📖 수업내용
# jQuery
- 자바스크립트 언어를 간편하게 사용할 수 있도록 단순화시킨 오픈 소스 기반의 자바스크립트 라이브러리이다.
라이브러리란?
자주 사용하는 기능들을 모아두었다가 필요할 때 가져다 쓸 수 있도록 한 자원들의 묶음이다.
1) jQuery 의 장점
- 주요 웹 브라우저의 구버전을 포함한 대부분의 브라우저에서 지원된다.
- HTML DOM을 손쉽게 조작할 수 있으며, CSS 스타일도 간단히 적용할 수 있다.
- 애니메이션 효과나 대화형 처리를 간단하게 적용해준다.
- 같은 동작을 하는 프로그램을 더욱 짧은 코드로 구현할 수 있다.
- 오픈 라이선스를 적용하여 누구나 자유롭게 사용할 수 있다.
2) jQuery 의 사용
-
파일 다운로드

-
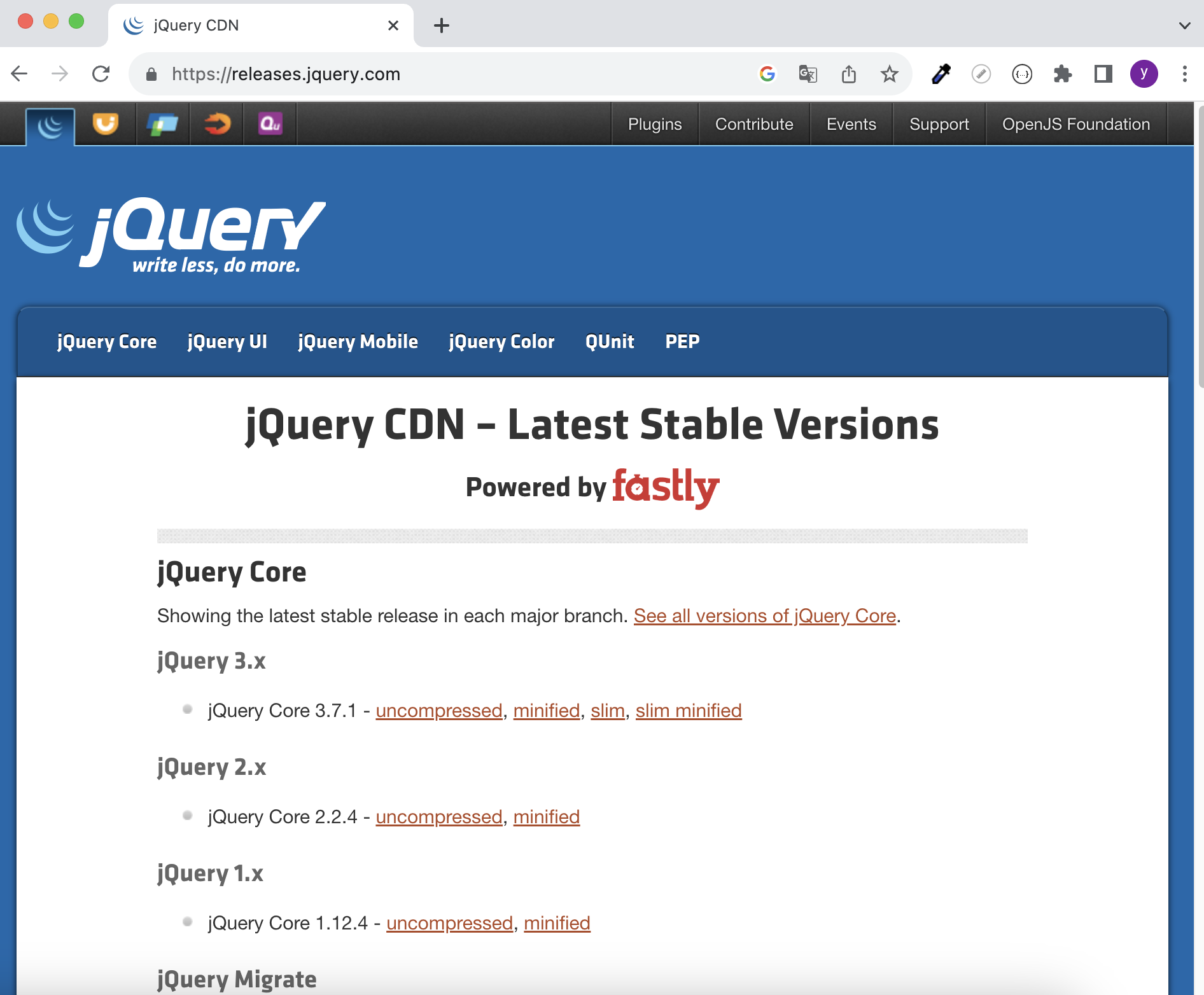
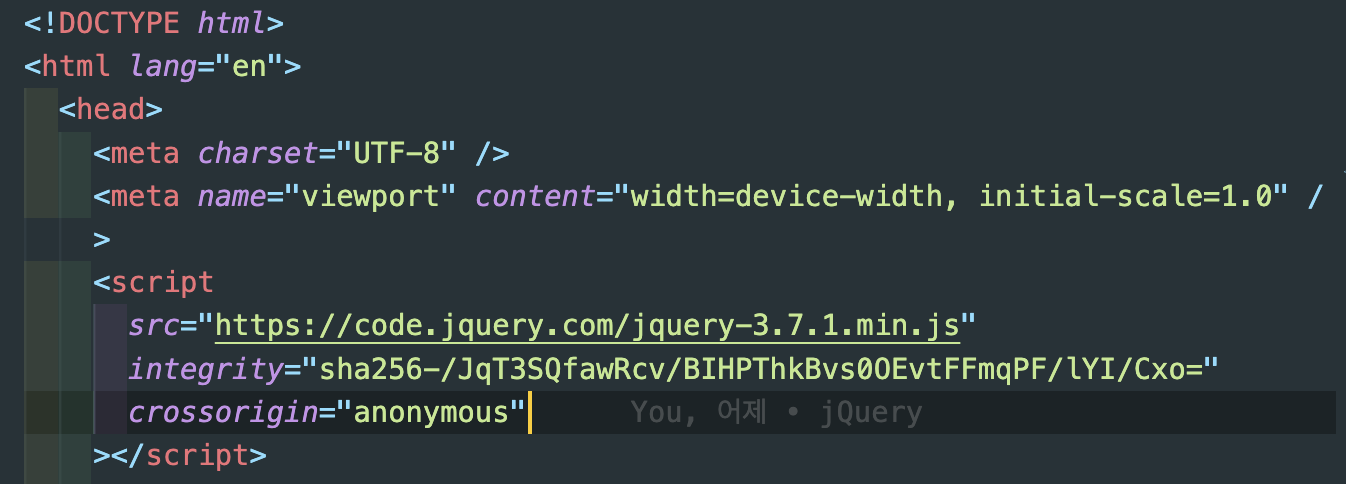
CDN(Content Delivery Network) 사용


-> 필요한 CDN을 복사하여 파일에 붙여넣어 사용한다.
# jQuery 실행코드
$(선택자).동작함수();
- $는 jQuery 함수의 축약 형태로 식별자 역할을 한다.
3) jQuery 메서드
① 값 가져오기 & 설정하기
$(선택자).val();: input과 같은 value 값을 가져올 수 있다.$(선택자).val("설정할 값");: input과 같은 곳에 value 값을 설정할 수 있다.
② style & 속성 & Text & HTML 변경하기
$(선택자).css("속성", "속성값")$(선택자).attr("속성", "속성값");$(선택자).text("글자");$(선택자).html("html");
③ 요소 추가 & 삭제하기
<body>
<ul id="list">
<li>orange</li>
<li class="green">green</li>
<li id="navy">navy</li>
</ul>
</body>-
$(선택자).append(요소);: 선택된 요소의 자식 요소 중 마지막으로 추가한다.<script> // javaScript function appendJS() { // 부모 ul에 자식 li를 append // 1. 부모 ul 선택 let ul = document.querySelector("ul"); // 2. 추가할 자식 li 요소 만들고 let li = document.createElement("li"); // 3. li 요소에 내용 추가 li.innerText = "red"; // 4. ul에 자식 li를 append ul.appendChild(li); } // jQuery function appendJQ() { $("ul").append("<li>jQuery append</li>"); } </script> -
$(선택자).prepend(요소);: 선택된 요소 자식 요소 중 첫번째로 추가한다.<script> // javaScript function prependJS() { // 부모 ul에 자식 li를 append // 1. 부모 ul 선택 let ul = document.querySelector("ul"); // 2. 추가할 자식 li 요소 만들고 let li = document.createElement("li"); // 3. li 요소에 내용 추가 li.innerText = "pink"; // 4. ul에 자식 li를 append ul.prepend(li); } // jQuery function prependJQ() { $("ul").prepend("<li>jQuery prepend</li>"); } </script> -
$(선택자).before(요소);: 선택된 요소의 이전 형제로 추가한다.<script> // javaScript function beforeJS() { // 추가할 기준이 되는 요소 선택 let green = document.querySelector(".green"); // 추가할 요소 생성 let li = document.createElement("li"); li.innerText = "before JS"; green.before(li); } // jQuery function beforeJQ() { $(".green").before("<li>before jQuery</li>"); } </script> -
$(선택자).after(요소);: 선택된 요소의 다음 형제로 추가한다.<script> // javaScript function afterJS() { // 추가할 기준이 되는 요소 선택 let green = document.querySelector(".green"); // 추가할 요소 생성 let li = document.createElement("li"); li.innerText = "after JS"; green.after(li); } // jQuery function afterJQ() { $(".green").after("<li>after jQuery</li>"); } </script> -
$(선택자).remove();: 선택한 요소를 DOM 트리에서 삭제한다.<script> // javaScript function removeJS() { let li = document.querySelector("#li2"); li.remove(); } // jQuery function removeJQ() { $("#li2").remove(); } </script> -
$(선택자).empty();: 선택한 요소는 남겨두고 선택한 요소의 자식 요소를 모두 삭제한다.<script> // javaScript function emptyJS() { let nums = document.querySelector(".nums"); // nums.removeChild(); // 매개변수로 자식 요소를 넣어줘야 함 nums.innerHTML = ""; } // jQuery function emptyJQ() { $(".nums").empty(); } </script>
④ 요소 탐색하기
<body>
<div>
<ul class="nums">
<li>1</li>
<li id="li2">2</li>
<li>3</li>
</ul>
</div>
</body>$(선택자).parent().함수();: 바로 위에 존재하는 하나의 부모 요소를 선택한다.
<script>
function findParent() {
console.log($("#li2").parent());
}
</script>$(선택자).parents().함수();: 바로 위 부모뿐만 아니라 부모의 부모, 모든 조상을 선택한다.
<script>
function findParents() {
console.log($("#li2").parents());
}
</script>$(선택자).next().함수();: 선택된 요소 바로 다음에 위치한 형제 요소를 선택한다.
<script>
function findNext() {
console.log($("#li2").next());
console.log($("#li2").next()[0]);
// 0번째(태그)에 담긴 값에 접근하기 위해 -> 내가 원하는 값
}
</script>$(선택자).prev().함수();: 선택된 요소 바로 이전에 위치한 형제 요소를 선택한다.
<script>
function findPrev() {
console.log($("#li2").prev());
}
</script>$(선택자).children().함수();: 선택된 요소의 자식 요소를 모두 선택한다.<script> function findChildren() { console.log($(".nums").children()); } </script>
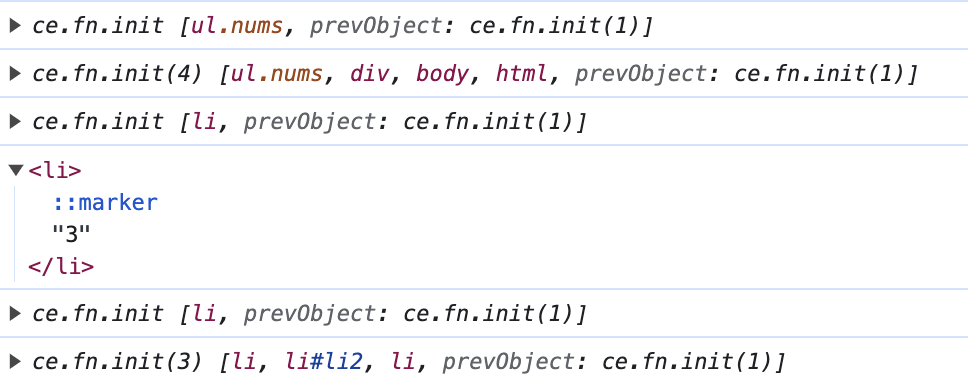
〉 출력결과
⑤ 클래스 조작하기
$(선택자).addClass("클래스명");: 선택된 요소에 클래스를 추가한다.
<script>
function addClass() {
$("#hi").addClass("fs-50");
}
</script>$(선택자).removeClass("클래스명");: 선택된 요소에 클래스를 삭제한다.
<script>
function removeClass() {
//$("#hi").removeClass(); // 클래스 모두 제거
$("#hi").removeClass("fs-50"); // 지정 클래스 제거
}
</script>$(선택자).hasClass("클래스명");: 선택된 요소에 클래스가 있는지 여부를 확인하며, true, false로 반환된다.
<script>
function hasClass() {
// true or false 반환
console.log($("#hi").hasClass("fs-50"));
}
</script>$(선택자).toggleClass("클래스명");: 선택된 요소에 클래스가 있다면 삭제하고, 없다면 추가한다.
<script>
function toggleClass() {
// 있으면 삭제, 없으면 추가
$("#hi").toggleClass("bg-pink");
}
</script>$(선택자).switchClass("클래스명1", "클래스명2", 시간);: 클래스명1을 클래스명2로 변경한다.<script> function switchClass() { $("#hi").switchClass("color-blue", "color-orange", 2); // 시간은 생략 가능 } </script>
4) jQuery 이벤트 리스너
<body>
<div class="container">
<input type="text" />
<button>버튼</button>
</div>
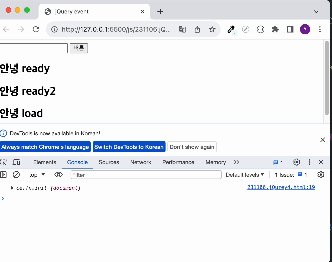
</body>① 로딩 이벤트
-$().ready(); : DOM이 javaScript 코드를 실행할 준비가 된 후에만 실행된다.
-$(); : $().ready();와 동일하다.
<script>
// ready : 돔 트리 생성 완료된 후 실행
$(document).ready(function () {
$(".container").append("<h2>안녕 ready</h2>");
});
$(function () {
// ready와 동일
$(".container").append("<h2>안녕 ready2</h2>");
});
// load : 돔 트리 생성 전에 실행
$(window).on("load", function () {
$(".container").append("<h2>안녕 load</h2>");
});
</script>$().onload() : DOM 뿐만 아니라 모든 페이지 구성요소 페인팅 완료 후 실행된다.
참고
② 마우스 이벤트
click();,mouseover():,hover();,scroll();
<script>
$("button").click(function () {
alert("클릭");
});
// on : 이벤트 전체
$("button").on("click", function () {
alert("클릭 on");
});
$("button").mouseover(function () {
alert("mouseover");
});
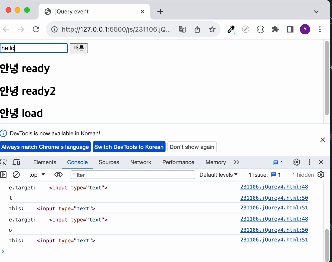
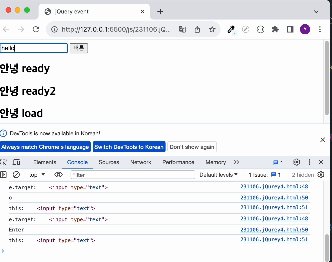
</script>③ 키보드 이벤트
keydown();,keyup();<script> $("input").keydown(function (e) { console.log("e.target: ", e.target); // console.log("keydown"); console.log(e.key); console.log("this: ", this); if (e.key == "Enter") alert("enter 입력"); }); </script>〉 출력결과

참고: 포스코x코딩온 강의 자료(10_04_JQuery.pdf)
👩🏻💻 학습
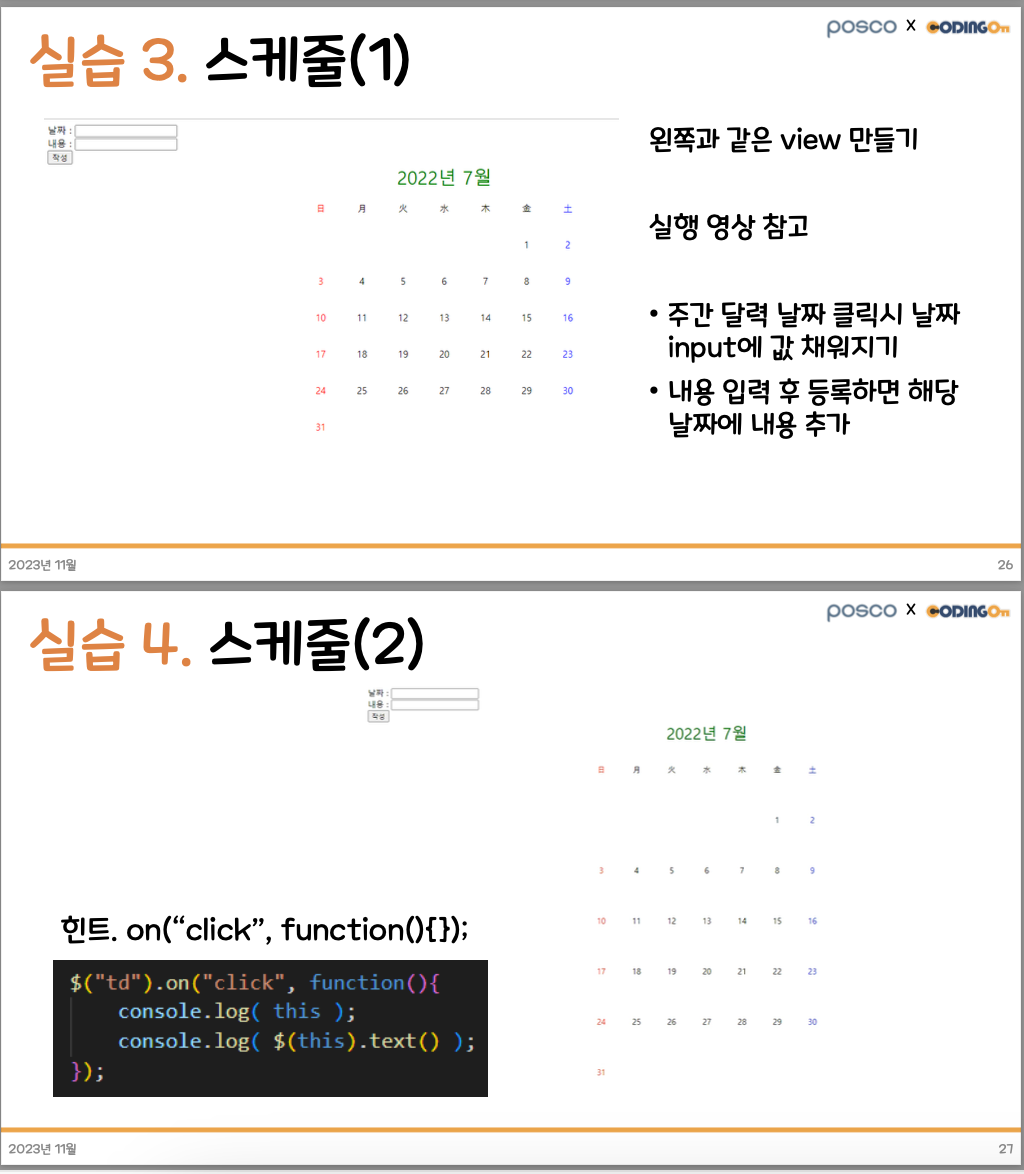
# 실습 문제

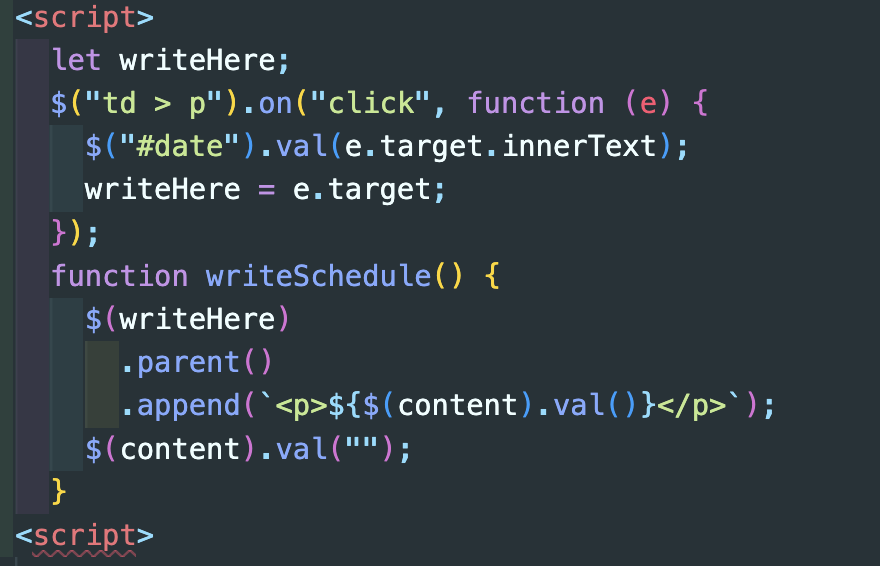
# 내가 작성한 코드


Event.target
- 이벤트가 발생한 대상 객체를 가리킨다.
참고
💡구현 방법
① event.target 을 통해 클릭한 날짜가 적힌 태그 요소의 값을 가져온다.
② content을 작성했을 때 나중에 입력한 내용이 마지막에 추가될 수 있도록 현재 선택된 요소의 부모 요소를 먼저 불러온다.
③ 그리고 부모 요소의 마지막 자식 요소로 content의 값을 추가한다.
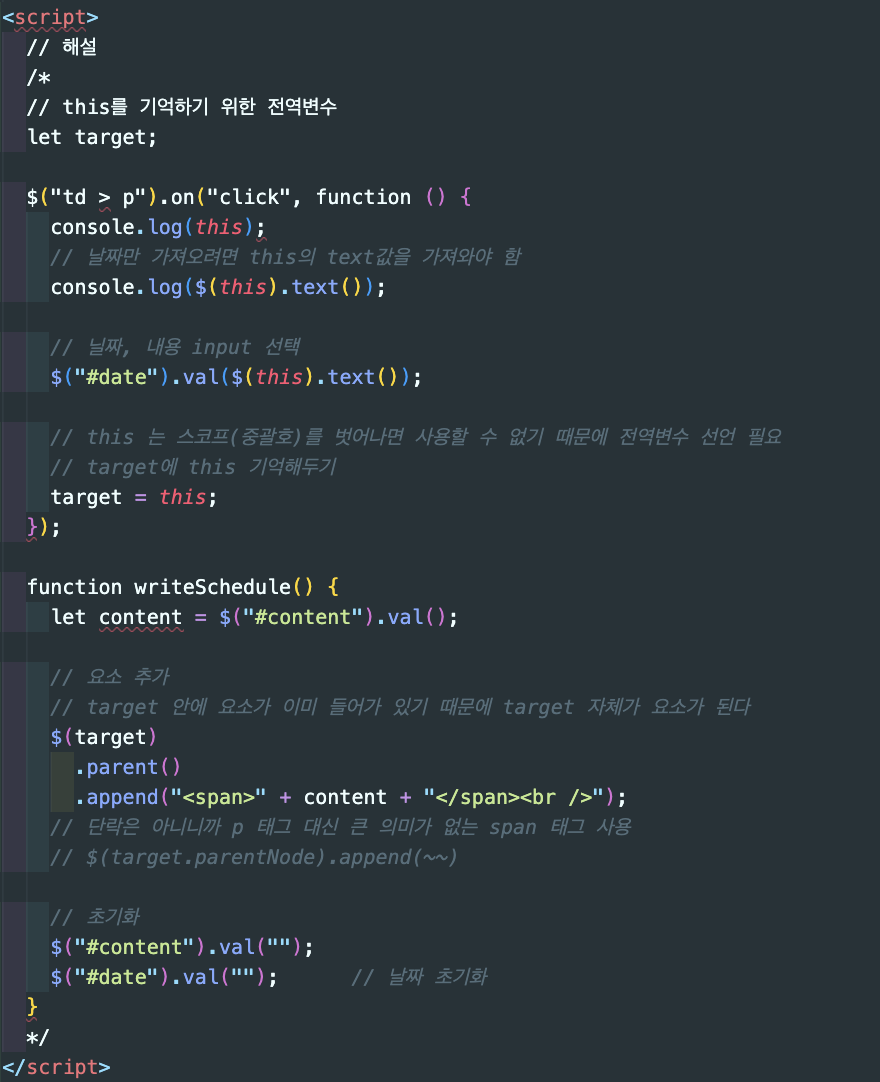
# 해설 코드

자바스크립트의
this& 제이쿼리의$(this)
- 자바스크립에서
this는 현재 실행 컨텍스트에서 참조되는 객체를 가리키는 역할을 하고, 제이쿼리에서$(this)는 이벤트 핸들러 내에서 이벤트가 발생한 요소를 가리키는 역할을 한다.- 자바스크립트의
this의 경우 태그를 담고 있고, 제이쿼리의$(this)의 경우 태그 요소의 정보를 담은 object를 담고 있다.
참고