UseEffect Hook
useEffect 는
리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 Hook 으로
클래스형 컴포넌트의 마운트 단계인 componentDidMount + 업데이트 단계인 componentDidUpdate + 언마운트 단계인 componentWillUnmount 의 기능을 담당하는 훅이다.
componentDidMount+componentDidUpdate에 해당하는 코드들은 useEffect에 전달되는 함수 내에 작성하면 되며, componentWillUnmount에 해당하는 코드들은 함수 형태로 return하게끔 작성하면 된다.
여기에 더 간단한 설명이 조금 추가되어 있긴 하다.
아무튼 이렇게 어떤 특정 컴포넌트가 바뀌는 경우 다시 그림을 그려주고 싶을 때 useeffect를 사용하게 되는데, 생각보다 엄청 잘 쓰게 되는 것을 보게 될 것이다.
문제
하지만 useEffect를 사용하여 DOM을 조작하다 보면 화면이 깜빡거리는 현상(flicker)이 발생하는 것을 볼 수 있다.

대충 이렇게 깜빡 깜빡 ... 거리게 되는데 숫자나 값을 나타내는 경우에는 크게 거슬리지 않겠지만 화면 버튼의 내용을 그리는 행위 등을 하게 되면
사용자의 입장에서는 이슈 사항이라고 여길 수도 있을 것이다.
문제 이유
위와 같은 문제는 useeffect의 동작 형태를 알아보면 손 쉽게 알 수 있다.
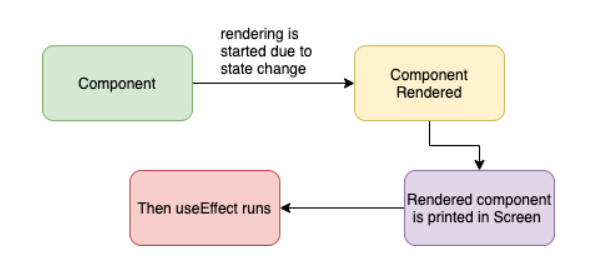
useEffect 는 컴포넌트들이 render와 paint 된 후 실행되게 되고, 비동기적(asynchronous)으로 실행되게 된다.
화면에 paint 된 후 실행이 된 다음 동작이 실행되기 때문에, useEffect 내부에 DOM에 영향을 주는 코드가 있을 경우, 사용자 입장에서는 화면의 깜빡임을 보게 되는 것이다.

UseLayoutEffect
useLayoutEffect 도 위의 useEffect와 아주 유사한 기능을 하는데,
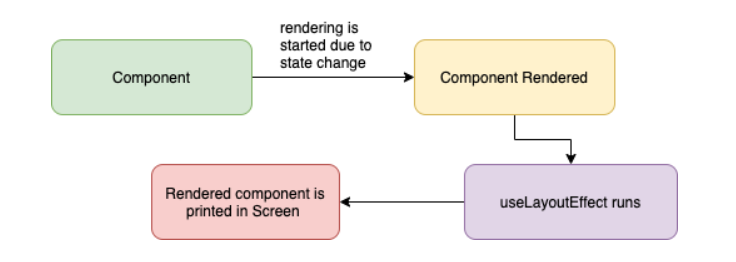
컴포넌트들이 render 된 후 실행되며, 그 이후에 paint 가 일어나게 된다.
이 작업은 동기적(synchronous)으로 실행되며, Paint가 되기 전에 실행되기 때문에 DOM을 조작하는 코드가 존재하더라도 사용자 입장에서는 깜빡임을 느끼지 못하게 된다.

UseEffect vs UseLayoutEffect
두 훅은 실행 시점 에서 차이가 나게 된다.
그러므로 상황에 맞게 두 코드를 구분하여 사용하는 것이 바람직한데..
useLayoutEffect 는 동기적으로 실행되고 내부의 코드가 모두 실행된 후 화면을 그린다paint 작업.
따라서 로직이 복잡한 경우에는 사용자가 레이아웃을 보는데 까지 시간이 소요될 수 있다는 단점이 있어, 기본적으로는 useEffect 를 사용하는 것이 나은 듯 하다.
DOM을 다시 그려야 하는 경우나 계산된 state 값을 화면에 표출해야 하는 경우에는 useLayoutEffect 가 유리하고..
그 외에 데이터 fetch 함수 실행, 이벤트 핸들러, state를 다루는 작업 등 모든 경우에는 useEffect를 사용하는게 유리해보인다.
결론
왠만한 상황에서는 useEffect 를 사용하는 게 좋고, 화면 깜빡임이 발생하는 것 같은 부분(ui의 변경을 불러와야하는데.. 거슬릴 경우)에서만 useLayoutEffect 를 사용하도록 하자.