
Webpack의 정의와 사용방법 요점 정리 – part 2
Webpack 설정과 사용 방법은 아주 다양할 수 있지만 이 글에서는 가장 보편적인 사용법과 핵심만 중점으로 짚어 보도록 하겠다.
<– 웹팩이 무엇인지 궁금하신 분은 여기: 웹팩 1편 (Webpack 정의와 필요성, 그리고 장단점)
인스톨
우선 Webpack을 인스톨하고 (물론 노드와 npm 이미 상주라고 가정하에; 참고로 Webpack 5를 실행하려면 최소 Node.js 버전 10.13.0(LTS)이 필요)

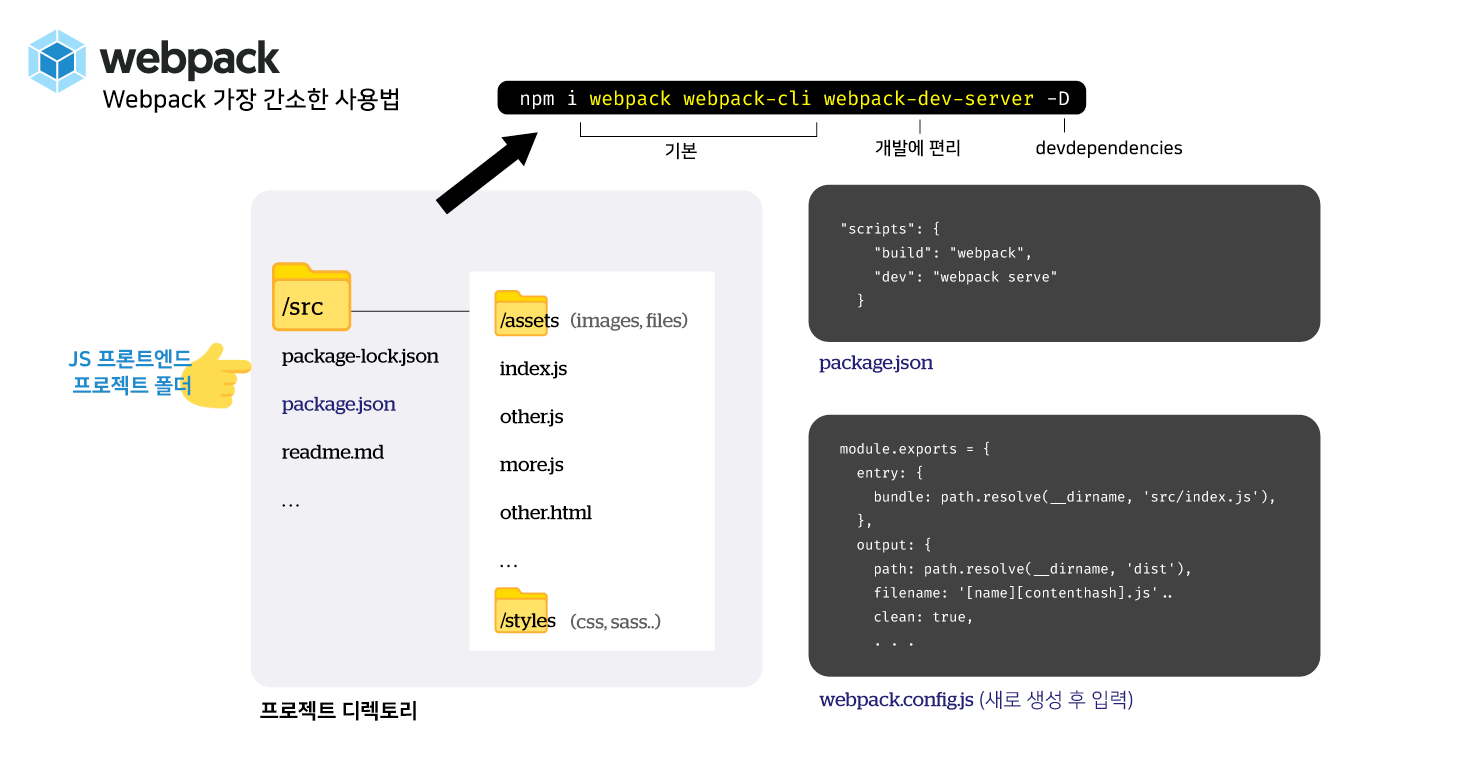
npm i webpack webpack-cli webpack-dev-server -D이것이 Webpack 인스톨의 가장 간소한 핵심이라고 본다. 사실 웹팩은 configuration 없이도 실행가능하다. 그럴 경우에 webpack은 프로젝트의 엔트리 포인트를 src/index.js으로 가정하고, 프로덕션을 번들을 dist/main.js로 내보낸다. 하지만 이에 대한 실제 이용도와 현실성은 의문이니 그냥 알고만 있자.
Config 파일들 조정
configuration 조정은 두 군데에서 할 수 있다: package.json & webpack.config.js
@package.json
"scripts": {
"build": "webpack",
"dev": "webpack serve"
}, ...@webpack.config.js
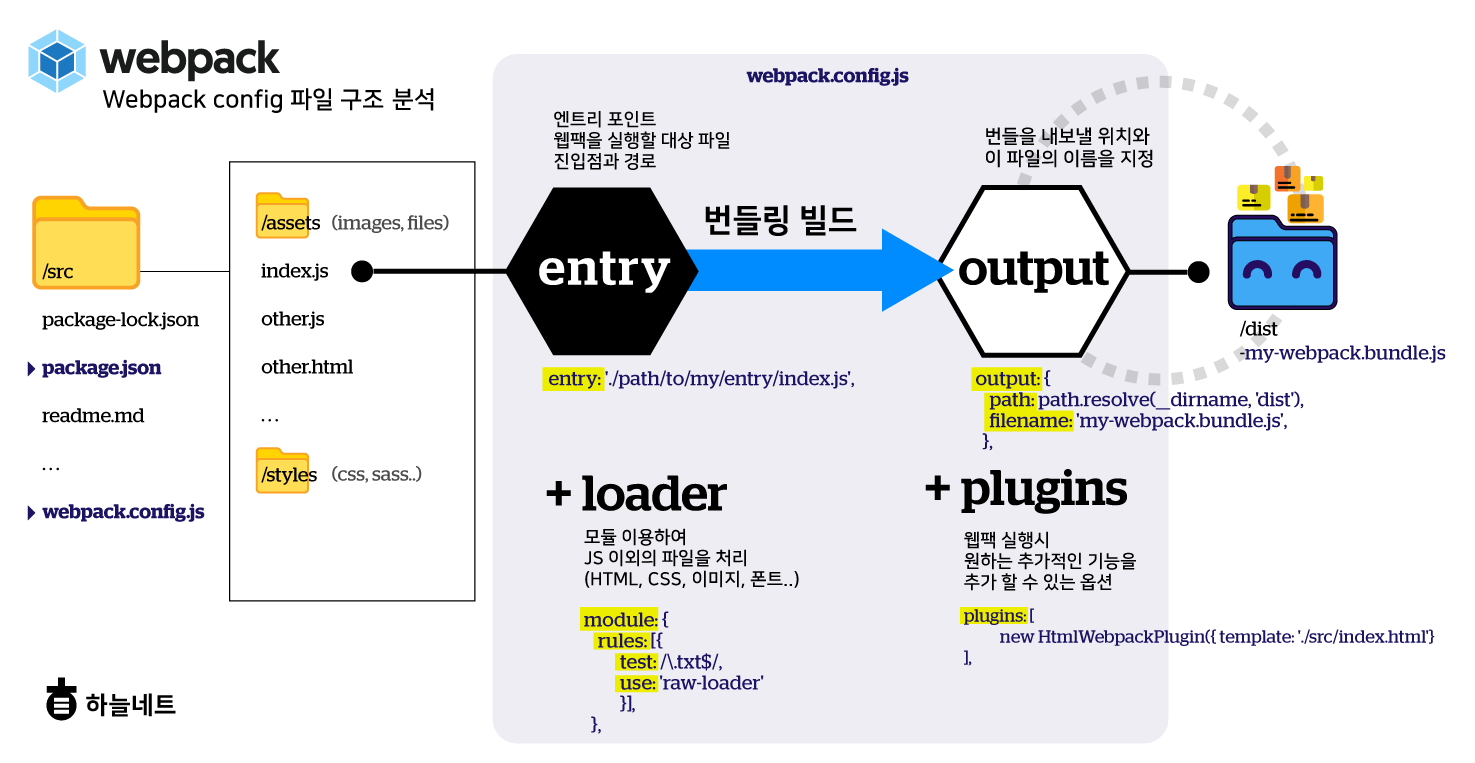
Webpack.config.js 파일을 root 디렉토리에 만들고 설정 시작한다. 웹팩 설정이 정확히 동일한 경우는 없지만 다음과 같은 핵심 요소들이 있다.
- Entry(엔트리)
- Output(출력)
- Loaders(로더)
- Plugins(플러그인)
- devServer와 devtool 그리고 mode
Webpack config 파일 구조 분석을 통한 4가지 주요 속성 이해

.. 나머지는 👉 [@hanl.tech] 에서 ... (https://www.hanl.tech/blog/webpack-%ec%82%ac%ec%9a%a9%eb%b0%a9%eb%b2%95%ea%b3%bc-%ea%b8%b0%eb%8a%a5-%ec%9a%94%ec%a0%90-%ec%a0%95%eb%a6%ac/)
