# in-progress

# 문제 ①
🤷🏻♀️
dark혹은light모드를 설정하고 페이지를 새로고침하거나 다른 페이지로 이동했을 때도 모드를 유지하기 위해서는 어떻게 해야 할까?
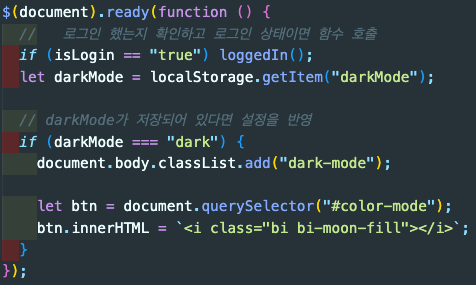
수정하기 전 코드

-> 이 코드로는 버튼을 누를 때마다는 모드를 변경할 수 있지만, 다크모드로 변경한 후에 새로고침을 하거나 다른 페이지로 이동하면 다시 라이트모드로 전환된다.
❗️ 해결 방법
💡 localStrorage에 현재 다크모드인지 아닌지 값을 저장하자!
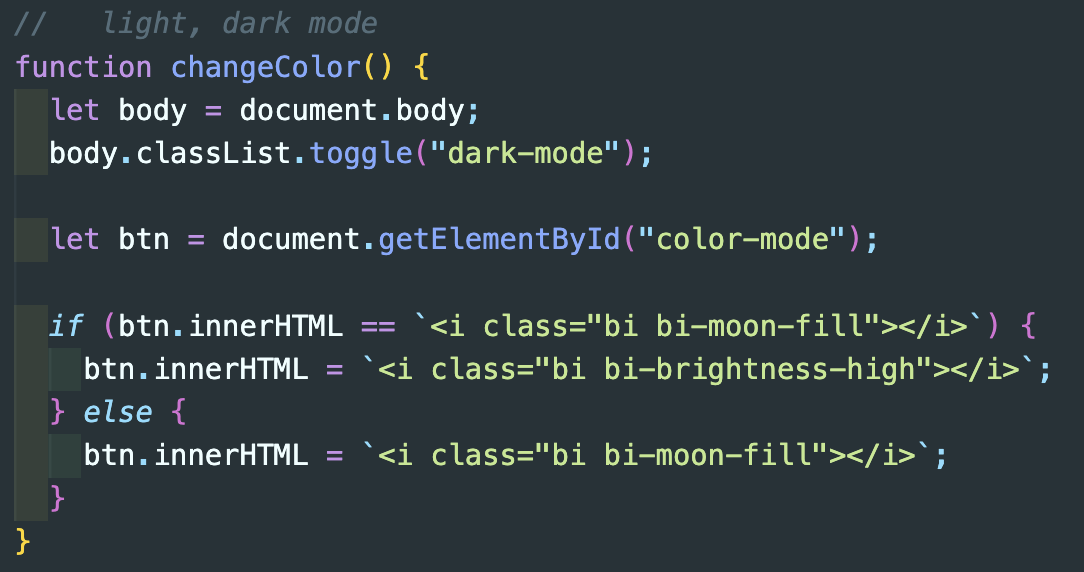
① classList에 dark-mode가 포함되어 있다면, localStorage.setItem("darkMode", "dark")으로 다크모드 상태임을 저장한다.
② classList에 dark-mode가 포함되어 있다면, localStorage.setItem("darkMode", null)으로 다크모드 상태가 아님을 저장한다.
③ window.onload 함수를 통해 현재 로컬스토리지에 저장된 값을 확인하고 다크모드로 저장되어 있다면 classList에 dark-mode을 추가한다.
수정한 후 코드

# 문제 ②
🤷🏻♀️ header는 mainPage 뿐만 아니라 다른 페이지(글 목록 페이지, 새 글 작성 페이지)에서도 mainPage에 있는 헤더를 다른 파일에서도 공통적으로 사용하려면 어떻게 해야 할까?
❗️ 해결 방법
💡 main.html과 main.js에 포함되어 있는 헤더와 관련된 코드를 따로 분리하여 사용하자!
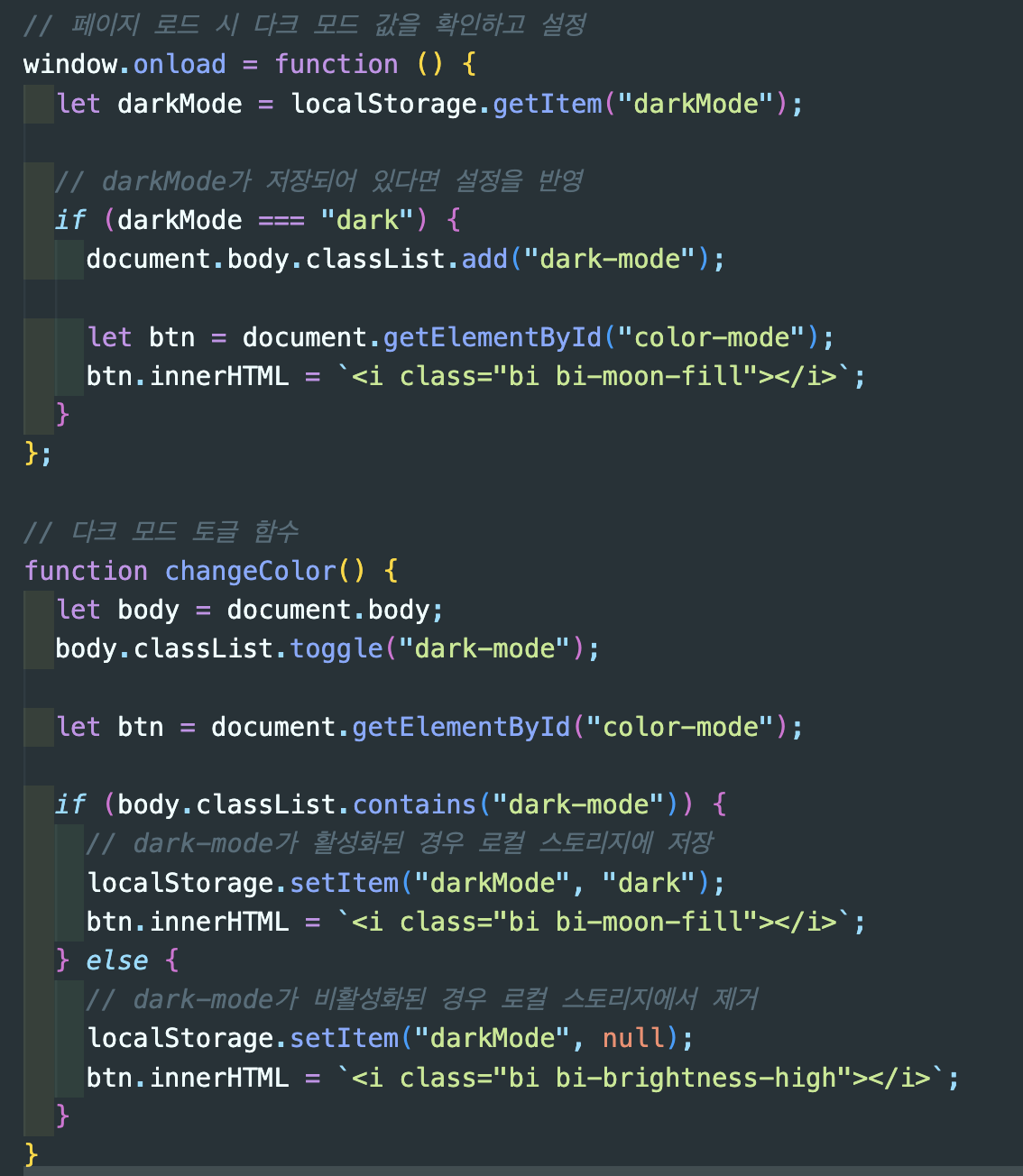
① header.html, header.js, footer.html, footer.js 파일을 새로 생성한다.
② 헤더, 푸터와 관련된 코드를 각각의 파일로 옮긴다.
③ 헤더, 푸터가 사용되는 페이지에서 header.html, header.js, footer.html, footer.js 파일을 불러와서 사용한다.

# 문제 ③
🤷🏻♀️ 다크 모드로 전환 후에 다른 페이지로 이동을 했을 때, 다크 모드는 그대로 유지가 되지만, 기존 페이지에서 달로 바뀌었던 아이콘이 이동한 페이지에서는 해로 나오는 문제가 발생했다. (즉, 페이지를 이동하면 검은색 배경에 해 아이콘인 모습이 나옴) 다크모드에서 페이지를 이동했을 때, 새로운 페이지에서도 바로 달 아이콘이 보이게 하려면 어떻게 해야 할까?
❗️ 해결 방법
💡 window.onload() 대신 $(document).ready()를 사용하자!
1) window.onload()
- 호출 시점 : 페이지의 모든 요소들이 로드된 이후
- 특징 : 한 페이지에서 하나의
window.onload()만 적용이 가능하다. 만약에 하나의 파일에서 여러 번 사용했을 경우 가장 나중에 호출된 함수만 실행된다.
2) $(document).ready()
-
$(function(){});로도 쓸 수 있다. -
호출 시점 : DOM이 로드된 시점
-
외부 리소스 및 이미지 로딩과 상관없이 DOM만 로드되면 바로 실행이 되며, 중복 사용해도 순서대로 모두 실행된다.
실행순서
① DOM 생성됨 -> ②$(document).ready(function(){});-> ③ 이미지를 포함한 요소들이 로드됨 -> ④window.onload
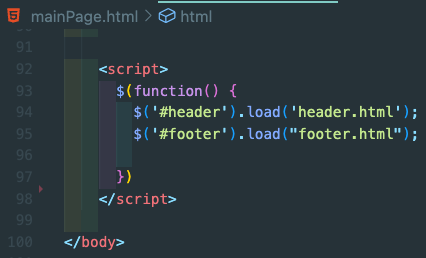
수정한 코드

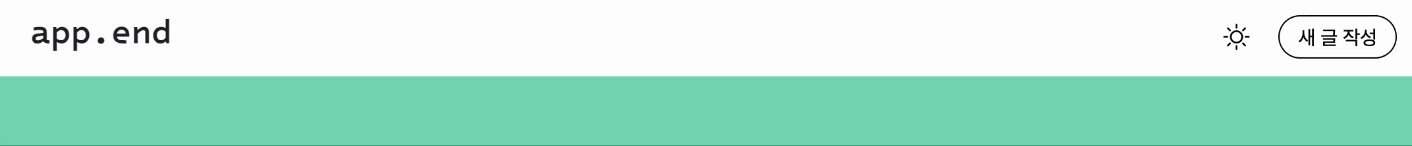
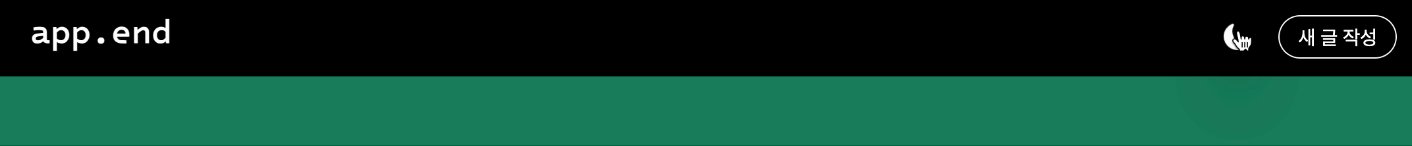
실행 결과

# 문제 ④
🤷🏻♀️ 헤더의 내용이 모바일 화면에서는 넘치는 문제가 발생했다. 반응형 헤더를 만드려면 어떻게 해야 할까?
❗️ 해결 방법
💡 window.onload() 대신 $(document).ready()를 사용하자!
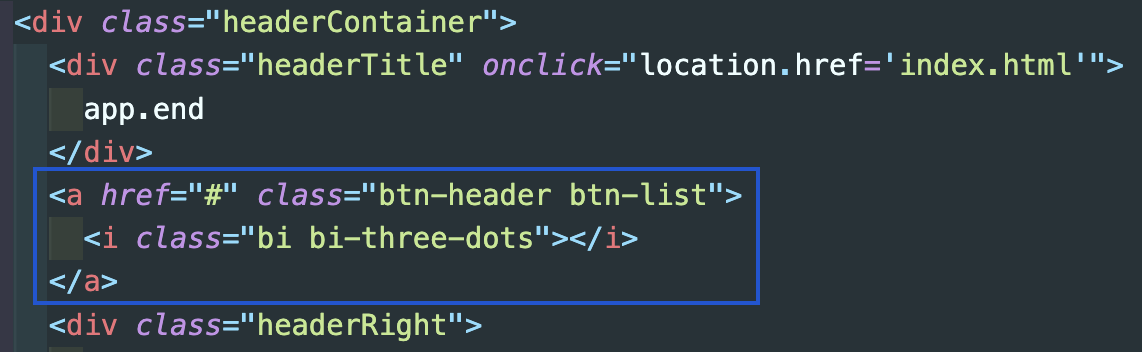
① 모바일 화면에서 보여질 목록 버튼을 html 파일에 만든다.


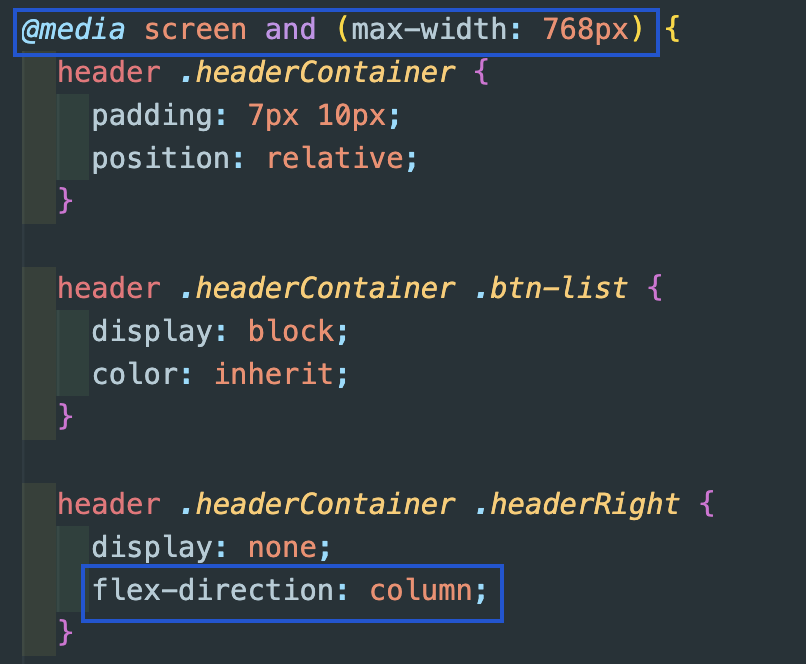
② display: none;으로 버튼을 숨겨두었다가, 화면이 일정 사이즈보다 작아졌을 때 보이도록 css를 설정한다.
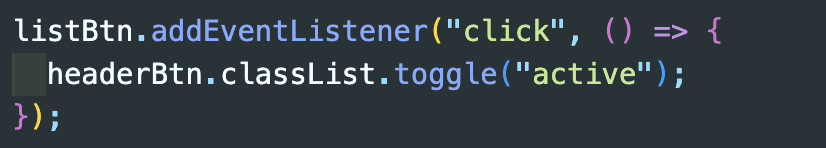
③ 목록 버튼이 클릭되었을 때 헤더의 우측 버튼들이 담긴 div에 .active 클래스가 toggle 되도록 javascript로 이벤트를 처리한다.

④ css 파일에서 미디어쿼리를 통해 flex-direction: column;이라는 속성을 주어, 일정 사이즈 이하의 화면에서는 헤더의 버튼들이 드롭다운 형태로 보일 수 있도록 한다.

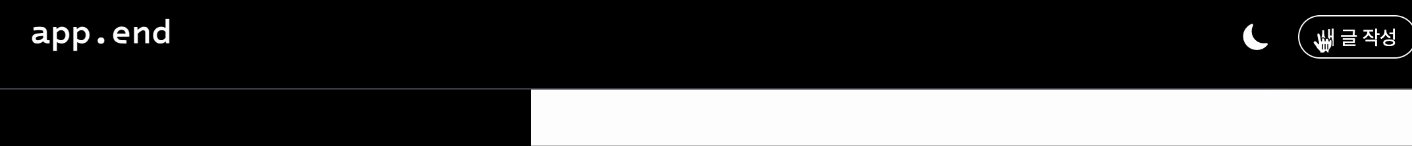
실행 결과