
완성본 사진...
렛츠고
JSON-SERVER ?
비교적 간편하게 아주 짧은 시간을 들여 REST API를 구축해주는 라이브러리.
주로 프로토타입을 만들거나, 공부하고 실습할 때.. 이용하는 서버로 사용하면 아주 굿인 도구 !
REST API 서버의 왠만한 기본적인 기능을 대부분 갖추고 있는데 프로덕션용으로는 부적합하다고 한다.
나는 공부하기 위한 용이니까 아무튼 렛츠고 ~!
🔌 JSON SERVER Setup
나는 npm을 사용해서 json-server를 설치했다.
서버를 붙이고 싶은 react 파일이 있는 폴더 최상단에서 터미널을 열어서
// 서버 폴더를 만들어준다. 나는 성장용이라 이름을 이렇게 지었다.
$ mkdir server-grow
// 만든 서버 폴더로 이동
$ cd ./server-grow
// json-server 설치
$ npm init -y
$ npm install json-server --save-dev이렇게 하면 기본 설정 끝이고..
이제 테스트를 위한 데이터를 집어넣기 위한 db.json 파일을 만들어야 한다.
{
"ssukssuk": [
{
"id": 1,
"content": "안녕하세요 🙋♀️"
},
{
"id": 2,
"content": "좋은 아침입니다 ~"
},
{
"id": 3,
"content": "날씨가 너무 좋아요 🌞"
},
{
"id": 4,
"content": "딱 퇴근하고 싶은 날씨 !"
},
{
"id": 5,
"content": "🐵🐵"
}
]
}쑥쑥 자라고 싶은 마음을 담은 그룹 이름을 볼 수 있다...
이제 json-server를 실행해보자.
json-server가 db.json 파일을 바라보도록 해주자.
$ json-server --watch db.json기본 포트는 당연 3000번이고, 포트 변경하려면 --port 옵션을 추가하도록 하자. 난 상관없어서 그냥 썼다..
만약 변경하고 싶으면...
$ json-server --watch db.json --port (하고 싶은 포트 번호)너무 친절하네...
그리고 또 매번 json-server --watch db.json 을 써서 열기는 귀찮으니까..
package.json 을 열어서 스크립트에 start 부분을 만들어주도록 하자. 필수는 아님.
{
"name": "server-grow",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "json-server --watch db.json",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"json-server": "^0.17.1"
},
"dependencies": {
"lowdb": "^5.0.5"
}
}
이렇게 세팅해두면.. 나중에 다시 킬 때
$ npm start만 해주면 된다. JSON 기본 셋팅 끝.
JSON-SERVER 테스트
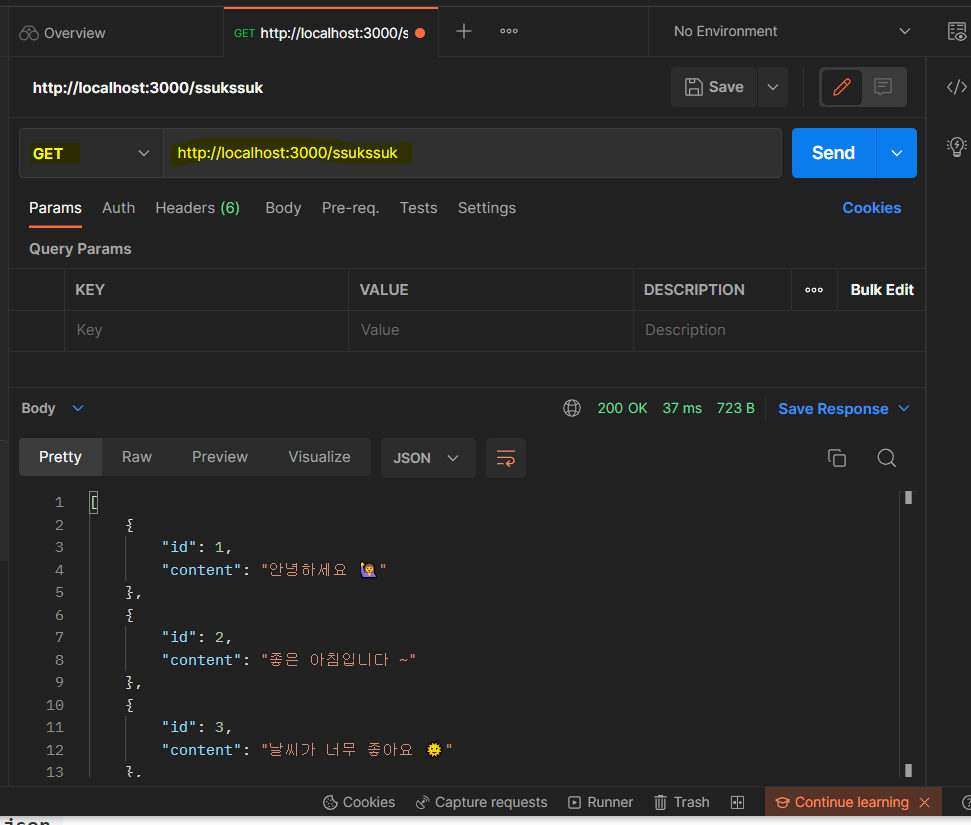
POSTMAN 을 이용하면 잘 만들어졌는지 POST/INSERT/DELETE 테스트가 가능하다.
가입하고 천천히해보면 가이드 없이도 진행할 수 있을만큼 간단하다.

데이터 잘 가져오니까 문제 없는거 확인해주고 !
이제 본론이다. REACT 와 연결하자.
JSON-SERVER 🤍 REACT
두가지를 만들거다.
- USEFETCH 훅
- 보여줄 화면 (APP.JS 에 냅다 때려넣어도 무관함)
1. USEFETCH
어떤 DB를 조회하던 이거는 미리 따로 빼두면 좋을 것 같아 이전 프로젝트에서 했던 거 긁어왔다 ^--^
서버 쪽 말고 화면 구현 쪽 폴더에 component 아래에 대충 넣어주자.
그래도 나는 hooks 폴더를 만들어서 usefetch.js 를 생성해줬다.

// usefetch.js
import { useState, useEffect } from "react";
export default function useFetch(url) {
const [result, setResult] = useState(() => []);
useEffect(() => {
fetch(url)
.then((res) => {
return res.json();
})
.then((data) => {
setResult(data);
})
.catch((err) => {
console.error(`useFetch(${url}) error : `, err);
});
}, [url]);
return result;
}
대충 url 넘겨받으면 데이터 저장해뒀다가
데이터만 넘겨받겠다는 의미고..
나중에 변수에 바로 넣어서 꺼내쓰면 된다 완전 좋아 ~
보여줄 화면
나는 탭 형식으로 꺼내어서 써서 Grow1.js 라는 곳에서 작업을 했다.
그냥 단지 테스트용이라면 App.js 에 때려넣어도 진짜 무관하다.
// Grow1.js
import {useState, useEffect} from 'react'
import useFetch from '../hooks/useFetch';
function Grow1() {
const TestData = useFetch('http://localhost:3000/ssukssuk');
if(TestData !== undefined && TestData !== null && TestData.length)
{
console.log(TestData);
}
return (
<div>
{TestData !== undefined && TestData !== null && TestData.length > 0 &&
TestData.map((item) => (
<div>{item.content}</div>
))}
</div>
)
}
export default Grow1이렇게 하면 내가 저장해둔 데이터 전체의 content를 한줄씩 보여주게 된다.
그냥 데이터 자체가 어떻게 생긴지 궁금하다면..
여기서
console.log(TestData);를 해보시던지..
아니면 usefetch hook 쪽으로 가서 then(data) 부분 괄호 안에
console.log(data);때려보시길...

완성