이번 튜토리얼은 이전 단계에서 추가 한 컨트롤에 레이아웃에 margine과 padding을 추가해본다.
컨트롤에 CSS를 수동으로 추가하는 대신 SAPUI5에서 제공하는 표준 클래스를 사용한다. 이 클래스는 일관된 크기 조정 단계 left-to-right 방향 지원 및 반응형을 지원한다.
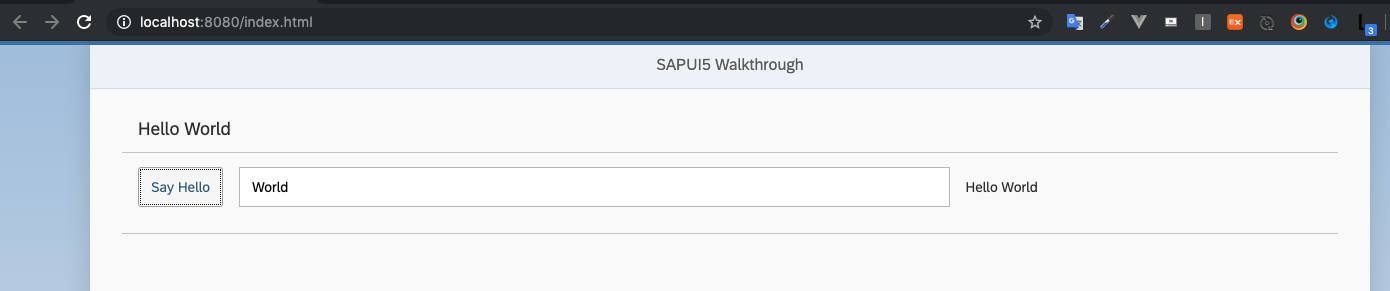
Preview

Coding
webapp/view/App.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.App"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc"
displayBlock="true">
<Shell>
<App>
<pages>
<Page title="{i18n>homePageTitle}">
<content>
<Panel
headerText="{i18n>helloPanelTitle}"
class="sapUiResponsiveMargin"
width="auto">
<content>
<Button
text="{i18n>showHelloButtonText}"
press=".onShowHello"
class="sapUiSmallMarginEnd"/>
<Input
value="{/recipient/name}"
valueLiveUpdate="true"
width="60%"/>
<Text
text="Hello {/recipient/name}"
class="sapUiSmallMargin"/>
</content>
</Panel>
</content>
</Page>
</pages>
</App>
</Shell>
</mvc:View><Panel> 컨트롤에 CSS 클래스 sapUiResponsiveMargin을 추가한다.
만약 해당 클래스를 추가 하지 않으면 여백이 기본 너비인 100%에 추가되고 페이지 크기를 초과하므로 패널의 너비를 auto로 설정해야한다.
화면 크기를 줄이면 margin이 반응적으로 줄어 여백이 감소하는 것을 볼 수 있다. 이는 디바이스의 화면 크기에 맞게 반응형으로 조정된다.
Margins은 모든 종류의 컨트롤에 추가 할 수 있으며 다양한 옵션으로 사용할 수 있다.
버튼에 sapUiSmallMarginEnd 클래스를 추가하여 버튼과 입력 필드 사이에 Margins을 추가 할 수 있다.
<Input>에서 description을 제거하고 동일한 값을 가진 새 Text 컨트롤을 추가한다.
여기에서는 sapUismallMargin class를 사용하여 정렬한다.
Conventions
- OpenUI5 CSS 클래스를 사용하는 것을 권장한다.
