constructor
let kim = {
name:'kim',
first : 10,
second:20,
third : 30,
sum : function(){
return this.first + this.second+this.third;
}
}
let lee = {
name:'kim',
first : 10,
second:10,
third:10,
sum : function(){
return this.first + this.second+this.third;
}
}2개의 객체가 있다. 지금 보기엔 문제가없지만 만약 1억명의 사람이있다고 가정을한다면 분명 문제가 생길것이다. 그러하여 나는 저 객체를 찍어내는 공장을 만들어보겠다,
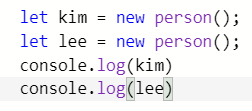
function person(){
this.name='kim',
this.first = 10,
this.second = 20,
this.third = 30,
this.sum = function(){
return this.first + this.second+this.third;
}
}이 person 이라는 객체를 찍어내는 공장을 만들었다.

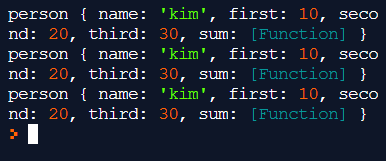
의 결과는

같은 값이 출력되는것을 볼수 있는데 그 이유는 new 에 있다, 이렇게 앞에 new가붙어있으면 맥락적으로 자바스크립트에서는 생성자함수 영어로는 constructor 라고 부른다고 한다.

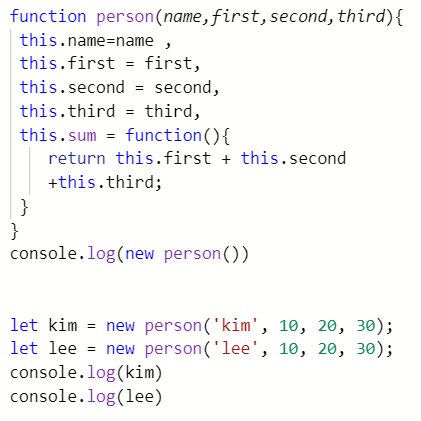
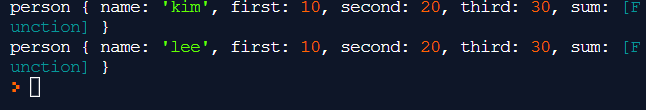
이런식으로 입력값을 만들어주면

안에있는 값도 각각 다르게 설정할수도있다.
이렇게 기존에는 객체를 만들때마다 하나하나 다시 정의를 해줘야했는데, Person 이라는 Constructor 함수를 만들어주고 new를 사용함으로서 실행할때마다 객체를 찍어내는 공장을 만들수있다.
즉 Person 함수를 수정해주면 그 함수로 만든 모든 객체를 한번에 수정을 할수있게된다.
이것이 Constructor 생성자함수이다.
정보)생활코딩