

# 📖수업내용
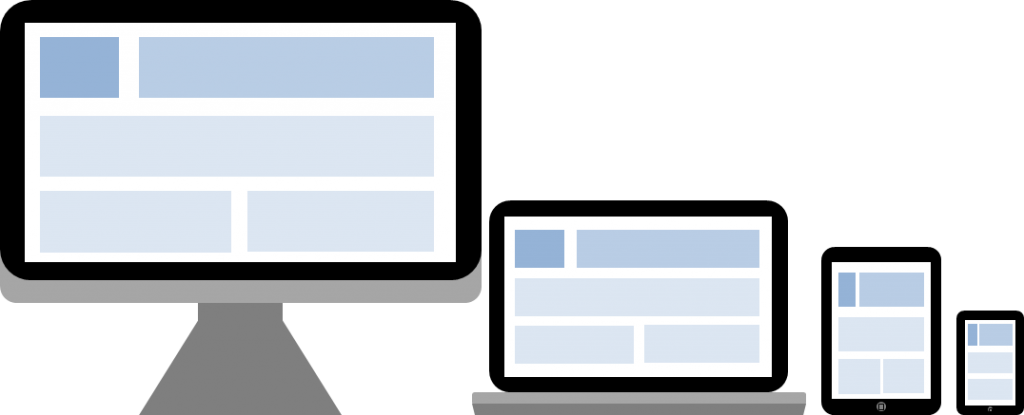
# 반응형 웹 (responsive web)
반응형
- 동일한 페이지를 보여주나 디바이스 크기에 따라 레이아웃을 다르게 보여준다.
- 사용자가 이용하는 디바이스 크기(예: 모바일, 태블릿, pc 등)가 점점 더 다양해지고 있기 때문에 반응형은 매우 중요한 기술이다.
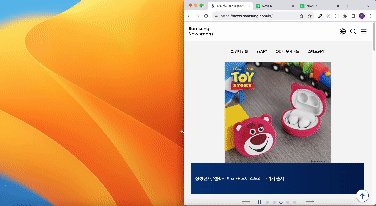
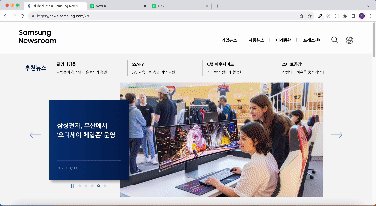
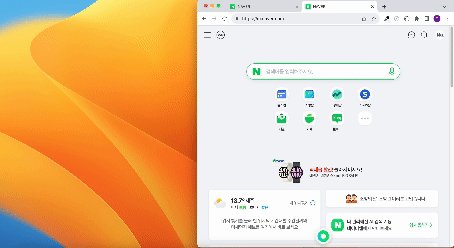
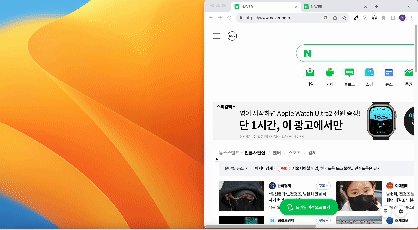
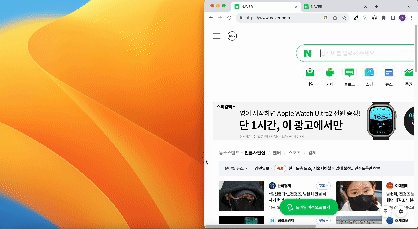
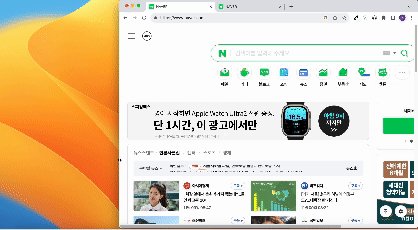
반응형 웹 예시


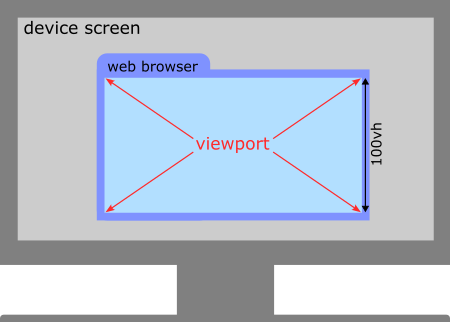
1. viewport
- 기기마다 화면 사이즈가 다르기 때문에 기기에 맞춰 디자인을 하기 위한 크기 요소이다.
- 디바이스 화면 크기를 고려하여 사용자에게 최적화된 웹페이지를 제공할 수 있다.

width=device-width: 페이지의 너비를 기기의 스크린 너비로 설정한다. 즉 렌더링 영역을 기기의 뷰포크의 크기와 같게 만들어준다.
initial-scale=1.0: 처음 페이지 로딩식 확대/축소가 되지 않은 원래 크기를 사용하도록 한다. 0~10 사이의 값을 가질 수 있다.
참고
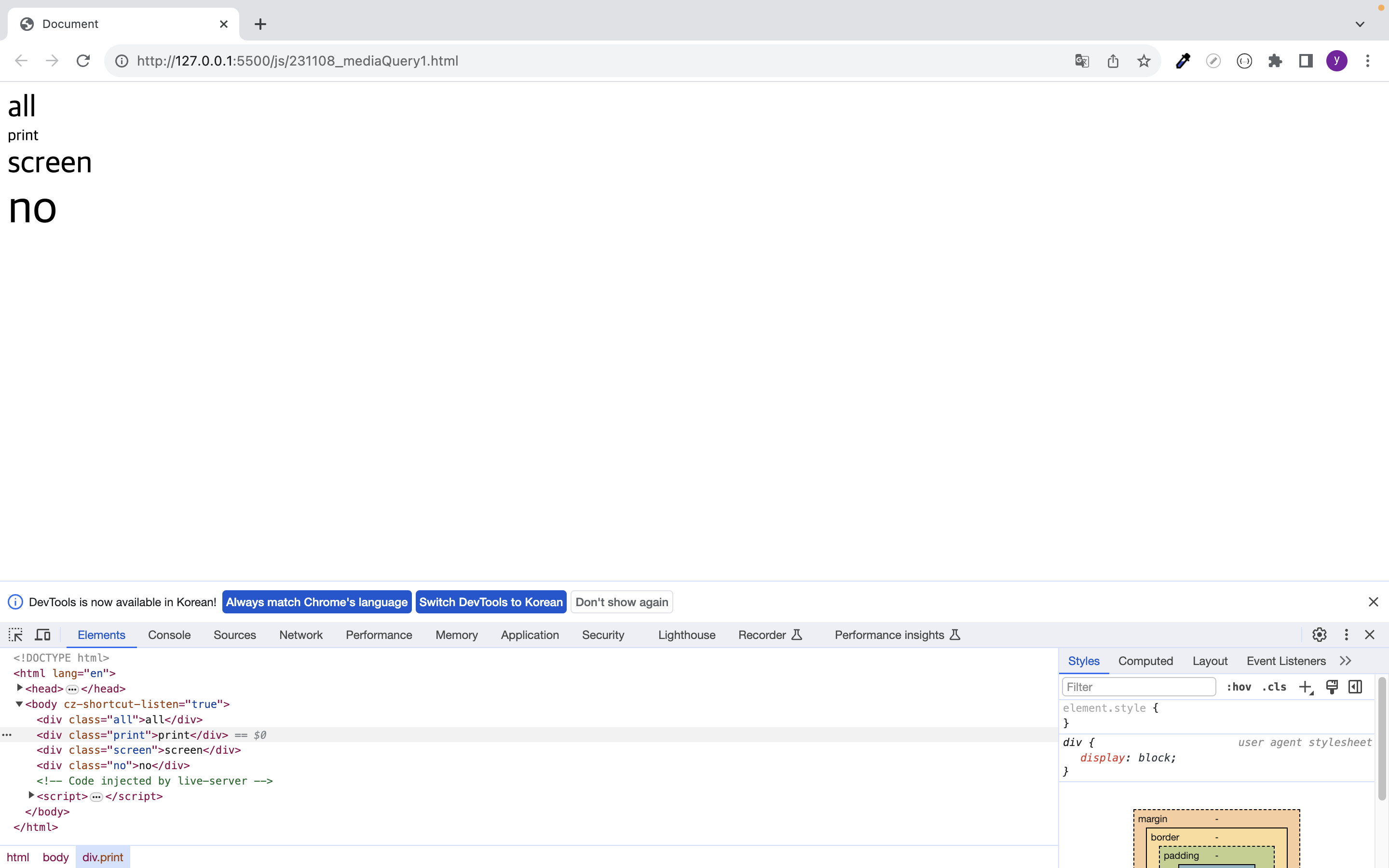
2. @media : 미디어 쿼리
- 서로 다른 미디어 타입(디바이스 화면)에 따라 별도의 CSS를 지정하게 하는 기술이다.
- 작성법 :
<style>
@media 미디어유형 and (크기 규칙)
// 예1. 화면 넓이가 480px 이하일 경우 화면에 적용
@media screen and (max-width: 480px)
// 예2. 화면 넓이가 480px 이상일 경우 인쇄에 적용
@media print and (min-width: 481px)
</style>

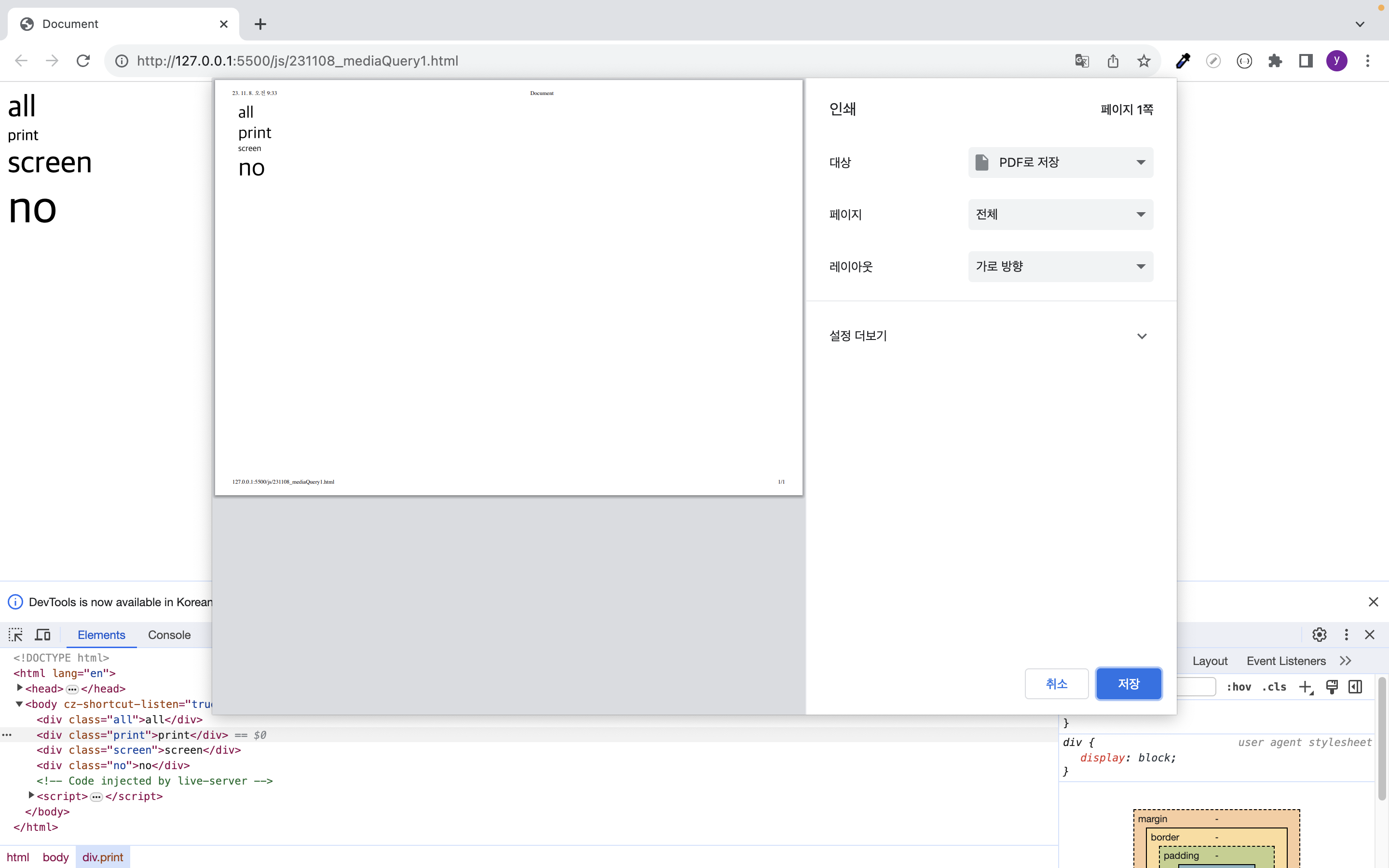
-> 예2 : 미디어 유형이 print일 때, print 모드에서 사이즈 적용되면서 print 글자 크기는 커지고 screen 글자 크기는 작아진다.
- 미디어 유형: all(전부) / print(인쇄) / screen(전부)
- 크기 규칙: min(최소 뷰포트 넓이 설정) / max(최대 뷰포트 넓이 설정)
-
Breakpoint(중단점) :media query가 적용될 지점으로,breakpoint마다 layout을 변경한다.예: mobile <= 480px / 768px <= tablet <= 1024px / 1600px <= laptop
-
orientation : landscape: 가로 모드
orientation : portrait: 세로 모드
+) 적응형
- 사용자가 이용하는 환경(모바일, pc)에 따라 다른 페이지를 보여준다.
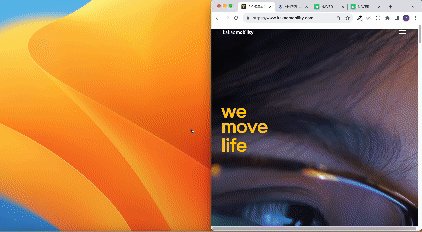
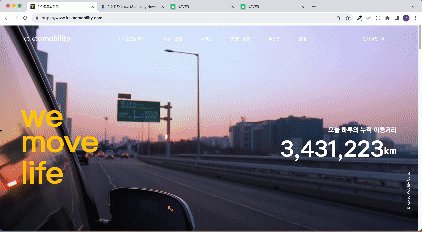
적응형 웹 예시

-> pc 모드

-> mobile 모드
참고: 포스코x코딩온 강의 자료(1006반응형웹.pdf)
# 👩🏻💻 학습
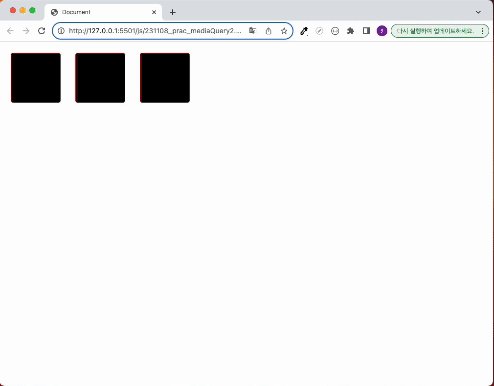
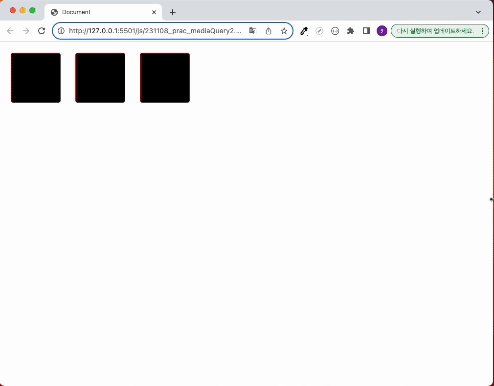
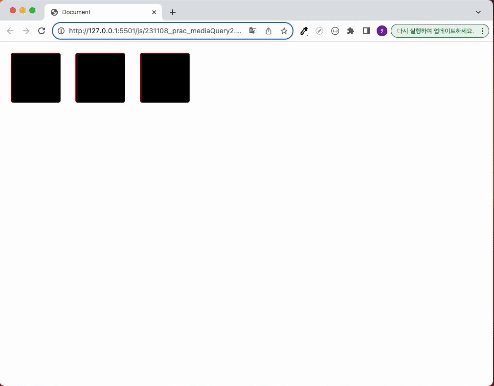
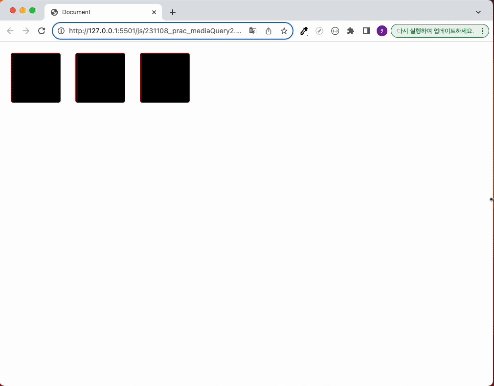
# 실습1


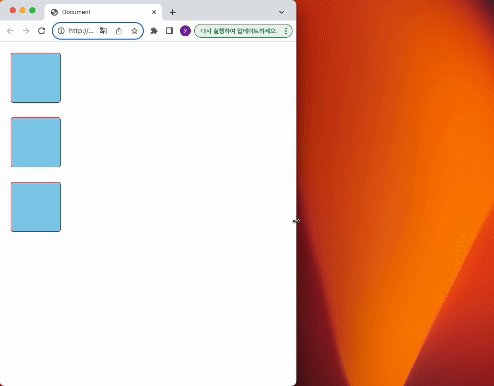
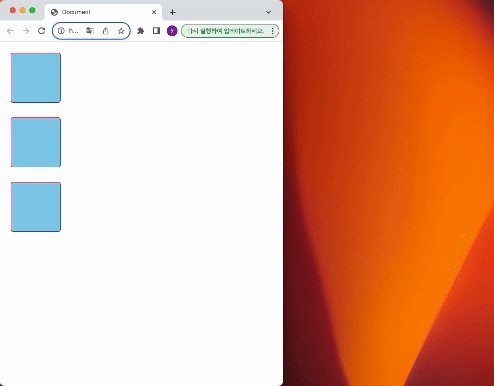
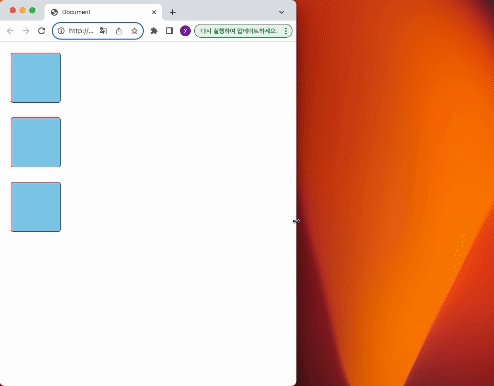
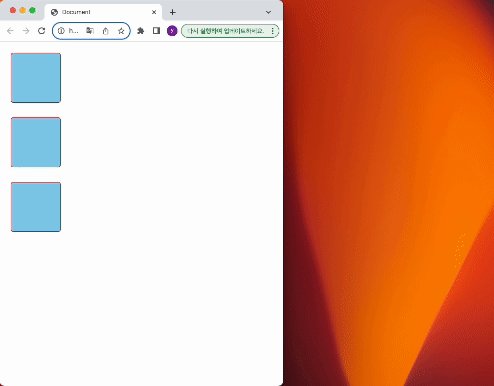
-> 실행 결과

💡구현 방법
- 기본적으로
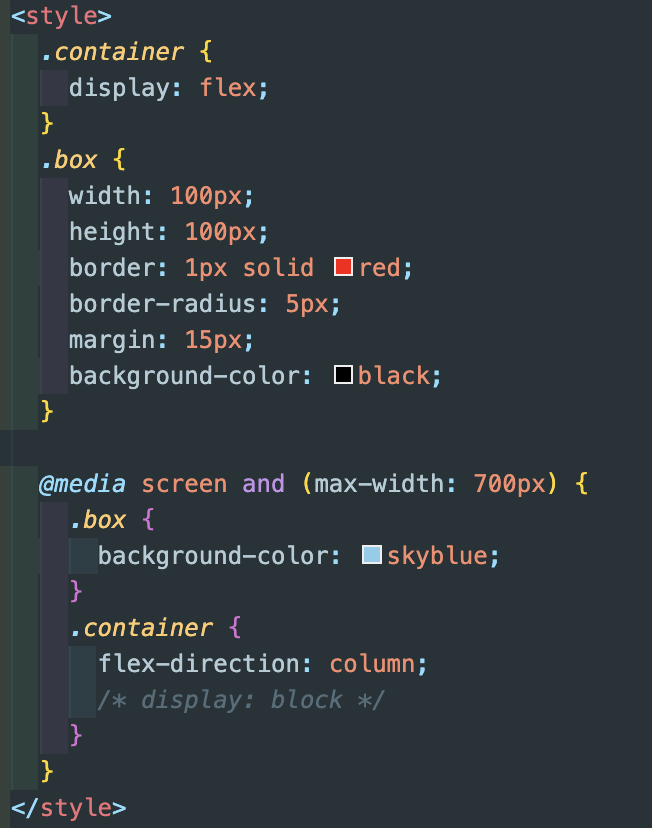
.container에display: flex라는 속성을 주어서div요소들이 모두 한 줄에 표시되고 있는 상황이다. 미디어쿼리를 사용하여 화면이 줄어들었을 때div들이 세로로 나열되게 하기 위해서,flex-direction을column을 주어서 구현하였다.flex-direction: column을 주지 않고,display: block속성을 주어서도 구현 가능하다.
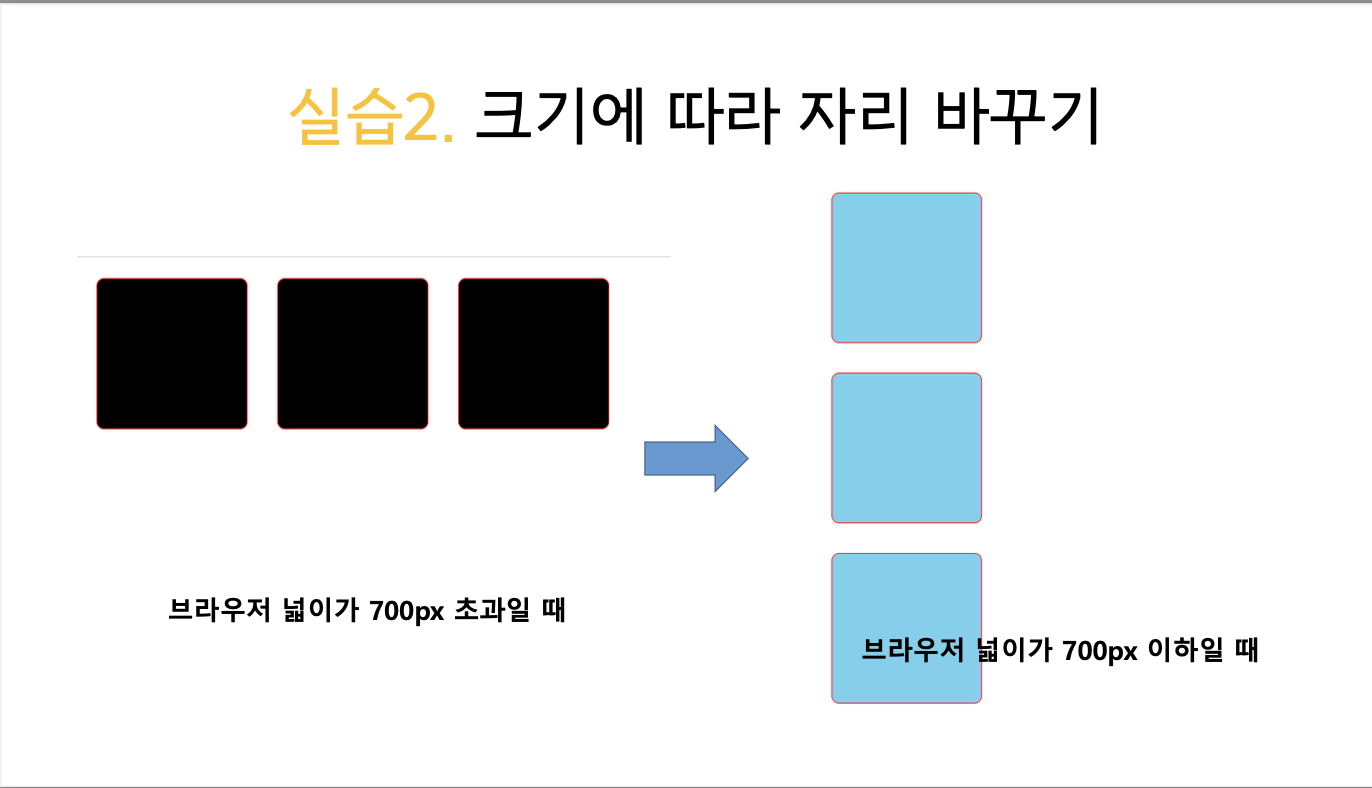
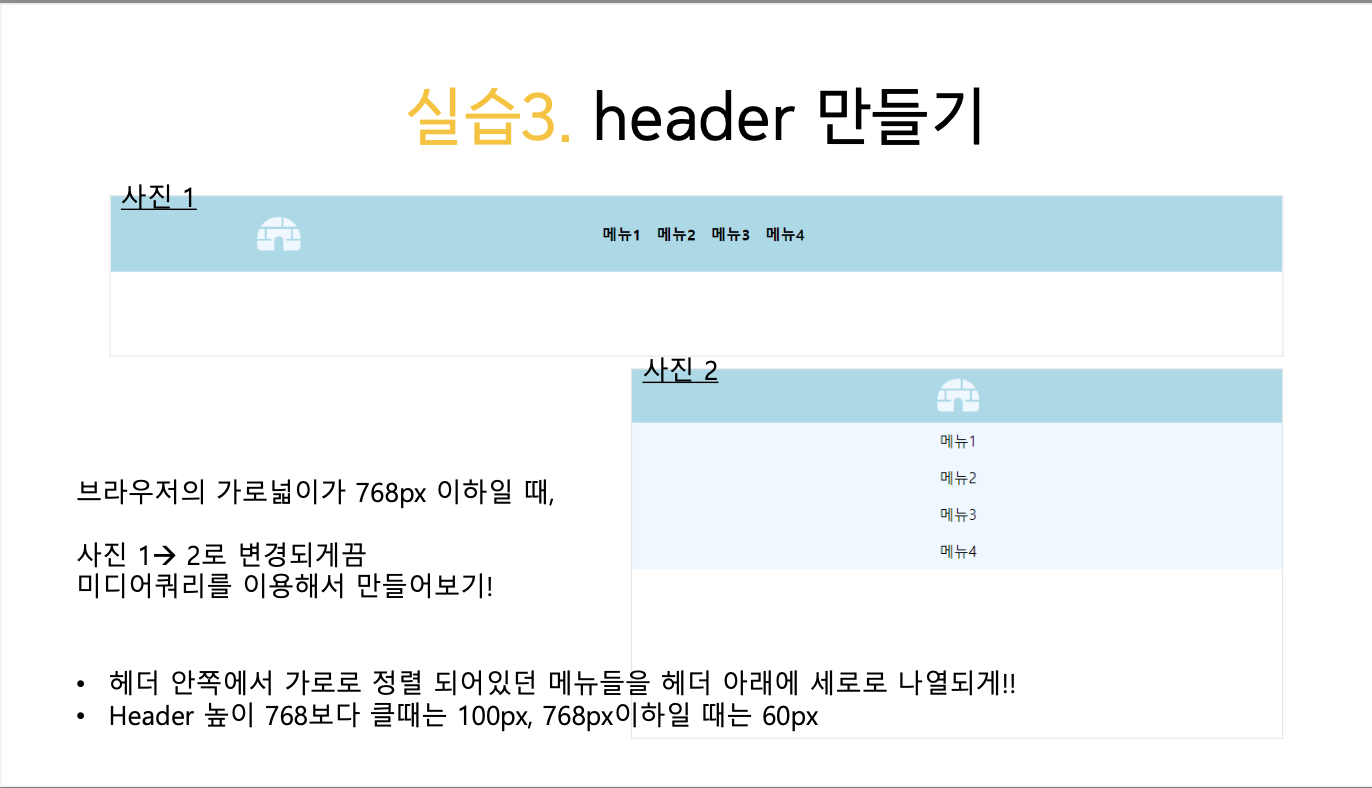
# 실습2


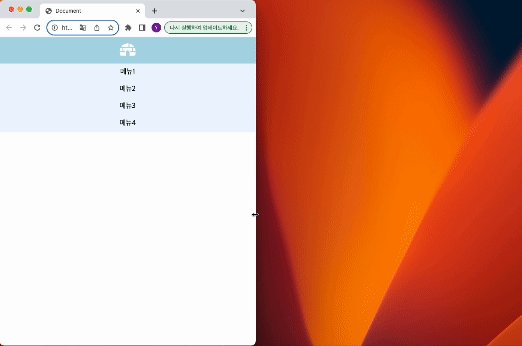
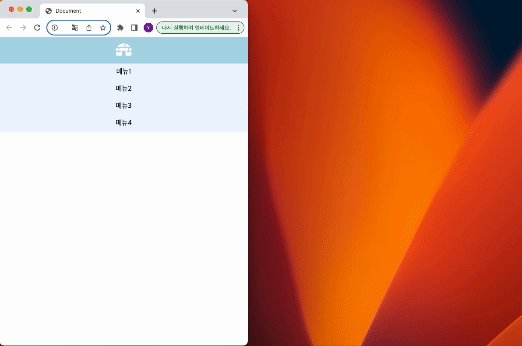
-> 실행 결과

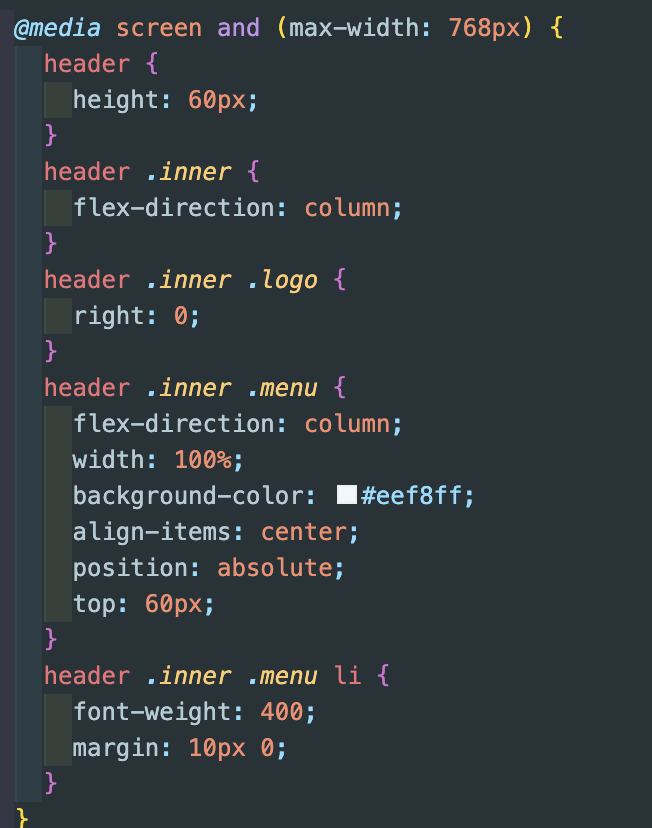
-> 내가 작성한 코드
💡구현 방법
① 웹 사이지가 줄어들었을 때, .menu가 로고 아래로 내려오게 하기 위해 position: absolute;를 사용하여 부모인 header .inner를 기준으로 자리를 잡을 수 있도록 하였다.
② header의 높이만큼 아래로 내려오게 하기 위해 .menu에게 top: 60px;를 주었다.

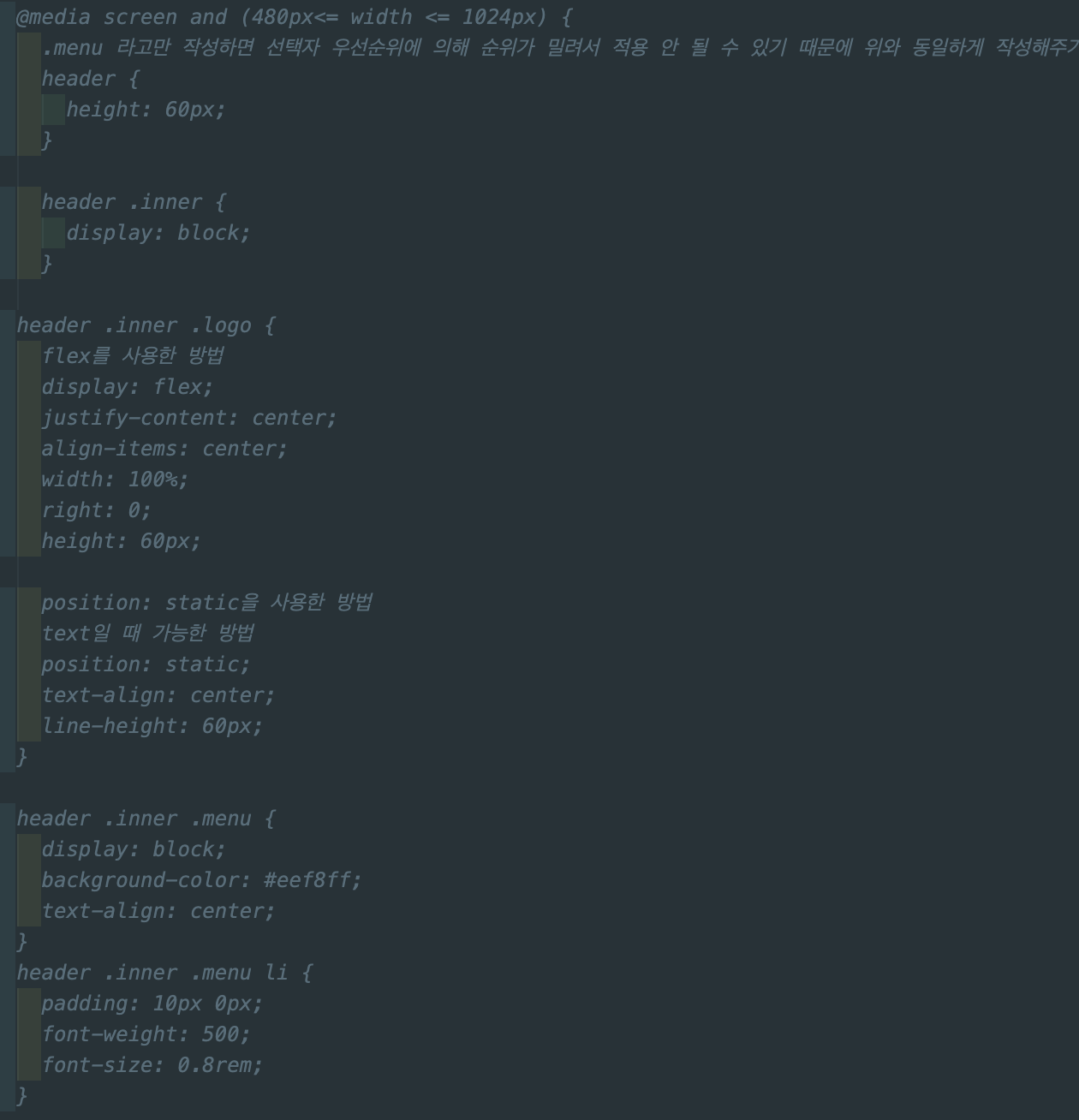
-> 해설 코드