
이런 형태의 막대그래프를 만들어보도록 할 것이다.
1. 개요
리액트에서 사용가능한 차트 라이브러리는 꽤나 많은데 나는 딱 기본 형태의 막대 그래프 가 필요하여 제일 보기에 코드가 쉬워보이는 Recharts 라는 라이브러리를 채택하였다.
혹시나 복잡한 형태의 차트가 필요하다면.. Nivo.rocks, React Vis, Apexcharts, Victory, Chartjs, Highcharts 등 다양한 라이브러리들을 구경해보는 것도 좋을 것 같다.
나는 참고로 리액트 그래프/차트 라이브러리 모음 이라는 글을 참고하여 라이브러리를 골랐다.
똑같은 차트 기능을 하는 라이브러리라 하더라도, 각각 다른 특징이 있으니 이런 것도 고려하면 좋을 듯 하다.
2. 사용법
1. 라이브러리 설치
$ npm install recharts설치가 잘 되었는지 확인하려면 package.json 에서 "recharts" 부분을 확인해주면 된다.
2. 코드 적용하기
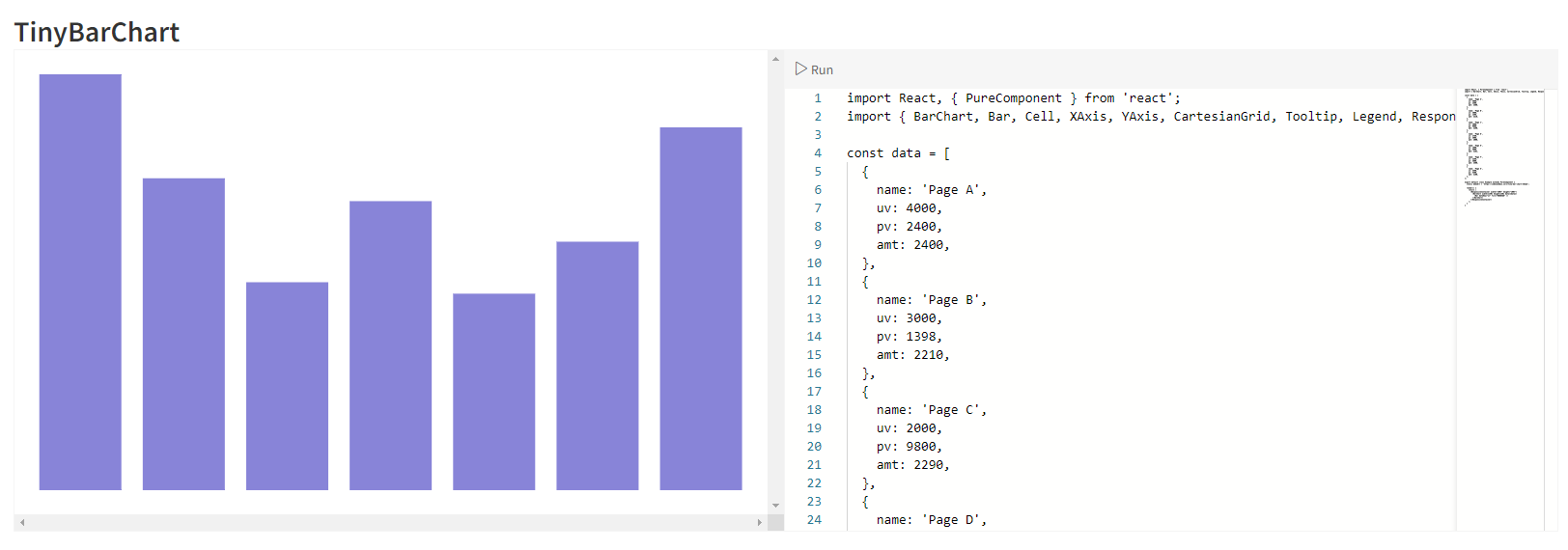
이 곳에서 차트 모양 쇼핑을 좀 하면서 구경해보다가 원하는 차트를 선택해준다.
나는 BarChart 의 TinyBarChart 를 채택하였다.

바로 옆에 뜨는 코드를 복붙해주면 이대로 먹여진다.
설명을 진행해보자면
먼저 차트를 그리고자하는 컴포넌트에 import를 해주고
import React, { PureComponent } from 'react';
import { BarChart, Bar,
Cell, XAxis,
YAxis, CartesianGrid,
Tooltip, Legend,
ResponsiveContainer } from 'recharts';나와 있는 코드를 그대로 복사해서 붙혀넣기 해주면 된다.
const data = [
{
name: 'Page A',
uv: 4000,
pv: 2400,
amt: 2400,
},
{
name: 'Page B',
uv: 3000,
pv: 1398,
amt: 2210,
},
{
name: 'Page C',
uv: 2000,
pv: 9800,
amt: 2290,
},
{
name: 'Page D',
uv: 2780,
pv: 3908,
amt: 2000,
},
{
name: 'Page E',
uv: 1890,
pv: 4800,
amt: 2181,
},
{
name: 'Page F',
uv: 2390,
pv: 3800,
amt: 2500,
},
{
name: 'Page G',
uv: 3490,
pv: 4300,
amt: 2100,
},
];
export default class Example extends PureComponent {
static demoUrl = 'https://codesandbox.io/s/tiny-bar-chart-35meb';
render() {
return (
<ResponsiveContainer width="100%" height="100%">
<BarChart width={150} height={40} data={data}>
<Bar dataKey="uv" fill="#8884d8" />
</BarChart>
</ResponsiveContainer>
);
}
}
그러면 위와 똑같은 차트가 뾰롱하고 나타나게 되고.. 완성이다.
3. 적용하기
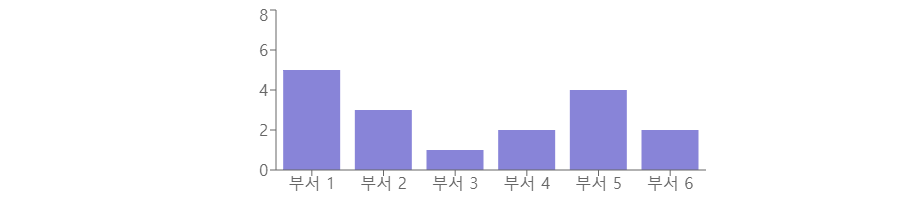
나는 위의 차트가 이쁘긴 하지만 제법 불친절해보이는 모양새여서 조금 수정 해서 넣어두기로 했다.

나는 부서별 개수 확인을 위한 용도로 차트를 사용할 것이라 x축 태그 에는 부서가 붙어야 하고, y축 태그에는 개수 가 붙어주는게 가시성 향상에 좋을 것 같다는 판단을 했다.
일단 import 부터..
근데 위처럼 다 import 할 필요는 없고 필요한 애들만 import
import { BarChart, Bar, XAxis, YAxis } from "recharts";다음은 코드
const data = [
{
name: "부서 1",
num: 5
},
{
name: "부서 2",
num: 3
},
{
name: "부서 3",
num: 1
},
{
name: "부서 4",
num: 2
}
,
{
name: "부서 5",
num: 4
},
{
name: "부서 6",
num: 2
}
];
export default function App() {
return (
<BarChart width={500} height={200} data={data}>
<Bar dataKey="num" fill="#8884d8" />
<XAxis dataKey="name" />
<YAxis />
</BarChart>
);
}num 은 개수 를 의미한다. 그리고 x축 에는 이름 을 넣어줄거고, y축 에는 개수 를 표시해줄것이다.
수정해서 쓰는데에 도움이 되길 바라며 이만 React Recharts 라이브러리 사용글을 마칩니당