나만의 무기 만들기
오늘은 Flutter 강의 PART 2 부분을 쭉 들었다.
강의만 4~5시간 정도 되고, 정리는 3배 걸리니까 한 20시간 소요될거 같았다.
내일은 쉬는 날이지만, 아무래도 틈날 때마다 조금씩 더 해야할듯 싶지만!
(우리 팀은 일요일을 리프레시 데이로 설정했다 😊)
어쨌거나 최대한 오늘 많은 양을 커버해보려고 했다.

 이게 오늘 아침 8시부터 밤 10시까지 쉬지않고 달린 결과물이다.
이게 오늘 아침 8시부터 밤 10시까지 쉬지않고 달린 결과물이다.
뿌-듯 ! 그리고 지금 자취방에 도착해서 이 TIL을 쓰기 전까지도 틈틈이 정리했다.
플러터는 진짜 너무 재밌다. 공부하고 구현하는대로 반응이 바로바로 오고, 특히 핸드폰을 많이 하는 나로써는 어플을 만든다는 것이 정말 설레고 재밌는 일이기 때문이다. 물론 중간중간 에러가 날때도 있지만, 다행히 stackoverflow에 웬만한 내용은 다 있어서 해결할 수 있다.
PART 2는 인스타그램을 비슷하게나마 만들어볼 수 있도록 해주는 내용으로 구성되어있다.
인스타그램을 평소에 자주 사용하는 입장에서, 진짜 너무너무 재밌다.
오늘 도전해본 실습 중에 가장 재밌었던 것은 무한스크롤이었다.
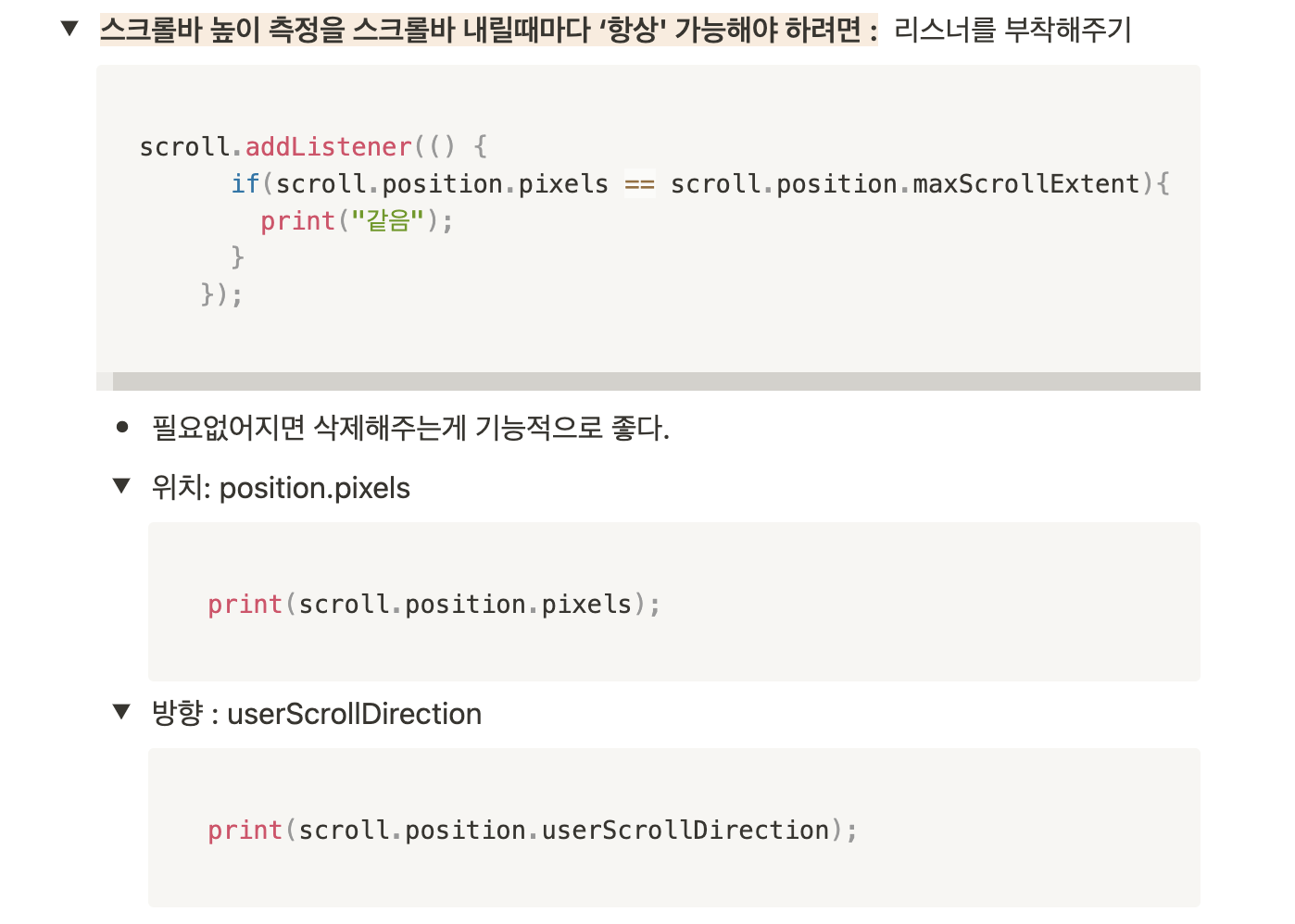
플러터에서는 사용자가 현재 페이지의 어디를 탐색하고 있는지, 즉 스크롤 위치를 탐색할 수 있다.
import 'package:flutter/rendering.dart';간단히 한 패키지를 가져와준다.
var scroll = ScrollController();
@override
Widget build(BuildContext context) {
if(widget.decoded_result.isNotEmpty){
return ListView.builder(itemCount: widget.decoded_result.length,
controller: scroll, // 여기서 controller로서 ScrollController가 스크롤 위치를 감지하게 된다.
itemBuilder: (c, i){
이런 식으로 스크롤바 높이 측정을 하고,
scroll.addListener(() {
if(scroll.position.pixels == scroll.position.maxScrollExtent){
getMoreData();
}위와 같이 현재 스크롤 위치가 끝점인 경우에만 추가적으로 게시물을 가져오도록 요청하는 로직으로 과제를 구현했다.

getMoreData() async{
var result = await http.get(Uri.parse(URL주소));
var result2 = jsonDecode(result.body);
widget.addData(result2);
}참고로 더 많은 데이터를 가져오는 것은 위와 같은 함수를 통해 요청하도록 하게 된다.
여기서 await과 async는 어떤 코드가 완전히 수행되는데 상당한 시간이 소요되지만, 이 코드가 수행되기까지 대기했다가 다음 코드가 수행되도록 해주는 역할을 한다 :) 아무래도 이미지를 가져오거나 대용량 데이터를 가져온다면 딜레이가 생길테니, await을 통해 기다리도록 만들어주는 것이다 !

팔로우 기능도 만들어봤는데, 너무 신나서 가만있지 못하는 마우스 보이시는지...?
말이 필요없다. 너무 재밌다 !
알고리즘 스터디
놀랍게도 오늘도 못풀었다. 3일 연속 못푼적은 처음인거 같은데,,,
물론 난이도가 좀 있는 문제들이긴 했다. 같이 스터디하는 6명이 모두 3일 연속 꽝...😂
사실 알고리즘 문제 풀면서도 계속 Flutter 생각이 난다! 거기에 에너지와 관심이 모두 집중되어 있는듯.
그래도 프로젝트 끝나면 바로 또 코딩테스트 준비를 해야하니까, 설령 집중하지 못하더라도 알고리즘 스터디는 꾸준히 참여할 생각이다. 컨디션이 좋지 않아도 주어진 문제를 붙잡고 포기하지 않는 끈기를 키워나가야지:)
물론 알고리즘 문제 푸는걸 원래 좋아했기 때문에, 평소에도 문득 전날 풀지못한 알고리즘 문제가 생각나는건 변함이 없다. 내일은 오늘 못푼 문제 생각을 하게 되겠구만...
프로그래머스 - 카드 짝 맞추기
오늘 못 푼 문제는 카드 짝 맞추기 이다.
아예 손도 못댄건 거의 처음인거 같은데, 그만큼 머릿속에서 온갖 생각이 빙빙 돌았다.
# 2장 선택해 뒤집기
# 같은 그림이면 사라지고, 아니라면 원래대로 다시 뒤집어줌
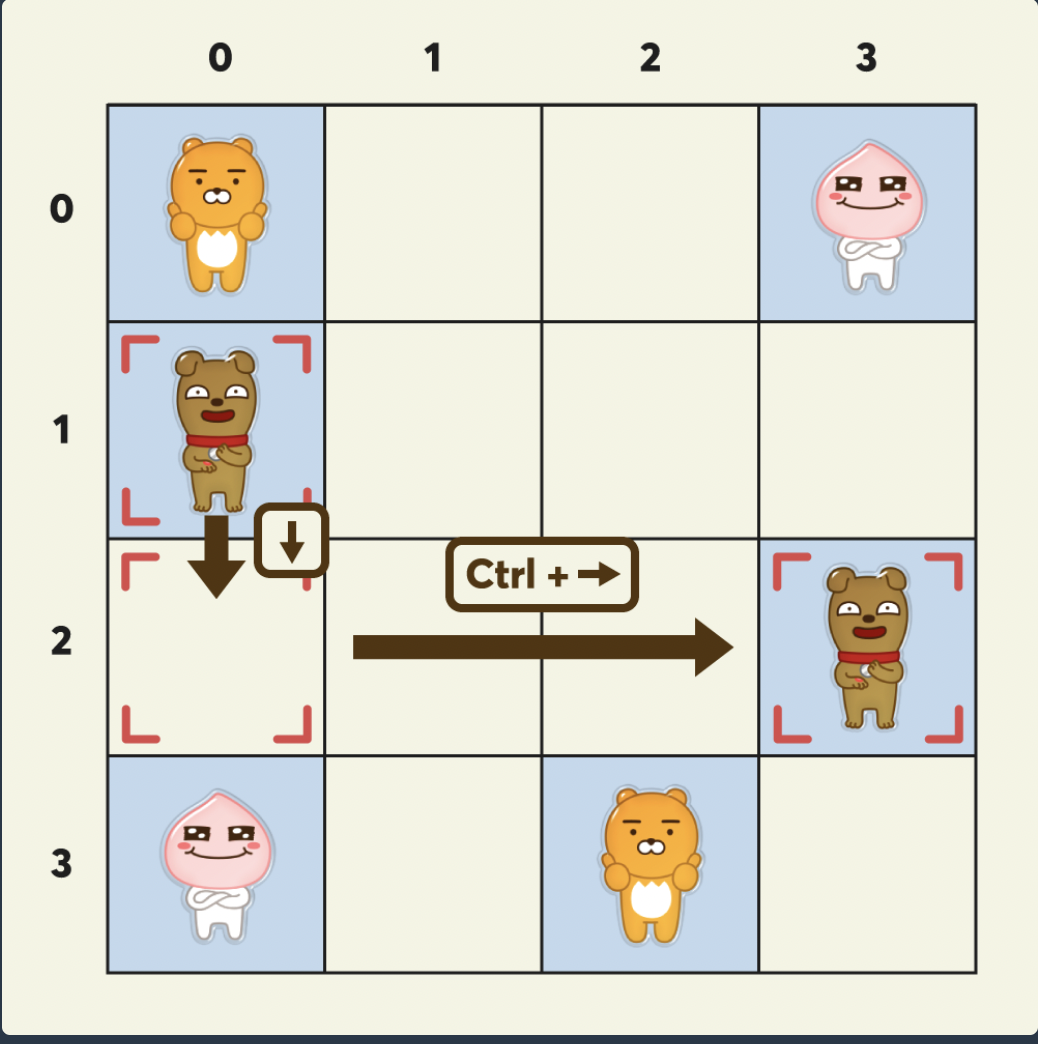
# 카드는 커서를 통해 선택한다 : 방향키 ←, ↑, ↓, → 중 하나
# ctrl 누르고 방향키 ←, ↑, ↓, → 중 하나를 누르면, 가장 가까운 카드(다음카드)로 한번에 이동한다.
# 만약 누른 키 방향으로 이동할 수 없다면 커서는 움직이지 않는다.
# Enter 키를 입력해서 카드를 뒤집는다. 2장을 모두 뒤집을때만 앞면을 유지. 이후 다시 0장.
# 키 조작 횟수: 방향키 도 1회, Enter 키도 1회. ctr1+방향키도 1회
# 2번 엔터가 일어날동안 방향키 이동이 많을수도 있겠군..
# 빈 칸: 이미 카드가 제거되어 없어진 칸
# 그림칸: 아직 카드가 있는 칸 (뒷면상태)
'''
카드가 있으면 뒤집어요. 뒤집은 카운트를 +1해요
만약 2장 뒤집혔으면 확인해요
아니면 확인없이 다음 카드까지 이동해요
카드의 앞면을 알고있다니!
'''
# 4*4로 제한됨
# 2칸 이상 가야한다면 무조건 ctrl이 좋을듯. 근데, 중간에 뭐가 있으면 걸리적거릴순 있겠다.위와 같이 정리하며 생각해봤는데, 아무리 생각해봐도 '아무 그림이 없는 카드가 시작점으로 주어질 때' 어디로 탐색해야 할지 모르겠다.  만약 이 그림에서 (0,2)에서 시작한다고 해보자.
만약 이 그림에서 (0,2)에서 시작한다고 해보자.
가장 가까운건 어피치(0,3)인데, 아마 (0,0)을 먼저 찍는게 더 효율적인 풀이가 될 것이다.
이런걸 어떻게 코드에서 고려해줄 수 있을 것인지...?
얘는 1주일 후에 다시 봐야겠다. 도저히 궁금해서 못 참겠다... 1시간 다시 붙잡고 풀어본다음에, 끝내 실패하면 깔끔하게 해설을 참고해봐야겠다. 더 뛰어난 개발자가 되려면 아직은 스스로가 부족함을 인정할줄도 알아야한다고 생각한다. 탑티어 개발자에 비하면 아직 부족한건 맞으니까 !
다행히도 나는 개발이 재밌다. 누가 시켜서 하는게 아니라그런지, 의욕은 충만하다.
내일 푹 쉬고, 월요일부터 또다시 달려보자 😋