
📖 수업내용
# position
1) static : 정적 위치 지정 방식(기본값)
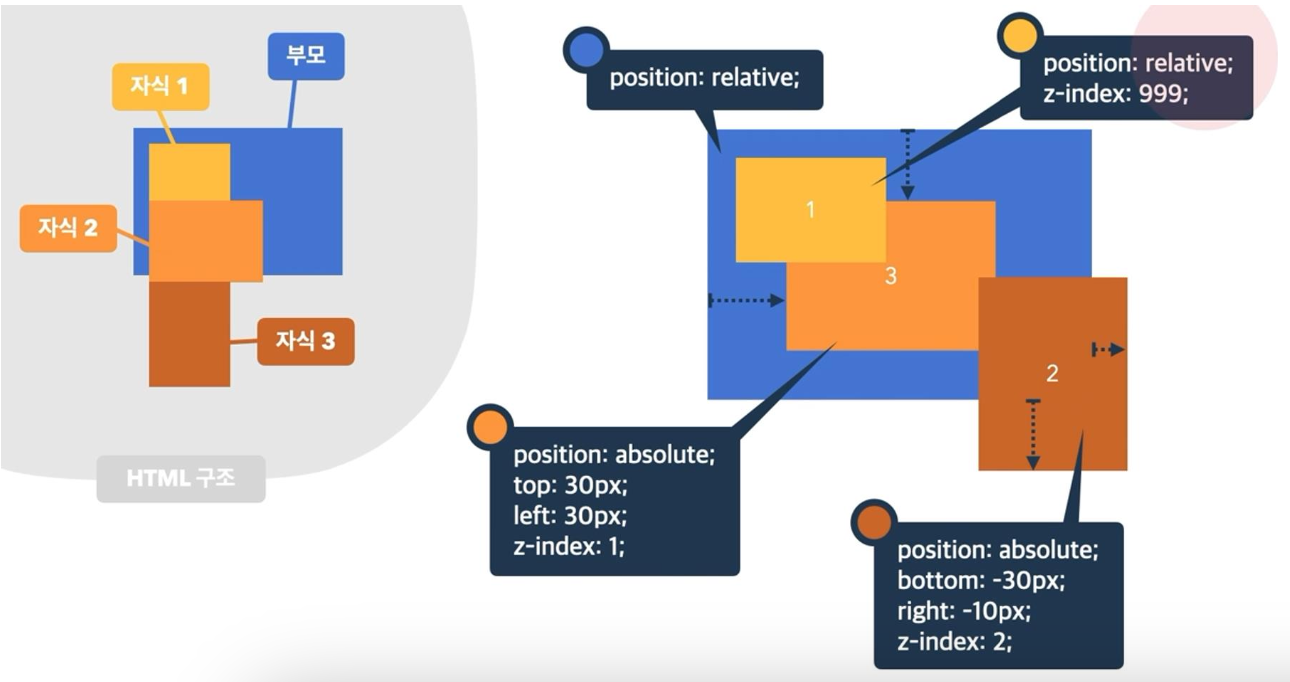
2) relative : 상대 위치 지정 방식
- 기준 : 요소 자신
3) absolute : 절대 위치 지정 방식
- 기준 : 위치 상 부모 요소
display속성이block으로 변경된다.
4) fixed : 고정 위치 지정 방식
-
기준 : 뷰포트(브라우저)
-
브라우저 화면을 스크롤 했을 때에도 영향을 받지 않고 그 자리에 고정되어 있기 때문에 따라오는 것처럼 보일 수 있다.
-
display속성이block으로 변경된다.
# z-index
- 요소 쌓임 정도를 지정한다.
auto: 부모 요소와 동일한 쌓임 정도 /숫자: 숫자가 높을수록 위에 쌓인다.z-index값을 지정하기 위해서는position속성을 지정해주어야 한다.(기본값인 static 제외)
이미지 참고 : 포스코x코딩온 강의 자료(10_02_css_04_background&position&flex.pdf)
요소 쌓임 순서(stack order)
- 어떤 요소가 더 위에 쌓이는지를 결정한다.
① 요소에 position 속성의 값이 있는 경우에 위에 쌓임(static 제외)
② 1번 조건이 동일하다면,z-index속성의 숫자 값이 높을수록 위에 쌓임
③ 1, 2번 조건이 모두 동일하다면, HTML의 다음 구조일수록 위에 쌓임
# background(배경)
1)background-color
- 요소의 배경 색상
transparent: 투명함 /색상- 그라데이션 컬러를 백그라운드 요소로 삽입 가능 ->
background : linear-gradient()
그라데이션 참고
2)background-image
- 요소의 배경 이미지 삽입
none/url('경로')
3)background-repeat
- 요소의 배경 이미지 반복
repeat: 수직, 수평 반복 /repeat-x: 수평 /repeat-y: 수직 /no-repeat
4)background-position
- 요소의 배경 이미지 위치
// 방향 입력 background-position : top right; background-position : center; // 단위 입력 (x축 y축 순) background-position : 100px 30px;
5)background-size
-
요소의 배경 이미지 크기
-
auto: 이미지의 실제 크기 /단위: px, em, rem 등 단위로 지정 -
cover: 비율을 유지, 요소의 더 넓은 너비에 맞춤 /contain: 비율을 유지, 요소의 더 짧은 너비에 맞춤
6)background-attachment
scroll: 이미지가 요소를 따라서 같이 스크롤 /fixed: 이미지가 뷰포트에 고정
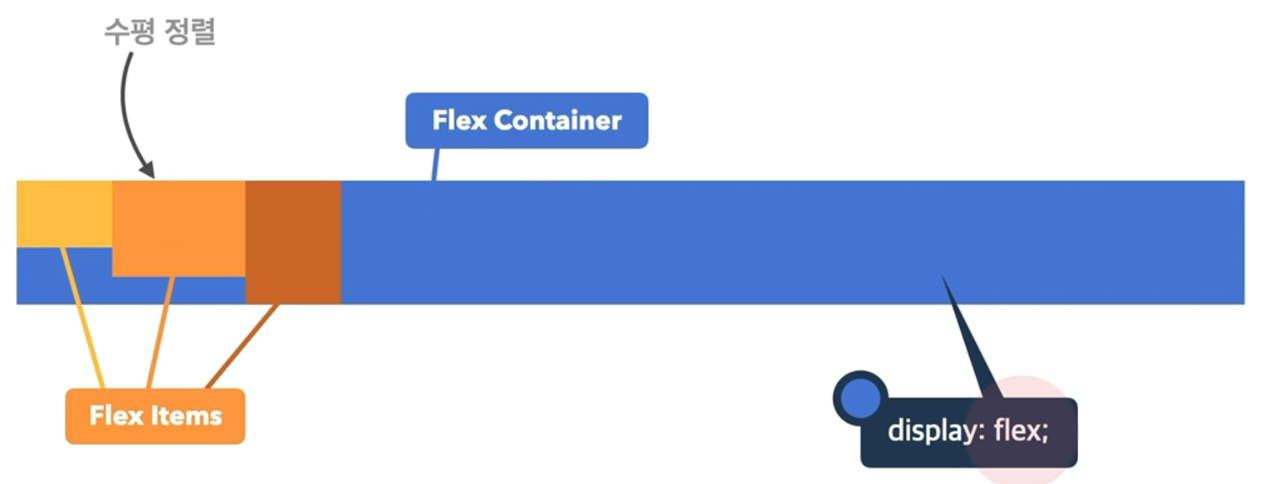
# display : flex
flex아이템들은 가로 방향으로 배치된다.

이미지 참고 : 포스코x코딩온 강의 자료(10_02_css_04_background&position&flex.pdf)
1) flex-direction
- 행 축:
row(좌 -> 우) /row-reverse(우 -> 좌) - 열 축:
column(위 -> 아래) /column-reverse(아래 -> 위)
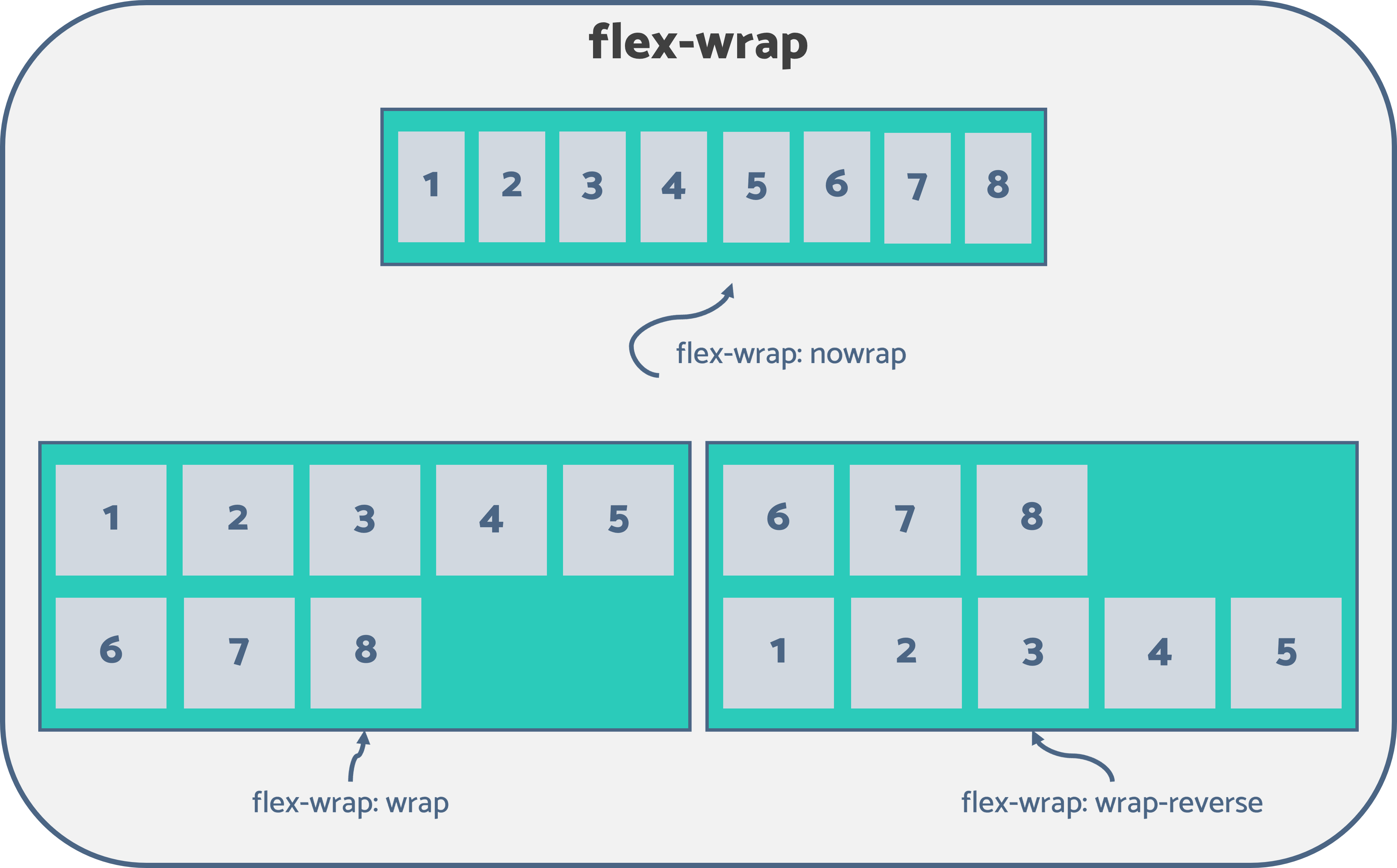
2) flex-wrap
nowrap: 기본값. 줄바꿈 하지 않는다.wrap: 줄바꿈을 한다.wrap-reverse: 줄바꿈을 하는데 역순으로 배치한다.

이미지 참고
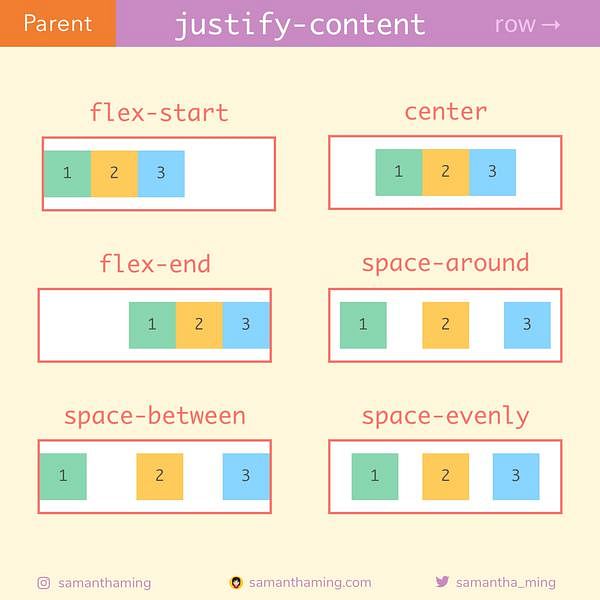
3) justify-content : 주 축의 정렬 방법
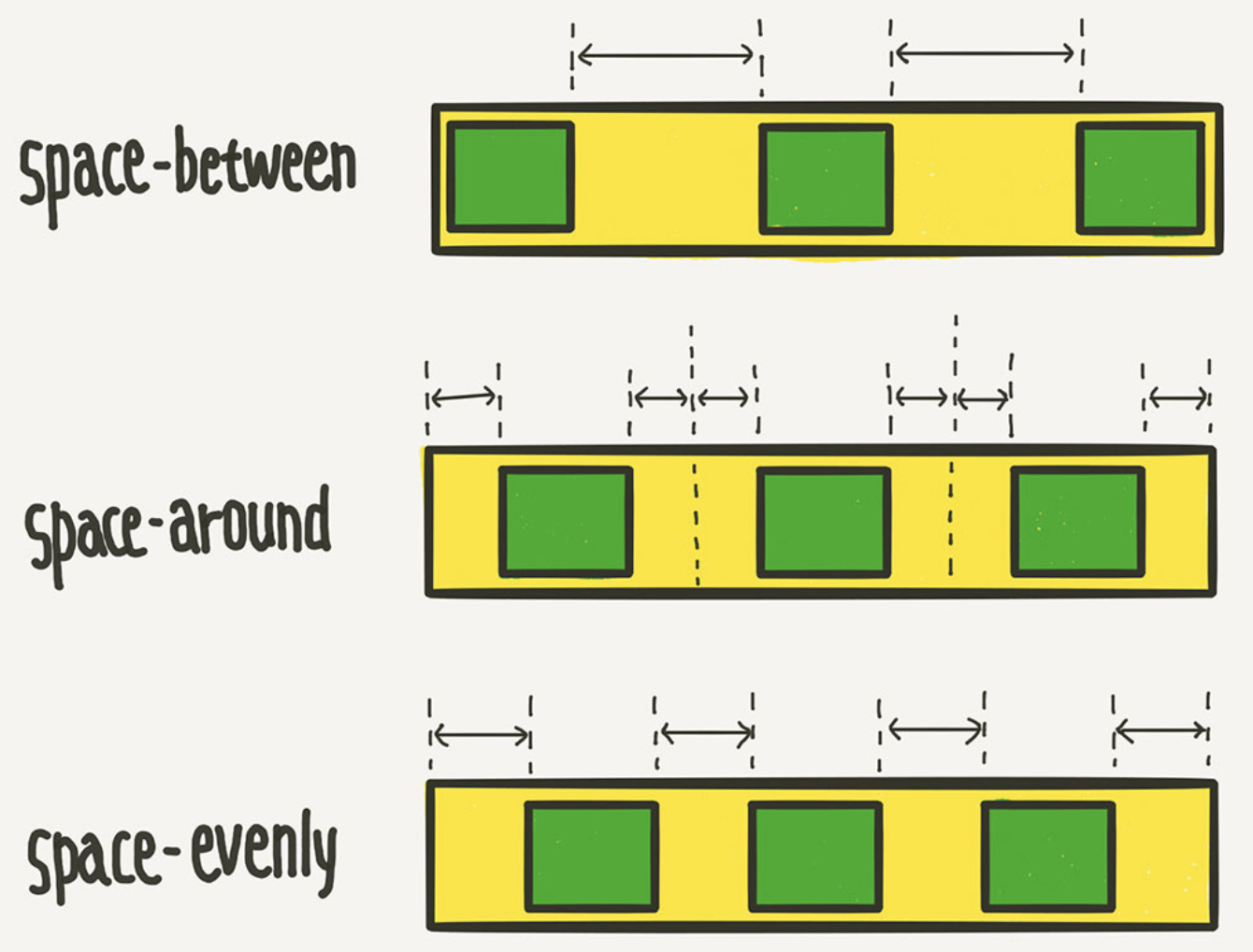
flex-start: 아이템들을 시작점으로 정렬한다.flex-end: 아이템들을 끝점으로 정렬한다.center: 아이템들을 가운데로 정렬한다.space-between: 아이템들의 사이(between)에 균일한 간격을 만들어준다.space-around: 아이템들의 둘레(around)에 균일한 간격을 만들어준다.space-evenly: 아이템들의 사이와 양 끝에 균일한 간격을 만들어준다. (IE와 엣지(Edge)에서는 지원되지 않는다.)

이미지 참고

이미지 참고
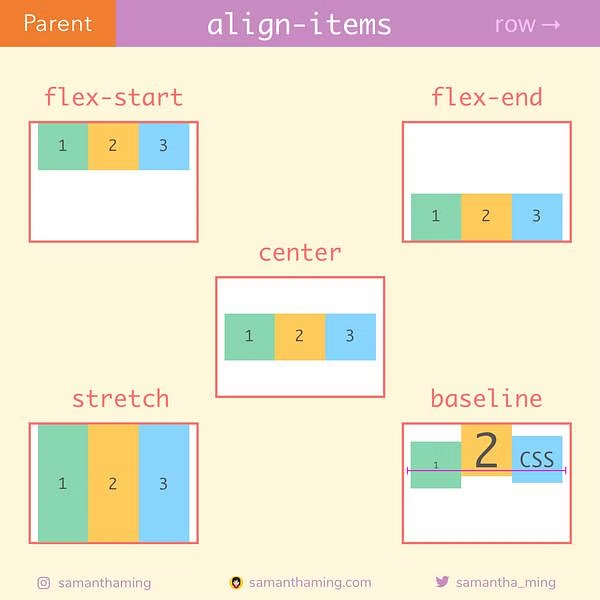
4) align-items : 교차 축의 한 줄 정렬 방법
stretch: 아이템들을 교차 축 방향으로 늘린다.flex-start: 아이템들을 각 줄의 시작점으로 정렬한다.flex-end: 아이템들을 각 줄의 끝점으로 정렬한다.center: 아이템들을 각 줄의 가운데로 정렬한다.baseline: 아이템들을 각 줄의 문자 기준선에 정렬한다.

이미지 참고
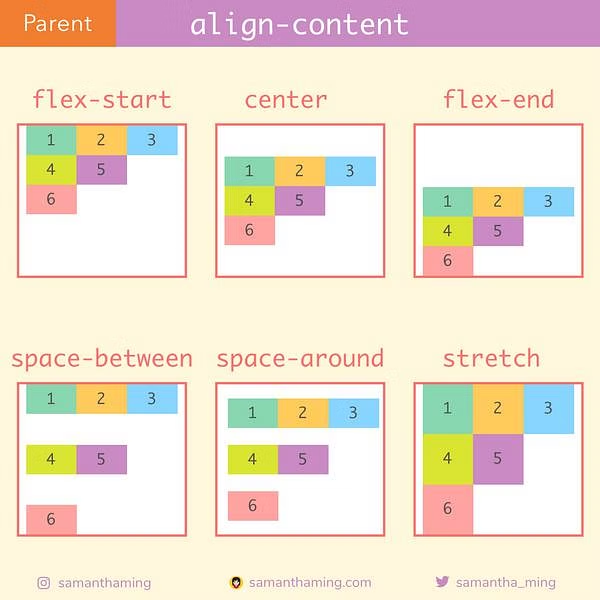
5) align-content : 교차 축의 여러 줄 정렬 방법
stretch,flex-start,flex-end,centerspace-between,space-around

이미지 참고
참고 : 포스코x코딩온 강의 자료(10_02_css_04_background&position&flex.pdf)
👩🏻💻 학습
# position: sticky
- 지정한 스크롤 위치에 도달하기 전까지는
static속성처럼 행동하다가 뷰포트 기준으로 정해놓은 offset에 닿으면fixed처럼 고정된다. - offset으로 top, bottom, left, right 중 하나를 필수적으로 지정해주어야 한다.

