
📖 수업 내용
# 비동기 처리
- 특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 자바스크립트의 특성이다.
비동기 처리를 사용하는 이유?
서버로 데이터를 요청 시, 서버가 언제 그 요청에 대한 응답을 줄지도 모르는데 마냥 다른 코드를 실행 안하고 기다릴 수 없기 때문에 비동기 처리를 사용한다.
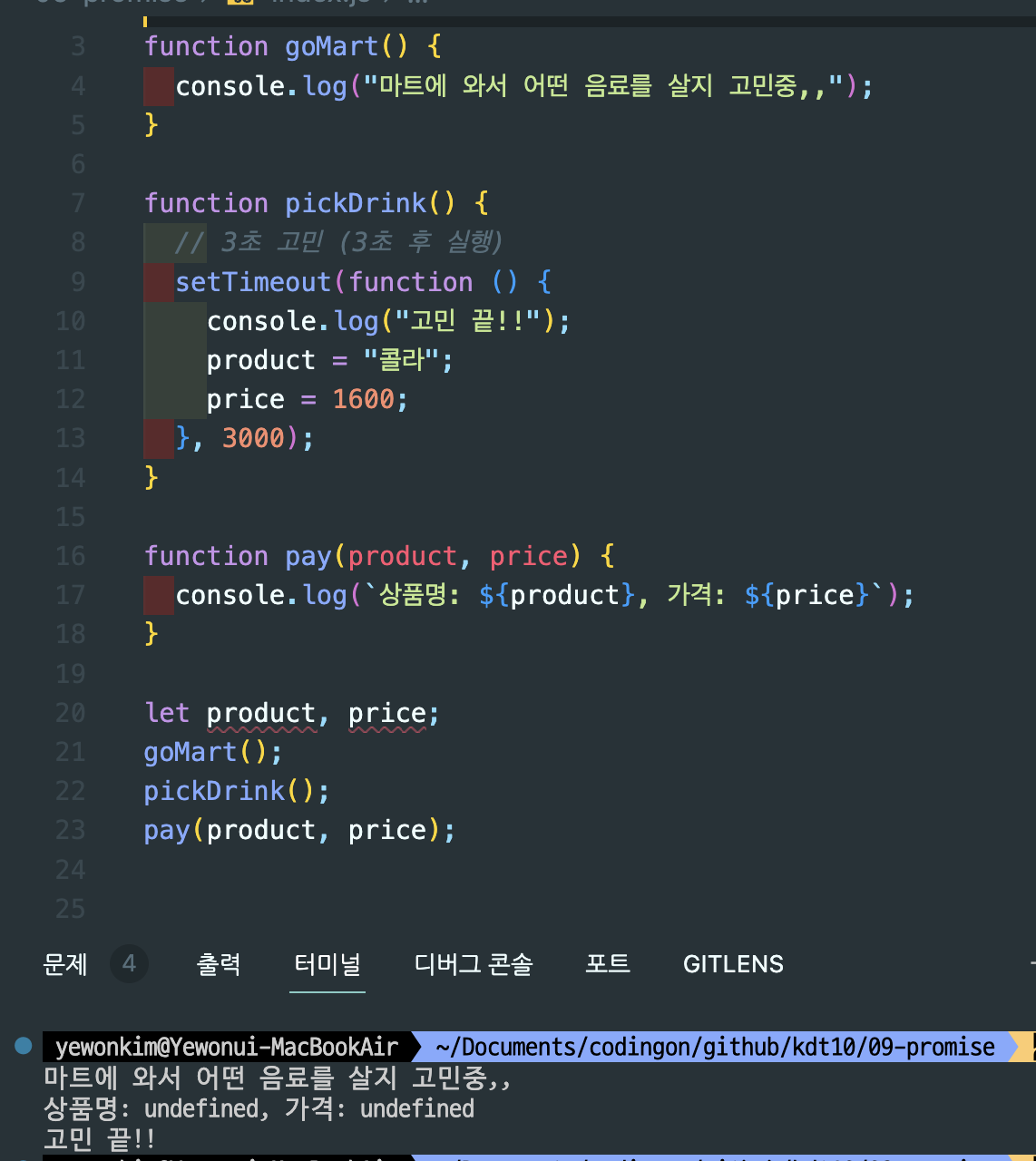
1) setTimeout()
<script>
setTimeout(code, delay); // delay 동안 기다리다가 code 함수 실행
</script>
-> setTimeout()으로 대기 중인 동안 다음 코드가 실행되기 떄문에 product 와 price 값이 undefined라고 추출된다.
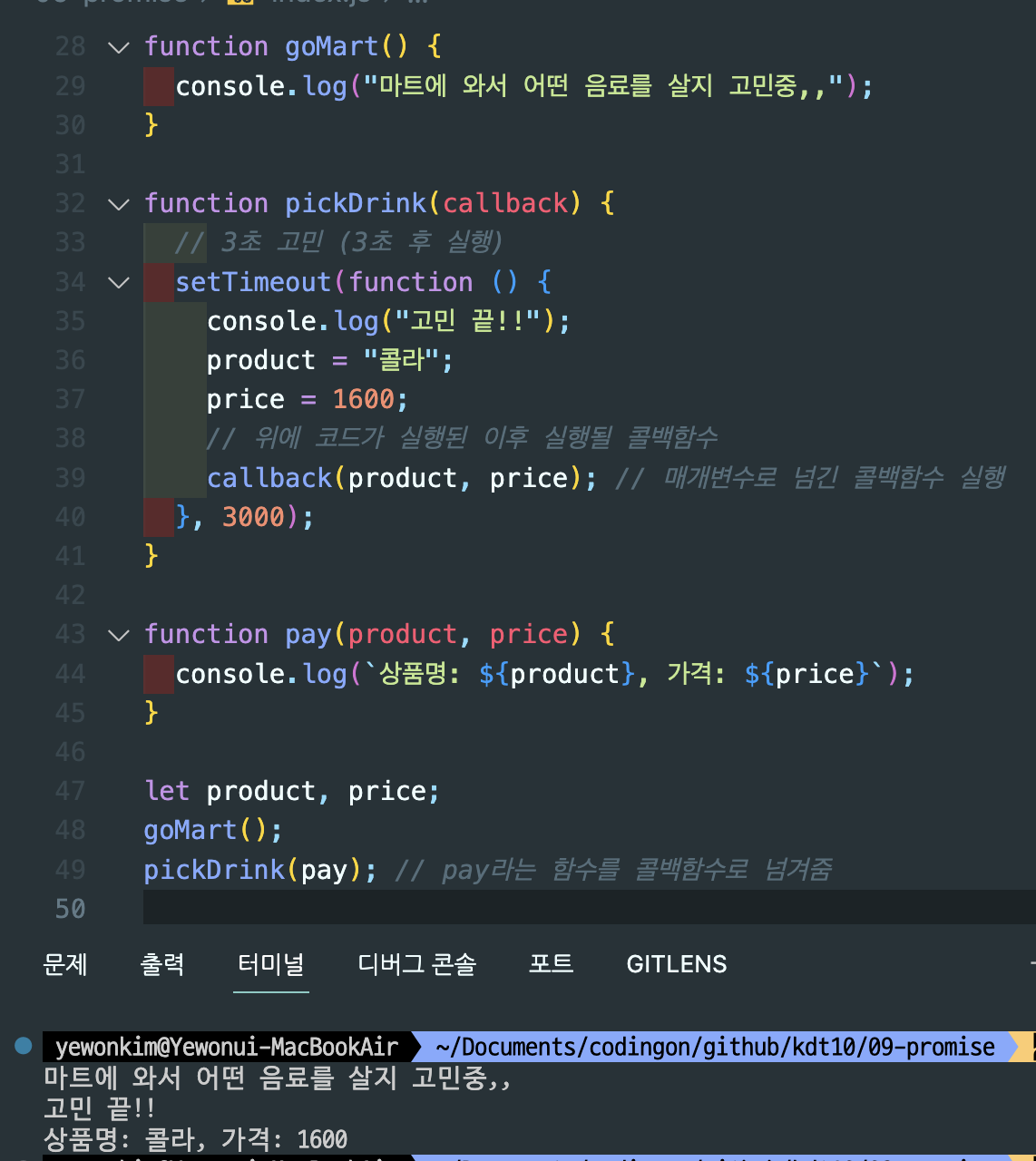
2) 콜백(callback) 함수
-
자바스크립트는 함수를 인자로 받고 다른 함수를 통해 반환될 수 있는데, 인자(매개변수)로 대입되는 함수가 콜백함수이다. 즉, 다른 함수가 실행을 끝낸 뒤 실행되는 함수이다.
-
함수를 선언할 때 parameter(인자, 매개변수)로 함수를 받아서 쓸 수 있다.
-> 보통 함수를 선언한 뒤에 함수 타입 파라미터를 맨 마지막에 하나 더 선언해주는 방식으로 정의한다.〉 예시
<script> functionn mainFunc(param1, param2, callback) { callback(result); } function callbackFunc(param) { console.log('콜백함수입니다.'); } mainFunc(1, 2, callbackFunc); </script>
콜백 함수를 사용하는 이유?
독립적으로 수행되는 작업도 있는 반면 응답을 받은 이후 처리되어야 하는 종속적인 작업도 있을 수 있으므로 그에 대한 대응 방법이 필요하다.

-> product와 price의 값이 undefined라고 뜨지 않고 값이 제대로 입력된다.
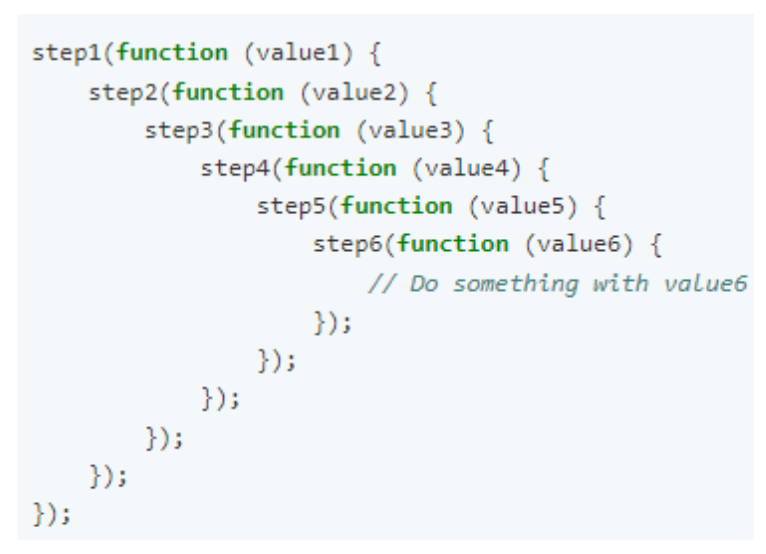
❗️ 콜백 지옥 (CallBack Hell)
콜백 함수를 많이 반복해서 사용하게 되면 코드의 들여쓰기가 너무 깊어지면서 가독성이 떨어지고 코드를 수정하기가 더 어려워진다.
이미지 참고: 포스코x코딩온 강의 자료(1009비동기처리.pdf)
-> 이를 보완하기 위해서 사용하는 것이promise와async / await!!
3) promise
- 비동기 함수를 동기 처리하기 위해 만들어진 객체이다.
- 성공과 실패를 분리하여 반환하며, 성공에 대한 결과는
then이라는 메서드로 실패에 대한 결과는catch라는 메서드로 처리한다. - 비동기 작업이 완료된 이후에 다음 작업을 연결시켜 진행할 수 있는 기능을 가진다.
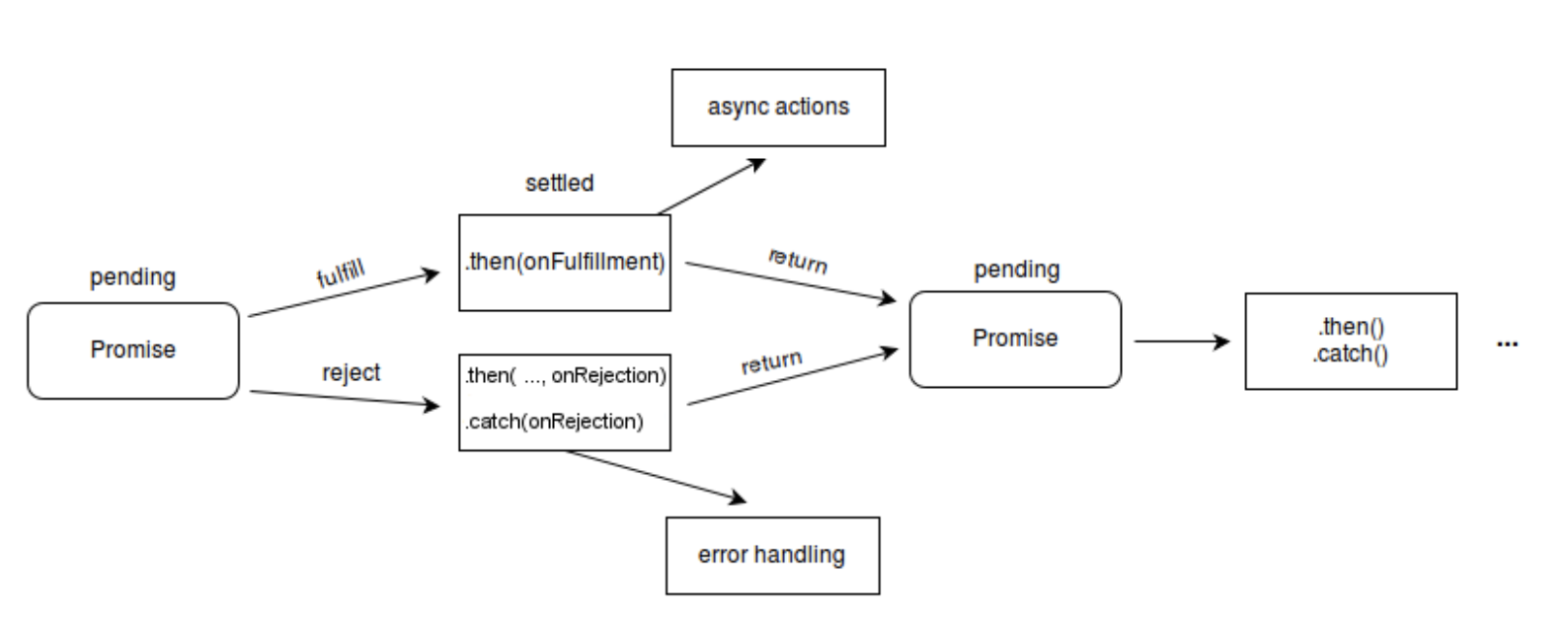
① promise 상태
- pending(대기) : promise를 수행 중인 상태
- fulfilled(이행) : promise가 resolve된 상태
- rejected(거부) : promise가 지켜지지 못한 상태(실패)
- setteld : fulfilled 혹은 rejected로 결론이 난 상태

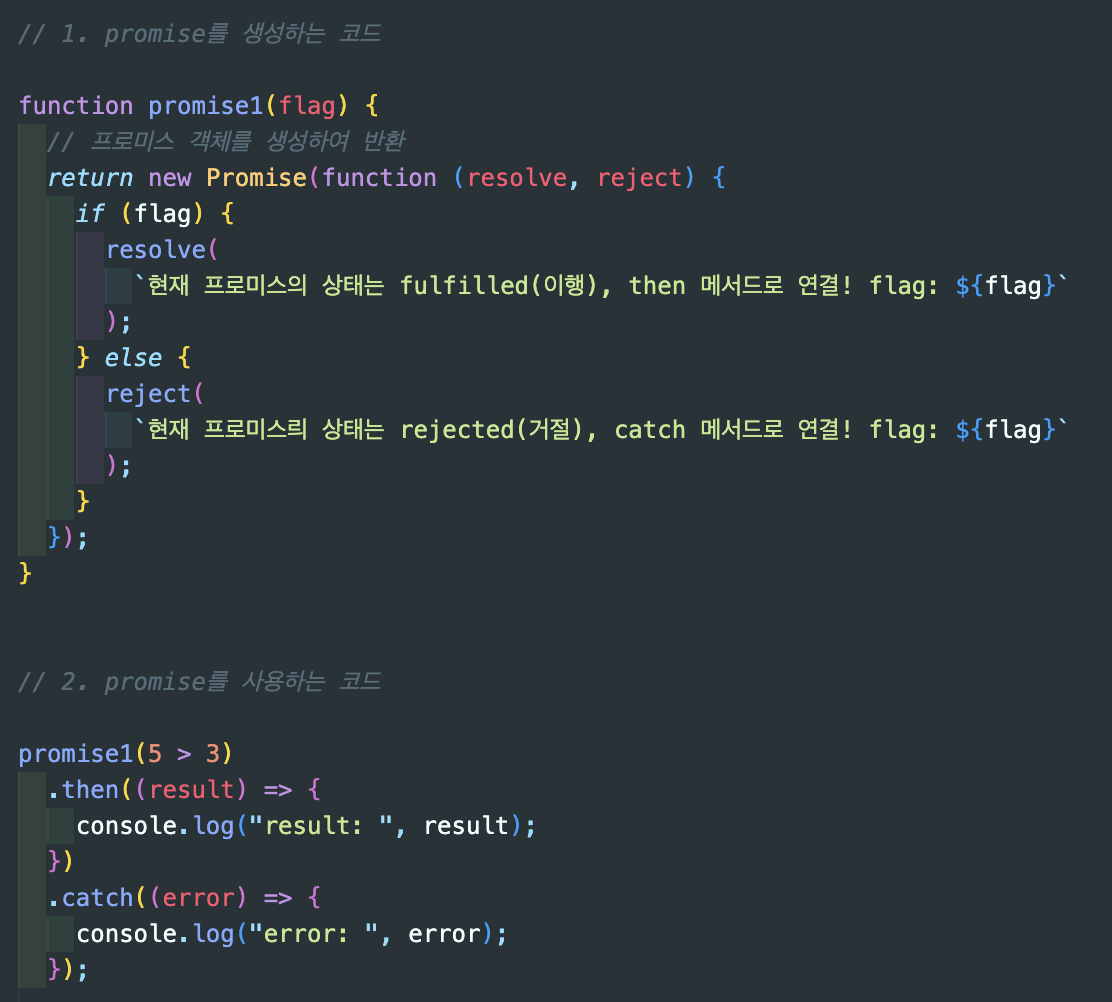
② promise 사용법
- promise는 두 가지 콜백 함수를 가진다.
resolve(value): 작업이 성공(fulfilled)한 경우, 그 결과를 value와 함께 호출한다.reject(error): 에러(rejected) 발생 시 에러 객체를 나타내는 error와 함께 호출한다.
〉 예시

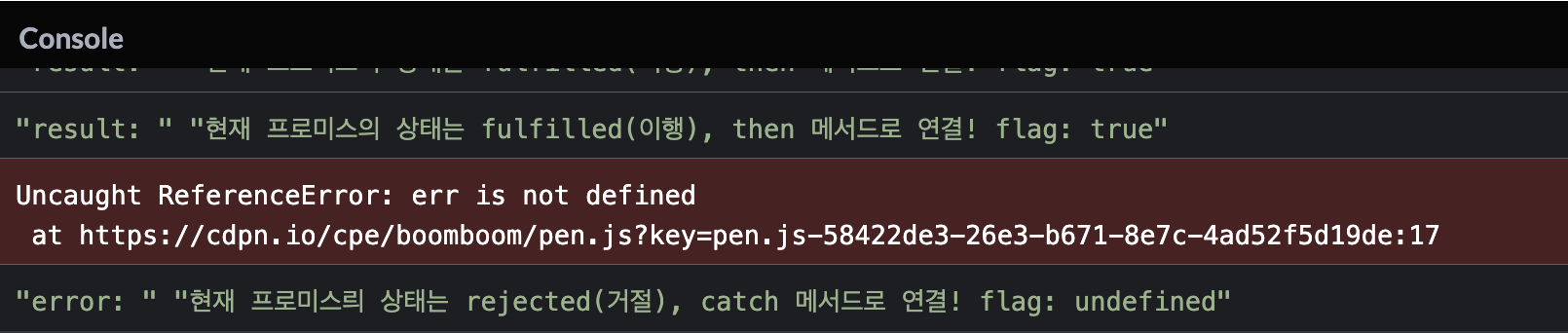
〉 결과

③ promise 체이닝
then메서드를 연속적으로 사용함으로써 순차적인 작업이 가능하다.- 마지막
catch구문에서 한 번에 에러 처리를 할 수 있기 때문에 예외 처리가 간편하다.
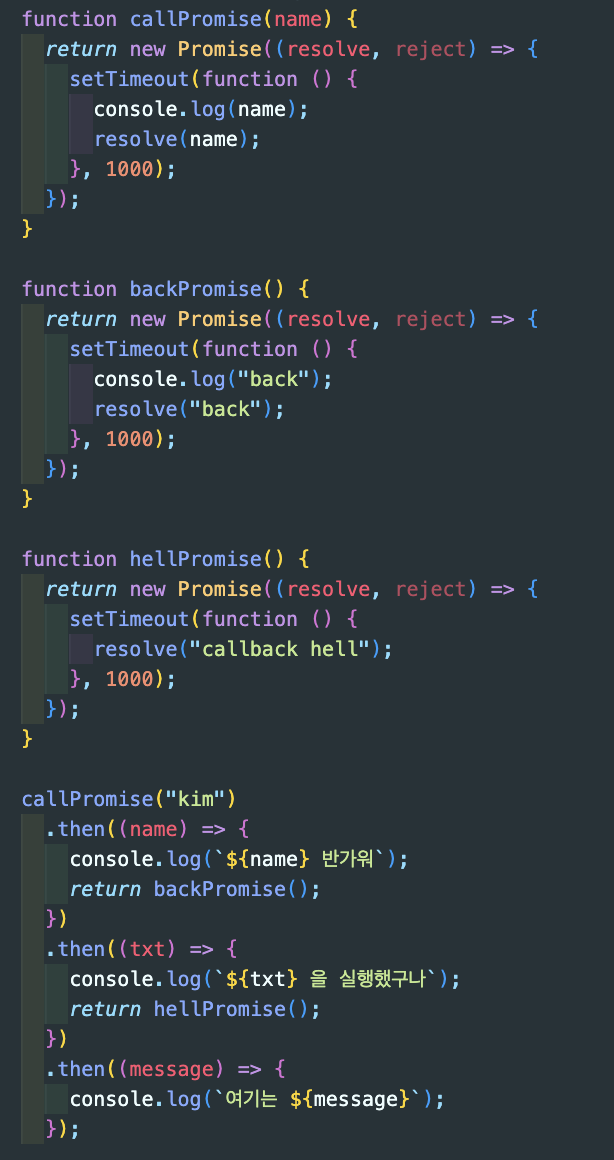
〉 예시

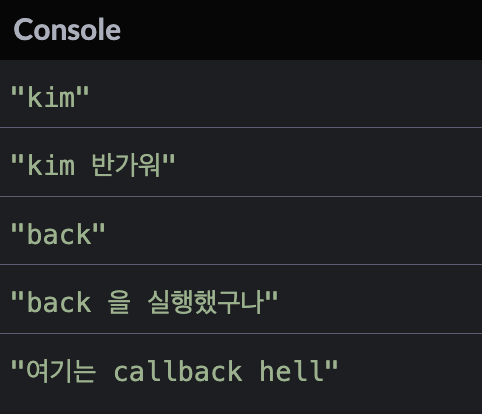
〉 결과

❗️ promise 단점
promise도 체이닝을 계속 하다보면 then().then().∙∙∙ 처럼 꼬리를 물게 되어 가독성이 떨어질 수 있다.
-> 이를 보완하기 위해서 보다 직관적인 코드로async / await이 등장함!!
4) async / await
promise를 기반으로 작성한다.async: 함수 앞에 붙여서promise를 반환한다.await: 기다리다는 의미를 가지고 있으며,promise앞에 붙여promise가 다 처리될 때까지 기다리는 역할을 하고 결과는 그 후에 반환한다.
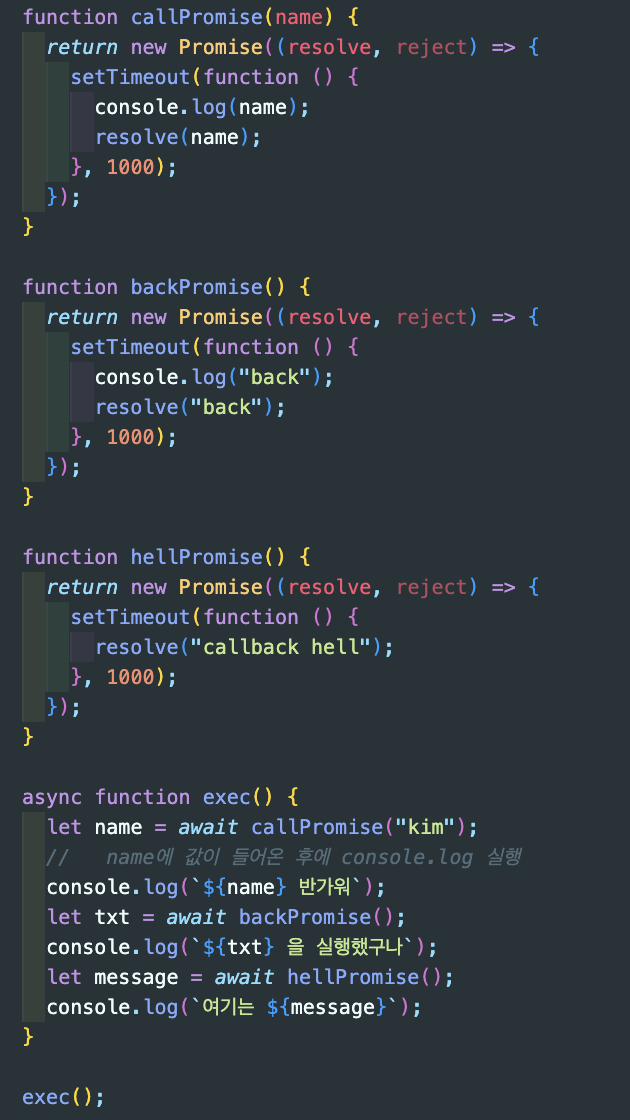
〉 예시

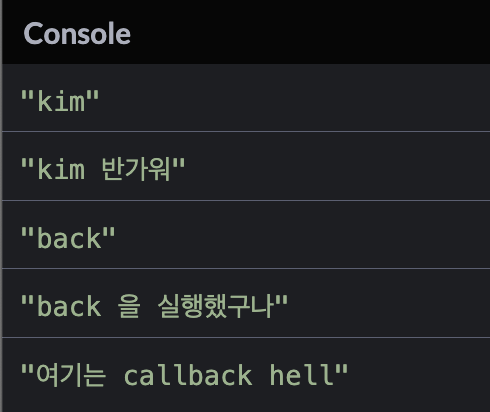
〉 결과

참고: 포스코x코딩온 강의 자료(1009비동기처리.pdf)
👩🏻💻 학습
# promise
# promise 기본 사용법
① new Promise(...)로 Promise 객체를 새롭게 생성한다. 생성자는 함수와 동일하게 동작하므로, ()를 통해 함수를 호출해준다.
② 생성자는 특별한 함수 하나를 인자로 받는데, 작업이 성공했을 때는 resolve를 호출하게 되고 반면에 작업이 실패했을 때는 reject를 호출하게 된다.
③ 이 과정을 통해 promise1이라는 Promise 객체를 얻게 된다.
<script>
const promise1 = new Promise((resolve, reject) => {
// 비동기 작업
})
</script>④ 다음으로 then과 catch를 이용하여 후속 동작까지 지정해주면된다.
<script>
const promise1 = new Promise((resolve, reject) => {
resolve();
});
promise1
.then(() => {
console.log("then!");
})
.catch(() => {
console.log("catch!");
});
</script>+) promise 재사용하기
<script>
function startAsync(age) {
return new Promise((resolve, reject) => {
if (age > 20) resolve();
else reject();
});
}
const promise1 = startAsync(25);
promise1
.then(() => {
console.log("1 then!");
})
.catch(() => {
console.log("1 catch!");
});
const promise2 = startAsync(15);
promise2
.then(() => {
console.log("2 then!");
})
.catch(() => {
console.log("2 catch!");
});
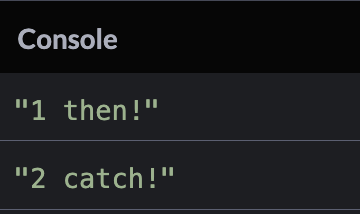
</script>〉 결과