
📖 수업내용
# 문자열 관련 메소드
<script>
let str = "Happy day~! ";
// legnth: 문자열의 길이를 반환(공백 포함)
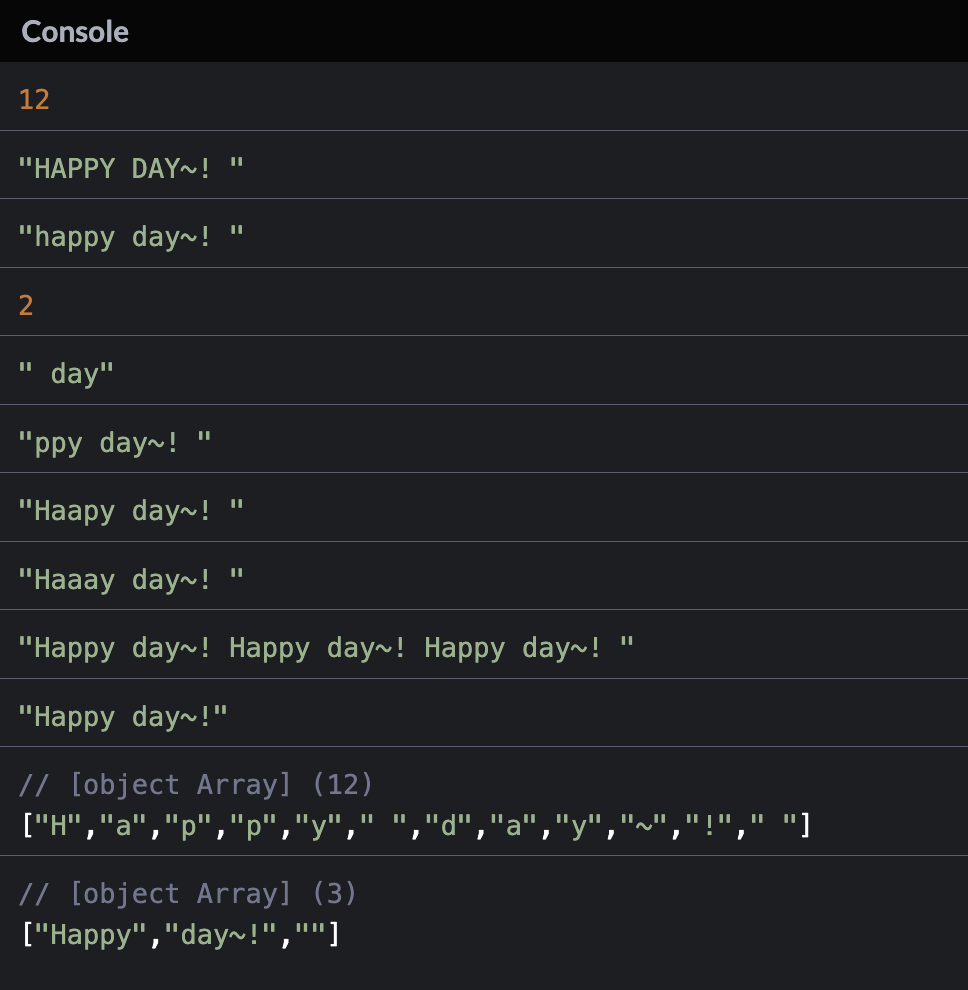
console.log(str.length);
// toUpperCase / to LowerCase: 문자열 전체를 대문자 혹은 소문자로 변경
console.log(str.toUpperCase());
console.log(str.toLowerCase());
// indexOf: 매개변수로 문자열을 받아서 몇 번쨰 인덱스인지 숫자 반환
console.log(str.indexOf("p"));
// slice: start부터 end-1까지 슬라이싱, 매개변수로 음수 값도 가능
console.log(str.slice(5,9));
console.log(str.slice(2));
// replace: 문자열1을 문자열2로 변경 // 중복값이 있다면 가장 처음 만나는 값 변경
console.log(str.replace("p", "a"));
// replaceAll: 문자열1을 전부 찾아서 문자열 2로 바꿔줌
console.log(str.replaceAll("p", "a"));
// repeat: 문자열 반복
console.log(str.repeat(3));
// trim: 문자열의 양끝 공백 없애기
console.log(str.trim());
// split: 매개변수로 들어온 문자열을 기준으로 str을 쪼개서 배열로 저장
console.log(str.split(""));
console.log(str.split(" "));
</script>
# 배열 관련 메소드
<script>
let days = ["mon", "tue", "wed", "thu", "fri", "sat"];
// push: 배열 끝에 추가
days.push("sun");
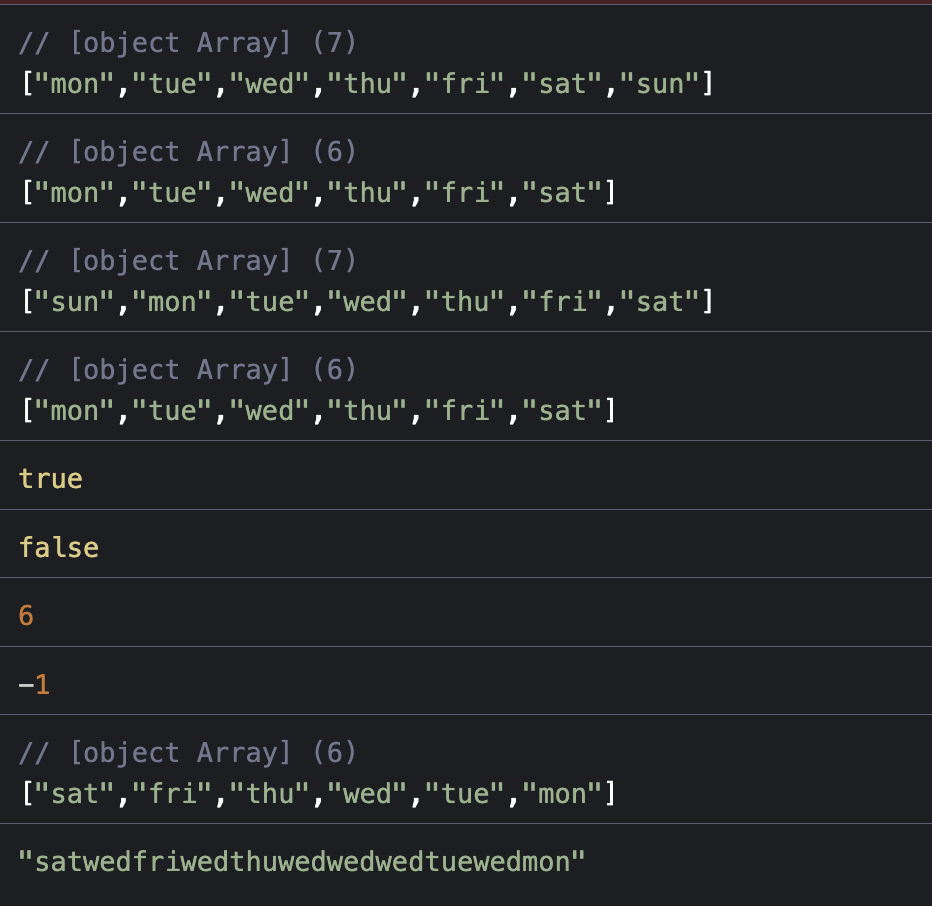
console.log(days);
// pop: 배열 끝에 요소 제거
days.pop();
console.log(days);
// unshift: 배열 앞에 제거
days.unshift("sun");
console.log(days);
// shift: 배열 끝에 제거
days.shift();
console.log(days);
// includes: 배열에 지정한 요소가 있는지 확인
console.log(days.includes("mon"));
console.log(days.includes("sun"));
// length: 배열 길이 반환
console.log(days.length);
// indexOf(): 매개변수에 해당하는 배열의 인덱스를 받아옴
console.log(days.indexOf(3));
// lastIndexOf() : 마지막 인덱스 값 확인할 수 있음
// reverse: 배열 순서 뒤집어서 반환
console.log(days.reverse());
// join(): join 안의 문자열 기준으로 문자열로 병합
console.log(days.join("wed"));
</script>
# 메소드 체이닝
- 각각의 메소드를 연결해서 사용하는 개념이다.
단, 사용한 메소드가 반환 값을 가지고 있는 경우에만 사용이 가능하다!
-> 예를 들어,hello.split("")에는["h", "e", "l", "l", "o"]라는 배열 형태의 반환값이 있기 때문에 사용이 가능하다.<script> let hello = "hello"; let helloArr = hello.split(""); let reverseHello = helloArr.reverse(); // 메소드 체이닝 사용 hello.split("").reverse(); </script>
# 배열에서의 for
1) for of
: iterable(반복 가능)한 object(예: array, map, set, string, typedArray, arguments 등)에 대해 속성값(value)을 반복 순회한다. for in과 대비되는 차이점은 반복가능한 object(객체)의 값을 순회한다는 것이다.
<script>
for (변수선언 of 객체) {
// 객체의 요소 개수만큼 반복할 코드;
}
</script>2) for each
: 주어진 함수를 array(배열) 요소들에 대해서만 반복 작업을 실행한다.
<script>
arr.forEach(function(값, 인덱스, 현재배열) => {
// 반복할 코드;
});
</script># 실습 문제
<script>
// 1 ~ 100까지의 배열을 for문을 사용해서 만들기
let numbers = [];
for (let i = 0; i < 100; i++) {
numbers[i] = i + 1;
}
// 해당 배열의 합을 구하기
let sum = 0;
// for문
for (let i = 0; i < numbers.legnth(); i++) {
sum = sum + numbers[i];
}
// for of문
for (let number of numbers) {
sum = sum + number;
}
// for each문
numbers.forEach((number) => {
sum = sum + number;
});
</script>+ ) 배열 함수 filter
- 조건에 부합하는 배열 요소만을 반환하는 함수이다.
<script>
// 작성법
arr.filter((매개변수) => 조건);
// 예:
let numbers = [1, 2, 3, 4, 5, 6];
let arr;
arr = numbers.filter(function(num) {
return num > 3;
});
console.log(arr);
// [4, 5, 6]
</script>참고: 포스코x코딩온 강의 자료(1003_js_03내장method.pdf)
👩🏻💻 학습
# 메서드(method)
- 메소드라고도 불린다.
- 어떤 객체가 가지고 있는 어떤 동작을 말한다. -> 자바스크립트에서는 일반적으로 객체 안에 프로퍼티로 정의된 함수를 메서드라고 부른다.
<script>
var circle = {
// 프로퍼티
radius: 5;
// 메서드
getDiameter: function () {
return 2 * this.radius;
}
};
</script># for in 반복문
- 상속된 열거 가능한 속성들을 포함하여 객체에서 문자열로 키가 지정된 모든 열거 가능한 속성에 대해 반복한다. (non-Symbol 속성에 대해서만 반복한다.)
- 열거 가능한 속성이란 내부적으로 enumberable 플래그가 true로 설정된 속성을 의미한다.
<script>
const person = {
name: "Lee",
address: "seoul"
};
// for...in 문의 변수 prop에 person 객체의 프로퍼티 키가 할당된다.
for (const ksy in person) {
console.log(key + ": " + person[key]);
}
// name: Lee
// address: seoul
</script>-> for...in문은 객체의 프로퍼티 개수만큼 순회하며 for...in문의 변수 선언문에서 선언한 변수에 프로퍼티 키를 할당한다. 위 예제의 경우에는 person이라는 객체에 2개의 프로퍼티가 있으므로 객체를 2번 순회하면서 프로퍼티를 key 변수에 할당한 후 코드 블록으르 실행한 것이다.
참고: ⌜모던 자바스크립트 Deep Dive⌟, 이웅모, 위키북스.
