이번 튜토리얼에선 SAPUI5 데이터 형식을 사용하여 가격을 함께 표시해 보자.
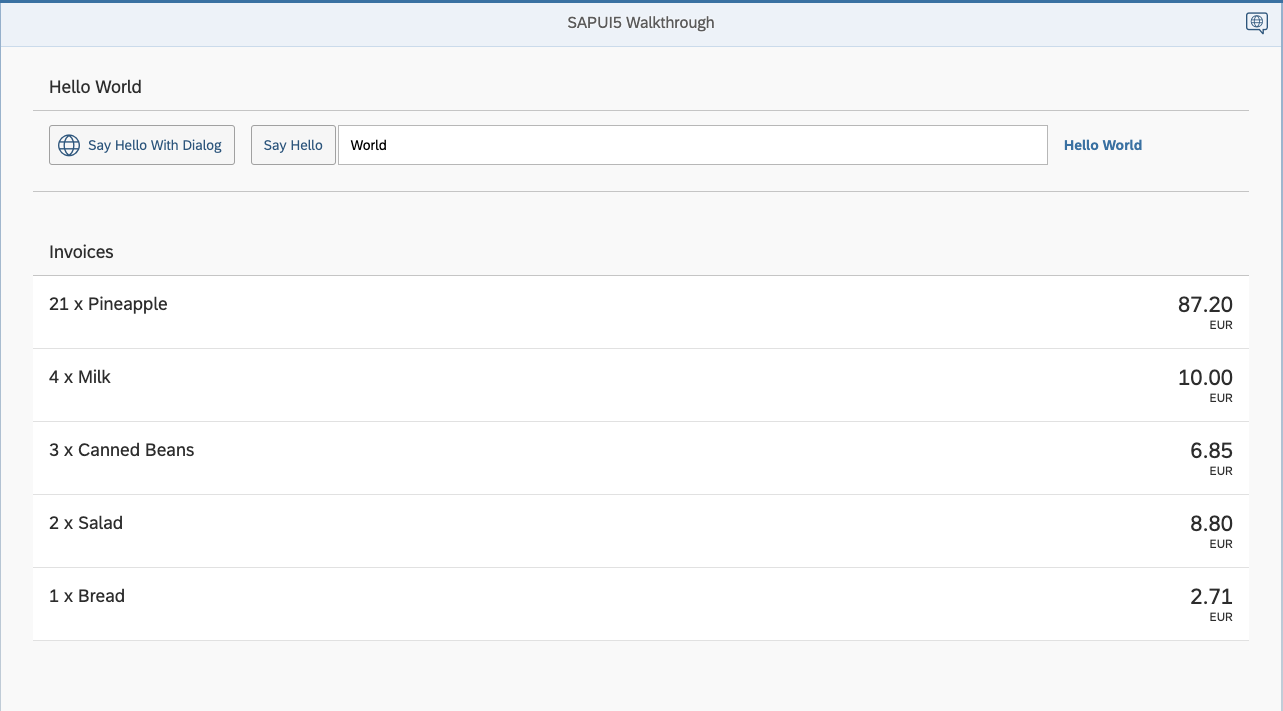
Preview

Coding
webapp/view/InvoiceList.view.xml
<mvc:View
controllerName="sap.ui.demo.walkthrough.controller.InvoiceList"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<List
headerText="{i18n>invoiceListTitle}"
class="sapUiResponsiveMargin"
width="auto"
items="{invoice>/Invoices}">
<items>
<ObjectListItem
title="{invoice>Quantity} x {invoice>ProductName}"
number="{
parts: [{path: 'invoice>ExtendedPrice'}, {path: 'view>/currency'}],
type: 'sap.ui.model.type.Currency',
formatOptions: {
showMeasure: false
}
}"
numberUnit="{view>/currency}"/>
</items>
</List>
</mvc:View>view내부의 인보이스 목록에 가격을 표시할 것이다.
ObjectListItem의 number속성에 특수 바인딩 구문을 사용하고 있다.
이 바인딩 구문은 한 control의 단일속성에 다른 모델의 여러 속성을 바인딩 할 수 있게 해주는 "Calculated Field"를 사용한다.
다른 모델에서 바인딩된 속성을 "parts"라고 한다.
컨트롤의 속성은 숫자이며 서로 다른 두 모델에서 가져온 바인딩 된 속성("parts")은 Invoice> ExtendedPrice 및 view> / currency이다.
App에서 직접 정의한 통화는 유로화로 가격을 표시할 것이다.
따라서 송장 목록용 controller를 추가하고 currency 속성을 두번째 part로 바인딩 받아 사용한다.
Type은 Currency을 통해 통화에 기초한 가격 표시를 한다.(여기서는 가격이 소수 2 자리로 표시된다.)
포맷 옵션은 showMeasure를 false로 설정한다. 이것은 ObjectListItem 컨트롤에 별도의 속성 numberUnit으로 전달되기 때문에 통화 코드를 금액 앞에 나타나지 않게 숨긴다.
webapp/controller/InvoiceList.controller.js (New)
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/model/json/JSONModel"
], function (Controller, JSONModel) {
"use strict";
return Controller.extend("sap.ui.demo.walkthrough.controller.InvoiceList", {
onInit : function () {
var oViewModel = new JSONModel({
currency: "EUR"
});
this.getView().setModel(oViewModel, "view");
}
});
});데이터 모델이 아닌 콘트롤러에 있는 통화 코드를 액세스하려면 송장 목록의 컨트롤러에 뷰 모델을 정의한다.
EUR 값을 JSON 모델로 만들어 number 필드 포맷터에 바인딩 한다.
뷰 모델은 컨트롤에 할당 된 모든 구성 옵션을 유지하여 데이터를 바인딩 할 수 있다.
Conventions
- 가능한 사용자 정의 포맷터 대신 데이터 유형을 사용하는 것을 권장한다.
Related Information
Formatting, Parsing, and Validating Data
