0. about UseEffect
UseEffect 함수
리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 Hook
component의 mount 상태가 바뀔 때, 혹은 내용이 update 되었을 때, 특정 작업을 처리할 수 있게 해준다.
사용법 은
import React, {useEffect} from 'react'이렇게 함수를 불러와서
useEffect(()=>{ 값이 변경될 때마다 하고 싶은 일 },[기준 값])이렇게 사용해주면 된다.
컴포넌트가 화면에 가장 처음 렌더링 될 때 딱 한 번만 실행하고 싶을 때에는
기준값이 들어가는 [] 부분을 그대로 빈 배열로 두면 된다.
1. 문제 상황
useEffect(()=>{},[])
얘를 넣어주면 이론상 딱! 한번만 불러와야 하는데..

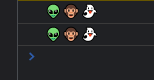
이렇게 두번 불러와진다.
굳이 상관은 없긴 하지만 궁금하기도 하고 콘솔에 무언가를 넣어서 확인하면 주루루루룩 엄청 뭐가 많은 거 처럼 여러번 나오니까.. 더 궁금해지기 시작했다.
2. 관련 이론
알면 대박 간단함
REACT18에서는 페이지 이동 이후 다시 돌아왔을 때 앱이 망가지는 부분이 없는지를 확인하기 위해서개발모드(strict mode)에서 한 컴포넌트를 2번렌더링한다고 한다.
한 마디로 렌더링을 진행하면
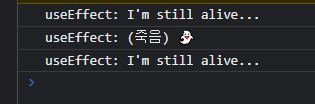
connecting → disconnecting → connecting 의 과정을 거친다는 말이다.
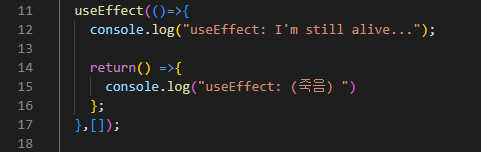
확인해보도록 하자.

살아있으면 살아있다고 말해달라고 하고, 죽었으면 죽었다고 말해달라고 요청한다.

진짜 connecting → disconnecting → connecting 의 과정을 거치는 것을 볼 수 있다.
3. 해결 방법
그럼 당연 app.js 를 감싸고 있는 strictMode 를 떼주면 되는거 아닌가...?
맞다.
하지만 React.StrictMode 를 제거해버리면 2번 렌더링하는 과정은 일어나지 않겠지만,
개발 단계에서 일어날 수 있는 오류를 React에서 잡아주지 못하므로 개발은 당연 StrictMode 내에서 개발하는 게 맞다..
배포하게 되면 StrictMode는 해제되기 때문에 상관없을 것 같긴 하지만
그래도 찜찜하잔하요
두번 렌더링 되는 게 문제가 아니라...
결론적으로는 2번 렌더링rerendering 되더라도 사용자는 이걸 모르면 상관이 없는거다..
그 방법을 찾아본 결과 Clean-Up 함수 를 꼭 작성해주면 된단다.
cleanup 함수 공식 Document
useEffect()함수의 return 값으로 콜백 함수를 설정하면,
component 가 unmount 또는 update 되기 직전에 이 함수가 실행된다.
구구절절 이야기는 많지만 크게 어려운 것은 아니고
useEffect(()=>{
값이 마운트 혹은 변경 될 때 마다 하고 싶은 일
return()=>{
값이 unmount 될 때 하고 싶은 일
};
},[기준 값])이렇게 써주면 되는 거다.
개발 모드에서는 effect → cleanup → effect 의 순서로 컴포넌트를 실행하기 때문에
cleanup 함수가 필요한 곳에서는 꼭 챙기도록 해보자.