
📖 수업내용
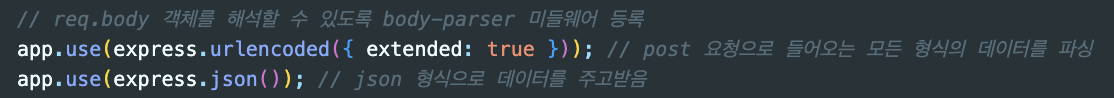
# body-parser
- 데이터를 쉽게 처리할 수 있도록 도와주는 미들웨어이다.
- node.js의 내장 모듈로, 요청의
body를 해석해서req.body로 받을 수 있게 도와준다.

# form
- 입력된 데이터를 한 번에 서버로 전송하기 위해 사용한다. 즉, 클라이언트가 서버에게 정보를 전달할 때 사용한다.
1) form 속성
① action
- 폼을 전송할 서버 주소를 지정한다.
② name
- 폼을 식별하기 위한 이름을 지정한다.
<script> document.forms['form태그의 name속성값'] </script>-> 자바스크립트에서 name 속성을 이용해서 폼을 선택할 수 있다.
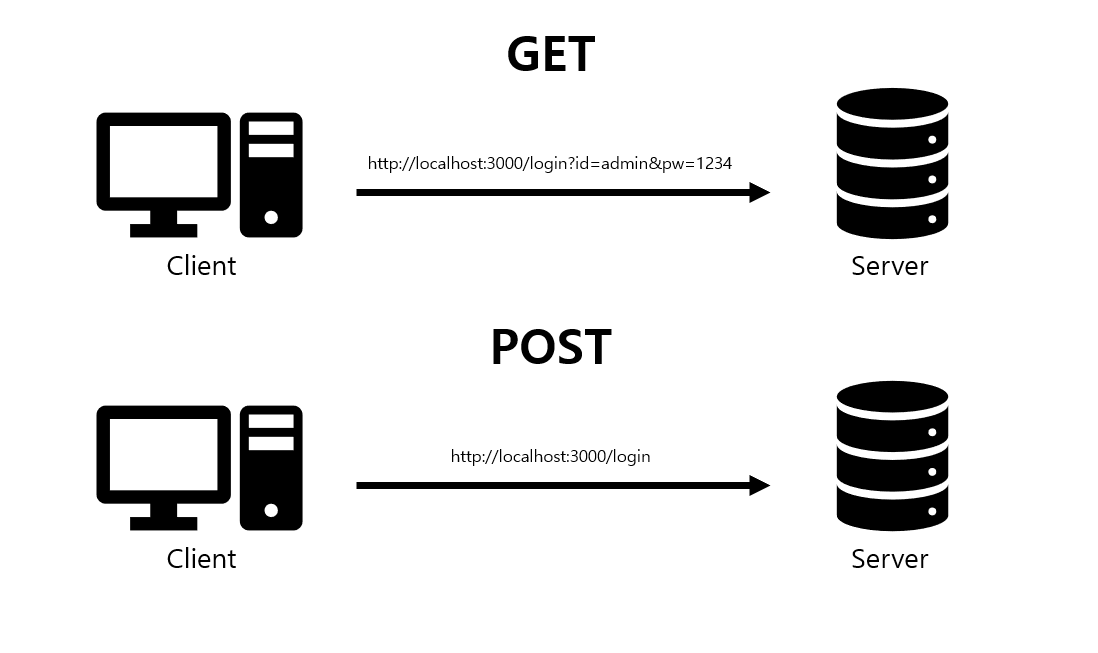
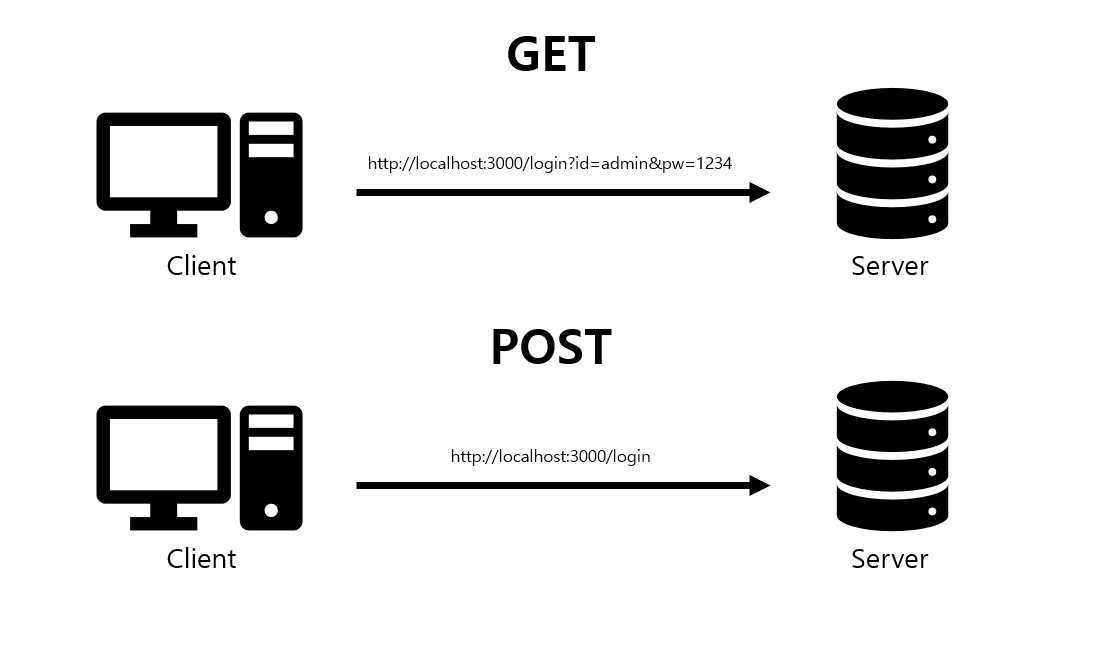
③ method
- 폼을 서버에 전송할 http 메소드를 지정한다.
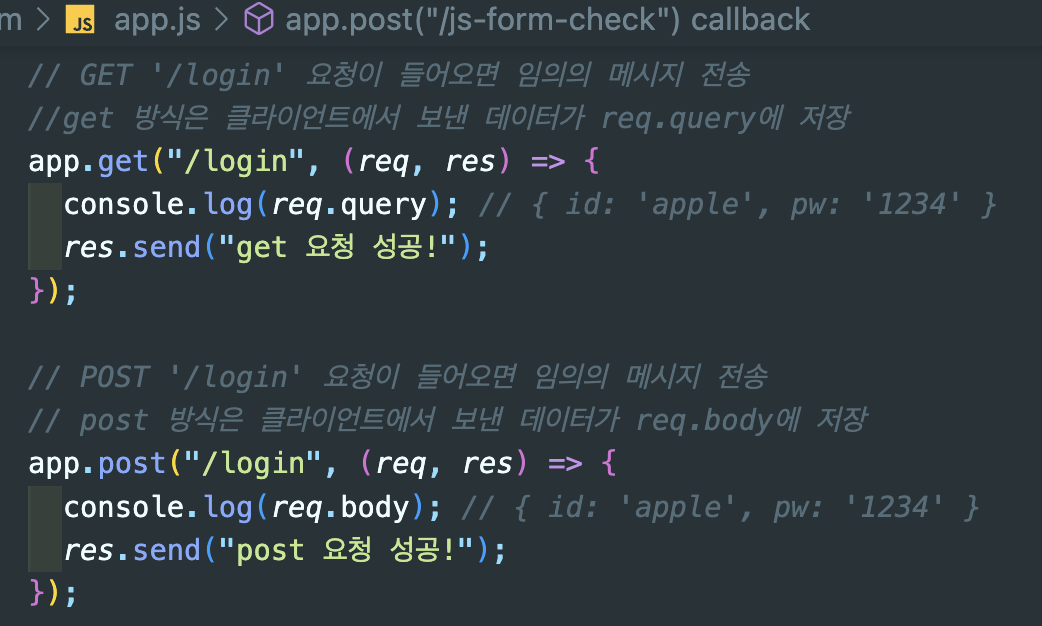
③-1 ) get
- 정보를 가져오거나 검색할 때 쓰인다.
get요청 시 backend로 보내야하는 데이터가 있다면 URL 쿼리 문자열에 데이터를 실어서 전송한다.
-> URL에 데이터가 노출되어post에 비해 상대적으로 보안에 취약하다.- 서버(backend)의 값이나 상태를 변경하지 않을 때 사용한다.
- 캐싱(caching, 한 번 접근 후 또 요청할 시에 빠르게 접근하기 위해 레지스터에 데이터를 저장시켜 놓는 것)을 할 수 있다.
③-2 ) post
- 무언거를 생성하거나 어떤 정보를 보낼 때 쓰인다.
- 보내야하는 데이터는 요청(request)의 본문(body)에 실어서 전송한다.
- 길이가 제한된 URL 보다 많은 데이터를 body에 실어서 전송할 수 있다.


🤷🏻♀️ 멱등성(idempotent) 이란?
- 연산을 여러 번 하더라도 결과가 달라지지 않는 성질을 의미한다.
->get요청의 경우 여러 번 요청해도 응답이 같지만,post요청의 경우 리소스를 새로 생성하거나 업데이트하므로 서버에게 동일한 요청을 여러 번 전송해도 응답은 항상 다를 수 있다.
④ target
_blank: 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에서 연다._self: 지정한 스크립트 파일을 현재 창에서 연다.
2) form 요소
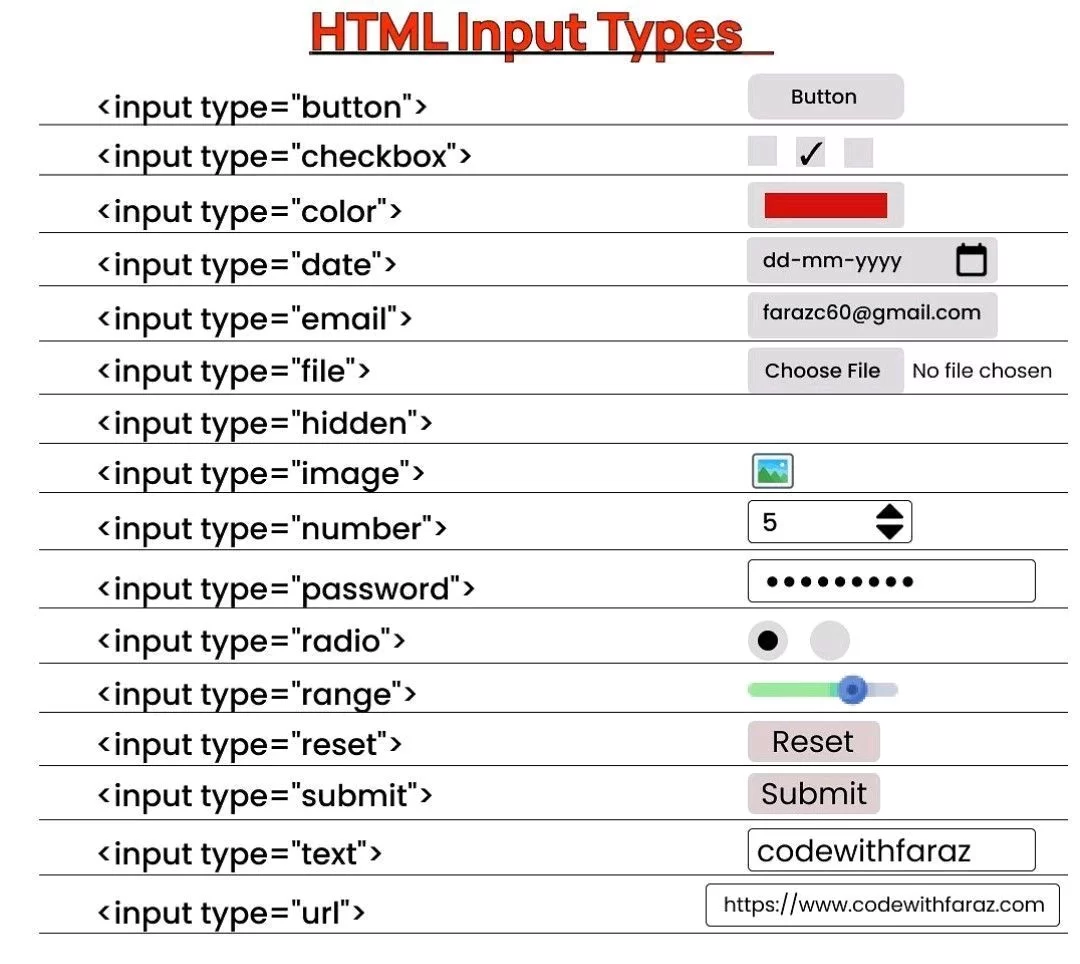
① <input>
- 가장 기본적인 form 요소이며, 사용자가 다양하게 폼 태그를 입력할 수 있게 하는 것이다.
- 속성 :
type: text, radio, checkbox 등

name: 이름 지정 -> backend에서 key 값으로 설정된다.readonly: 읽기 전용 -> 수정 불가autofocus: 자동 focusplaceholder: 짧은 도움말
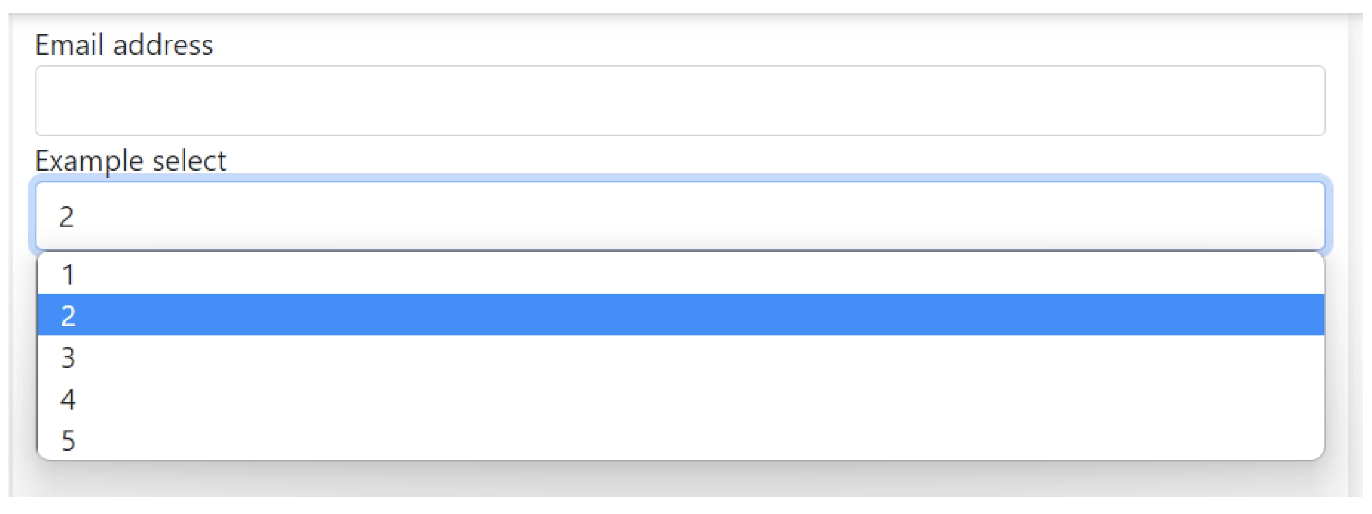
② <select>
- 선택창으로 서버가 지정한 특정 값만을 선택할 수 있는 요소이다. (as. 객관식)

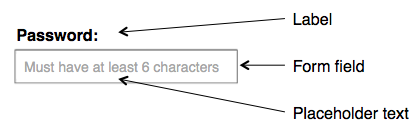
③ <label>
form양식에 이름을 붙일 수 있다.
->for속성에 연결할 요소의id를 적어label을 클릭해도 해당 요소로 가게 만들 수 있다.

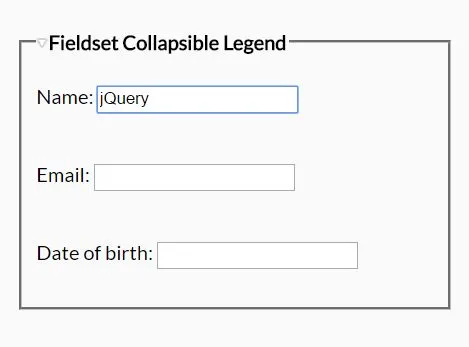
④ <fieldset>, <legend>
<fieldset>: 폼 태그 안에 있는 요소들을 그룹화할 때 사용한다.<legend>:<fieldset>안에 들어가는 태그로 목적에 맞게 이름을 지정할 수 있다.

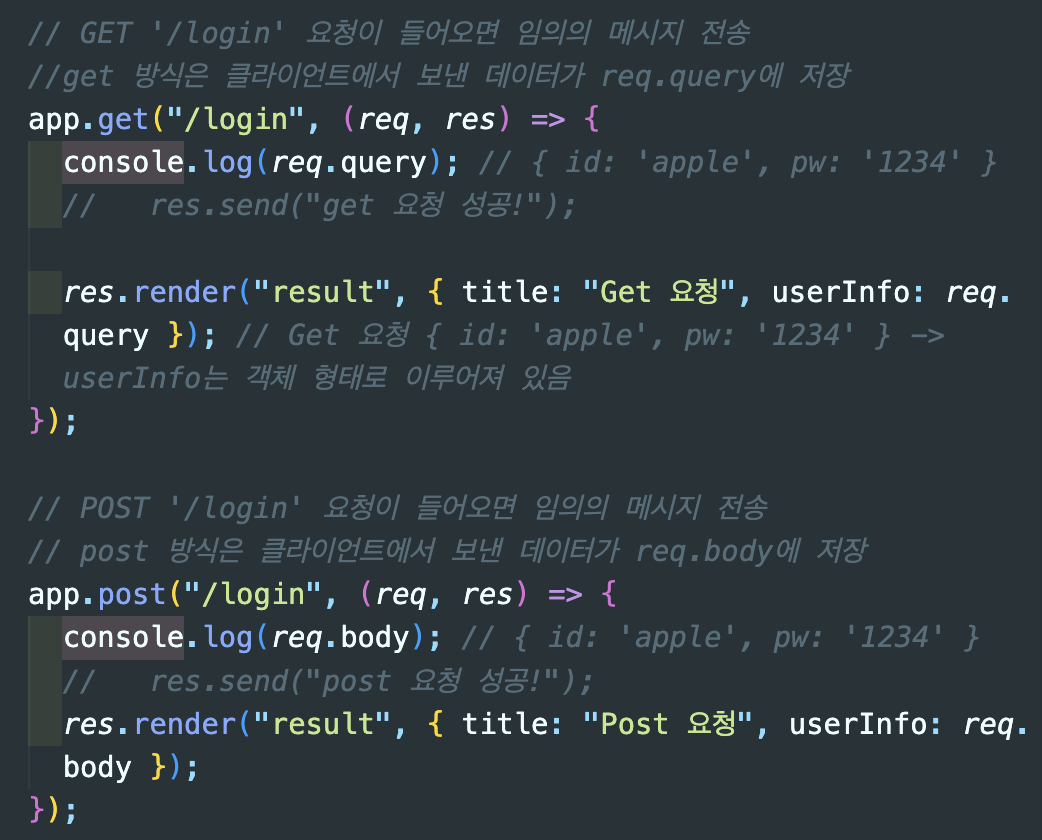
3) form 정보 받기
① form 정보 받기

res.send(): 기본적으로 response를 보내는 역할을 한다. 기본적으로 서버에서 response를 처리할 때Content-type를 지정해주어야 하지만,res.send()는 어떤 데이터를 보내는지 파악을 해서Content-type를 알맞게 지정해준다.
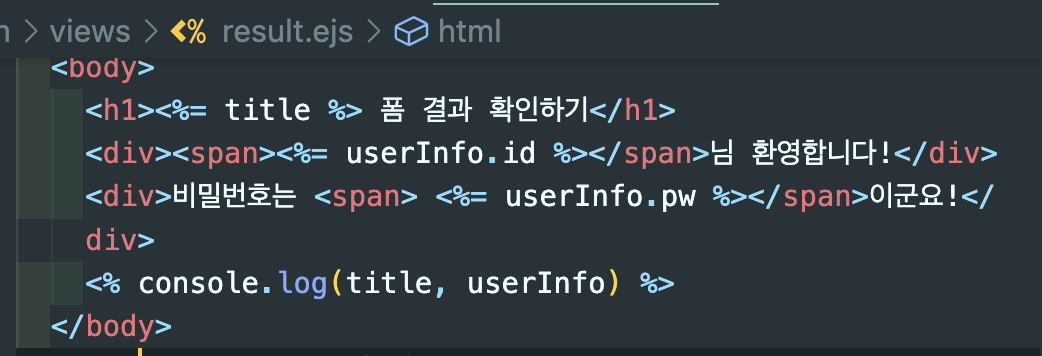
② 결과 페이지에 데이터 추가


res.render():res.render()메소드는 서버에서 클라이언트에세 HTML을 생성하고 전달하는데 사용된다. 주로 템플릿 엔진(예: ejs)을 사용하여 HTML 코드를 동적으로 생성하며, 템플릿 파일을 렌더링하여 클라이언트에세 전송한다. -> 클라이언트 측에서 페이지의 콘텐츠를 변경하는 것이 아니라 서버 측에서 체이지를 구성한 후 전송한다.res.render('파일경로', { data 이름표: 전송할 data })
4) form validation
-
form 요소들에 정보가 올바르게 입력되었는지 검사하는 것이다.
-
예: 비밀번호 - 8자리 이상, 특수문자 및 대문자 1개 이상 포함 / 이메일 - @ 기호 반드시 포함
-
input태그에 지정 가능한 유효성 검사 기능 :required: 필수 값minlength/maxlength: 최소 / 최대 문자 수min/max: 최소 / 최대 값type: 입력받는 정보 타입pattern: 정규식으로 검사pattern 속성에서 정규 표현식 사용
/: 정규식을 사용한다는 의미$: 끝[]: 범위 (예:[가~힣]-> 한글의 모든 음절 범위를 표현){}: 개수 (예:{2, 4}-> 2개부터 4개까지)(): 그룹 검색 및 분류.: 임의의 글자 하나+: 1개 이상의 글자*: 0개 이상의 모든 문자?: 0~1번 반복되는 문자열
+) nodemon 패키지
서버측 코드(예: app.js)가 변경될 때마다 ctrl + c 단축키로 node 명령어를 종료하고 다시 실행시키기 번거롭다. -> 파일들을 모니터링 하다가 소스코드 변경시 자동을 node를 재실행하는 패키지이다.npm install -g nodemon // -g: 전역설치 nodemon -v // 설치 확인 npx nodemon app.js // 파일 실행
참고: 포스코x코딩온 강의 자료(10_10_form.pdf)
👩🏻💻 학습
# HTTP
1) HTTP란?
- HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜이다.
- HTTP는 웹에서 이루어지는 모든 데이터 교환의 기초이며, 클라이언트-서버 프로토콜(보통 웹브라우저인 수신자 측에 의해 요청이 초기화되는 프로토콜)이기도 하다.
- 보통 브라우저인 클라이언트에 의해 전송되는 메시지를 요청(request) 이라고 부르며, 그에 대해 서버에서 응답으로 전송되는 메시지를 응답(response) 이라고 부른다.
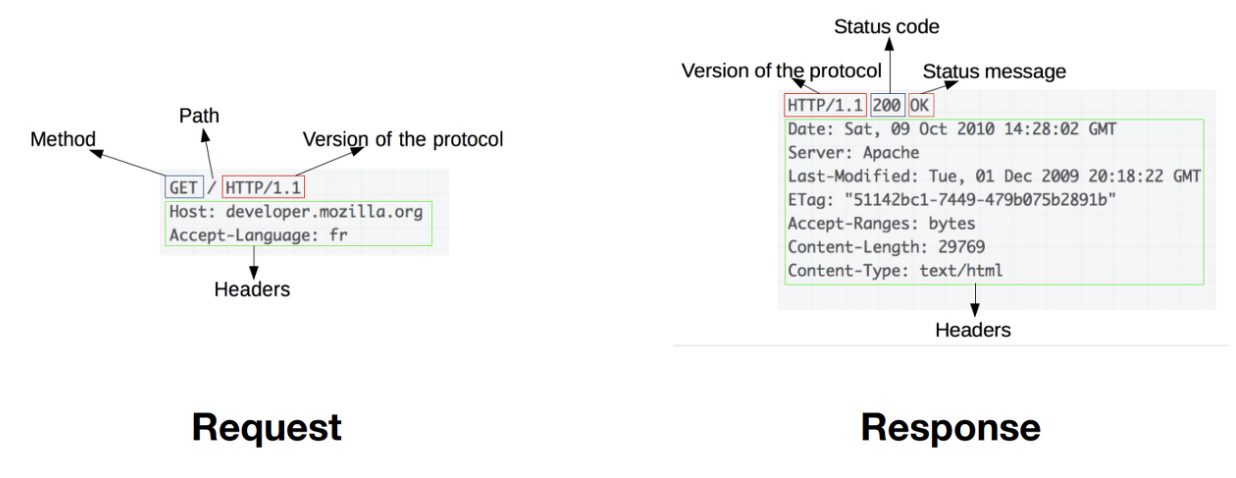
2) HTTP 구조
- header와 body으로 구성되어 있다.
① HTTP header

▶︎ request
-
Request Method : 요청 메소드(GET, POST, PUT, DELETE 등)
-
Request URL : 요청 URL
-
Host : 요청한 서버의 도메인명 또는 IP 주소
-
User-Agent : 클라이언트의 브라우저 정보
-
Accept : 클라이언트가 받아들일 수 있는 MIME 타입
🤷🏻♀️ MIME TYPE 이란?
- Multipurpose Internet Mail Extensions
- 미디어 유형(다용도 인터넷 메일 확장 또는 MIME 유형이라고도 함)은 문서, 파일 또는 바이트 모음의 특성과 형식을 나타낸다.
참고
-
Content-Type : 요청 바디의 MIME 타입
-
Authorization : 인증 토큰 정보 등
▶︎ response
- Status Code : 응답 상태 코드 (200, 404, 500 등)
- Server : request의 User-Agent 대신에 사용된다.
- Content-Type : 응답 바디의 MIME 타입
- Content-Length : 응답 바디의 길이
- Set-Cookie : 쿠키 정보 등
② HTTP body
- 전송하는 데이터가 없다면 body 부분은 비어 있다.
▶︎ request
-POST, PUT, DELETE 등 요청 바디에 데이터가 존재할 경우 해당 데이터를 담고 있다.
- 보통 POST 요청일 경우, HTML 폼 데이터가 포함되어 있다.
▶︎ response
-서버가 클라이언트에게 응답할 데이터가 존재할 경우 해당 데이터를 담고 있다.
