
📖 수업내용
# 표준 객체
- 자바스크립트가 기본적으로 가지고 있는 객체들이다.
이러한 내장 객체가 중요한 이유는 프로그래밍을 하는데 기본적으로 필요한 도구들이기 때문이다.
예 : Object, Function, Array, String, Boolean, Number, Math, Date, RegExp
1. Date
- 매 순간 바뀌는 시간과 날짜에 관한 정보를 얻기 위해 사용하는 객체이다.
① Date() : 함수로 호출할 경우 newDate() 와 동일하게 현재 날짜와 시간을 나타내는 문자열을 반환한다.
② new Date() : 생성자로 호출할 경우 새로운 Date 객체를 반환한다.
<script>
var date = new Date();
date.getFullYear(); // 현지 시간 기준 연도(네 자리 연도면 네자리 반환)
date.getDate(); // 현지 시간 기준 일(1~31으로 반환)
date.getDay(); // 현지 시간 기준 요일(0~6으로 반환)
date.getTime(); // 1970.01.01 0:0:0 UTC로부터의 경과시간을 밀리초 단위로 반환
date.getHours(); // 현지 시간 기준 시(0~23)
date.getMinutes(); // 현지 시간 기준 분(0~59)
date.getSeconds(); // 현지 시간 기준 초(0~59)
</script>③ Date.now() : 1970년 1월 1일 00:00:00 UTC로부터 지난 시간을 밀리초 단위의 숫자 값으로 반환한다.
2. Math
- 수학에서 자주 사용하는 상수와 함수들을 미리 구현해 놓은 표준 내장 객체이다.
- 웹 브라우저마다 다른 결과를 얻을 가능성이 있기에 정확한 결과를 얻어야 할 경우네는 Math 메소드를 사용하지 않는 것이 좋다. (
Math함수 정확도는 구현에 따라 다를 수 있기 때문이다.)<script> Math.PI(); // 파이값. 약 3.14 Math.E(); // 오일러의 상수이며 자연로그의 밑. 약 2.718 Math.min(); // 가장 작은 값 Math.max(); // 가장 큰 값 Math.random(); // 0~1 사이의 난수를 반환 Math.round(); // 반올림해서 정수 반환 Math.floor(); // 버림해서 정수 반환 Math.ceil(); // 올림해서 정수 반환 </script>
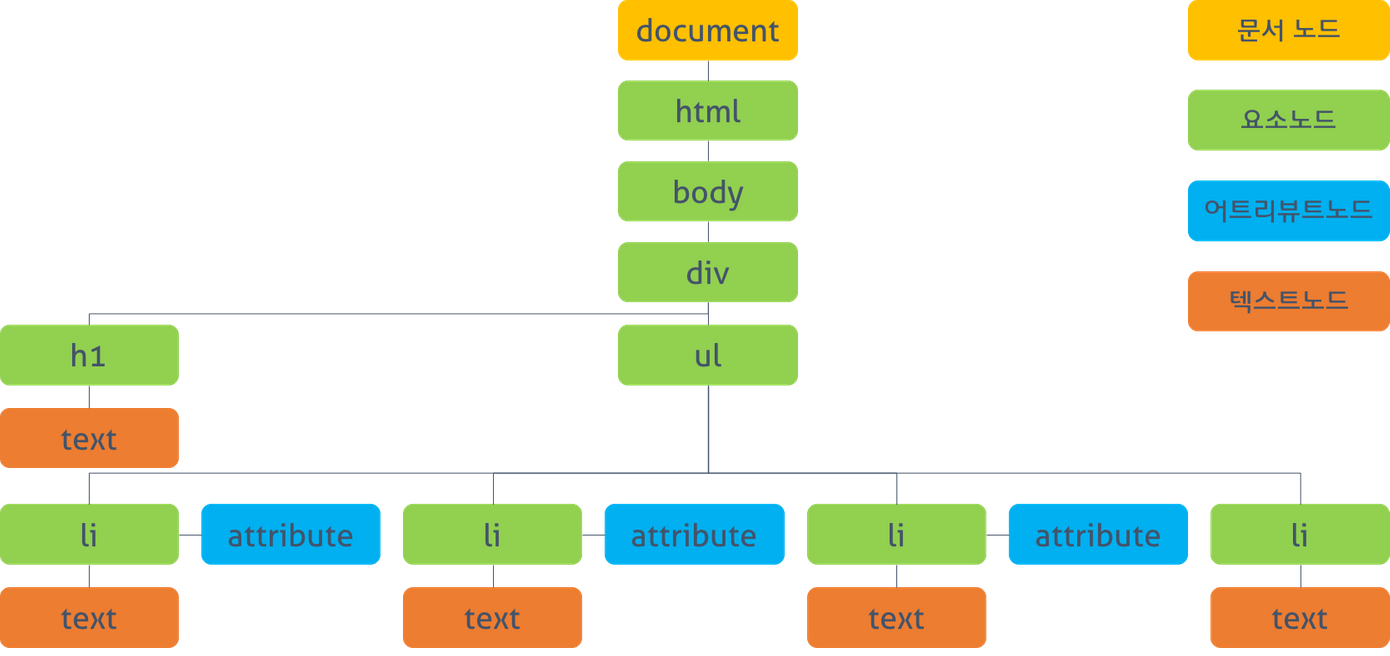
# DOM(Document Object Model)
DOM이란?
: DOM은 HTML 문서의 계층적 구조와 정보를 표현하면 이를 제어할 수 있는 API, 즉 프로퍼티와 메서드를 제공하는 트리 자료구조이다.
: DOM은 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다.💡 " 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다! "
1. 요소 선택
- HTML의 구조나 내용 또는 스타일 등을 동적으로 조작하려면 먼저 요소 노드를 취득해야 한다.
1)document.getElementById
- 인수로 전달한 id 값을 갖는 하나의 요소 노드를 탐색하여 반환한다.
- 만약 중복된 id 값이 존재한다면 첫 번째 요소 노드만 반환한다.
2)document.getElementsByClassName
- 인수로 전달한 class 값을 갖는 모든 요소 노드들을 탐색하여 반환한다.
- 전달할 class값은 공백으로 구분하여 여러 개의 class를 지정할 수 있다.
- 여러 개의 요소 노드 객체를 갖는 DOM 컬렉션 객체인 HTMLCollection 객체를 반환한다.
3)document.getElementsByTagName
- 인수로 전달한 태그 이름을 갖는 모든 요소 노드들을 탐색하여 반환한다.
- 함수는 하나의 값만 반환할 수 있으므로 여러 개의 값을 반환하려면 배열이나 객체와 같은 자료구조에 담아 반환해야 한다. 따라서
getElementsByTagName메서드가 반환하는 DOM 컬렉션 객체인 HTMLCollection 객체는 유사 배열 객체이면서 이터러블이다.
🤷🏻♀️ 이터러블이란?
: 반복 가능한 객체는 배열을 일반화한 객체이며, 메서드Symbol.iterator가 구현된 객체이다.
- 이터러블은
for...of문으로 순회할 수 있으며, 스프레드문법, 배열 디스트럭처링의 대상으로 사용 가능하다..- 예:
String,Array,TypedArray,Map,Set
🤷🏻♀️ 유사 배열이란?
: 인덱스와length프로퍼티가 있어서 배열처럼 보이는 객체이다.
4)document.getElementsByName
- 지정된
name속성값을 가진 요소의 Nodelist 컬렉션을 반환한다.
5) CSS 선택자를 이용한 요소 노드 취득
- CSS 선택자는 스타일을 적용하고자 하는 HTML 요소를 특정할 때 사용하는 문법이다.
5-1)document.querySelector
- 인수로 전달한 CSS 선택자를 만족시키는 하나의 요소 노드를 탐색하여 반환한다.
- 만족시키는 요소 노드가 여러 개인 경우 첫 번째 요소 노드만 반환하며, 만족시키는 요소 노드가 존재하지 않는 경우 null을 반환한다.
5-2)document.querySelectorAll
- 인수로 전달한 CSS 선택자를 만족시키는 모든 요소 노드를 탐색하여 반환한다.
- 여러 개의 요소 노드 객체를 갖는 DOM 컬렉션 객체인 Nodelist 객체를 반환한다. Nodelist 객체는 유사 배열 객체이면서 이터러블이다.
2. 요소 다루기
1) document.createElement(html요소)
- 지정한 tagName의 html의 요소를 생성하여 반환한다.
2) document.write()
- 웹 페이지가 로딩될 때 실행되면, 웹 페이지에 가장 먼저 데이터를 출력한다.
- 따라서
document.write()메소드는 대부분 테스트나 디버깅을 위해 사용된다.
참고<script> document.write("hello"); // hello document.write(3); // 3 </script>
3) .appendChild()
- 지정된 부모 노드의 자식 노드 리스트의 맨 뒤쪽에 새로운 노드를 추가한다.
① append() : 선택된 요소의 맨 뒤의 자식 요소로 추가한다.
② prepend() : 선택된 요소의 맨 앞쪽의 자식 요소로 추가한다.
③ before() : 선택된 요소의 바로 앞의 형제 요소로 추가한다.
④ after() : 선택된 요소릐 바로 뒤의 형제 요소로 추가한다.
🤷🏻♀️
append&appendChild
append: 노드 객체 뿐만 아니라 문자열 또한 추가할 수 있으며, 한 번에 2개 이상의 자식 노드를 추가할 수 있고 return 값은 반환하지 않는다.<script> const parent = document.createElement("div"); const child = document.createElement("p"); child.append("text1", "text2"); parent.append(child); console.log(parent); // <div><p>"text1""text2"</p></div> </script>
appendChild: 노드 객체만 추가할 수 있고(문자열 추가시 에러 발생), 한 번에 2개 이상의 요소를 추가할 수 없으며 return 값을 반환한다.<script> const parent = document.createElement("div"); const child = document.createElement("p"); child.appendChild("text1"); // Error : 텍스트 추가 불가능 child.innerText = "text1"; parent.appendChild(child) // <p>text1</p> </script>
append appendChild 노드 객체 O O 문자열 O X 반환값 X O 다중 값 허용 O X
4) .removeChild()
- 선택된 요소의 자식 요소가 삭제된다.
remove(): 선택된 요소가 삭제된다.
5) .innerText, .innerHTML, .textContent
- 태그 내에 들어갈 문자열을 지정한다.
① .innerText
- element의 속성으로 element 내에 포함된
HTML또는XML마크업을 가져오거나 태그와 함께 입력하여 내용을 직접 설정할 수 있다.
② .innerHTML
- element의 속성으로 element 내에서 사용자에게 보여지는
text값들을 가져오거나 설정할 수 있다.
③ .textContent
- Node의 속성으로 사용자에게 보여지는 text값만 읽어오는
innerText와 달리<script><style>태그에 상관없이 해당 노드가 가지고 있는 텍스트 값을 모두 읽어온다.
<html>
<div id="content">
hello~
<span style="display: none">innerText X</span>
</div>
</html>
<script>
const content = document.getElementById("content");
// 1. innerHTML
console.log(content.innerHTML);
// hello~
// <span style="display: none">innerText X</span>
// 2. innerText
console.log(content.innerText);
// hello~
// 숨겨진 텍스트는 사용자에게 보여지지 않기 때문에 <span> 태그는 가져오지 않음
// 3. textContent
console.log(content.textContent);
// hello~
// innerText X
// 숨겨진 텍스트까지 포함해서 모든 텍스트를 다 가져옴
</script>6) .className
- 특정 엘리먼트의 클래스 속성 값을 가져오거나 설정한다.
7) classList.~
- 선택 요소에 class를 더하거나, 빼거나, 클래스가 존재하는지 체크하는 메소드이다.
① .classList.add() : 지정한 클래스 값을 추가한다.
② .classList.remove() : 지정한 클래스 값을 제거한다.
③ .classList.contains() : 지정한 클래스 값이 엘리먼트의 class 속성에 존재하는지 확인한다.
④ .classList.toggle() : 클래스 값을 토글링한다. -> 클래스가 존재하면 제거하고 존재하지 않다면 추가한다.
8) .setAttribute("속성명", "지정할 속성")
- 선택한 요소의 속성값을 직접 지정할 수 있는 메소드이다.
<html>
<button>hello</button>
</html>
<script>
const button = document.qureySelector("button")
button.serAttrubut("name", "helloButton");
// <button name="helloButton">hello</button>
</script># 이벤트 addEventListener
- 선택 요소에 지정한 이벤트가 발생하면, 약속된 명령어를 실행시키는 메소드이다.
<script>
addEventListener(type, listener);
addEventListener(type, listener, options);
</script>
listener: 이벤트를 수신할 객체이다.handleEvent()메서드를 포함하는 객체 또는 JavaScript 함수여야 한다.
options: 이벤트 수신기의 특징을 지정할 수 있는 객체이다.
〉 이벤트의 종류
1) UI 이벤트 : 사용자가 웹페이지가 아닌 브라우저의 UI와 상호작용할 때 발생한다.
load: 웹페이지의 로드가 완료되었을 때unload: 웹페이지가 언로드 될 때(새로운 페이지를 요청한 경우)error: 브라우저가 자바스크립트 오류를 만났거나 요청한 자원이 없는 경우resize: 브라우저의 창 크기를 조정했을 때scroll: 사용자가 페이지를 위아래로 스크롤 할 때
2) 키보드 이벤트 : 사용자가 키보드를 이용할 때 발생한다.
keydown: 사용자가 키를 처음 눌렀을 때keyup: 키를 땔 때keypress: 사용자가 눌렀던 키의 문자가 입력되었을 때
3) 마우스 이벤트 : 사용자가 마우스나 터치화면을 사용할 때 발생한다.
click: 사용자가 동일한 요소 위에서 마우스 버튼을 눌렀다 땔 때dbclick: 두번 눌렀다가 땔 때mousedown: 마우스를 누르고 있을 때mouseup: 눌렀던 마우스 버튼을 땔 때mousemove: 마우스를 움직였을 때mouseover: 요소 위로 마우스를 움직였을 때mouseout: 요소 바깥으로 마우스를 움직였을 때
4) 포커스 이벤트
focus: 요소가 포커스를 얻었을 때blur: 요소가 포커스를 잃었을 때
참고: 포스코x코딩온 강의 자료(10_03_js_04_DOM.pdf)
참고 : ⌜모던 자바스크립트 Deep Dive⌟, 이웅모, 위키북스.
👩🏻💻 학습
# getElementByID vs querySelector
-> getElementByID와 querySelector이 어떤 점에서 차이가 있는지 궁금하여 찾아보고자 한다.
〉 예
<script>
<form id="productForm">
<input id="productOne" class="product" type="text" value="Product 1" />
<input id="productTwo" class="product" type="text" value="Product 2" />
<input id="productThree" class="product" type="text" value="Product 3" />
</form>
</script>① getElementByID, querySelector를 사용하여 #productOne 요소 를,
② getElementsByClassName, querySelectorAll를 사용하여 모든 .product 요소들 을 선택해고자 한다.
1) getElementByID, getElementsByClassName : id를 통해 요소 반환. 없다면 null 반환
<script>
// getElementByID
var productOne = document.getElementById("productOne");
// getElementsByClassName : HTMLCollection에 리턴된다.
var products = document.getElementsByClassName("product");
</script>2) querySelector, querySelectorAll : css선택자를 통해 요소 반환. 없다면 null 반환
<script>
// querySelector
var productOne = document.querySelector("#productForm #productOne");
// querySelectorAll : Nodelist에 리턴된다.
var products = document.querySelectorAll("#productForm .product");
</script>대체로
querySelector가getElementByID에 비해 연산이 느리다고 한다.
하지만,querySelector는 다양한 선택자를 사용할 수 있기 때문에(예:id,class,[data-*=""],input[name=""]) 생산성과 편의성이 더 좋다는 장점이 있다.
따라서, 상황에 따라 적절하게 섞어서 사용하면 좋을 것 같다. 더 구체적으로 요소를 선택하고 싶을 때는querySelector와querySelectorAll를 사용해보자!
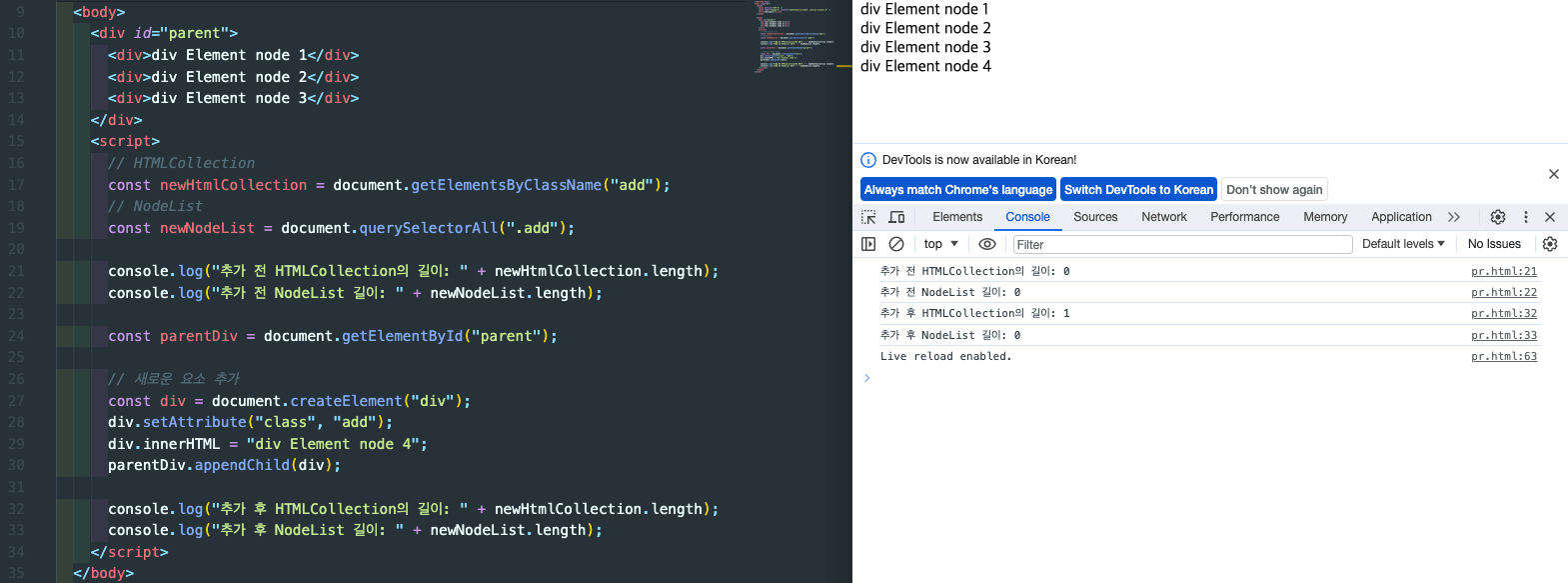
# HTML Collection vs Nodelist
① HTMLCollection은 요소 노드(예: <div>, <p>, <span>)만 포함하고 NodeList는 요소 노드, 속성 노드, 텍스트 노드 등을 포함한다.
② HTMLCollection은 자식 요소 노드를 id, name 속성 또는 인덱스로 접근할 수 있으며, NodeList는 인덱스로만 접근할 수 있다.
③ HTMLCollection은 DOM에 추가된 새로운 요소를 가져오지만(동적: 객체가 스스로 실시간 노드 객체의 상태 변경을 반영함), NodeList는 가져오지 못한다(정적).

④ HTMLCollection은 for...of 문으로 각 요소를 순회하며(forEach(): 사용 X), NodeList는 forEach() 메서드로 순회한다.
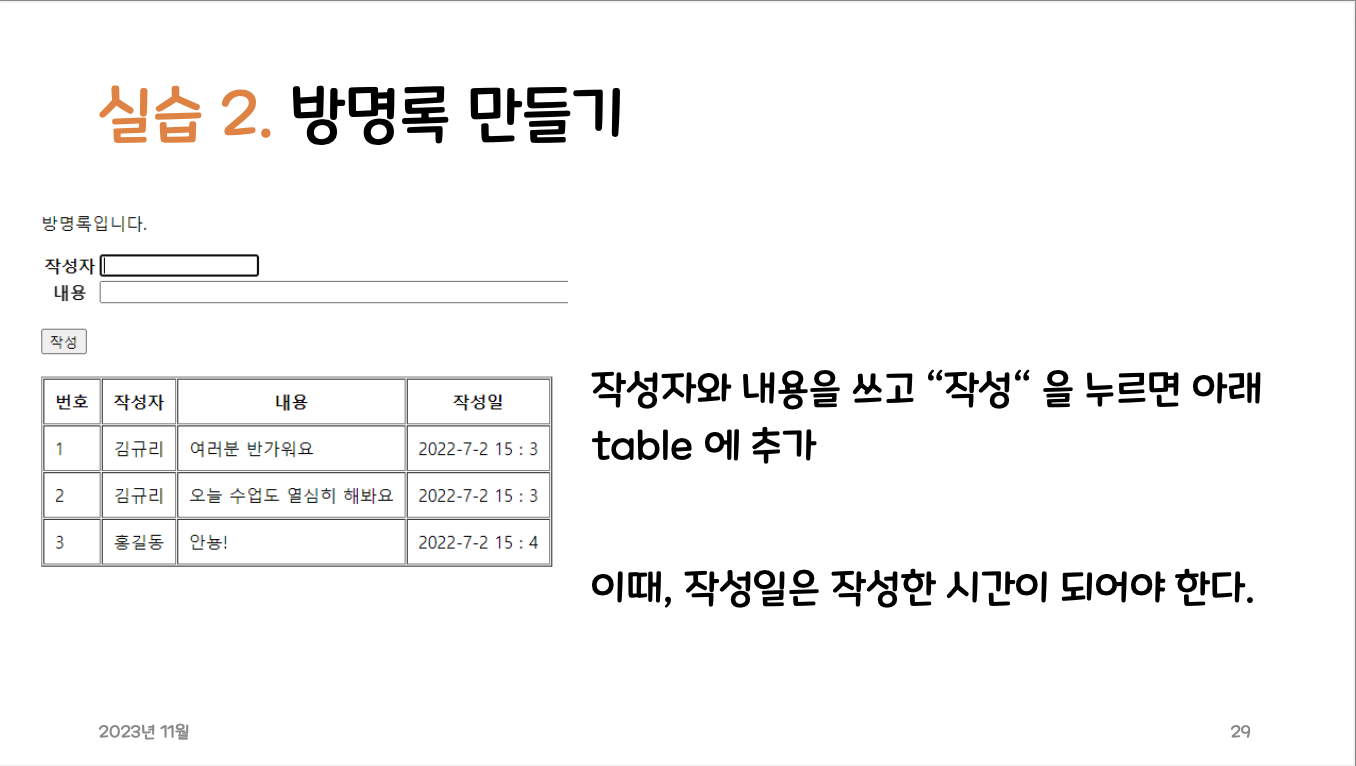
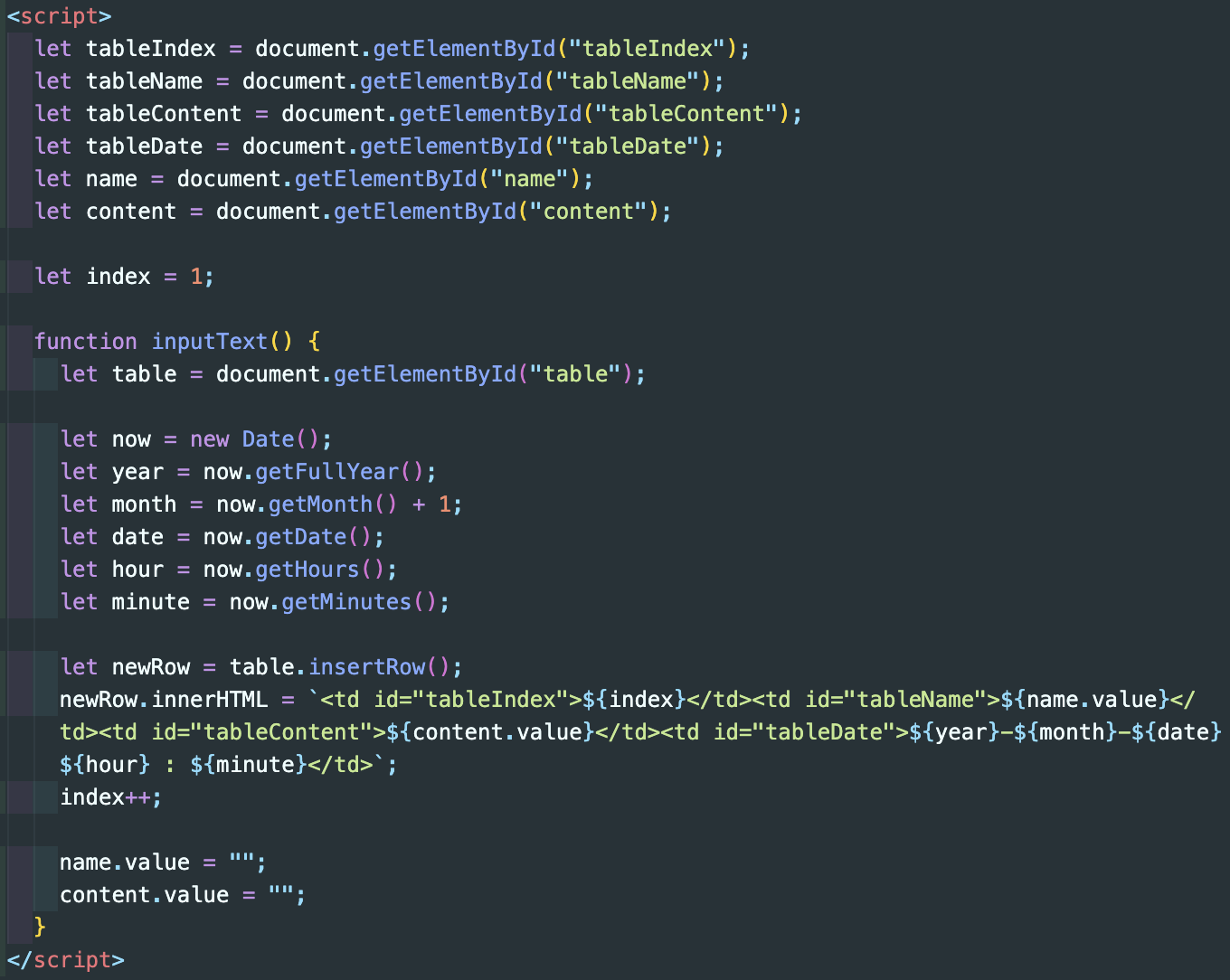
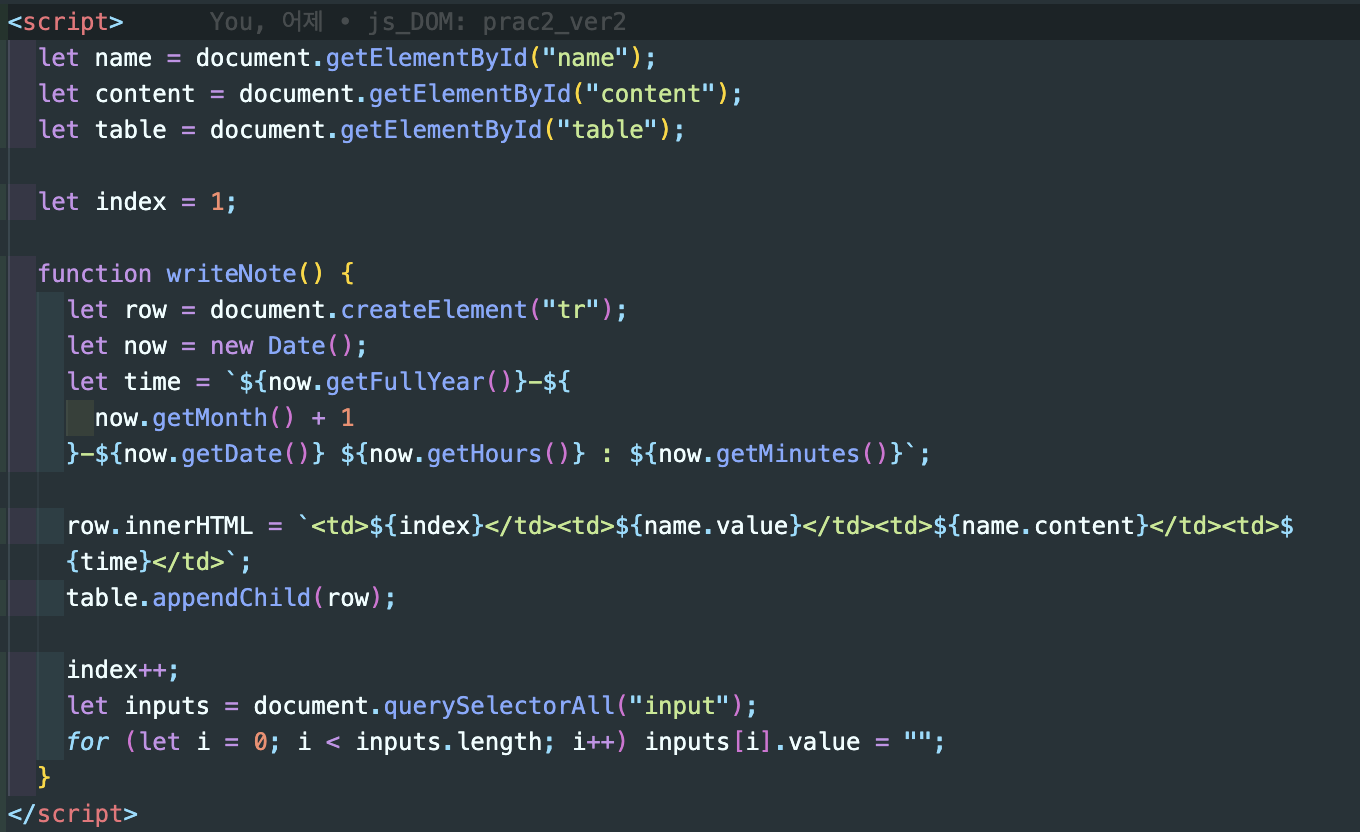
# 실습2

1) 테이블에 행 추가하기
① insertRow();
-
HTMLTableElement.insertRow()메서드를 활용하여 테이블에 행을 직접 삽입할 수 있다. -
table 안에
tbody요소가 여러 개인 경우에는 마지막tbody요소에 삽입된다.+)
insertCell(): table row element에 새로운 cell을 추가해준다.
② createElement("tr")
- HTML 문서에서
Document.createElement()메서드는 지정한tagName의 HTML 요소를 만들어 반환한다. - 요소를 만든 후에 다른 요소에 집어넣을 수 있도록 하기 위해서는 메서드를 추가적으로 사용해야 한다.

참고