
📖 수업내용
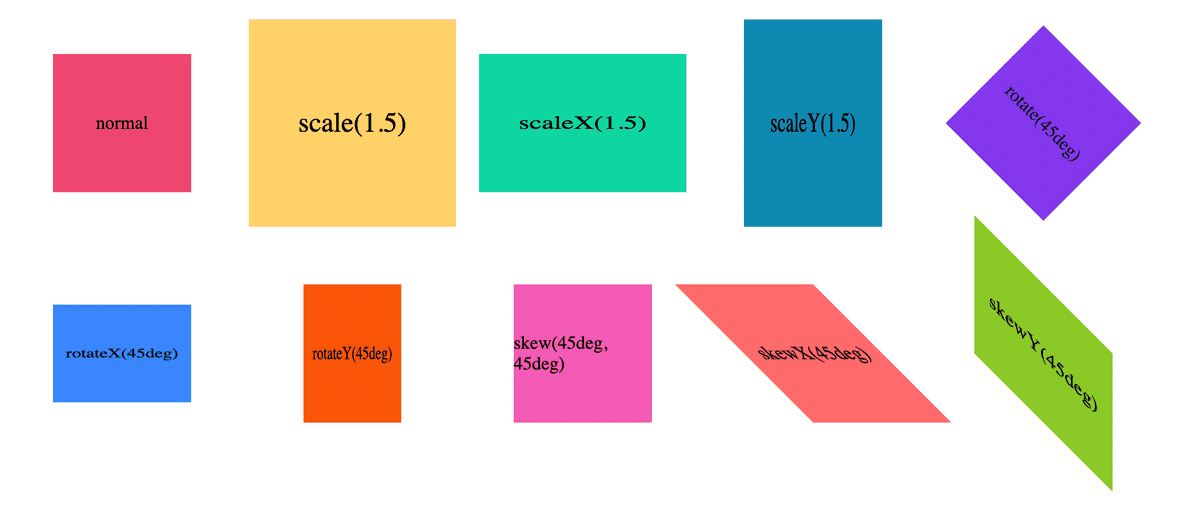
# Transform
- 요소의 변환 효과
- 작성법 :
/* translate : 이동 */ transform: translate(40px, 40px); transform: translateX(40px); transform: translateY(40px); /* rotate : 회전 */ transform: rotate(90deg); transform: rotateX(90deg); transform: rotateY(90deg); /* scale : 크기 */ transform: scale(1.5); transform: scaleX(0.7); transform: scaleY(2); /* skew : 기울임 */ transform: skew(45deg); transform: skewX(-45deg); transform: skewY(45deg); /* 3D 변환 가능 */ /* 예 */ transform: translate(40px, 40px, 40px); transform: translateZ(40px);
# Transition
-
요소의 전환 효과를 지정하는 단축 속성이다.
-
transition:transition-propertytransition-durationtransition-timing-functiontransition-delay1)
transition-property- 전환 효과를 사용할 속성 이름을 지정한다.
2)
transition-duration- 전환 효과의 지속 시간(s)을 지정한다.
- 단축형으로 작성할 때 필수 포함 속성이다.
3)
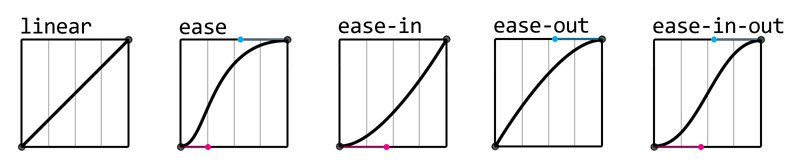
transition-timing-function- 전환 효과의 타이밍 함수를 지정한다.

4)
transition-delay- 전환 효과가 몇 초 뒤에 시작할지 대기시간(s)을 지정한다.
# Animation
1) @keyframes
- CSS의 에니메이션 효과를 개발자가 직접 지정하는 기능이다.
- 애니메이션의 중간 지점마자 CSS 속성 값을 지정하여 세밀하게 애니메이션을 조절하는 기능이다.
/* keyframes 작성하기 */ @keyframes animationName { 0% { css 속성: 속성 값; } 50% { css 속성: 속성 값; } 100% { css 속성: 속성 값; } } /* 더 세밀하게 나눌 수 있다 */ /* % 대신 from, to로도 작성할 수 있다 */
2) Animation 속성
animation-name: 이름animation-duration: 지속시간animation-delay: 지연시간animtion-itreation-count: 반복횟수 (예: 숫자,infinite-무한)animation-timing-function: 반복형태animation-direction: 애니메이션 방향 (예:normal,reverse,alternate,alternate-reverse)
참고: 포스코x코딩온 강의 자료(10_02_css_05_transition&transform&ani.pdf)
👩🏻💻 학습

이미지 참고: 포스코x코딩온 강의 자료(10_02_css_05_transition&transform&ani.pdf)

# 수정 전

- 처음에
animation안에width속성을 주지 않았을 때는 텍스트가 아래에서부터 점점 줄어드는 모양으로 보인다.
-> 위의 과제처럼 보이기 위해서 처음에width속성을 크게 주어 텍스트가 한 줄씩 들어오는 것처럼 보일 수 있도록 해야 한다.
# 수정 후