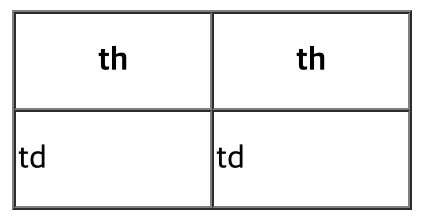
7. 표 만드는 태그
<table>
<tr> <!-- 표 내부의 행 -->
<th></th> <!-- 행 내부의 제목 칸 -->
<th></th>
</tr>
<tr>
<td></td> <!-- 행 내부의 일반 칸 -->
<td></td>
</tr>
<tr>
</tr>
</table>
< table 속성 >
border: 테두리 두께cellspacing: 테두리 간격 사이의 너비cellpadding: 셀 내부의 간격align: 테이블 정렬 속성widhth&height: 너비 & 높이bgcolor&bordercolor: 배경색 & 테두리 색
< td 속성 >
colspan: 해당 칸이 점유하는 열의 수 지정 (가로)rowspan: 해당 칸이 점유하는 행의 수 지정 (세로)
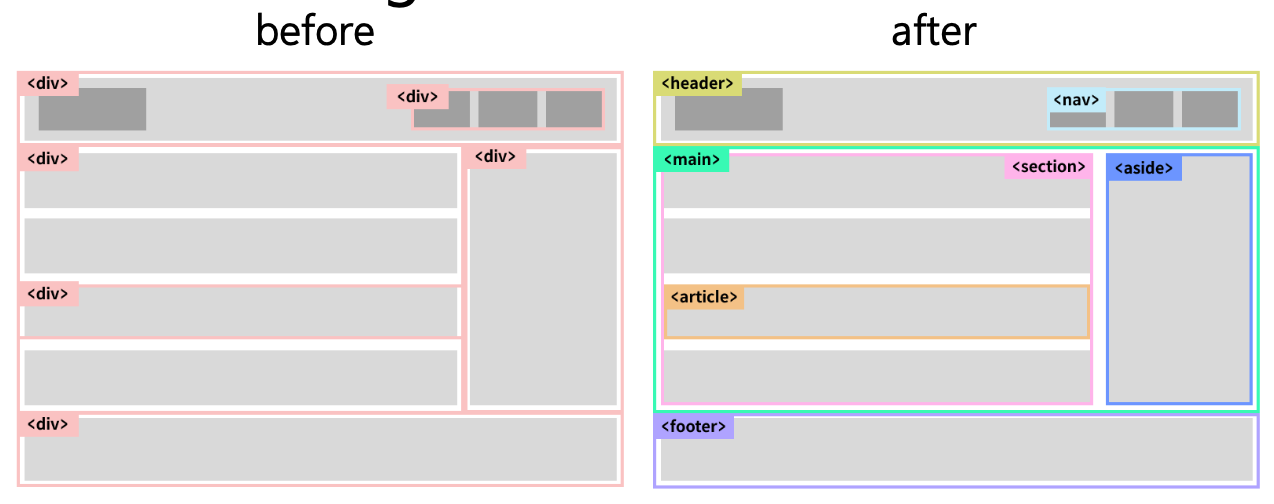
# semantic
HTML 요소는 Semantic하게 작성되어야 한다.
-> "웹 페이지를 이루는 요소의 의미와 맞는 태그를 사용하자!"

이미지 참고: 포스코x코딩온 강의자료(10_01_html_02.html)
header: 헤더(로고, 메뉴 아이템 등)footer: 푸터(하단 영역)nav: 네비게이션(다른 곳으로 이동 가능한 링크들)main: 콘텐츠 영역임을 표시. 한 html 페이지당 한 번 사용하는 것이 바람직함(중첩X)aside: 콘텐츠와 직접적인 연관이 없는 옆에 있는 부분(예: 광고)section&article: 하나의 의미 있는 요소인 article을 모아서 section으로 그룹화
참고 : 포스코x코딩온 강의 자료(10_01_git,html_01.pdf, 10_01_html_02.pdf)
👩🏻💻 학습
# 시맨틱 태그(Semantic Tag)란?
semantic : 의미의, 의미론적인
따라서, 시맨틱 태그란 의미가 있는 태그를 말한다.
즉,div와span과 같이 의미가 없는 태그는 이름을 보고는 어떤 내용인지 유추할 수 없지만form,header,nav등 과 같은 시맨틱 태그는 이름을 보면 어떤 내용인지 명확하게 알 수 있다.
시맨틱 태그를 사용하는 이유
- 검색 엔진 최적화(search engine optimization, SEO) : 웹사이트가 검색 결과에 더 잘 보이도록 최적화하는 과정이다.
참고: MDN:https://developer.mozilla.org/ko/docs/Glossary/SEO - 의미 없는 끝없는
div들을 탐색하는 것보다, 시맨틱 태그를 통해 코드를 찾는 것이 훨씬 쉽다. 이는 코드의 가독성을 높이며, 협업할 때 다른 작업자가 코드를 파악하기도 더 수월해진다. - 시각 장애가 있는 사용자가 스크린 리더기로 페이지를 탐색할 때 시맨틱 태그를 푯말로 사용할 수 있다.
참고: MDN:https://developer.mozilla.org/ko/docs/Glossary/Semantics
