기본 컴포넌트의 이해
mod는 다양한 native component를 기본적으로 제공
(각각에 대해서는 api reference에서 자세히 살펴보기)
특수하고 자주 쓰는 component
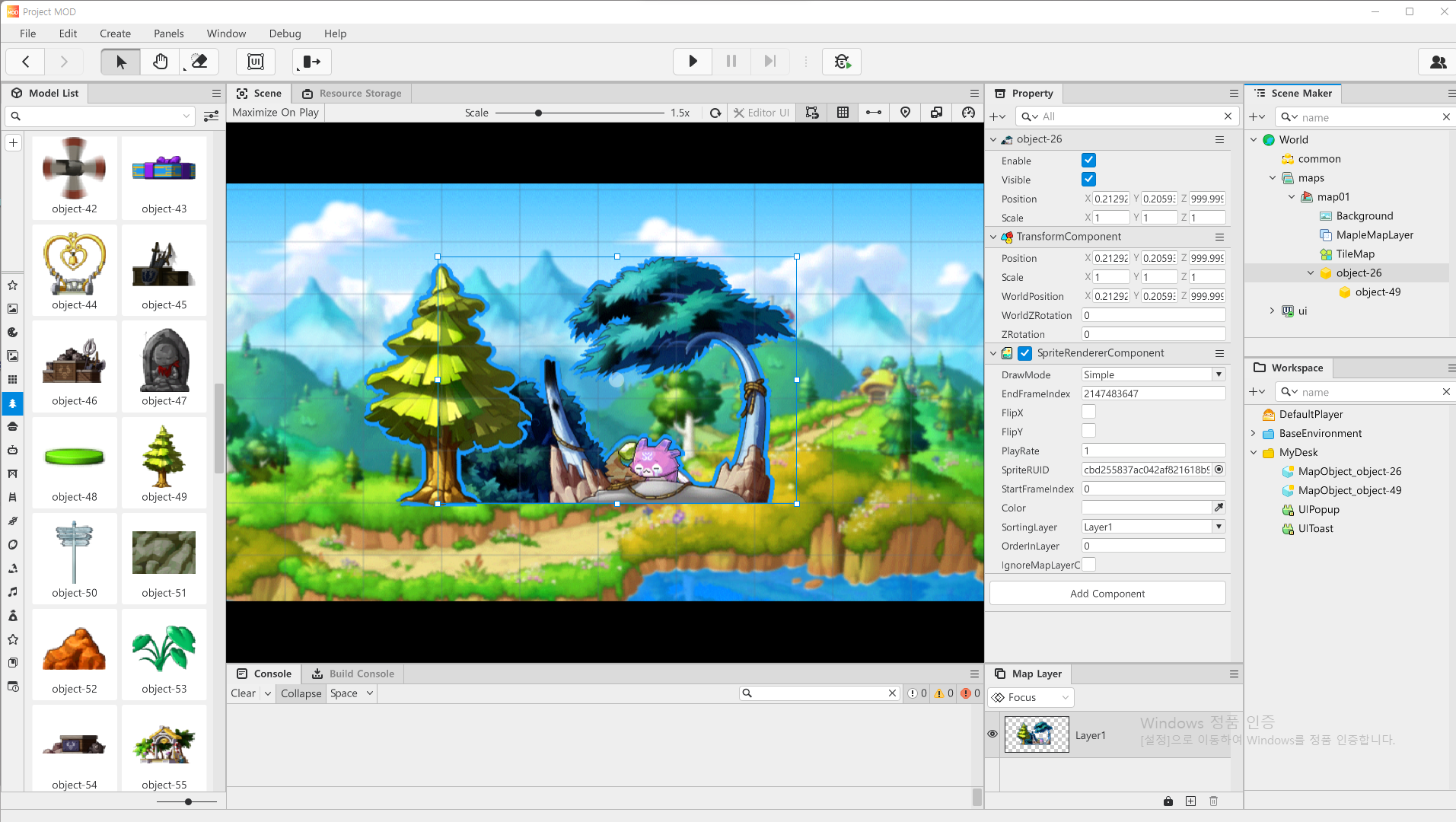
transformComponent, SpriteRendererComponent
TransformComponent
월드 상에서 entity들에 어디에 어떻게 위치하는가 나타내는 정보
특수한 형태를 제외하곤 대부분 있음(거의 무조건 있음)
위치 정보를 가지고 있다
position (x,y)
scale (1이 기본 값)
ZRotation 대부분의 수직 게임에서는 z축으로 회전함, degree값
Entity - 트리구조로 이루어져 있음 -부모와 자식의 형태가 있음
배치를 할 때도 마찬가지, 자식값으로 넣으면 부모랑 같이 프로퍼티 조절할 수 있음

좌표는 부모 좌표 기준으로 상대 좌표
world position 최상위(월드) 기준으로는 자신의 좌표 더하기 부모 좌표가 됨 == 절대 좌표
rotation도 마찬가지
SpriteRendererComponent
어떤걸 표시할지, 어떻게 표시할지
없을 수도 있음
어떠한 이미지를 표시할 것인가
SpriteRUID
위 이미지에서 나무를 뜻한다 하면 됨, RUID = 이미지를 ID형태로 관리하는 것
외부의 이미지도 import하면 id가 발금됨 이걸 쓰면됨
PlayRate
애니메이션이 되는 경우 속도 조절 가능
StartFrameIndex, EndFrameIndex
이미지가 여러개 인덱스로 되어져 있고 그걸 루프 돌리는거
FlipX, FlipY
이미지 반전
Color
색깔입히기(원래 있던 색과 혼합되어서 나옴)
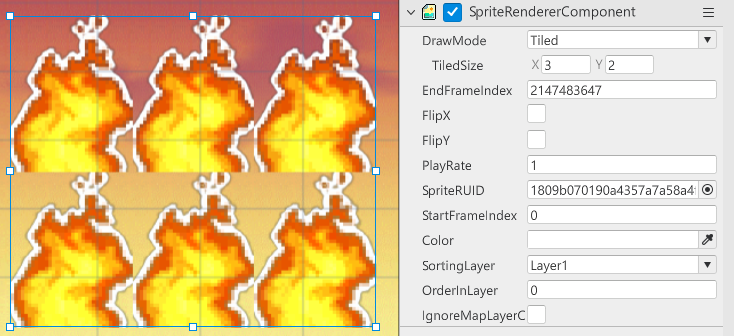
DrawMode
- simple 기본
- tiled
- Tiled Size 를 조정해서 타일링함

지형과 레이어의 이해
TileMapComponent
TileMapRUID : 타일 이미지 ID값
FootHold : 캐릭터, 몬스터들이 밟고 다니는 발판

빨간색 선이 foothold 지형 편집 가능(Edit Foothold)
property안에서 edge를 통해서도 수정 가능
MapLayer
하나의 맵에 최대 10개 레이어 추가 가능
sorting layer로 내가 1 레이어에 만든거를 2레이어에 넣을 수도 있음
자주 사용하는 컴포넌트
TweenComponent
- TweenCircularComponent
- TweenFlatingComponent
- TweenLineComponent

캐릭터가 좌우로 3씩 직선으로 움직이고 원점으로 돌아감(OneRoundTrip)
왔다 갔다 하는 방식을 등속인지 직선인지 여러가지 결정하는 것 : TweenType
SyncType : 동기화 방식, 여러 클라이언트에서 같은 방식으로(애니메이션 속도가 같게!)
RigidBodyComponent
강체를 의미(형태가 바뀌지 않음), 물리적인 속성을 컨트롤할 수 있음
gravity값이 있어서 객체(몬스터,npc 등)가 떨어짐(육체는 떨어지지 않음)
기본적으로 연결이 되어있는 곳들은 벽에 막힐 수 있는데, 연결이 안 되어져 있는 곳은 뚫고 다님


레이어를 추가해서 벽을 두면 그 뒤로 돌아다닐 수 있음!!
IsQuateViewMode : 이동 규칙을 쿼터뷰로, 지형에 구애 없이(?) 움직일 수 있음
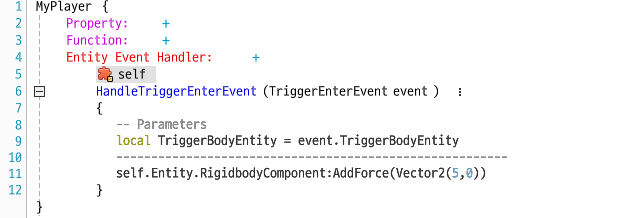
TriggerComponent

충돌이 발생했을 때 뒤로 튕겨져 나가는 코드!
- TweenLineComponent랑 같이 사용하면 움직이는 트랩이 된다
PlayerControlComponent
캐릭터가 바라보는 방향도 설정 가능