
# in conclusion
| 프로젝트 기간 | 2023.11.10. ~ 2023.11.19 |
| 사용 언어 | HTML, CSS, JAVASCRIPT |
| 팀 이름 | tuesday |
| 팀원 | 곽찬혁, 김예원, 조건우, 한지혜 |
| 프로젝트명 | app.end |
# 문제
🤷🏻♀️ 모바일에서 글을 작성 후에 발행하기 버튼을 눌렀을 때, 간혹 발행하기 버튼이 눌리지 않는 현상을 발견했다. 문제점이 무엇일까?
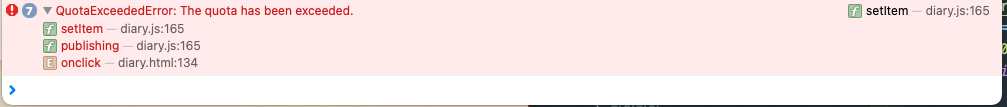
-> 모바일을 컴퓨터에 연결해서 개발자 모드를 확인해보았더니, 이러한 오류가 발생하고 있었다.

🤷🏻♀️
QuotaExceededError: The quota has been exceeded.는 어떠한 이유로 발생하는 것일까?

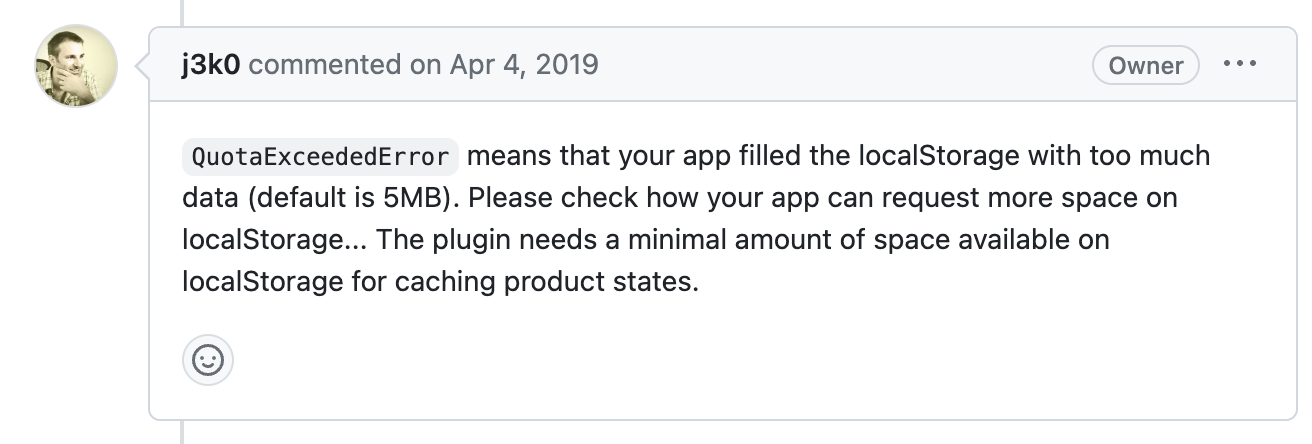
-> 해석
QuotaExceededError는 앱이 localStorage를 너무 많은 데이터(기본값은 5MB)로 채웠음을 의미합니다. 앱이 어떻게 localStorage에서 더 많은 공간을 요청할 수 있는지 확인하세요. 플러그인은 제품 상태를 캐싱하기 위해 localStorage에서 사용 가능한 최소한의 공간이 필요합니다.
즉, QuotaExceededError는 로컬스토리지의 공간이 부족해서 발생하는 오류이다.
# local storage 용량
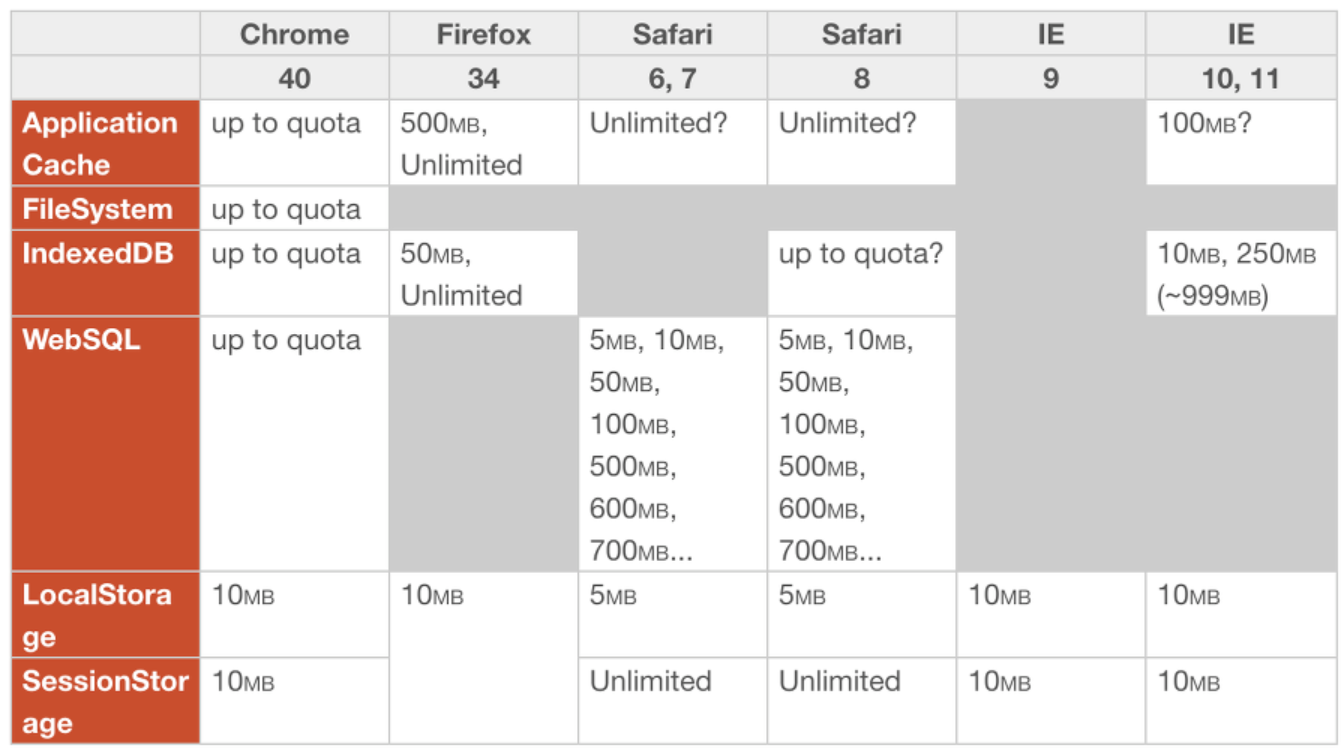
- Desktop

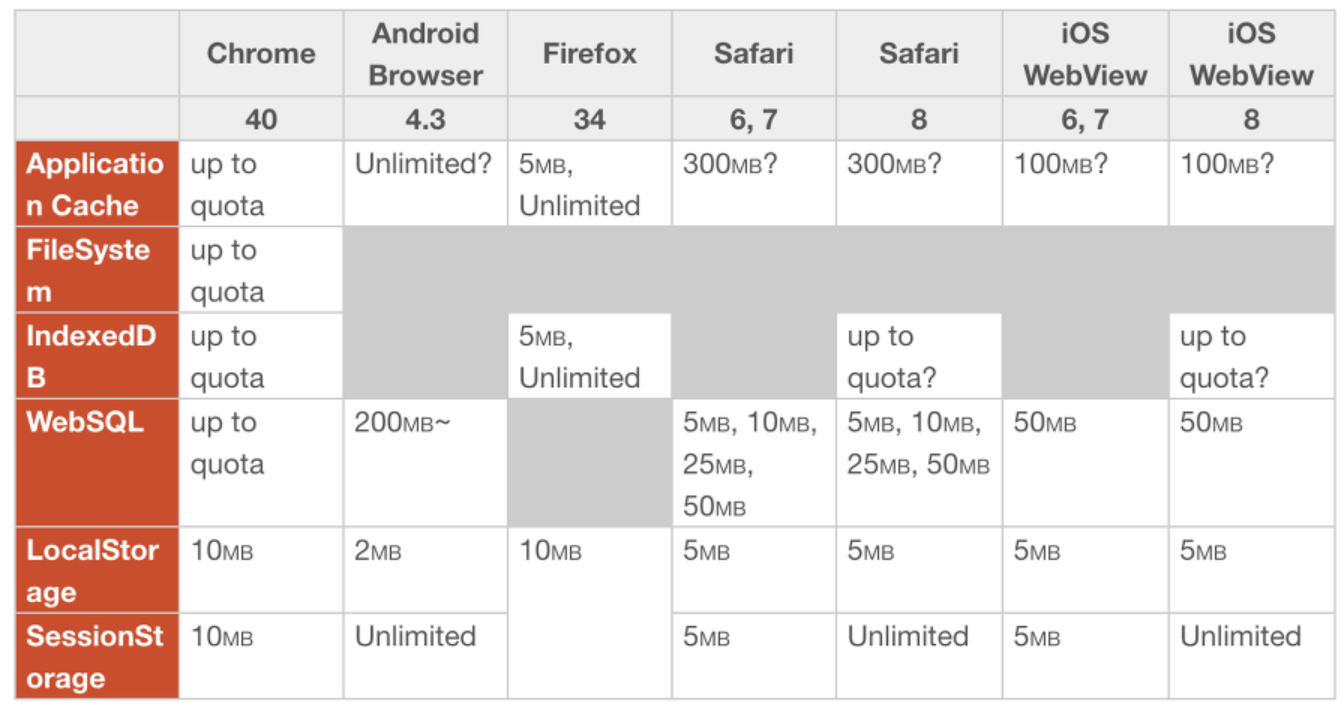
- Mobile

-> 위에서 볼 수 있듯이, local storage의 용량은 한정적이기 때문에 업로드하려는 사진의 용량의 큰 경우 사용 가능한 로컬스토리지의 용량을 초과하여 문제가 발생하는 것이다.
❗️ 로컬 스토리지를 포함하고 있는 웹 스토리지 말고도 데이터를 저장할 수 있는 IndexedDB와 같은 데이터 저장소가 있다고 한다. 디벨롭 시킬 때 사진을 저장하는 단계에서 로컬 스토리를 대신하여 다른 데이터 저장소를 사용해보아야겠다!
# 프로젝트 피드백
프로젝트와 프로젝트 발표가 모두 마무리된 후 leader님께 다음과 같은 피드백을 받게 되었다.
우선 모든 조에 대한 전체적인 피드백으로는,
- 발표자료를 만들 때, 코드를 너무 길게 보여주기보다는 핵심적인 코드를 짧게 3~5줄 정도 보여주거나, 작성한 로직의 순서도와 같이 코드를 대체해서 설명할 수 있는 부분을 넣는 것이 발표를 듣는 사람이 이해하기가 더욱 수월하다.
- 기획의도를 넣으면, 어떠한 문제점에서 출발해서 왜 이러한 기술들을 구현했는지 효과적으로 설명할 수 있다.
- 아직 DB에 대해서 배우지 않았지만, DB를 사용하게 되면 로그인이 필요한 기능에서는 면접관이 직접 회원가입을 하고 로그인을 해야하는 번거로움이 생길 수 있다. 따라서 이러한 경우, 테스트용 아이디와 비밀번호를 제공하거나 로그인 없이 사용할 수 있도록 기능을 보여줄 수 있도록 해야 한다.(면접관 입장에서도 한 번 생각해보아야 함) 그리고, 비밀번호를 저장할 때는 비밀번호를 그대로 노출시켜 저장하기보다 암호화하여 저장하는 방법을 추천한다.
우리 조의 프로젝트에 대한 피드백으로는,
- 디벨롭할 때, 사진 용량이 초과될 때 발생하는 문제를 해결하면 좋을 것 같다.
- 로그인 페이지에서 회원가입하는 부분을 추가하면 좋을 것 같다.
- 현재 글을 작성할 때 날씨를 직접 사용자가 선택하게 되어 있는 부분을 날씨 API를 이용해서 실시간으로 날씨 정보를 받아올 수 있도록 할 수 있을 것 같다.
# 프로젝트를 마치며
포스코x코딩온 과정에서 진행되는 첫 번째 프로젝트가 마무리되었다. 이번 프로젝트는 HTML, CSS, JAVASCRIPT를 사용하여 웹 페이지를 만드는 것이 목표였다. 프로젝트를 통해 수업 때 배웠던 내용을 직접 사용해 볼 수 있었고, 프로젝트 도중에 마주하는 문제들을 해결하며 좀 더 깊이 고민해보고 배울 수 있는 시간이었다. 그리고 팀원들을 통해 내가 생각한 방법 외에도 다양한 방법으로 구현할 수 있다는 것을 느낄 수 있었고, 덕분에 생각의 더 폭을 넓힐 수 있었던 것 같다. 이렇게 첫 번째 프로젝트는 약간의 아쉬움을 남기고 끝이 났지만, leader님께 피드백 받은 내용을 토대로 결과물을 조금씩 디벨롭시켜 나아가야겠다. 🥹
