저의 첫 프로젝트가 끝났습니다 재미있었고 역대최고로 공부를 재밌게 많이 효율적으로 하게되었습니다 이래서 많은 개발자분들이 왜 사이드 프로젝트의 중요성을 계속 강조하신지 알게되었습니다 .
저의 첫 프로젝트중 제가 담당한 부분을 복습삼아 블로깅 해보겠습니다.
1. 컴포넌트 설계
나의 첫번째 프로젝트를 시작하였다 .
프로젝트 내용은 코로나 사태로인한 경기도 긴급재난자금 사용처를 알려주는 웹사이트이다
https://mask-nearby.com/ 마스크알리미 웹을 모티브 삼았다.
내가 맡은역할은 Front-end 이다
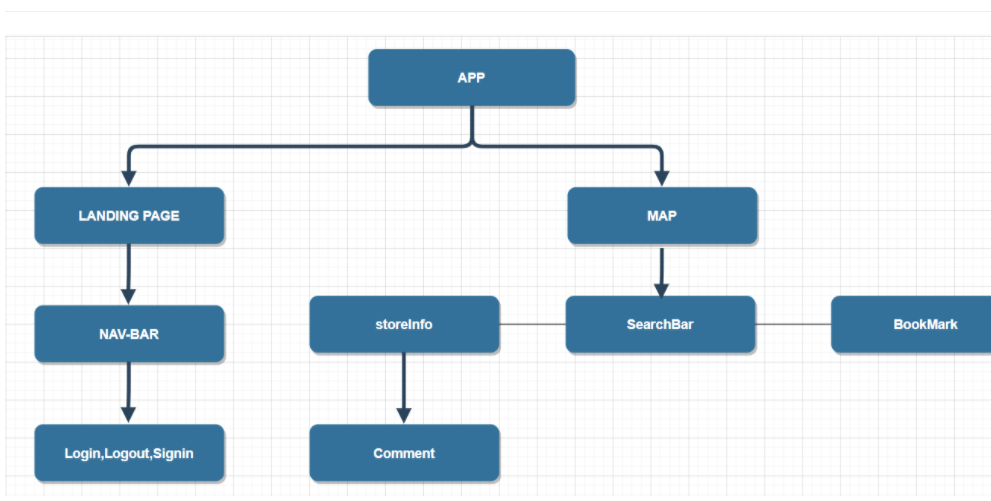
우선 프로젝트 설계를 시작하였는데 그중에 컴포넌트 구조를 구성해보았다.

우선 첫 리액트프로젝트라 막상 어떤식으로 컴포넌트를 구상해야 효율적일지 생각해보았고
꽤 막막헀다. 그래서 우선 폴더별로 구조를 해보았다 . 이미지에서 보다시피 가장 기초는 App 이고 여기서 라우트처리를 해주었다.
그리고 맨 처음화면인 Landingpage에서 상단메뉴와 그 상단메뉴 에 있는 로그인 , 로그아웃 회원가입 컴포넌트를
처리해주게 하였고
따로 Map 컴포넌트를 생성하여 지도에 관한 처리를 할수있게금 짜 보았다.
컴포넌트를 구상하고 어떻게 효율적이게 만들지 공부를 하면서 다양한 방식이 있다는걸 알았고 그중 지금 방식처럼 각각폴더를 나눠서 구상하는게 괜찮아보였고 아예 컨테이너화 시키는 방식도 있었다 .
추후 프로젝트를 진행하면서 느꼇지만 나의 컴포넌트 구조는 역시 미흡했고 왜 효율적으로 짜야하는지
좀더 절실히 느끼는 계기가되었다.. 그리고 아쉬웠다.
2. SPA , ui 구성
React 나 vue ,anguler 등의 라이브러리, 프레임워크를 사용하는 이유는 single page application을 사용하기 위해서라고 생각한다
SPA 란 말그대로 싱글페이지 한개의 페이지라는 뜻인데 장점은 요즘은 웹에서 처리되는 정보가 정말 많기때문에 속도도 느려지고, 렌더링하는것을 서버쪽에서 담당한다는것은, 그 만큼 렌더링을 위한 서버 자원이 사용되는것이고, 불필요한 트래픽도 낭비되기 때문이다
그래서 우리는 리액트 같은 라이브러리 혹은 프레임워크를 사용해서 뷰 렌더링을 유저의 브라우저가 담당하도록 하고, 우선 어플리케이션을 브라우저에 로드 한 다음에 정말 필요한 데이터만 전달받아 보여준다

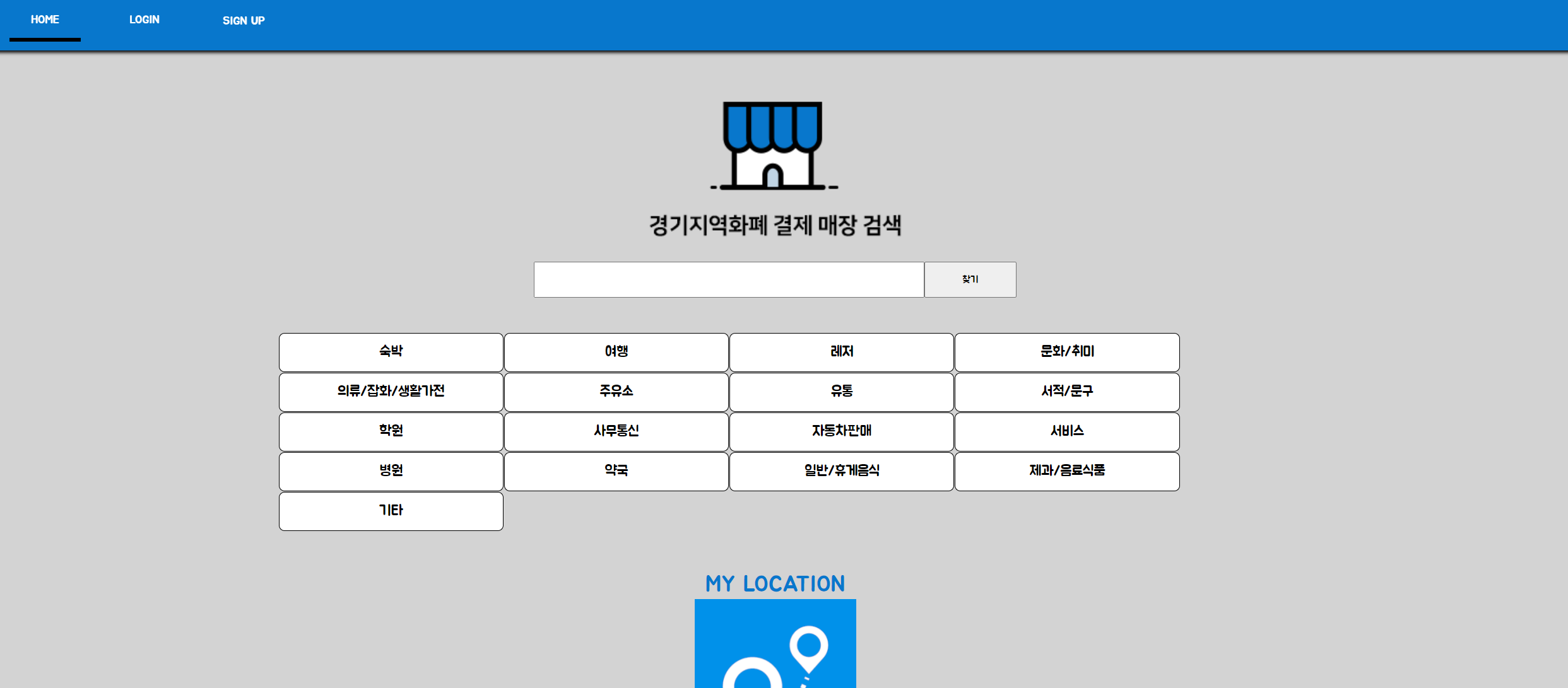
그래서 내가 이 화면에서 렌더를 하는 방식은 위에 Navbar는 고정하되 밑에있는 메인화면만을 바꿔주어 완전히 정보를 새로 받아오는것이 아닌 필요한 부분만 보여지게끔 페이지를 이동시켜주었다.
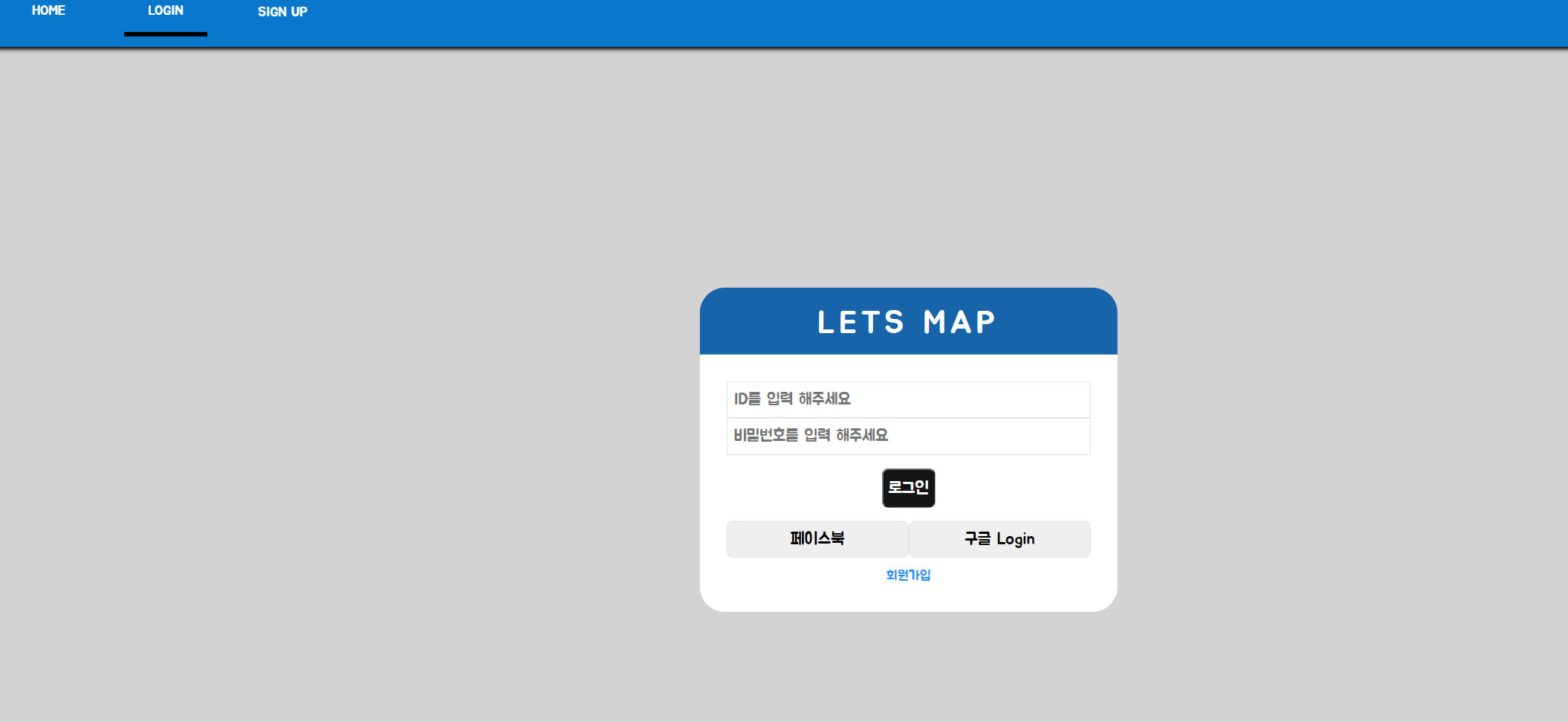
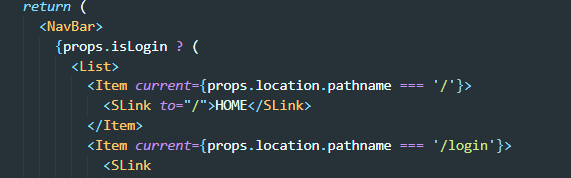
 Login 을 누르면 위에선 props.location.pathname 를 활용하여 현재 페이지화면을 보여주는 ui를 만들어보았고 밑에 메인화면도 정상적으로 작동하는 모습이다
Login 을 누르면 위에선 props.location.pathname 를 활용하여 현재 페이지화면을 보여주는 ui를 만들어보았고 밑에 메인화면도 정상적으로 작동하는 모습이다
3. Styled.component
나는 Front-end 개발자를 목표로 공부하고있기 떄문에 CSS 와 HTML 를 상당히 중요시하게 생각하고있는데 React 에서는 다양한 css 방식이 있는데 그중 styled.componet라는 css 라이브러리 방식을 사용하였다 . 사용하려면 설치를해야하는데 npm 에서 install 해서 사용하면 된다 자세한 방식은 구글신이 더 자세하게 알려줄것이다
장점으론 js페이지에서 한번에 css처리를 해줄수있어서 좋다
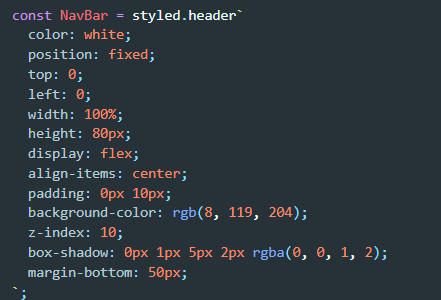
내 코드에서 예시는
 이런식으로 변수를 만들어 스타일 속성을 입혀준뒤
이런식으로 변수를 만들어 스타일 속성을 입혀준뒤  변수를 태그로 감싸줘서 사용하면된다 . 코드에 가독성도 올라가고 유지보수도 좀더 편하게 할수있다는 느낌을 팍팍준다.
변수를 태그로 감싸줘서 사용하면된다 . 코드에 가독성도 올라가고 유지보수도 좀더 편하게 할수있다는 느낌을 팍팍준다.