이번 튜토리얼에서 검색창에 검색을 할 때 북마크 기능을 구현해 본다. 이를 통해 사용자는 직원 테이블에서 직원을 검색 할 수 있으며 검색 쿼리를 북마크하거나 URL을 공유 할 수 있다.
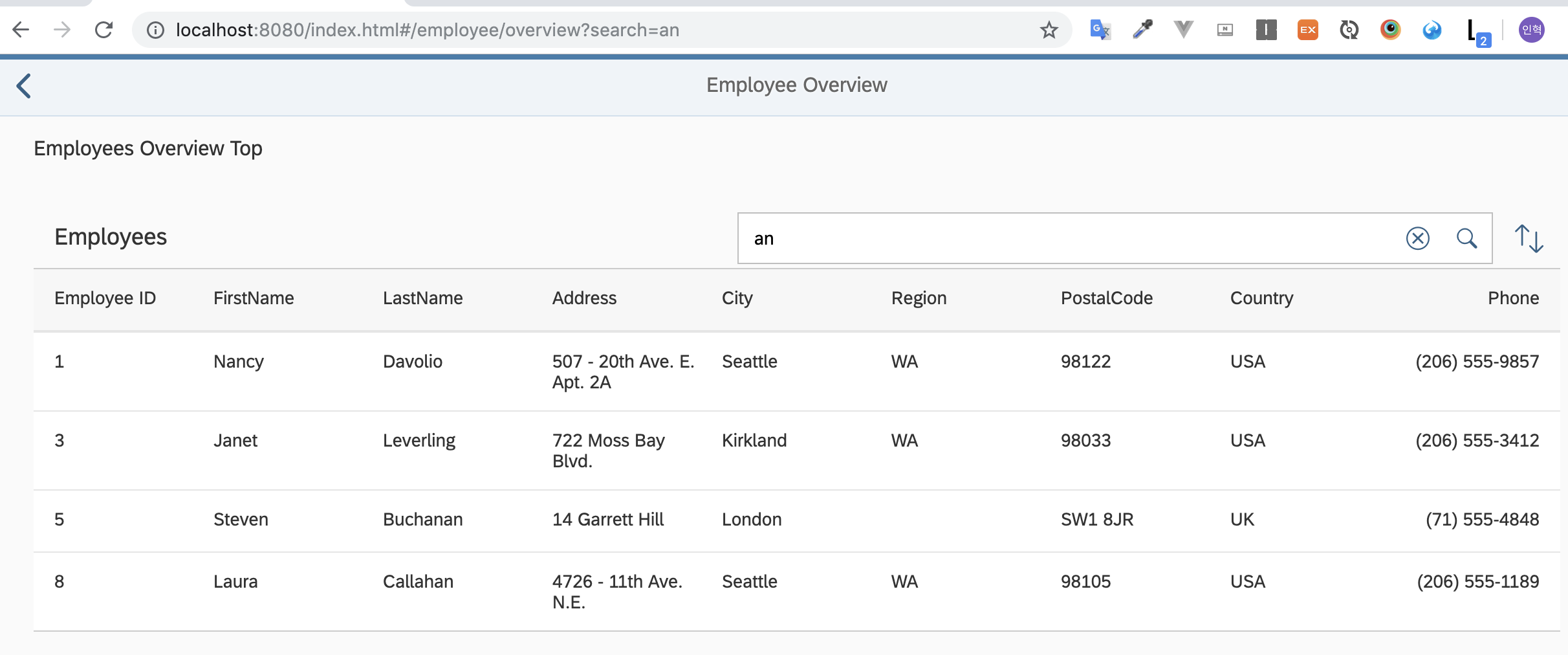
Preview

Coding
Routing and Navigation - Step 12 .
webapp/manifest.json
{
...,
"sap.ui5": {
...
"routing": {
"config": {
...
},
"routes": [{
"pattern": "",
"name": "appHome",
"target": "home"
}, {
"pattern": "employees",
"name": "employeeList",
"target": "employees"
}, {
"pattern": "employees/overview:?query:",
"name": "employeeOverview",
"target": ["employeeOverviewTop", "employeeOverviewContent"]
}, {
"pattern": "employees/{employeeId}",
"name": "employee",
"target": "employee"
}, {
"pattern": "employees/{employeeId}/resume:?query:",
"name": "employeeResume",
"target": "employeeResume"
}],
"targets": {
...
}
}
}
}검색을 북마크 하기 위해 해당 경로의 pattern이 bookmark와 일치해야 한다.
/#/employees/overview?search=mySearchQueryString 형식으로 검색시 bookmark 한다. 따라서 routing configuration을 확장한다.
Optional :? query : 매개 변수를 employeeOverview route에 추가한다다.
검색 필드에 입력 한 검색어에 대해 URL 매개 변수로 검색을 사용할 것이다.
webapp/controller/employee/overview/EmployeeOverviewContent.controller.js
ap.ui.define([
"sap/ui/demo/nav/controller/BaseController",
"sap/ui/model/Filter",
"sap/ui/model/FilterOperator",
"sap/ui/model/Sorter"
], function (BaseController, Filter, FilterOperator, Sorter) {
"use strict";
return BaseController.extend("sap.ui.demo.nav.controller.employee.overview.EmployeeOverviewContent", {
onInit: function () {
var oRouter = this.getRouter();
this._oTable = this.byId("employeesTable");
this._oVSD = null;
this._sSortField = null;
this._bSortDescending = false;
this._aValidSortFields = ["EmployeeID", "FirstName", "LastName"];
this._sSearchQuery = null;
this._oRouterArgs = null;
this._initViewSettingsDialog();
// make the search bookmarkable
oRouter.getRoute("employeeOverview").attachMatched(this._onRouteMatched, this);
},
_onRouteMatched : function (oEvent) {
// save the current query state
this._oRouterArgs = oEvent.getParameter("arguments");
this._oRouterArgs.query = this._oRouterArgs["?query"] || {};
delete this._oRouterArgs["?query"];
if (this._oRouterArgs.query) {
// search/filter via URL hash
this._applySearchFilter(this._oRouterArgs.query.search);
}
},
onSortButtonPressed : function (oEvent) {
this._oVSD.open();
},
onSearchEmployeesTable : function (oEvent) {
var oRouter = this.getRouter();
// update the hash with the current search term
this._oRouterArgs.query.search = oEvent.getSource().getValue();
oRouter.navTo("employeeOverview",this._oRouterArgs, true /*no history*/);
},
...
});
});해당 컨트롤러에서 employeeOverview route의 Optional Query parameter를 처리한다.
먼저 employeeOverview route의 match 이벤트에 대한 이벤트 리스너를 추가 onInit 함수를 변경한다.
그런 다음 이벤트에서 수신 한 현재 router 인수를 버퍼로 저장한다.
query object가 사용 가능한 경우 oEvent.getParameter( "arguments")는 URL 매개 변수의 개체가 포함 된 ?query 속성이 포함되어 있다.
query object를 접근하고 초기화하기 위해 ? query(object)의 전체파라메터 값을 this._oRouterArgs.query에 저장한다.
this._oRouterArgs "? query"구문을 통해 중복을 삭제한다. 검색 키에 검색어가 있으면 계속 탐색을 진행하고 this._applySearchFilter(this._oRouterArgs.query.search)를 호출하여 URL에 search parameter를 넣어준다.
Controller내부에 전달받은 인수 argument는 onSearchEmployeesTable Event handler에서 값을 갱신할 수 있도록 전달한다.
이벤트 소스에서 검색 필드의 현재 값을 사용하여 현재 target으로 다시 이동하여 URL과 UI를 동기화 한다.
검색 value은 다른 query parameter와 함께 this._oRouterArgs.query.search에 저장되며 router에 직접 전달다.
검색 필드의 값을 변경하면 그에 따라 hash가 업데이트되는 것을 볼 수 있다.
