
📖 수업내용
# 구조 분해 할당
- 배열이나 객체의 속성을 해체해 그 값을 개별 변수에 담는 것이다.
-> 배열과 객체를 편하게 사용하기 위함이며, 주로 객체나 배열에 저장된 데이터의 일부를 가져오고 싶을 때 사용한다.
1) 배열의 구조 분해 할당
const [변수] = 배열;
arr[0],arr[1]처럼 접근하는 것이 아닌 각각의 배열 요소를 변수의 이름으로 접근하기 위해서 사용한다.
<script>
// 구조 분해 할당을 했을 때
const arr5 = ['tomato', 'kiwi', 'banana'];
const [tomato, kiwi, banana] = arr5;
console.log(tomato);
// 구조 분해 할당을 하지 않았을 때
const tomato = arr5[0];
const kiwi = arr5[1];
const banana = arr5[2];
</script>
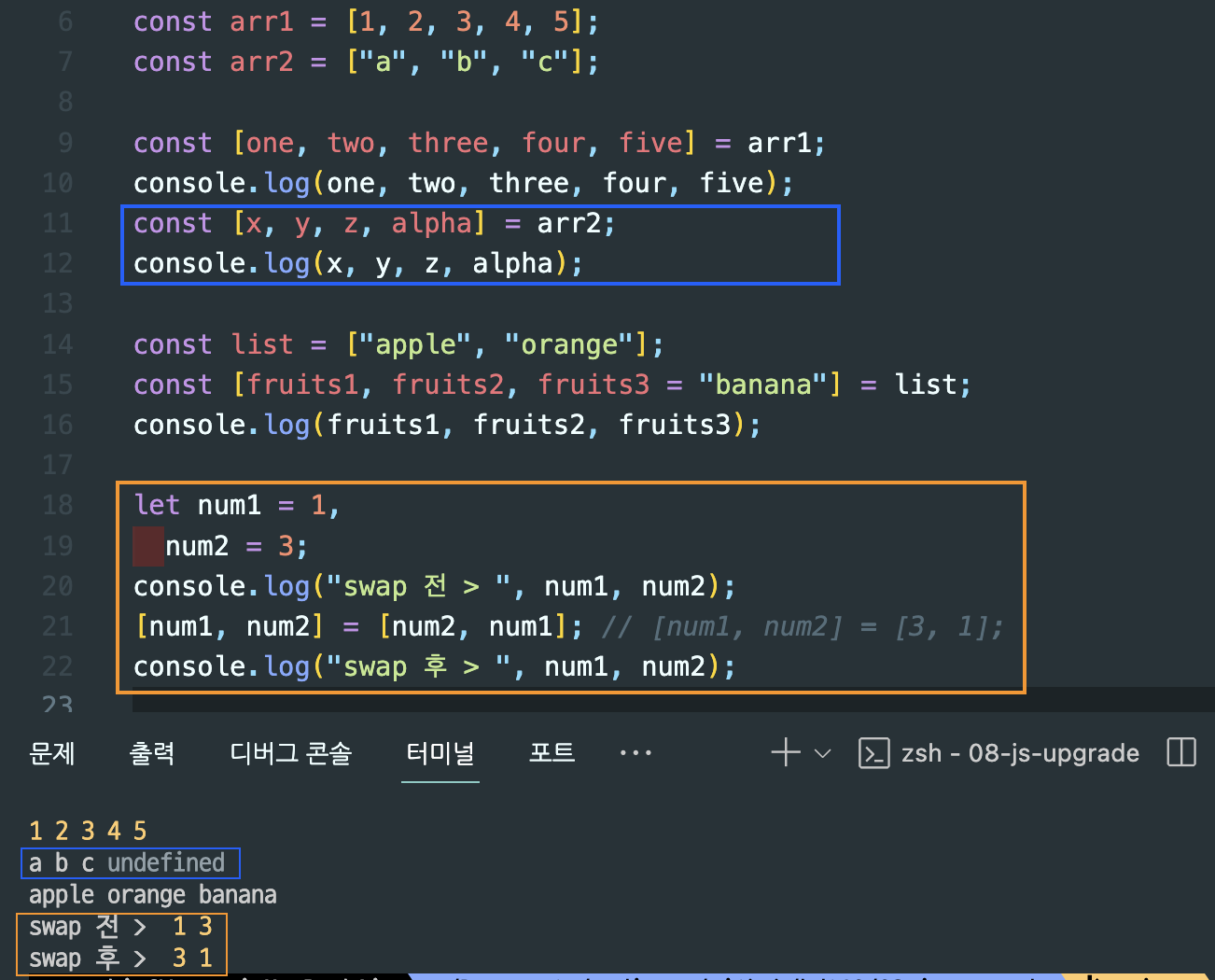
- 각 변수에 배열의 인덱스 순으로 값을 대응시킨다.
- 구조분해 시 변수의 값이
undefined일 때 기본값 할당이 가능하다. - 구조분해 없이 두 변수의 값 교환도 가능하다.
2) 객체의 구조 분해 할당
const { 변수 } = 객체;
- 객체의 속성값을 key로 접근하는 것이 아닌 변수로 접근하기 위해서 사용한다.
<script>
let obj = {
title: "제목";
content: "내용";
num: 0,
}
const { title, num, content } = obj;
// const title = obj.title;
// const num = obj.num;
// const content = obj.content;
console.log(content);
</script>
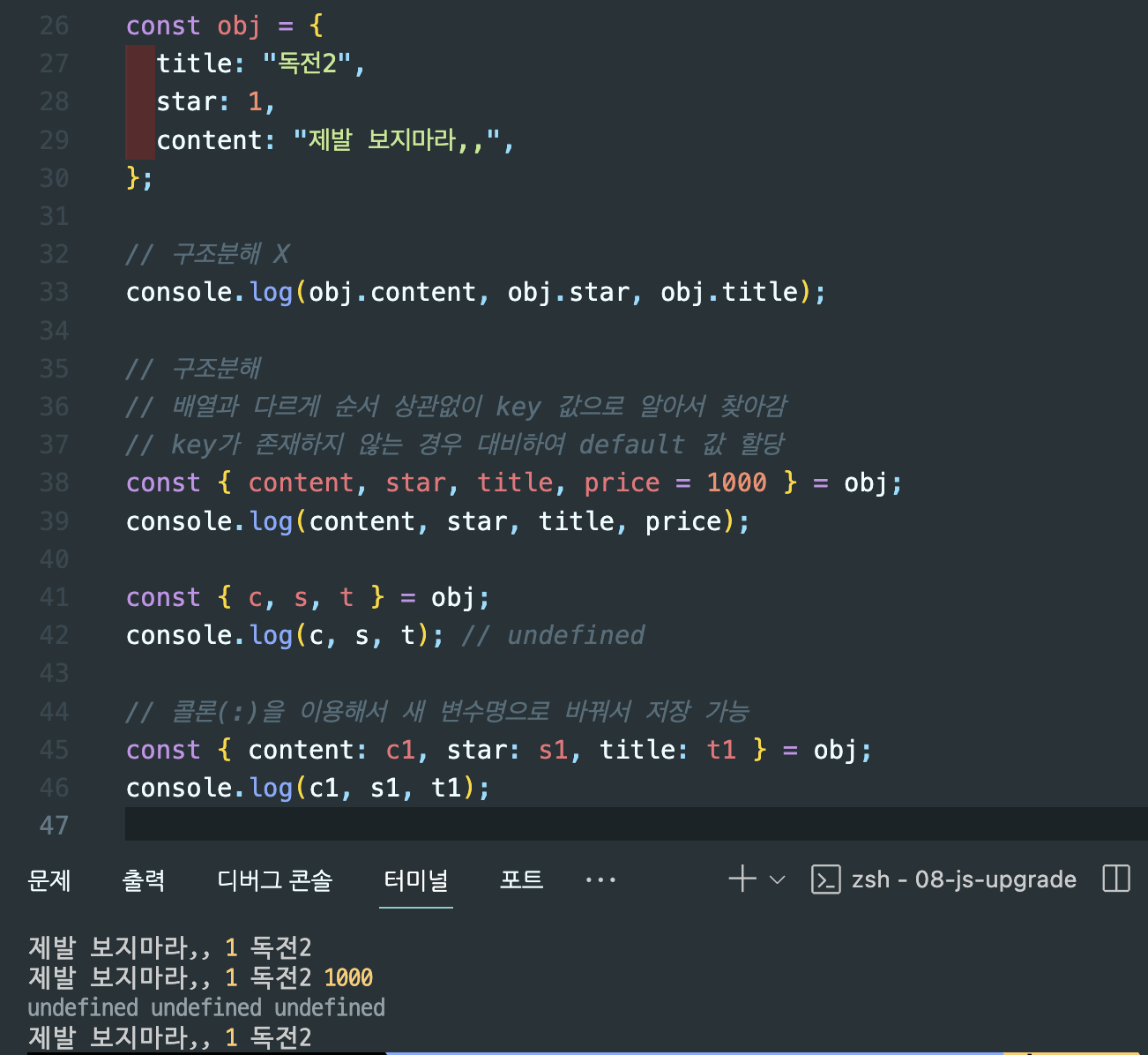
- 배열의 구조분해 할당과 달리 변수 선언 순서에 따라서 값이 할당되는 것이 아닌 key의 이름에 따라서 변수에 값이 할당된다.(객체 안의 속성을 변수명으로 사용한다.)
# ... 연산자
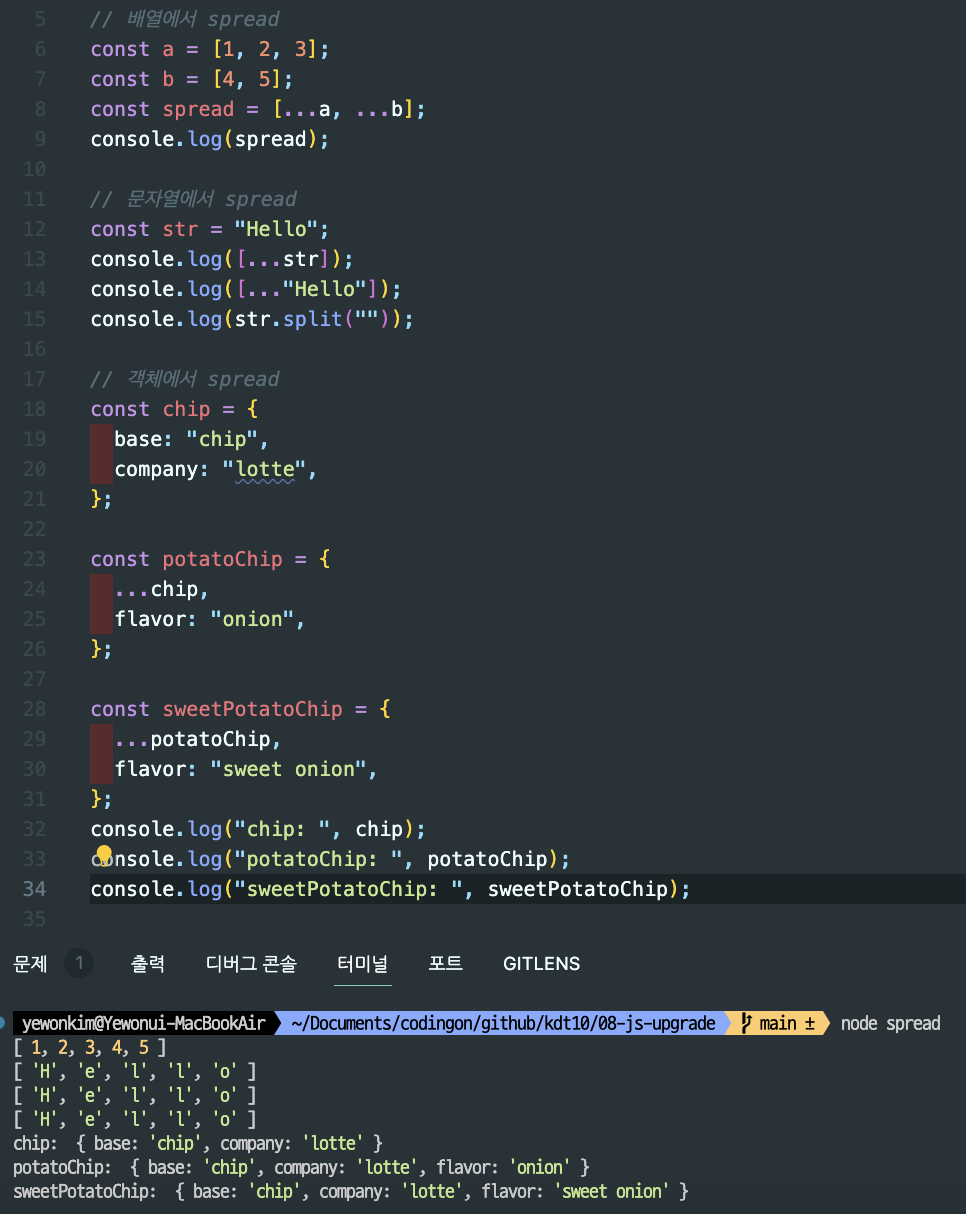
1) spread 연산자
- 반복 가능한 객체에서 사용하는 문법으로, 배열, 유사 배열, 문자 열 등에서 사용이 가능하다.
- 객체의 요소에 접근해서 요소들을 하나씩 분리해서 전개요소 접근해서 반환할 수 있다.

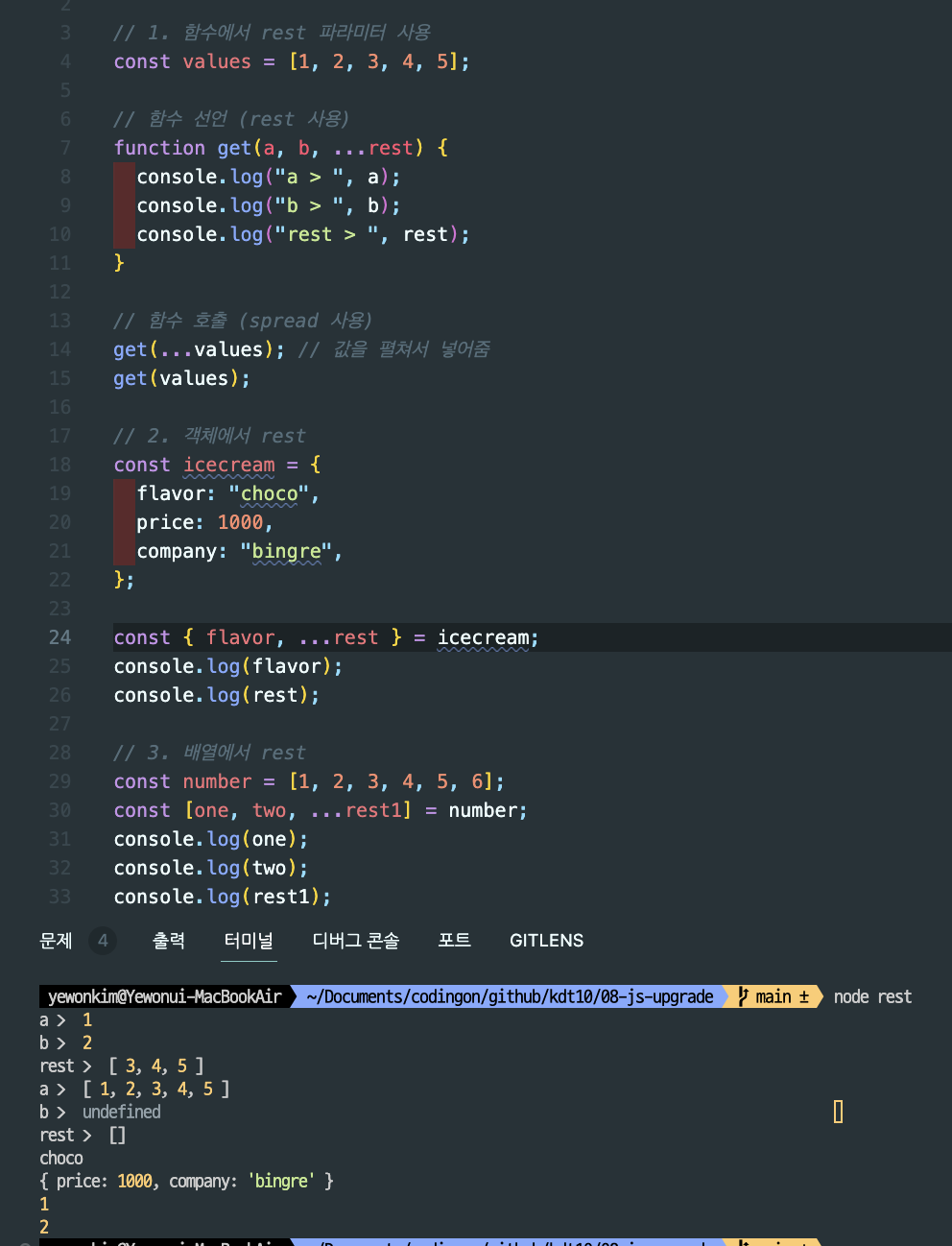
2) rest 파라미터
- rest 파라미터는 함수에 전달된 인수들의 목록을 배열로 전달받는다.
- rest 파라미터는 먼저 선언된 매개변수에 할당된 인수를 제외한 나머지 인수들로 구성된 배열이 할당된다. 따라서, rest 파라미터는 반드시 마지막 파라미터이어야 한다.

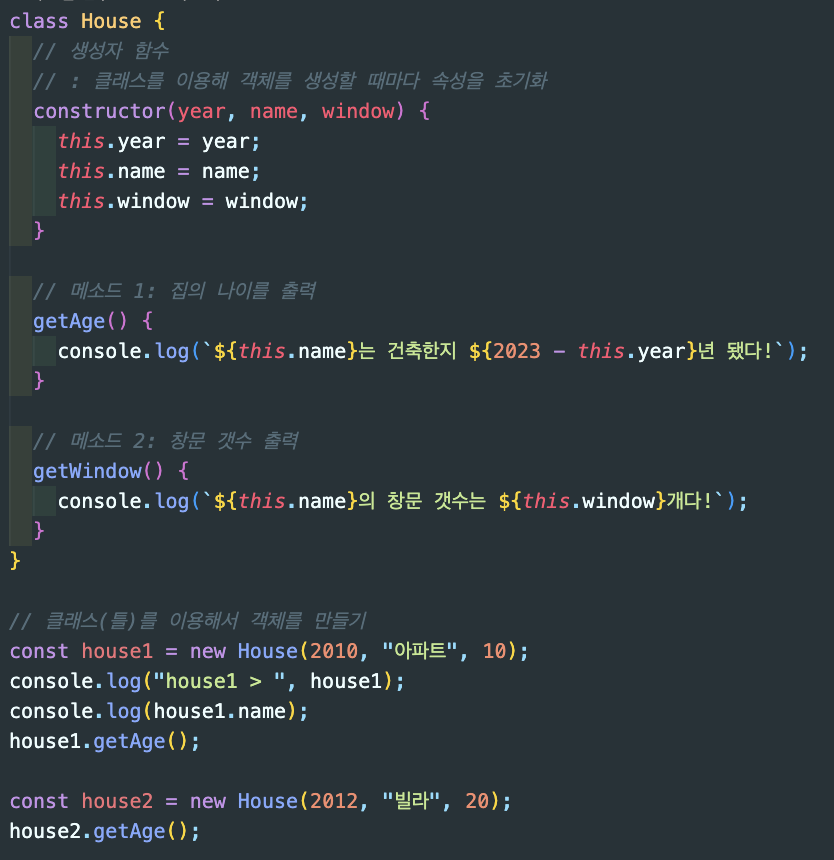
# 클래스
- ES6부터 등장한 오브젝트(객체)를 만드는 방법으로, 오브젝트(객체)를 만들 수 있는 틀이다.
- 정해진 틀로 같은 규격의 오브젝트를 여러 개 만들 수 있어, 재사용 할 때 유리하다.
클래스 작성 방법
new키워드를 이용해서 미리 만들어둔 클래스 형태의 오브젝트를 만들 수 있다.- 주의할 점은 클래스를 생성할 때는 클래스의 이름은 PascalCase로 작성해야 한다.
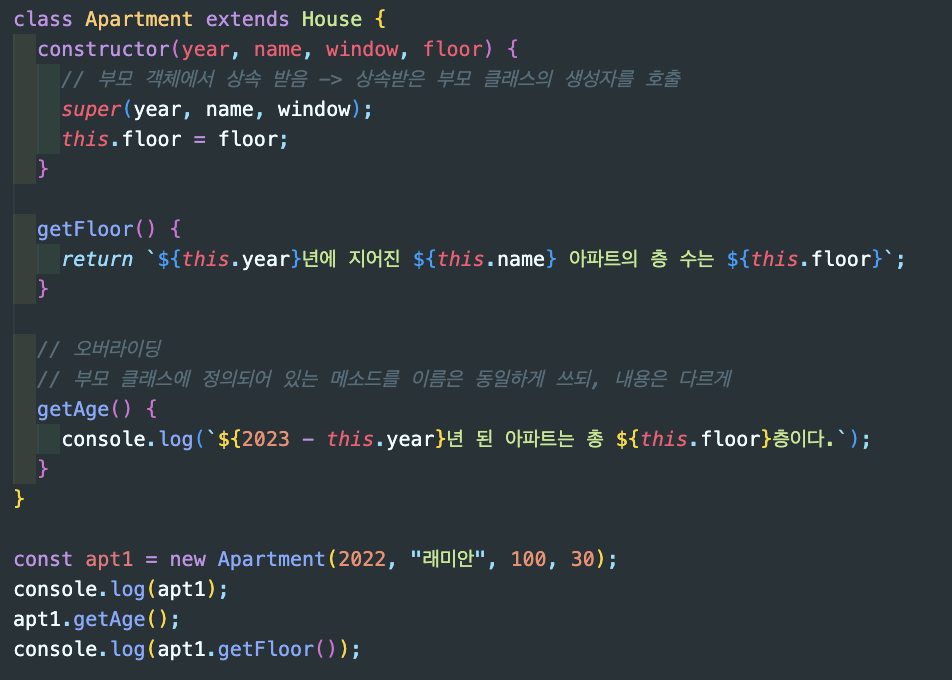
extends키워드를 사용해서 기존에 있던 클래스의 속성과 메소드를 받아와서 사용하되, 추가적인 속성과 메소드를 더 정의할 수 있다.(상속)
① 클래스 생성하기

② 클래스 상속받기

참고 자료: 포스코x코딩온 강의 자료(1008_Javascript고급.pdf)
👩🏻💻 학습
# 함수 파라미터에서의 rest
1) rest를 사용하지 않은 경우
<script>
function sum(a, b, c, d, e, f, g) {
console.log(a, b, c, d, e, f, g);
let sum = 0;
if (a) sum += a;
if (b) sum += b;
if (c) sum += c;
if (d) sum += d;
if (e) sum += e;
if (f) sum += f;
if (g) sum += g;
return sum;
}
const result = sum(1, 2, 3, 4, 5, 6);
console.log(result);
</script>->
sum함수는 7개의 파라미터를 받아오는 함수이다. 하지만 위와 같이 함수의 파라미터를 6개만 전달한 경우,g값은undefined가 되고sum에서+= undefined를 하게 되면 결과는 21이 아닌NaN이 도출된다. 이를 해결하기 위해if문을 통해 모든 값이 유효한 값인지 확인을 한 것이다.
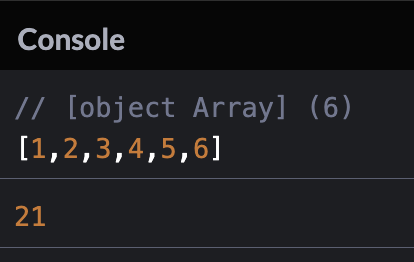
> 결과

2) rest를 사용한 경우
<script>
function sum(...rest) {
console.log(rest);
return rest.reduce((acc, current) => acc + current, 0);
}
const result = sum(1, 2, 3, 4, 5, 6);
console.log(result);
</script>->
rest를 통해서 배열을 받고, 배열 내장 함수인reduce를 통해 값을 모두 더해준 것이다.
🤷🏻♀️
reduce란?
- 배열 내장 함수
- 두 개의 파라미터를 전달하는데, 첫 번째 파라미터는 accumulator(누적된 값)와 current를 파라미터는 가져와서 결과를 반환하는 콜백함수이며 두 번째 파라미터는 reduce 함수에서 사용할 초기 값이다.
참고
> 결과