
📖 수업내용
CSS(Cascading Style Sheet)
웹페이지를 디자인하기 위해 사용하는 언어이다. (프로그래밍 언어X, 마크업 언어X)
# CSS 참조 방식
1. 인라인 방식
<div style="color: red; margin:20px;"></div>- 같은 스타일을 가진 태그 뿐만 아니라 각각 태그마다 전부 스타일을 적어줘야 한다. -> 재사용X
2. 내장 방식
<style>
div {
color: red;
margin: 20px;
}
</style>- HTML의
<head>요소 내부에 사용할 style을<style>태그로 미리 선언하여 사용한다. - 하나의 파일 안에서는 태그에 같은 스타일 적용이 가능하지만, 다른 파일에는 적용할 수 없다.
3. 링크 방식
<link rel="stylesheet" href="./css/css 파일명">- HTML 파일 외부에 CSS 파일을 따로 생성하고, 필요한 HTML 파일의
<head>요소 내부에서 CSS 파일을 링크해서 사용한다. - 재사용이 가능해 효율성이 올라간다.
CSS 적용 우선순위
: 인라인 방식 -> 내장 방식 / 링크 방식 (가장 마지막에 읽히는 것을 우선으로 적용)
# CSS 작성법
1. 선택자(Selector)
스타일을 적용하고자 하는 HTML 요소를 선택하기 위해 사용한다.
1) 기본 선택자
-
전체 선택자 : CSS를 적용할 대상으로 HTML 문서 내부의 모든 요소를 선택한다.
<style> * {color: red;} </style> -
태그 선택자 : CSS를 적용할 대상을 HTML 요소의 이름으로 직접 선택한다.
<style> h2 {color: red; text-decoration: underline;} </style> -
클래스(class) 선택자 : 같은 클래스 이름을 가지는 요소들을 모두 선택한다.
/* CSS */ <style> .class {color: skyblue; text-decoration: line-through;} </style> <!-- HTML --> <h2 class="class">이 부분에 스타일 적용</h2> <p class="class">여기에도 스타일 적용</p> -
아이디(id) 선택자 : 특정 아이디 이름을 가지는 요소만을 선택한다.
/* CSS */ <style> #id {color: pink; text-decoration: overline;} </style> <!-- HTML --> <h1 id="id">이 부분에만 스타일 적용</h1>
2) 복합 선택자
-
일치 선택자 : 두 가지 요건을 동시에 만족하는 요소를 선택한다.
/* CSS */ <style> /* 띄어쓰기 없이 붙여서 작성 */ span.orange {color: red;} </style> <!-- HTML --> <span class="orange">이 부분에 적용</span> -
자식 선택자 : 자식 요소(특정 요소 바로 아래에 속한 요소)를 선택한다.
/* CSS */ <style> ul > .orange {color: red;} </style> <!-- HTMl --> <div> <ul> <li>내용</li> <li class="orange">이 부분에 적용</li> </ul> <span class="orange">여기는 적용x</span> </div> -
하위(후손) 선택자 : 요소의 하위 요소(특정 요소 이하의 모든 요소)를 선택한다.
/* CSS */ <style> /* 띄어쓰기가 선택자의 기호! */ div .orange {color: red;} </style> <!-- HTML --> <div> <ul> <li class="orange">이 부분에 적용</li> </ul> <span class="orange">이 부분에도 적용</span> </div> -
인접 형제 선택자 : 요소의 다음 형제 요소(부모요소가 같은 요소) 하나를 선택한다.
/* CSS */ <style> .orange + li {color: red;} </style> <!-- HTML --> <ul> <li></li> <li class="orange"></li> <li>이 부분에 적용</li> <li></li> -
일반 형제 선택자 : 요소의 다음 형제 요소 모두를 선택한다.
/* CSS */ <style> .orange + li {color: red;} </style> <!-- HTML --> <ul> <li></li> <li class="orange"></li> <li>이 부분에 적용</li> <li>이 부분에도 적용</li>
3) 가상 클래스 선택자
/* '선택자요소:가상클래스' 형식으로 작성 */
/* ex */
a:hover {color: red;}-
:hover: 선택자 요소에 마우스 커서가 올라가 있는 동안에만 선택한다. -
:active: 선택자 요소에 마우스를 클릭하고 있는 동안 선택한다. -
:focus: 선택자 요소가 포커스되면 선택한다. (예 :input) -
:first-child: 선택자 요소가 형제 요소 중 첫째라면 선택한다./* CSS */ .fruits span:first-child {color: red;} .fruits div:first-child {color: red;} <!-- HTML --> <div class="fruits"> <span>형제 중 첫 번째가 맞으므로 적용</span> <span>적용X</span> <div>적용X</div> -
:last-child: 선택자 요소가 형제 요소 중 막내라면 선택한다. -
:nth-child(n): 선택자 요소가 형제 요소 중 n째라면 선택한다.n 대신에 2n(짝수), 2n+1(홀수), n+2 등으로 응용 가능!
-> n은 0부터 시작한다. -
:not(ABC): 부정 선택자. 선택자 요소 중 ABC가 아닌 것을 선택한다./* CSS */ /* fruits의 하위 요소 전체 중에서 span이 아닌 것을 선택 */ .fruits *:not(span) {color: red;} <!-- HTML --> <div class="fruits"> <span>적용X</span> <h1>적용O</h1> <div>적용O</div> </div>
4) 가상 요소 선택자
-
선택 된 요소의 앞 혹은 뒤에 별도의 content를 삽입하는 선택자이며, 반드시 content라는 속성을 사용한다.(-> 빈 값 ""이라도 넣어 주어야 적용이 된다.)
-
사용 예: 쇼핑몰 페이지 메뉴에 'Hot', '추천' 등을 넣기 위해 별도의 태그를 삽입하는 것이 아니라 가상 요소 선택자를 활용하여 처리하면 편리하다.
-
::before: 선택자 요소의 내부 앞에 내용(content)을 삽입한다./* CSS */ .box::before{content: "앞!"} <!-- HTML --> <div class="box"> content </div>출력결과 -> 앞!content
-
::after: 선택자 요소의 내부 뒤에 내용(content)을 삽입한다.
5) 속성 선택자
-
지정한 특성 속성을 가지고 있는 태그를 선택하는 선택자이다.
-
특정 속성만 지정 : 특정 속성을 포함한 요소를 선택한다.
/* CSS */ [disabled] {color: red;} <!-- HTML --> <input type="text" value="HAPPY" /> <input type="TEXT value"ABCD" disabled /> <!-- 이 부분에만 적용 --> -
속성과 속성의 값을 지정 : 특정 속성을 포함하고 값이 일치하는 요소를 선택한다.
/* CSS */ [type="password"] {color: red;} <!-- HTML --> <input type="text" value="HAPPY"> <input type="password" value="1234"> <!-- 이 부분에 적용 -->
CSS 우선순위
!important -> 인라인 스타일 -> 아이디 선택자 -> 클래스/속성/가상 선택자 -> 태그 선택자 -> 전체 선택자
참고 : 포스코x코딩온 강의 자료(10_02_css_01.pdf, 10_02_css_02.pdf)
👩🏻💻 학습
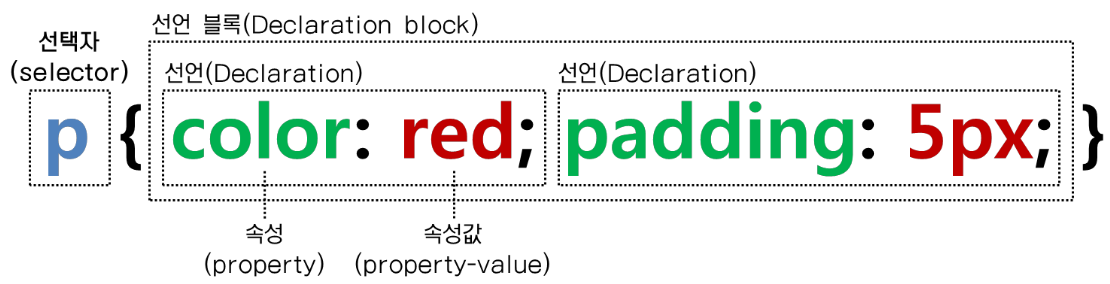
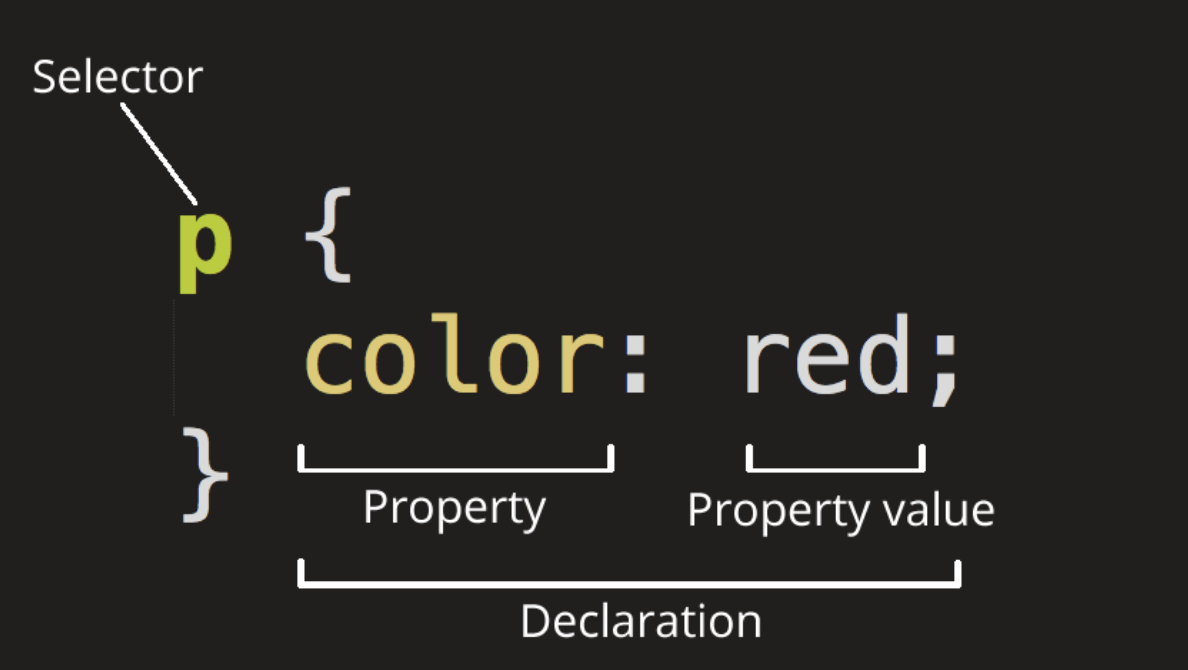
# CSS의 ruleset
- 전체 구조를 rule set이라고 부른다.
- 선택자(selector) : 맨 앞에 있는 HTML 요소 이름. 이것은 꾸밀 요소를 선택한다. (예:
p) - 선언 : 꾸미기 원하는 요소의 속성을 명시하는 것이다. (예:
color: red) - 속성(property) : 주어진 HTML 요소를 꾸밀 수 있는 방법이다. (예:
color는p의 속성) - 속성 값 : 예를 들어
red는color의 속성 값이다.주의해야 하는 점
- ruleset는 반드시
{}로 감싸져야 한다. - 각 선언을 그 다음 선언으로부터 구분하기 위해 각각의 선언은 세미콜론(;)으로 마무리해야 한다.
- 각 선언은 속성을 해당 값과 구분하기 위해 콜론(:)을 사용해야 한다.
- ruleset는 반드시
〉 여러 요소 선택하기
-
여러 요소 타입에게 하나의 rule set을 적용할 수도 있다. 여러 요소를 선택할 때는 콤마(,)로 구분한다.
p, li, h1 {color: red}
참고 : MDN