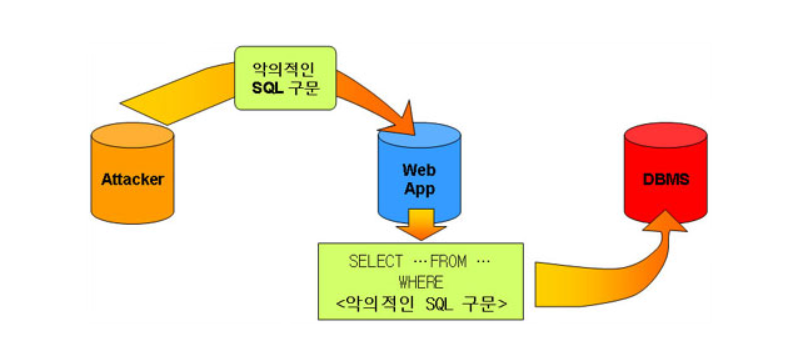
SQL INJECTION 이란?
사용자가 정상적인 입력이 아닌 비정상적인 임의의 SQL 문을 입력해서 DB에 비정상적으로 접근하는 것..
비정상적이지만 컴퓨터는 비정상인걸 몰라서 데이터를 다 줘버린다 (문제)
SQL INJECTION 보안 방법
- 입력 값에 대한 검증 (지금 할거임)
- Prepared Statement 구문 사용 - 한줄로 조회 때려버리지말고 나눠서 검색 조건이 될만한 애들은 변수나 이런데 저장놓고 뽀개서 쓰란 소리
- Error Message 노출 금지 - 디테일 한 것들은 개발 단계에서 개발자만 보자...
- 방화벽 사용
해결방법
나는 앞에서 말한 보안 방법들 중 1번 입력 값에 대한 검증을 해보도록 하겠다.
흔히 말하는 정규식을 사용 한 것인데..
정규식(Regular Expressions)란?
정규식이 누군데...

이 사람은 영어이름 regex 해도 되서 좋겠다..
텍스트에서 패턴을 검색하기 위한 표준화된 '언어'
특별한 의미로 인식되는 메타문자 와 일반 문자인 정규 문자를 이용해서 정의할 수 있다.

이런 느낌으로...
sql에 사용되는 특수문자 몇가지를 막아줌으로써 약간의 보안을 진행해보려고 한다.
코드
const checkSearchedWord = useCallback((event) => {
var expText = /[%=*><]/;
if (expText.test(event.key) == true) {
alert("보안: 특수문자(%,=,*,>,<)는 입력 할수 없습니다.");
event.preventDefault();
}
// // 특정 문자열(sql예약어의 앞 뒤 공백 포함) 제거
// var sqlArray = new Array(
// "SELECT", "INSERT", "DELETE", "UPDATE", "CREATE", "DROP", "EXEC",
// "UNION", "FETCH", "DECLARE", "TRUNCATE"
// );
// var regex;
// for (var i=0; i<sqlArray.length; i++){
// regex = new RegExp(sqlArray[i], "gi");
// if(regex.test(event.key)){
// alert("["+sqlArray[i]+"]와(과)같은 특정문자로 검색할 수 없습니다.");
// event.preventDefault();
// }
// }
},[])
나는 첫번째 부분인 /[%=*><]/ 만 막아주도록 사용하고 있어서 아래 부분은 주석처리 해두었다.
함수처럼 넣어두고 써도 좋겠지만 필자의 경우에는 onkeydown 이벤트에 걸어두고자 하여...
이렇게 함수로 빼는 것을 포기하였다 ~
아무튼 1번째 부분은 특문 막는 부분!
두번째 부분은은 sql과 관련된 단어를 막는 부분이다.
전부 문자를 인식하면 사용자에게 alert 메세지를 한번 띄워주고, 쓴 글자 값은 default로 돌려버린다.
<input type='text' onKeyDown={checkSearchedWord}>이런 식으로 꺼내쓰면 뚝딱이다.
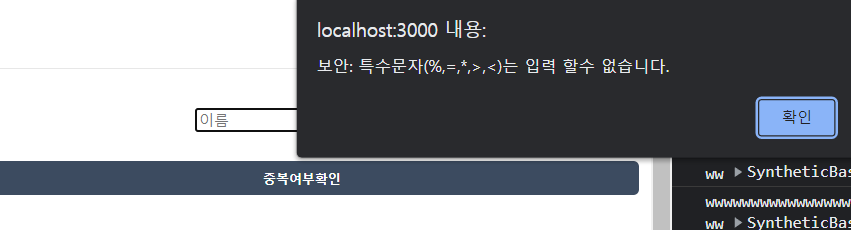
그러면 이제 %=*>< 같은 특수문자를 input에 입력하게 되면 !

이렇게 뜨고 input에는 아예 입력도 되지 않게 된다.
ps. 내가 주석 처리 해둔 단어 부분을 처리하고 싶으면
버튼을 누를 때에 match 를 활용해서 저 단어들을 찾아내고, 있으면 return을 해주면 될 것 같다...!