
📖 수업내용
# form 전송
<html>
<input type="submit" />
<button type="submit"></button>
</html>-> type="submit" 을 이용해서 form을 전송하며, 전송 시 페이지 이동이 일어난다.
# 비동기 HTTP 통신
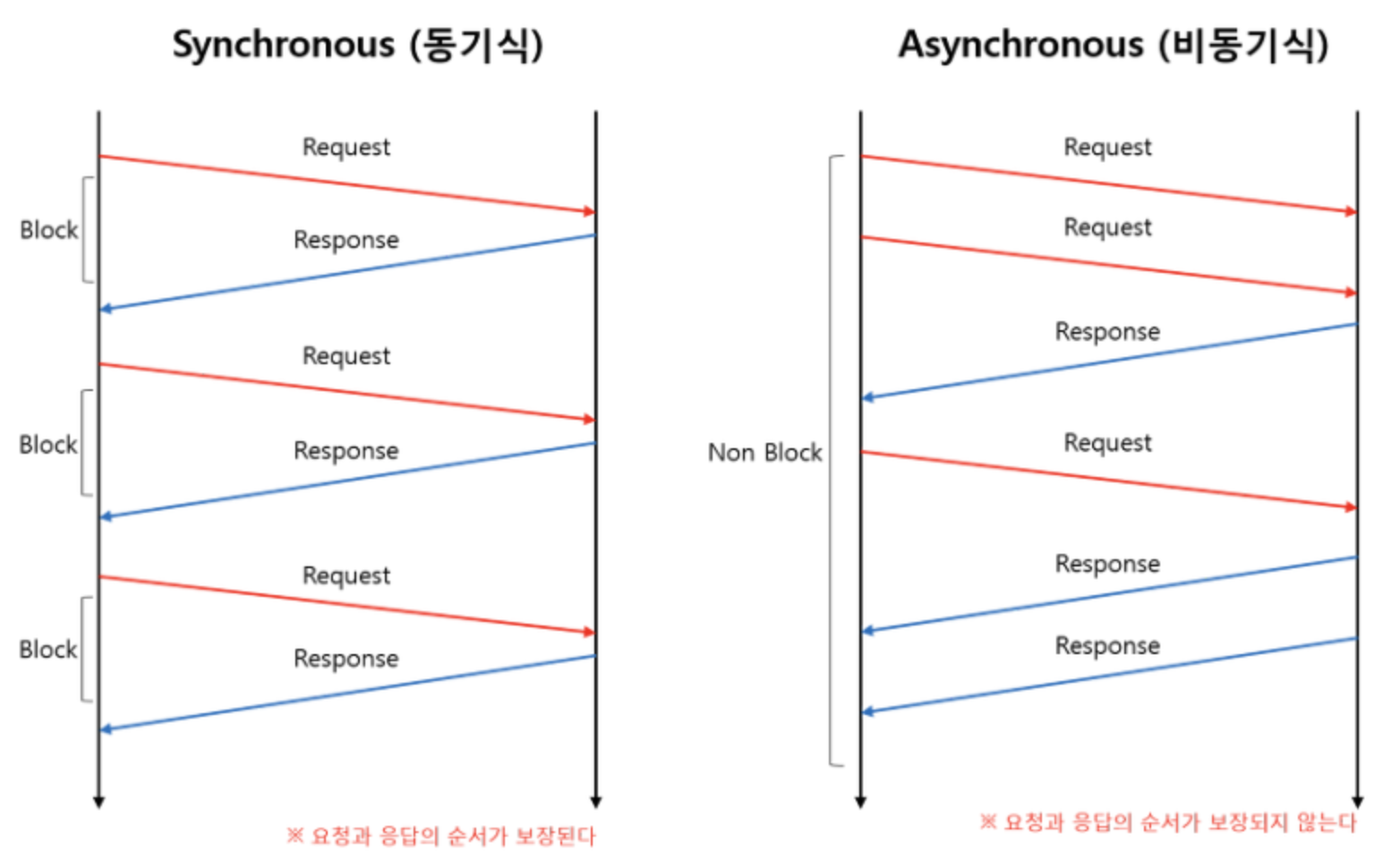
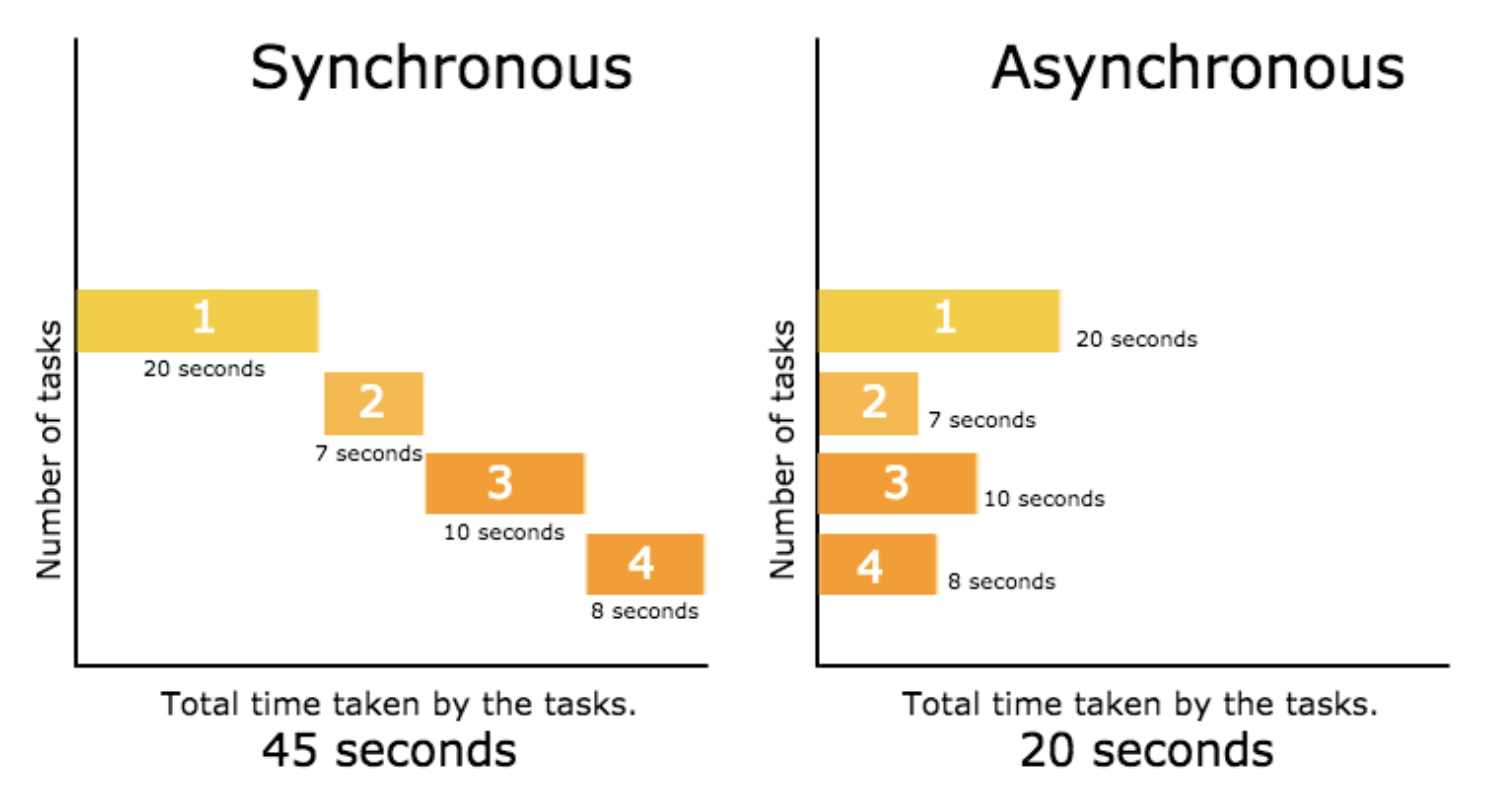
1. 동기(sync)와 비동기(async)
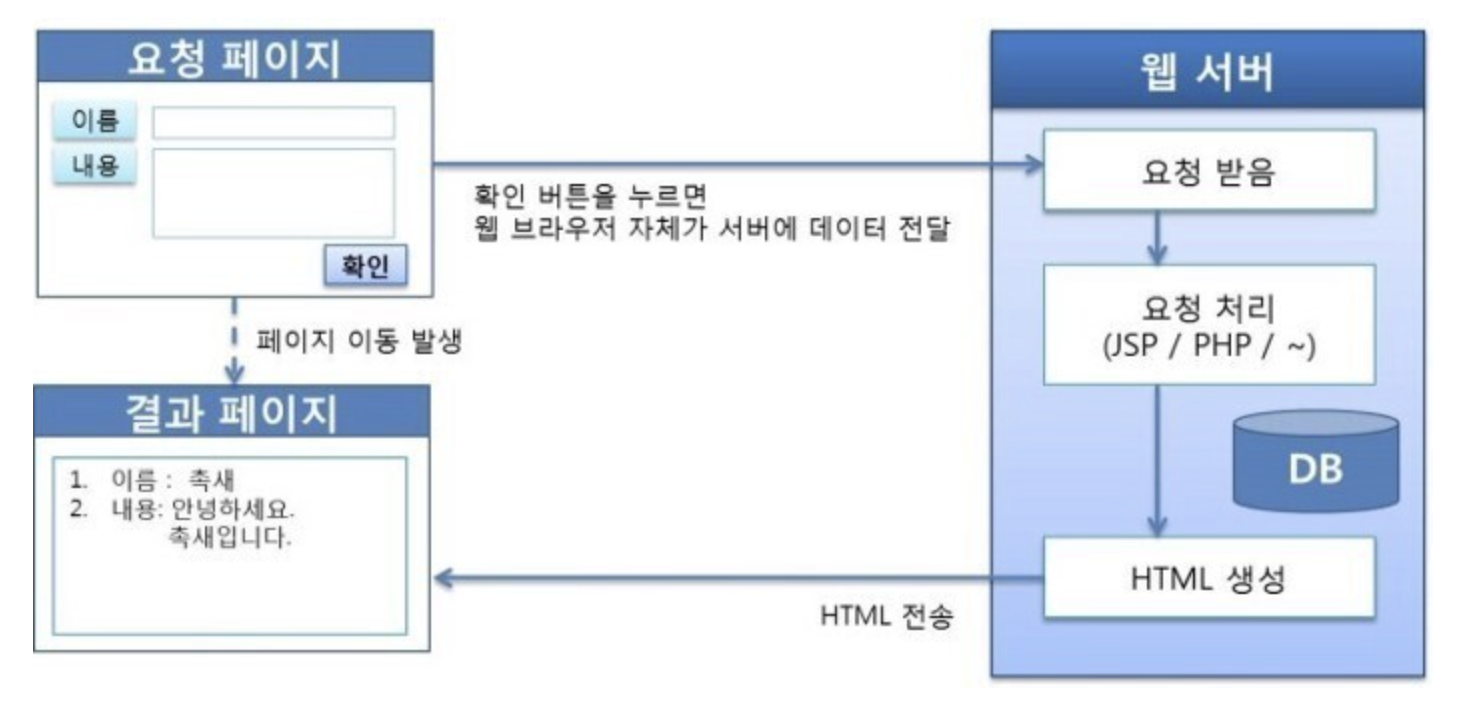
1) 웹에서의 동기 방식
- 요청과 응답이 동시 일어난다.
- 한 번에 하나의 요청만 처리한다. -> 페이지를 아예 이동해서 서버가 데이터를 처리한다.
2) 웹에서의 비동기 방식
- 요청과 응답이 동시에 일어나지 않고 나중에 응답한다.
- 서버에 데이터를 보내고(요청) 응답을 기다리는 동안 다른 처리를 할 수 있다.
- 웹 문서가 정적으로 멈춰 있는 것이 아니라 일부 내용이 실시간으로 변경된다. -> dynamic

2. 비동기 HTTP 통신 방법
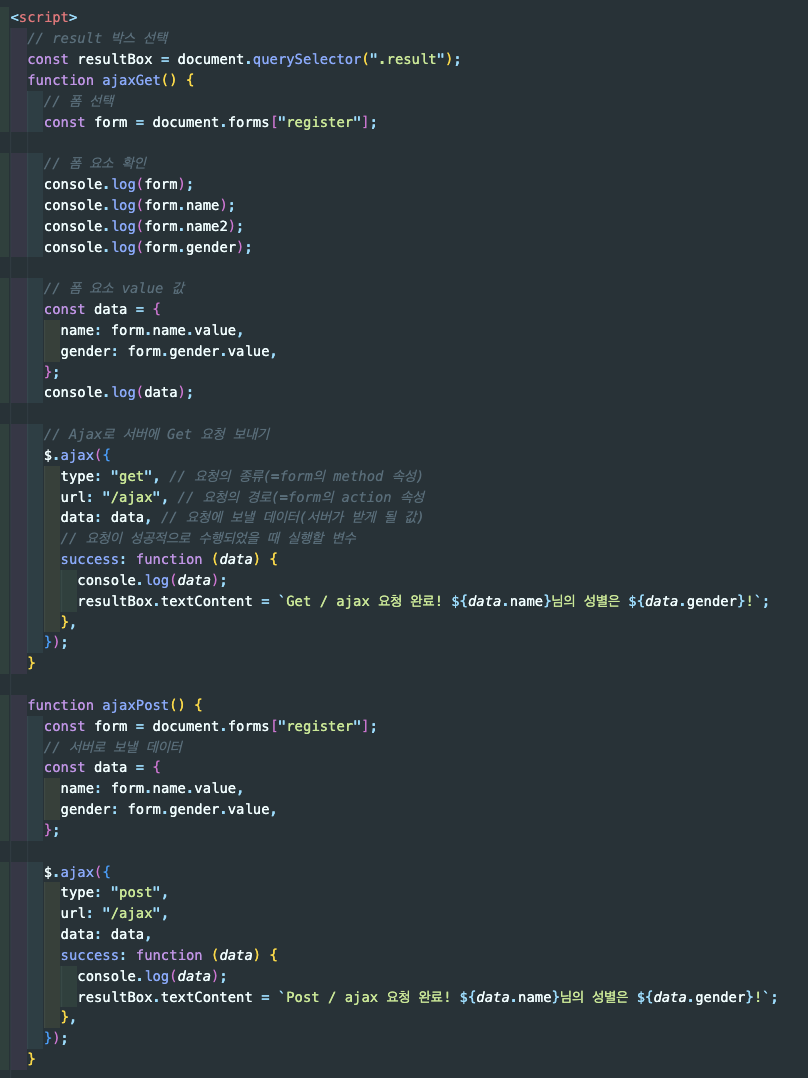
1) Ajax (Asynchronous Javascript And XML)
: 자바 스크립트를 이용해 클라이언트와 서버 간에 데이터를 주고 받는 비동기 HTTP 통신이다.
🤷🏻♀️ XML 이란?
HTML과 비슷한 마크업 언어이며, HTML과 다르게 정해져 있는 것이 아니라 사용자가 정의해서 사용이 가능하다.


- 장점 :
- JQuery를 통해 쉽게 구현 가능하다.
- Error, Success, Complete의 상태를 통해 실행 흐름을 조절할 수 있다.
- 단점 :
- JQuery를 사용해야만 간편하고 호환성이 보장된다.
(-> XML 사용은 복잡하기 때문이다.) Promise기반이 아니다.
- JQuery를 사용해야만 간편하고 호환성이 보장된다.
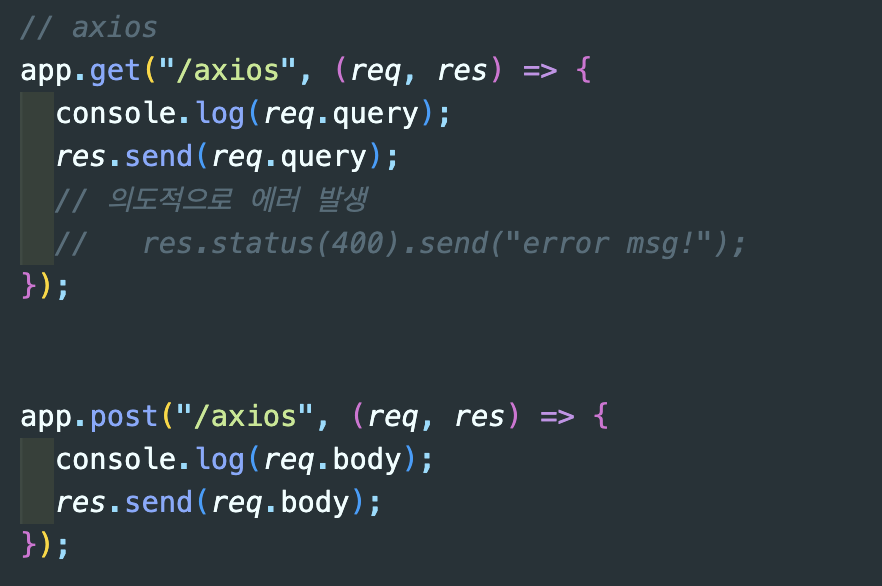
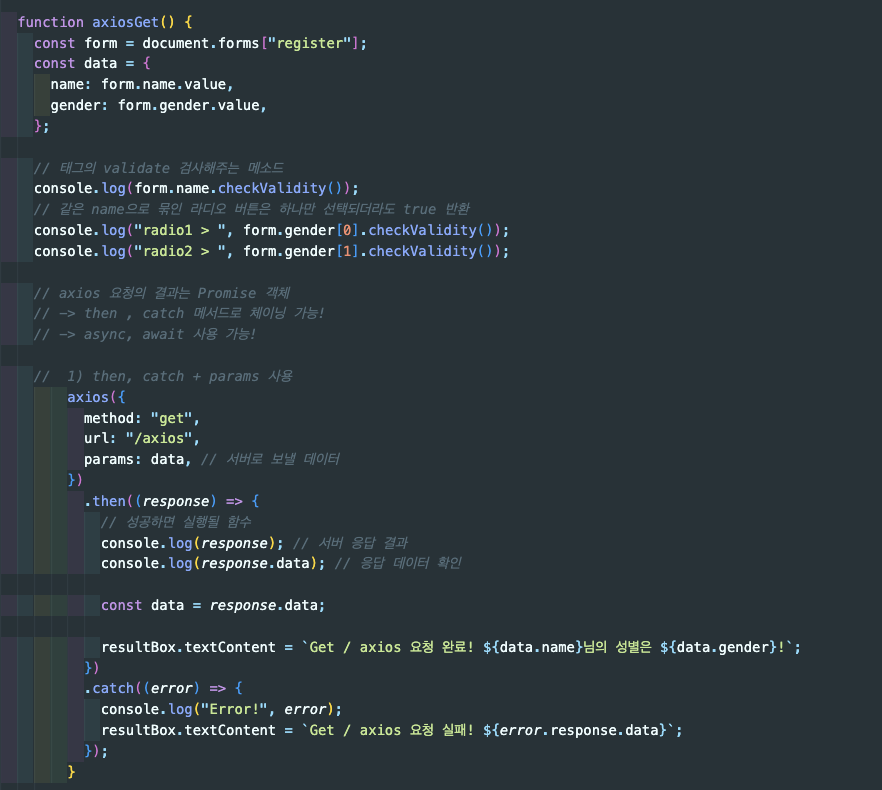
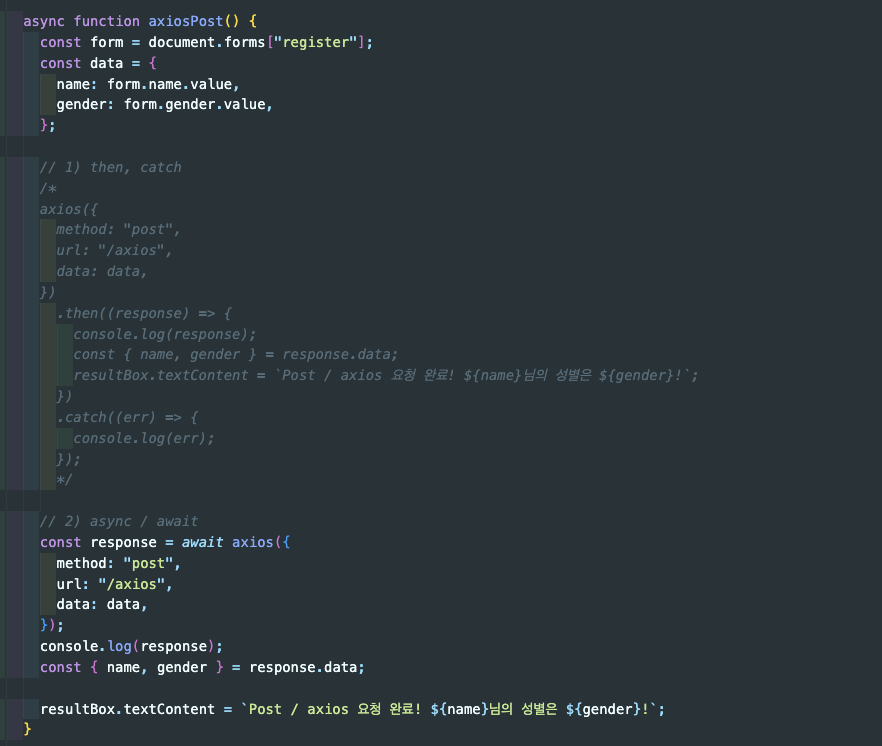
2) Axios
: Node.js 브라우저를 위한 Promise API를 활용하며, 비동기 HTTP 통신이 가능하면 return이 Promise 객체로 온다.
• axios 문법 :
<script>
axios({
url: "통신하고자 하는 주소", // form에서의 action에 해당
method: "통신하고자 하는 방식(예: get, post, patch, delete)".
data: { json 형태의 보내고자 하는 데이터 }
// put, post, patch 일 때 사용하며, request.body로 데이터를 보낸다.
});
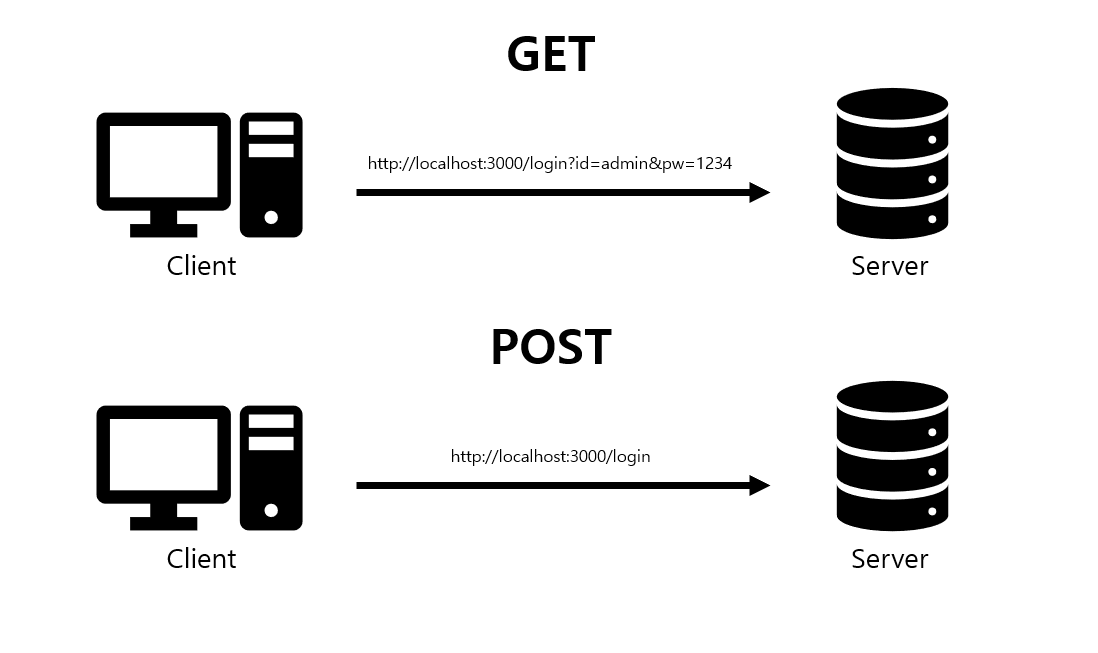
</script>① 요청
<script>
// params
axios({
url: "통신하고자 하는 주소",
method: "get",
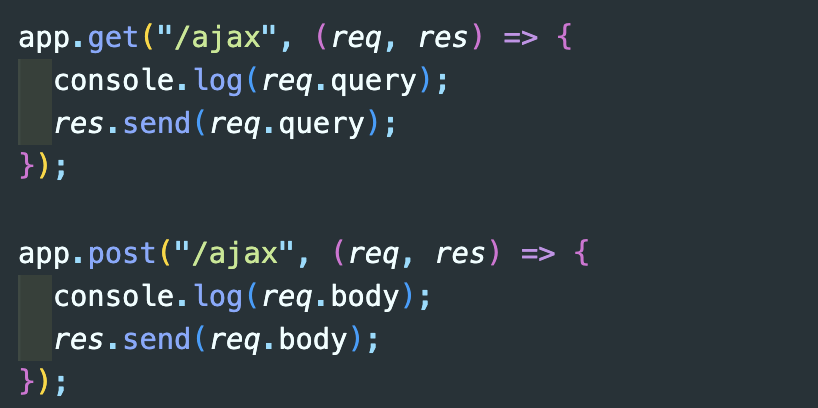
params: { ? 뒤에 오는 쿼리 값들 }
// params : url 파라미터
// - get 방식으로 보낼 때 ? 뒤에 객체로 보내느 것
// - { key1: value, key2: value }
// - request.query가 값을 받는다.
})
// params X
axios({
url: "통신하고자 하는 주소",
// url : "http://~~~?key1=value&key2=value"
method: "get",
})
</script>② 응답
<script>
axios({
method: "post",
url: "/axios",
data: data
}).then((response) => {
console.log(response.data); // 서버가 제공한 응답(데이터)
console.log(response.status); // 서버 응답의 HTTP 상태 코드
console.log(response.headers); // 서버가 응답한 헤더
})
</script>백(서버)에서 클라이언트로 데이터를 보내기 위해서는
res.send();를 이용한다.



-
장점 : Promise 기반으로 만들어졌으며, 브라우저 호환성이 뛰어나다.
-
단점 : 모듈 설치나 호출을 해줘야 사용이 가능하다.
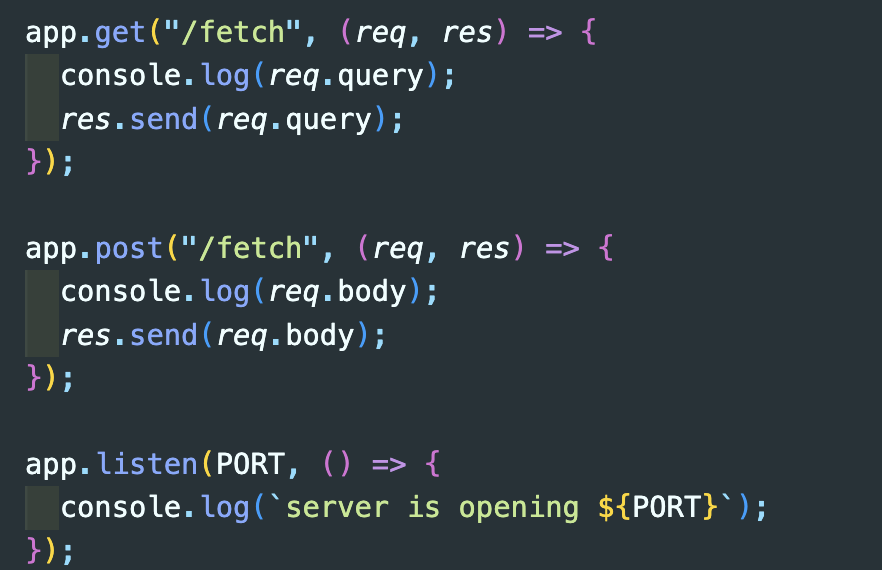
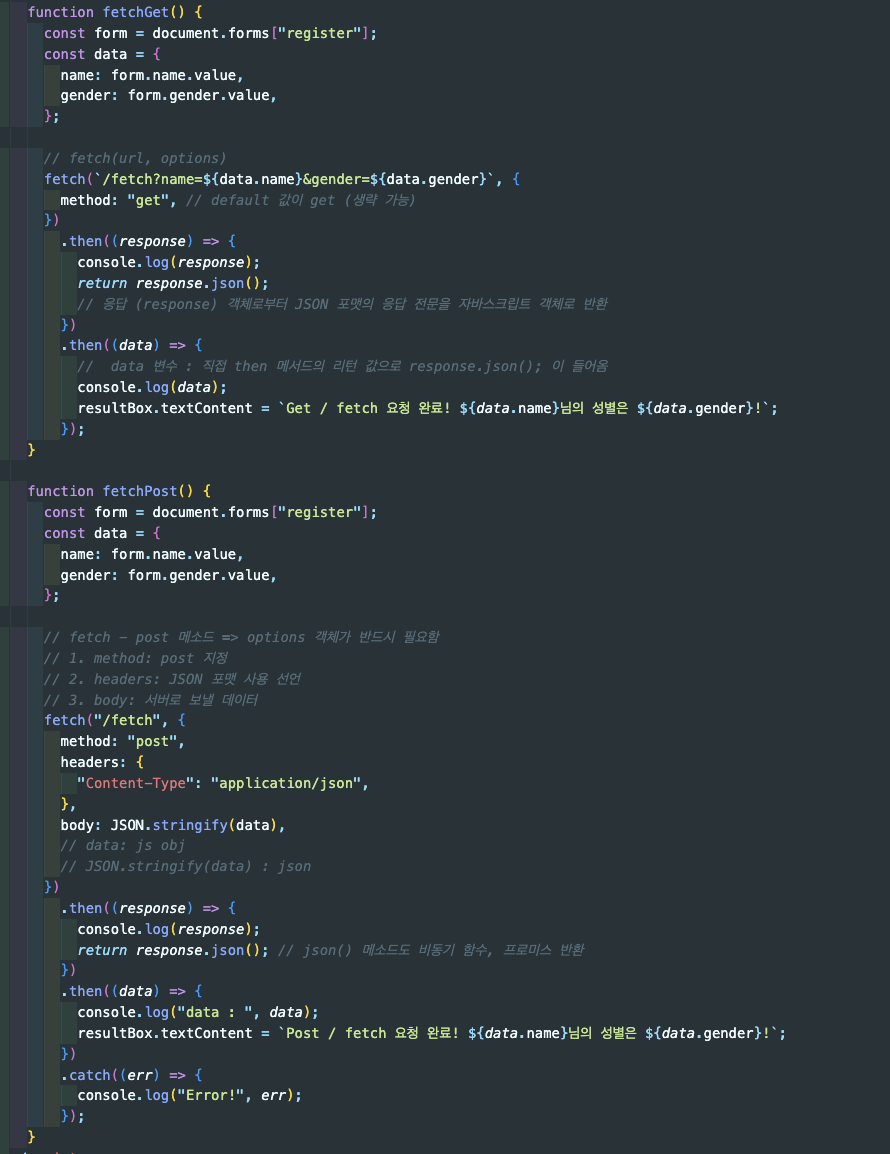
3) Fetch
: ES6부터 들어온 Javascript 내장 라이브러리이며, Promise를 기반으로 한다.
response: Promise를 기반으로 하는 다양한 메서드(함수)가 존재하며, 이 메서드들을 통해 다양한 형태의 응답을 처리할 수 있다.response.text(): 응답을 읽고 텍스트를 반환한다.response.json(): 응답을 JSON 형태로 파싱하다.
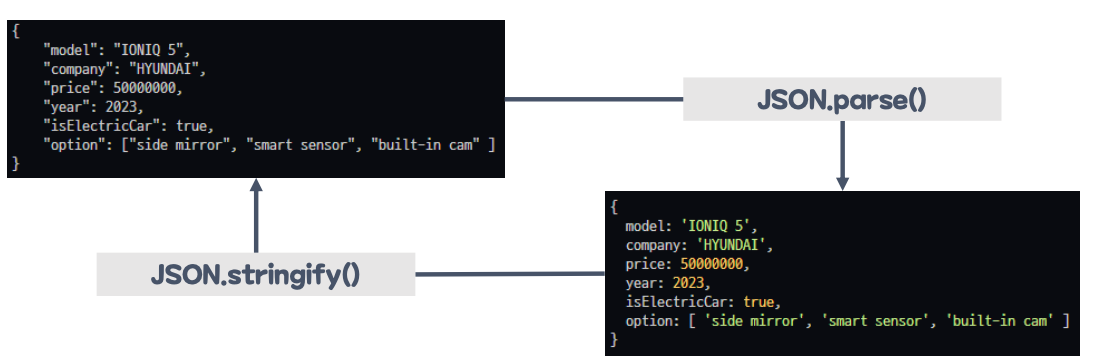
🤷🏻♀️ JSON이란?
: JavaScript Object Notation
- 데이터를 표시하는 방법 중 하나이며, 데이터를 문자열의 형태로 나타내기 위해서 사용한다.
- 네트워크를 통해 다른 시스템들이 소통할 때 사용하는 경량의 DATA 교환 형식이다.
- 자바스크립트에서 파생되었으나 현재는 다른 프로그래밍 언어에서도 지원하는 데이터 포맷이다.
(-> JavaScript의 object를 기반으로 한다. 문자열, 숫자, 불리언, 중첩된 객체와 배열 저장도 가능하다. 하지만, JavaScript와 다르게 key 이름을 큰 따옴표("")로 감싼다는 데에서 차이점이 있다.)- 가독성이 뛰어나 컴퓨터와 사람 모두 해석하기 편하다.
- JavaScript에서는 JSON 데이터를 간편하게 다룰 수 있으는 JSON 내장 객체가 존재한다.
JSON.parse(): JSON 문자열을 JavaScript 객체로 반환한다.JSON.stringify(): JavaScript객체를 JSON 문자열로 반환한다.
이미지 참고 : 포스코x코딩온 강의 자료(1011동적폼전송.pdf)


- 장점 : Javascript 내장 라이브러리이므로 별도의 import가 필요 없다.
- 단점 : Timeout 기능이 없으며, 상대적으로 Axios에 비해 기능이 부족하다.
참고: 포스코x코딩온 강의 자료(1011동적폼전송.pdf)
👩🏻💻 학습
동기(sync)와 비동기(async)
1. 동기
- 웹페이지를 새로고침하면서 데이터를 불러오는 방식이라고 볼 수 있다.
- 예 : form 제출 -> 폼은 웹페이지에서 사용자의 입력을 받아 서버에 전송하는 역할을 하는데, 클라이언트에서 폼을 서버에 제출하면 서버로부터 새로운 웹페이지를 받아서 화면에 표시하게 된다.

- 장점 :
- 비동기 통신보다 코드를 작성하고 이해하는 것이 쉽다.
(-> 요청과 응답이 순척적으로 이루어지기 때문에 코드의 간결성과 직관성을 유지할 수 있다.) - 동기 통신 요청을 보낸 후에 응답을 받아야 다음 작업을 수행하기 때문에 요청과 응답의 순서를 보장할 수 있다.
- 동기 통신은 요청과 응답이 연결되어 있기 때문에, 에러가 발생했을 때 에러에 대한 처리가 쉬울 수 있다.
- 비동기 통신보다 코드를 작성하고 이해하는 것이 쉽다.
- 단점 :
- 전체 페이지를 다시 로딩하기 때문에 자원과 시간이 낭비될 수 있어 웹페이지의 속도와 성능이 저하될 수 있다.
(-> 화면이 깜빡거리거나 멈추는 현상이 발생할 수 있어, 사용자에게 불편을 줄 수 있다.) - 요청과 응답이 동시에 일어나야 하기 때문에 요청을 보낸 후에는 다른 작업을 할 수 있다.
- 전체 페이지를 다시 로딩하기 때문에 자원과 시간이 낭비될 수 있어 웹페이지의 속도와 성능이 저하될 수 있다.
2. 비동기
-
웹페이지를 새로고침하지 않고도 데이터를 불러오는 방식이다.
-
예: 네이버 블로그에서 댓글을 작성하고 작성 버튼을 누르면 페이지 전체가 재로드 되지 않고, 댓글 영역 부분만 업데이트 된다.
-
장점 :
- 젠체 페이지를 다시 로딩하지 않고 필요한 부분만 업데이트하기 때문에, 자원과 시간을 절약할 수 있어 웹페이지의 속도와 성능을 향상시킬 수 있다.
(-> 화면이 깜빡거리거나 멈추지 않고 부드럽게 작동한다.)

- 요청과 응답이 동시에 일어나지 않아도 되기 떄문에 요청을 보낸 후에 다른 작업을 할 수 있다.
- 젠체 페이지를 다시 로딩하지 않고 필요한 부분만 업데이트하기 때문에, 자원과 시간을 절약할 수 있어 웹페이지의 속도와 성능을 향상시킬 수 있다.
-
단점 :
- 동기 통신보다 코드를 작성하고 이해하는 것이 어렵다.
(-> 코드의 복잡도가 증가할 수 있다.) - 비동기 통신은 요청을 보낸 후에 응답을 기다리지 않고 다음 작업을 수행하기 때문에, 요청과 응답의 순서를 보장할 수 없다.
(-> 요청마다의 처리 속도에 차이가 있기 때문이다.) - 비동기 통신은 요청과 응답이 분리되어 있기 때문에, 에러가 발생했을 때 어떤 요청에서 에러가 발생했는지 파악하고 처리하는 것이 쉽지 않을 수 있다.
- 동기 통신보다 코드를 작성하고 이해하는 것이 어렵다.