
Webpack의 정의와 사용방법 요점 정리 – part 1
최근 몇 년간 몇 가지 실험적인 프로젝트에 참여하게 되었는데, 그중 한 프로젝트를 Three.js 중심으로 Socket.IO와 노드 백엔드, 그리고 mongoDB를 이용하는 스택으로 추진하는 과정에서 Webpack(Webpack 5 출시: 2020-10-10)을 번들러로 사용하였다. 웹팩 생각만 해도 머리가 아팠던 과거의 나와는 달리 이번에 다시 파고들어 보니 예전에 생각했던 것보다 새삼 간편하고 적절한 기능이 많아, 이를 계기로 여기에 웹팩의 요점을 정리해 본다.
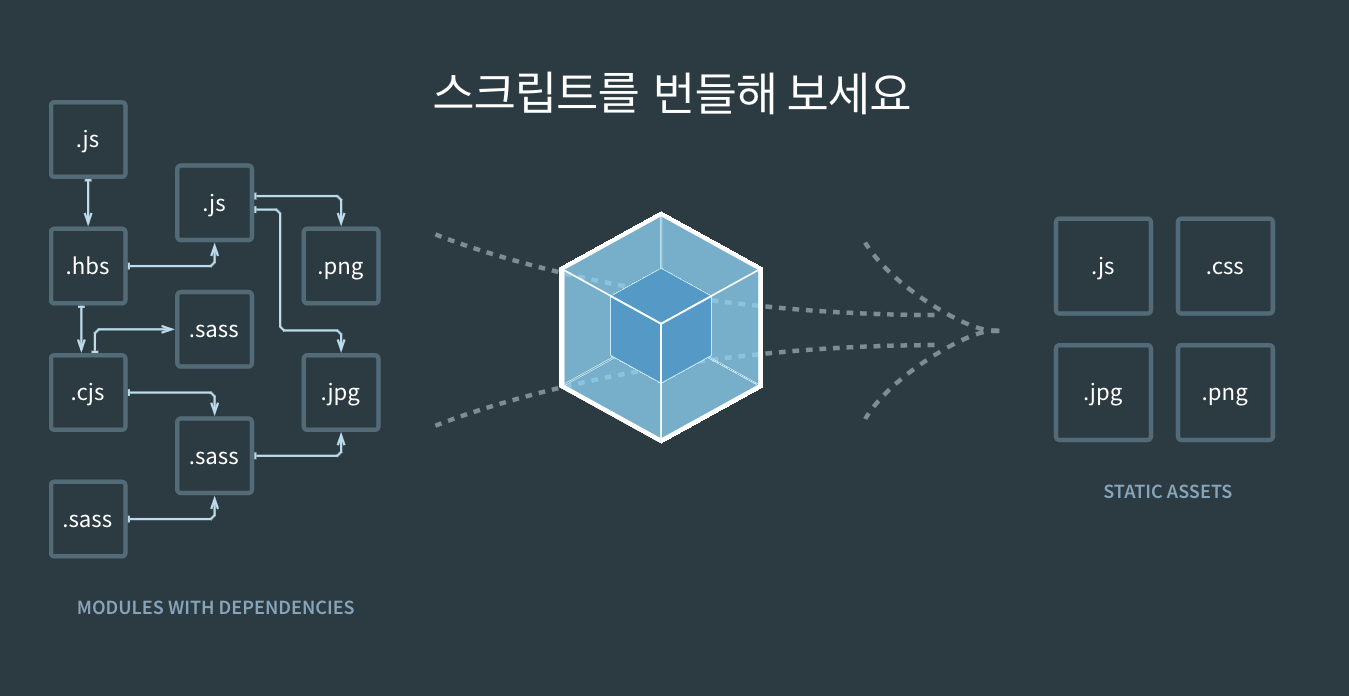
Webpack이란 무엇이고 왜 필요한가?
Webpack의 정의

그런데 진정한 웹 개발 작업과는 전혀 무관한, 일종의 도구에 불과한 것인데 왜 생겨났고, 또 귀찮게 배워야 필요가 있을까?
Webpack이 왜 필요한가? – 필요는 발명의 어머니
왜 Webpack을 사용해야 하는가는 바로 왜 웹팩이 만들어졌는지의 이유와 일치한다.
잠시 역사를 짚어보면, 약 2010년경부터 불붙은 자바스크립트 프레임워크 전쟁을 통해 자바스크립트 웹 개발 추세가 치솟는 추세에서 거침없는 모듈의 도입으로 애플리케이션이 눈덩이처럼 커지고, 폭발적으로 변화 성장하는 프론트엔드 생태계의 미지의 바다에 휩쓸려 개발자가 작성하는 언어와 방법 종류도 브라우저들이 이해하기 벅찰 속도로 증가되었다.

이러한 상황 대처를 위하여 생겨난 것 중의 하나가 – “번들러”이다. 모던 웹 개발자의 계속 길어지는 체크리스트에 하나 더 증가된 아이템인 이 번들러는, 효율적 배포와 관련하여 개발자 자신이 선호하건 안하건 프로젝트 종류에 따라 그리고 프로젝트 사이즈가 크면 클수록 사용이 필수라고 해도 과언이 아닌 것이 사실이다.
참고로 Webpack이전에도 유사한 기능으로 사용되었던 “task runner(태스크 러너)”로 Grunt와 Gulp가 있다. (관심있으시면 여기 JS 빌드 도구 리스트)
Webpack 이용시 장단점
단점
- 비교적 복잡한 configuration
- 개발 모드 속도 (프로젝트가 크면 클수록; 하지만 이점은 Webpack 5에 새로 추가된 caching 옵션을 통해 개선되었다고 본다)
- Webpack의 번들 크기
장점
성능 최적화 & 자동화
코드 축소와 더불어 사용하지 않는 코드를 제거하는 tree shaking과 같은 최적화를 수행 함으로써 HTTP 요청 수를 감소하여 웹사이트 성능을 궁극적으로 향상한다.
번들러가 제공하는 편의성
CSS가 아닌 Sass나 Stylus 등을 사용할 경우, 또는 TypeScript 사용 시 번들러가 컴파일 과정에서 필요한 플러그인을 추가하고 번들러를 실행해준다.
Code splitting을 통해 “Load what you need, when you need (필요할 때만 필요한 스크립트를 로드)” 옵션
Code splitting을 통해 원하는 때에 시시 적절히 모듈을 로딩할 수 있는 Dynamic Loading & Lazy Loading 이 가능하다.
Dependency Issue(종속성 문제) 해결
이 외에 최신 버전인 Webpack 5의 가장 큰 새로운 기능으로써는 주목할만한 “Module Federation(모듈 연합)”과 캐싱 개선 등이 있지만, 이 글에서는 설명하지 않기로 한다.
또 한 편의 이점은 웹팩을 사용함으로써 개발자가 개발 작업의 빌드 시스템을 완전히 컨트롤할 수 있다는 점과 이것을 통해 모던 프론트엔드 웹 개발 생태계를 더욱 잘 이해할 수 있다는 점이 있다.
Next- part 2!
👉 이제 다음 part 2- Webpack 사용방법과 기능 요점 정리로 넘어가자.
@ hanl.tech:
Webpack이란 무엇인가? 정의와 필요성, 그리고 장단점
