
📖 수업내용
# 함수 (function)
: 특정 동작을 수행하는 일부 코드의 집합
1. 함수 선언문 VS 함수 표현식
① 함수 선언문 (function declartion)
- 함수명이 정의되어 있고, 별도의 할당 명령이 없는 것이다.
<script> function sayHello() { console.log("Hello"); } </script> - 함수 선언문은 호이스팅에 영향을 받는다. -> 코드를 구현한 위치와 관계 없이 자바스크립트의 특징인 호이스팅에 따라 브라우저가 자바스크립트를 해석할 때 맨 위로 끌어 올려진다. 함수 선언 전에 함수를 사용할 수 있다.
② 함수 표현식 (function expression)
- 정의한 함수를 별도의 변수에 할당하는 것이다.
<script> const sayHello = function() { console.log("Hello"); } </script> - 함수 표현식은 호이스팅에 영향을 받지 않는다. -> 선언과 호출 순서에 따르기 때문에 정상적으로 함수가 실행되지 않을 수 있다.
②-1. 화살표 함수 (arrow function)
-
함수 표현식에 대한 간결한 대안이다.
<script> // 함수 표현식 let add = function(num1, num2){ return num1 + num2; } // 화살표 함수 let add = (num1, num2) => { return num1 + num2; } </script>
2. onclick
: HTML 요소가 클릭되었을 때 발생하는 이벤트이다.
이벤트 핸들러(event handler)란?
이벤트가 발생되면 실행되는 코드 블럭이다.
cf. 이벤트 리스너(event listener)
-> 리스너는 발생되는 이벤트에 대해 듣고, 핸들러는 발생되는 이벤트에 응답해서 실행되는 코드이다.
# 조건문
- 특정 조건 만족 시(조건이 참인 경우) 실행하는 명령의 집합이며, 특정한 조건 속에서 작업을 수행하고 싶을 때 사용한다.
1. if
<script>
// if / else
if (조건1) {
// 조건1이 참이라면 실행
} else {
// 조건1이 거짓이라면 실행
}
// if / else if / else
if (조건1) {
// 조건1이 참이라면 실행
} else if (조건2) {
// 조건2가 참이라면 실행
} else {
// 조건 1, 2가 모두 참이 아닐 때 실행
}
// 조건의 수에 따라 else if를 더 추가하여 사용할 수 있다.
</script>if문을 중첩하여 사용할 수 있다.
2. switch
<script>
switch (변수) {
case 값1:
// 변수와 값1이 일치하면 실행
break;
case 값2:
// 변수와 값1이 일치하면 실행
break;
default:
// 일치하는 값이 없을 때 실행
break;
}
</script>3. 삼항 연산자
- if 문을 간단하게 표현하는 방법이다.
조건식 ? 조건이 참인 경우 : 조건이 거짓인 경우;
<script>
let name = "gildong";
// if 문
if (name === "gildong") {
console.log("true");
} else {
console.log("false");
}
// 3항 연산자
name === "gildong" ? console.log("ture") : console.log("false");
</script># 반복문
- 똑같은 명령을 일정 횟수만큼 반복해서 수행하도록 하는 실행문이다.
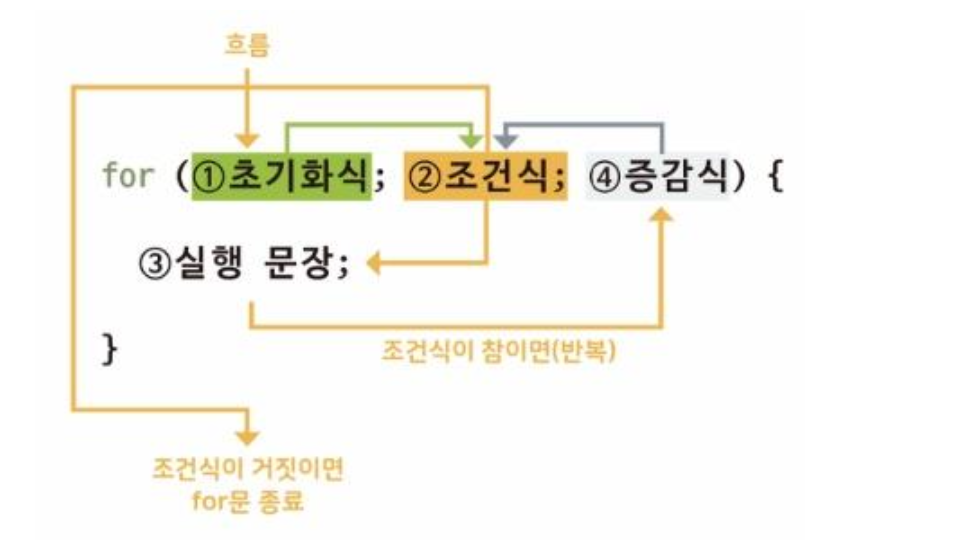
1. for문
- 조건식이 거짓으로 평가될 때까지 코드 블록을 반복 실행한다.
for문을 중첩하여 사용할 수 있다.

이미지 참고: 포스코x코딩온 강의 자료(10_03_js_02_func&if&for.pdf)
2. while문
for문과 달리 조건을 변경하는 구문이 기본적으로 포함되어 있지 않기 때문에 무한 루프에 빠질 수 있다.
<script>
while (조건문) {
실행할 코드(명령문)
}
</script><script>
// 1 ~ 10번째 출력하기
// for
for (let i = 1; i < 11; i++) {
console.log (i, "번째");
}
// while
let j = 1;
while (j < 11) {
console.log (j, "번째");
j++:
}
</script>3. 반복문 제어
1) break
- 반복문을 멈추고 밖으로 빠져 나간다.
<script>
for (let i = 0; i < 100; i++) {
if (i == 10) {
console.log("멈춰!");
break;
}
}
// 0 1 2 3 4 5 6 7 8 9 멈춰!
// 종료
</script>2) continue
- 반복문을 한 번만 멈추고 다음으로 진행한다.
<script>
let sum = 0;
for (let i = 0; i < 100; i++) {
if (i % 2 == 0) {
continue;
}
sum += i;
}
console.log(sum); // 2500
</script>참고: 포스코x코딩온 강의 자료(10_03_js_02_func&if&for.pdf)
👩🏻💻 학습
# 호이스팅
- 인터프리터가 코드를 실행하기 전에 함수, 변수, 클래스 또는 임포트의 선언문을 해당 범위의 맨 위로 이동시키는 과정이다.
함수 호이스팅
- 위에서 보았듯이, 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있지만 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없다.
- 한수 선언문으로 함수를 정의하면, 모든 선언문이 그렇듯이 코드가 한 줄씩 순차적으로 실행되는 시점인 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행된다. 이로 인해, 함수 선언문 이전에 함수를 참조할 수 있으며 호출할 수도 있게 되는 것이다.
# 반복문
1. for in
for...in문은 상속된 열거 가능한 속성들을 포함하여 객체에서 문자열로 키가 지정되 모든 열거 가능한 속성에 대해 반복한다.- 열거 가능한 non-Symbol 속성에 대해서만 반복한다.
symbol은 생성자가symbol원시 값을 반환하는 내장 객체이다. 원시 값이란 객체가 아니면서도 메소드 또는 속성도 가지지 않는 데이터이다. (예:string,number,bigint,boolean,undefined,symbol,null)
<script>
var obj = {a: 1, b: 2, c: 3};
for (const prop in obj) {
console.log(`obj.${prop} = ${obj[prop]}`);
}
// obj.a = 1
// obj.b = 2
// obj.c = 3
</script>2. do while
- 코드 블록을 먼저 실행하고 조건식을 평가하기 때문에 코드 블록은 무조건 한 번 이상 실행된다.
<script>
var count = 0;
// count가 3보다 작을 때까지 코드 블록을 계속 반복 실행한다.
do {
console.log(count); // 0, 1, 2
count++;
} while (count < 3);
</script>참고 : ⌜모던 자바스크립트 Deep Dive⌟, 이웅모, 위키북스.
