🐵
현재 상황

게시글 delete 하면 바로 삭제되어버림
로그인한 정보를 바탕으로 게시글 작성자를 인식해서 수정/삭제 버튼을 열어주고 있기는 하지만
삭제 할까말까 고민하다가 손가락이 빨라버려서 열심히 쓴 글을 지워버린다면...
혹은 지우지 않아야할 글을 지워버린다면... 사용자가 꽤 슬프게 될 것이다.
물 한방울도 아껴써야 하는 이 세상에서 사용자의 눈물을 헛되이 쓰게 할 수는 없다.
렛츠고
수정
간단하게 confirm 한번 더 받고 확인 누르면 그때 axios 신호를 주도록 하자.
C#에 messagebox 가 있듯, react에는 window.confirm이 있다.
사용법은 간단하다.
window.confirm("띄우고 싶은 메세지");
답변 값은
확인: true
취소: false
답변 값도 깔끔하게 떨어지니까 if문으로 그냥 분기 처리해버리면 되겠다.
완료 버전
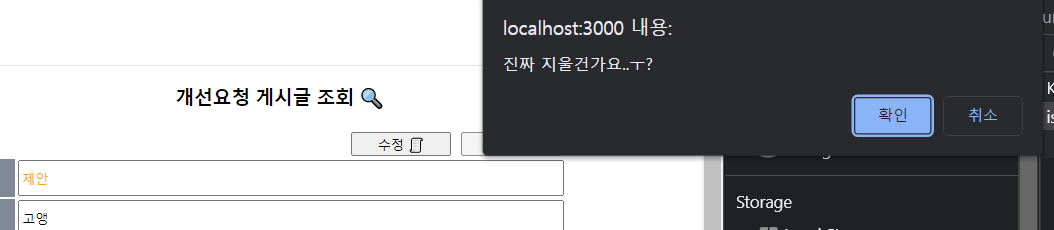
이제 삭제 버튼을 누르면

물어본다...
취소를 누르면

아무런 신호를 보내지 않아 그냥 버튼만 누른 사람이 되어버린다.
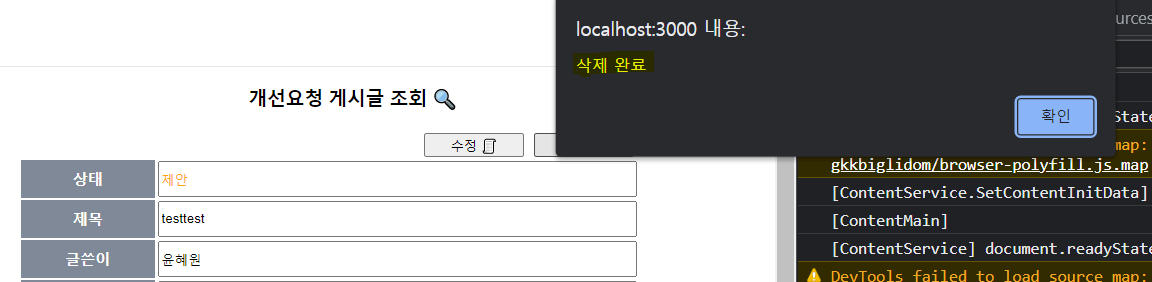
확인 버튼을 누르면 axios 로 delete 신호를 보내고 !

지워져버린다...
안녕...
🐵
(원숭이티콘은 개발하다가 이걸 놓치다니.. 혹은 이걸 포스팅할 정도라니.. 라는 느낌. 내가 원숭이 같다는 생각이 들 때마다 쓰려고 한다.)